今回はピボットテーブルのシートを作成しますが、3つのことを行います
1.ピボットテーブルを作成してデザインを整える
2.ピボットテーブルの横にNOを割り当てる
3.スライサーを追加する

まずは4分程の動画をご覧ください
では1から詳細に解説します
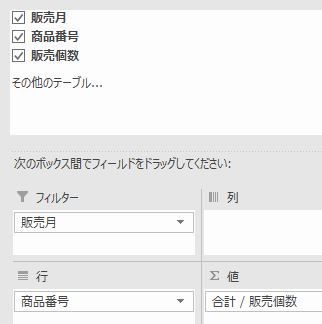
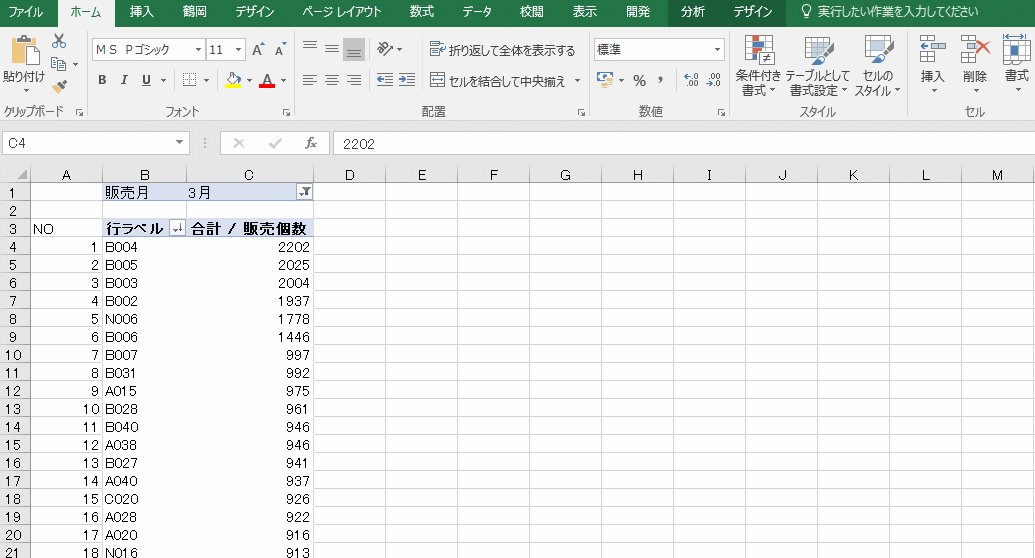
まずDATAシートからピボットテーブルを作成したら、次のようにフィールドをセットします

次にピボットテーブルのデザインを変えます
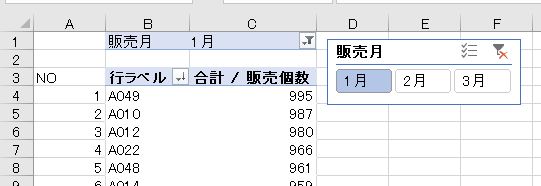
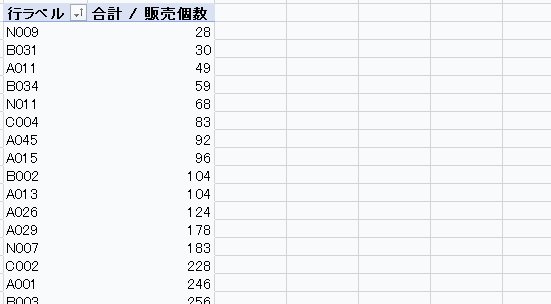
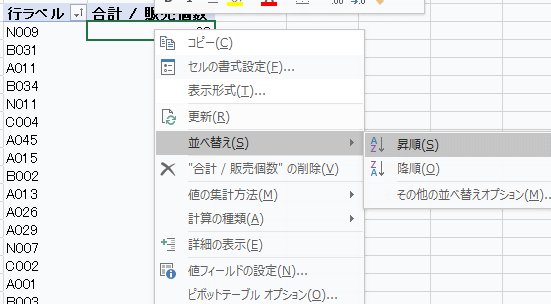
まず、データを降順にします。これは最後にスマホで表示する時には販売個数の上位から見れるようにする為です

