ダッシュボードでは複数のグラフや表を1か所で表示する必要があります
ところが全て1か所で作成するにはいきません
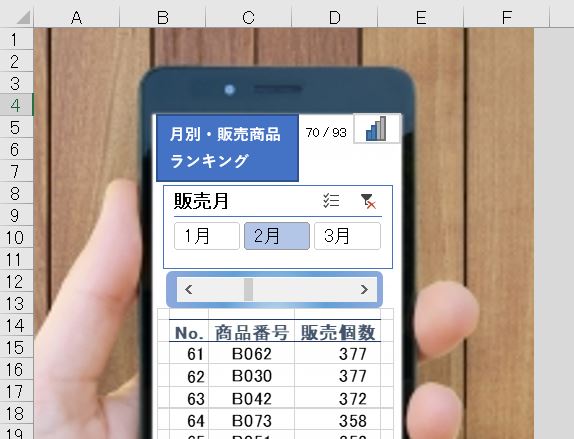
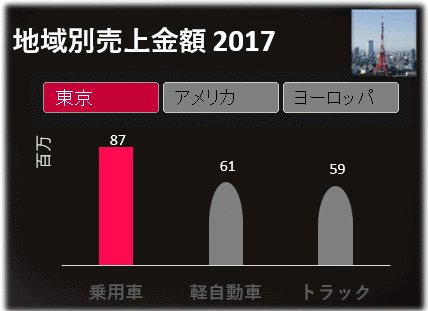
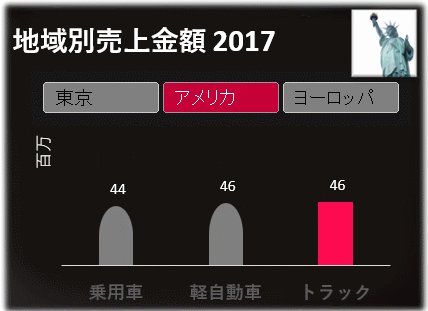
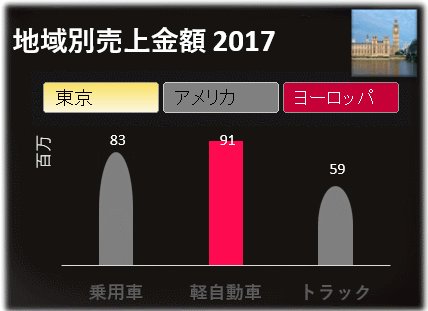
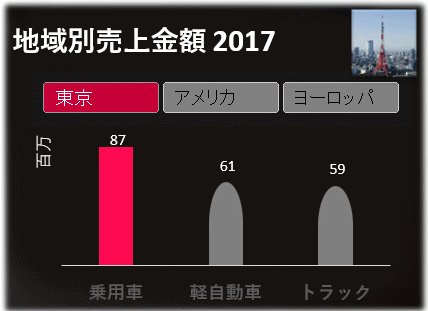
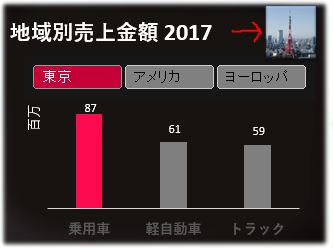
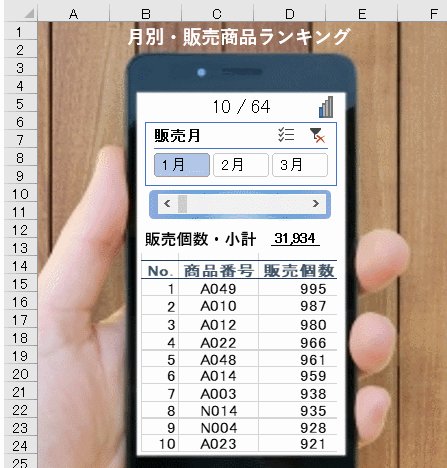
ですので、カメラ機能により別の場所で作成したグラフなどを表示させることが必要になってきます(下のGIFの右上の東京タワー、自由の女神の画像がカメラ機能で映される画像です。別のシートの画像が映し出されています)

このカメラ機能はダッシュボード作成以外の用途でも有効に活用できます。ぜひ、この機会に習得してください
特に表などは、行の高さや列幅によって不細工な形になるケースがあります
こんな時は、別シートで表を作成してカメラ機能で表示したい箇所に大きさを調整して表示しましょう!
今回はカメラ機能・活用のポイントを2つだけ解説します
1.カメラ機能の設定
エクセルはデフォルトでは”カメラ”のタブがありません。自身で設定する必要があります。この設定には下の動画を見て頂くのが早いかもしれません
設定の入り口は2種類あり、ファイルタブからオプションを選んで設定する方法と、エクセル画面上のクイックアクセスツールバーから設定する方法があります