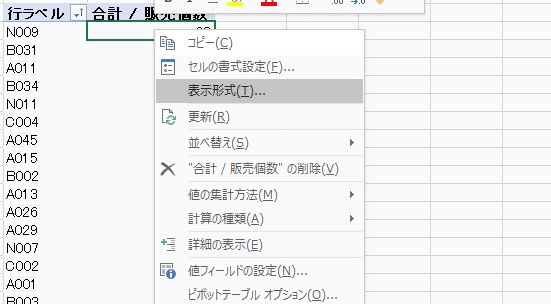
次に総計を非表示にします。これは総計行をスマホに表示しないようにするためです

いずれの2つもピボットテーブル上にカーソルを置いておかないと操作できませんので注意してください
次に”ピボットテーブルの横にNOを割り当てる”について説明します
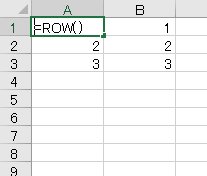
最初に”ROW関数”について解説します。
これは行番号を表示する関数です。意外に使えるので覚えておくと得です。NOを手打ちで入力しておくと他の列のデータを並べ替えたときに一緒に並べ替えられたりしますが、この関数を使っておけば固定されます
使い方は単純に=ROW()とセルに入力すればいいのです

次に=ROW()-3と入力してNOを調整するのですが、スマホで表示する時にデータが無い行にはNOを表示しないようにします
隣のセルが空白を表示する為に、IF関数を使用するのですが、動画ではIF関数の条件設定をセル<>””としましたが、セル=””としても大丈夫です。
ちなみに””は空白、<>は一致しないという条件になります
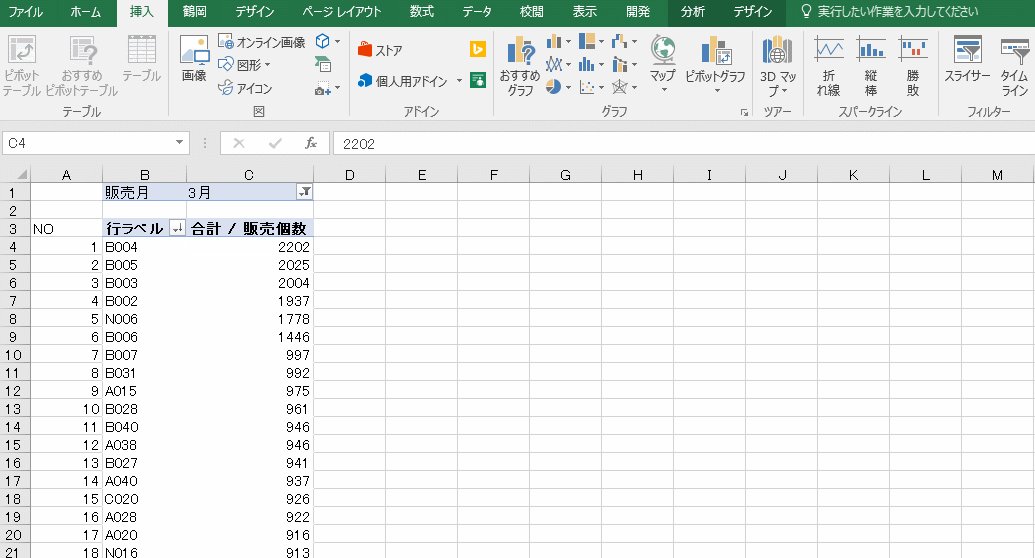
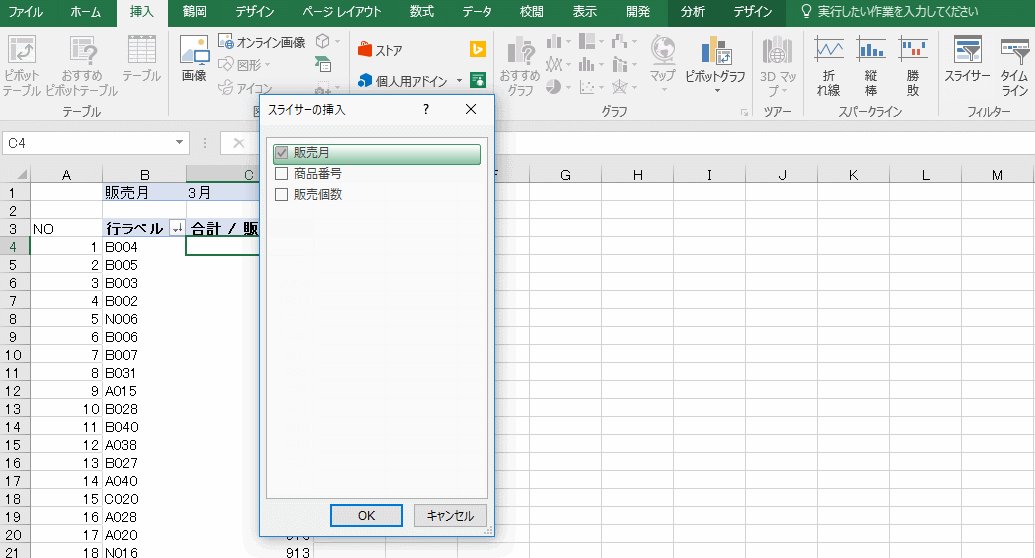
最後にスライサーについて説明します

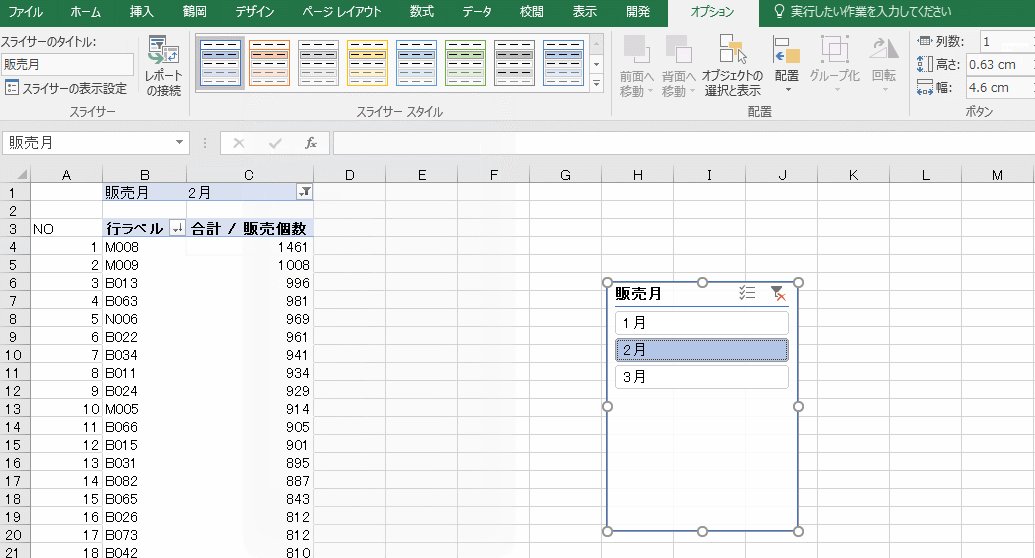
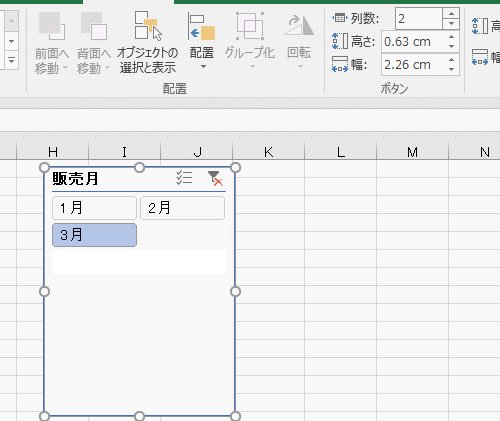
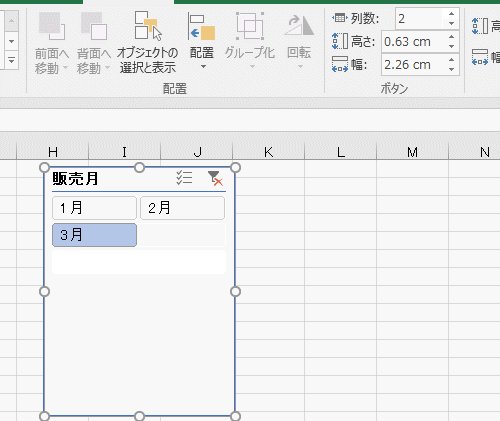
スライサーは”挿入”から”スライサー”をクリックすればできますが、デフォルトでは縦並びになっていますので、横並びにする方法を解説します
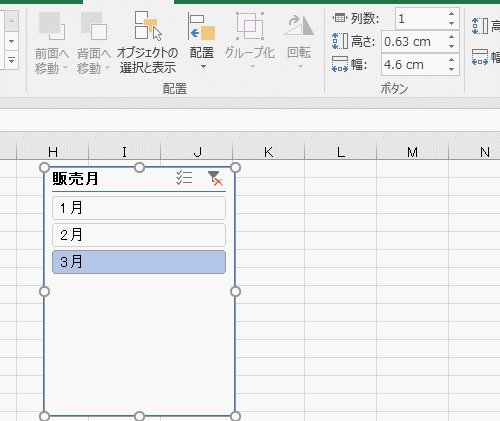
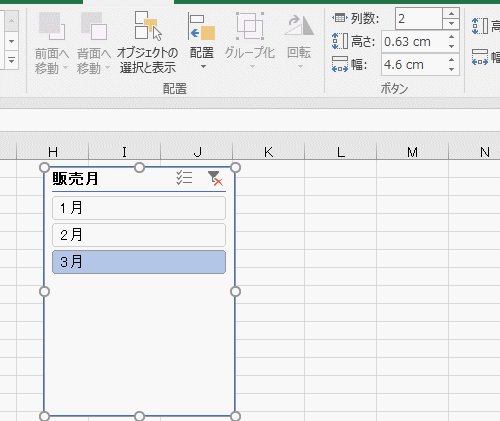