今回はクイックアクセスツールバーを入り口にする方法を紹介しています
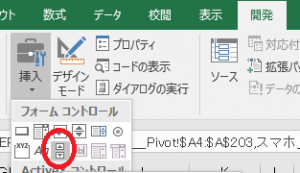
上の画像の一番右のボタンを右クリックし、”その他のコマンド”を選択します。この後の操作は2種類の設定方法ともに共通です

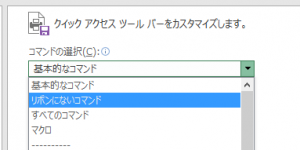
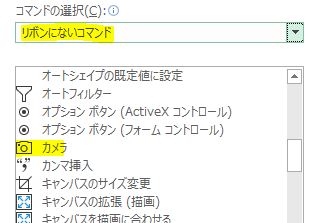
左上の”コマンドの選択”から”リボンにないコマンド”を選択し、下にスクロールしていくと”カメラ”のボタンが出てくるので、選択して真ん中の”追加”を押します。

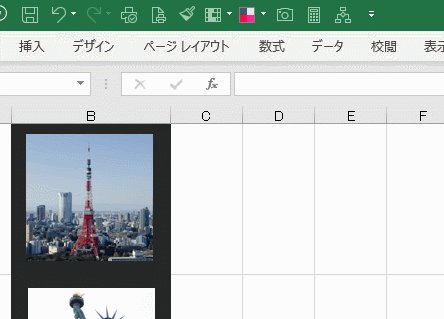
そうすると、下の画像のように”カメラ”がクイックアクセスツールバーに設定されています

これでカメラの設定が終わりました
2.元画像の指定方法
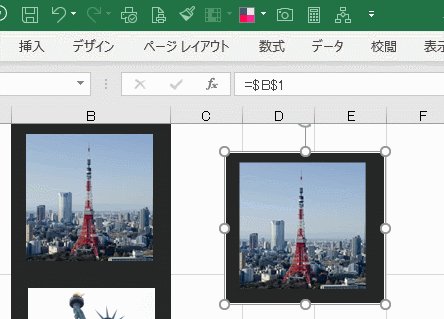
カメラの実際の使用方法は、映したい画像があるセルにカーソルを置き、カメルのタブをクリックした後に、好きな場所でクリックします。するとクリックした場所で画像が映し出されます

動画の後半にあるように、画像が乗っているセルを参照する場合にはあくまでセルを選択してください。画像をクリックしてもカメラ機能が働きません

確かにセルに画像が乗っていると範囲を設定しにくいので、この場合(B2セル)は一度、A1セルを選び、それから右に移動すると範囲設定がしやすくなります
次回はカメラで参照した画像(映像)を修正する技術を紹介します































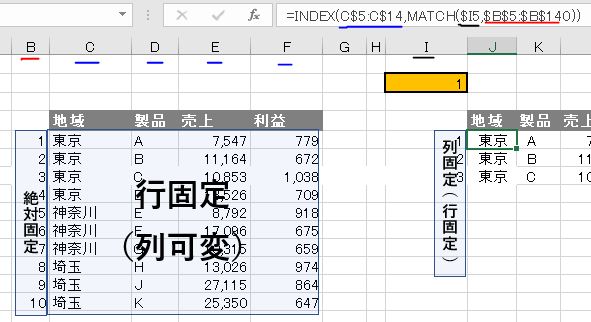
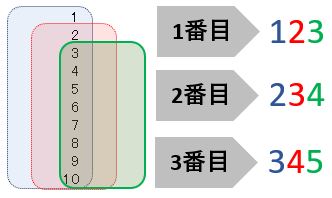
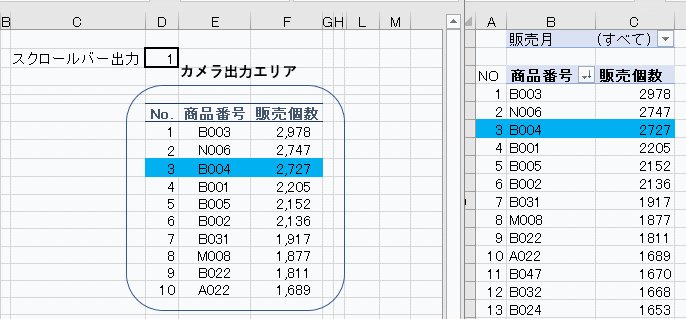
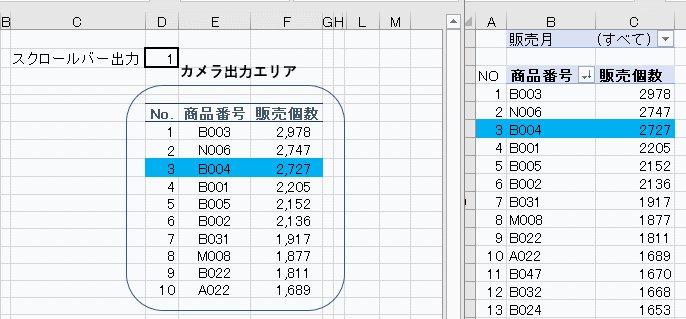
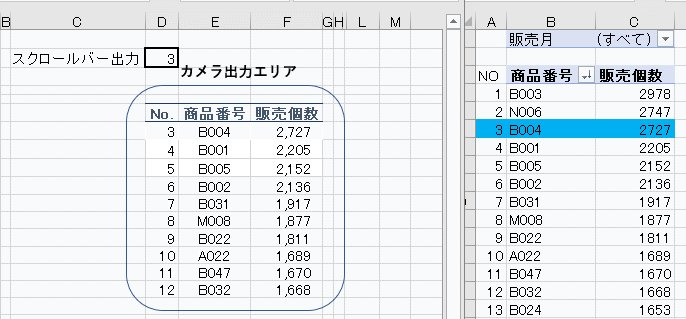
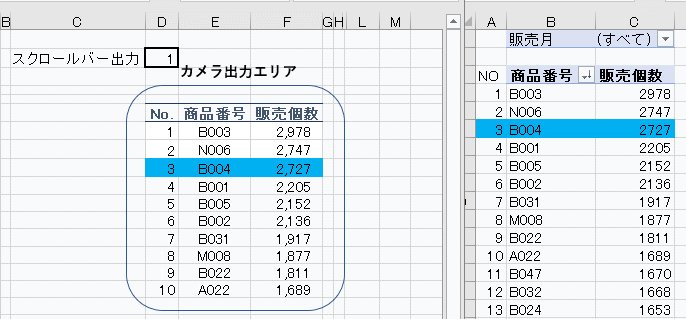
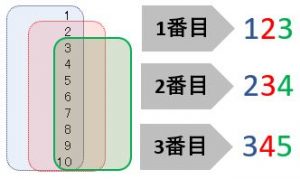
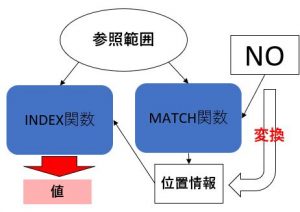
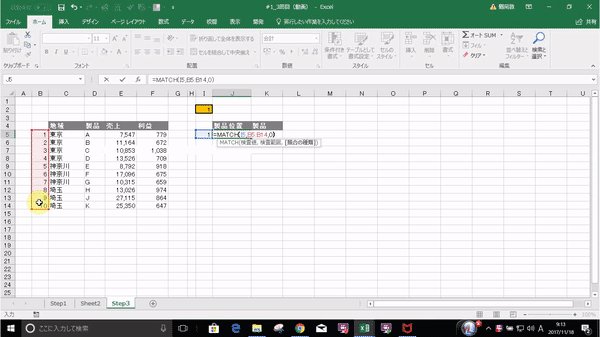
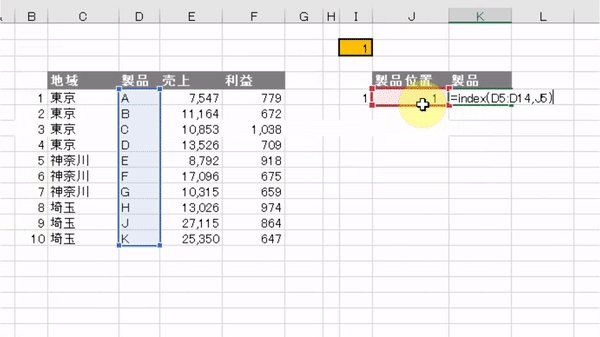
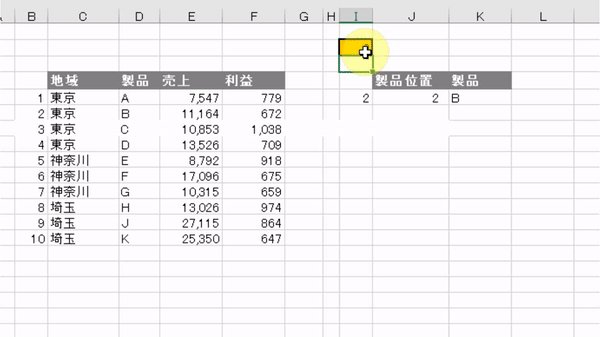
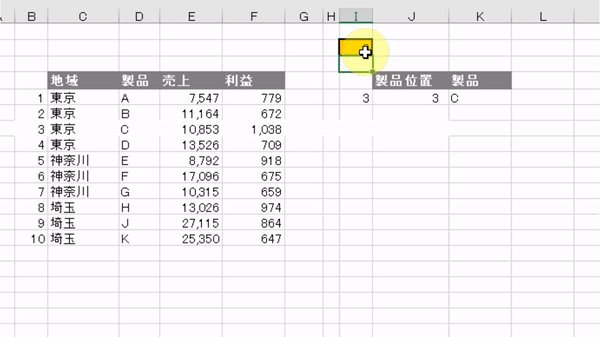
 左の表から同じNOに紐づく情報を取り出してきます
左の表から同じNOに紐づく情報を取り出してきます