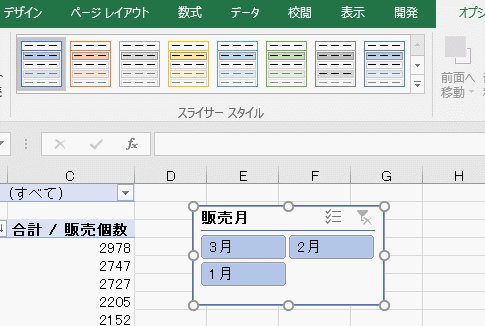
オプションタブ(スライサーにカーソルを置いたまま)にある列数を指定すればいいのです。指定した列分が横に並びます
例えば今回のサンプルデータで2列を指定すると2行X2列になります

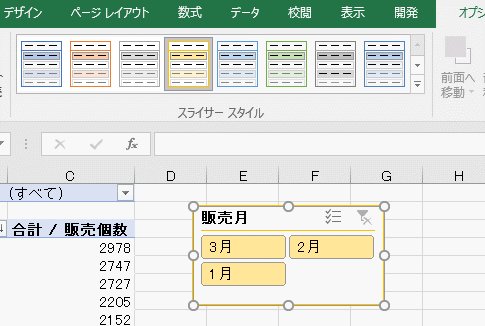
そして最後に色あいなどのスタイルを選択して今回は終了です

ではまた次回!



「ExcellentなDashboard作成演習#1 ~スマホ編 4回目~」への1件のフィードバック