グラフは一目で内容が理解できるのが理想です
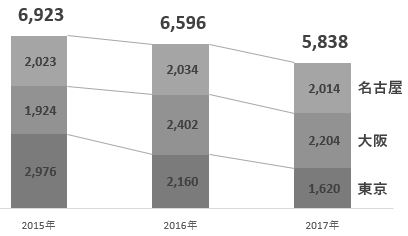
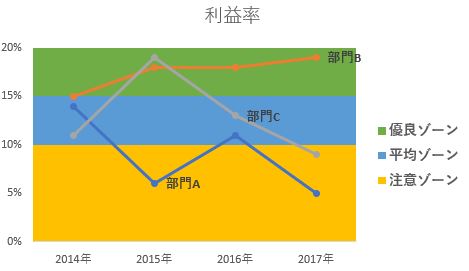
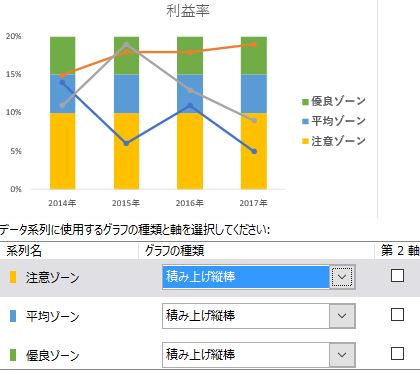
積上げ棒グラフは内訳が見れるので便利なのですが、表示内容が多いだけに見づらくなるケースがあります
前回は積み上げグラフの合計額を、軸や目盛を確認しなくてもデータラベルで見れるようにしました

今度は凡例を見やすくして、グラフの表示が「何か?」を明確にできるように工夫をしていきましょう!

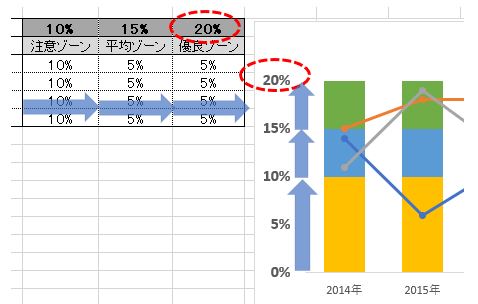
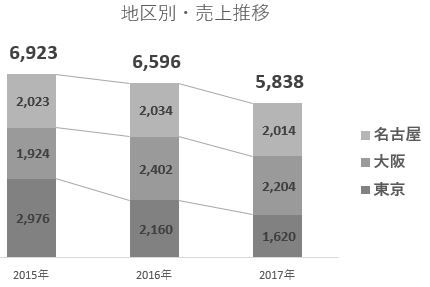
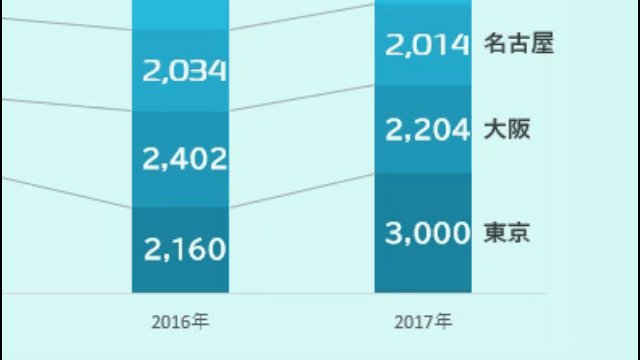
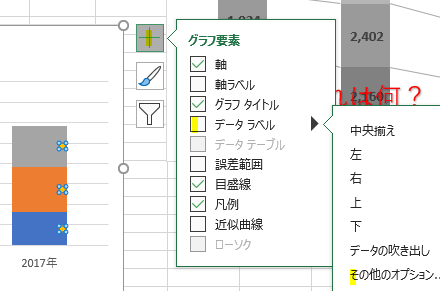
積み上げ棒グラフだと、グラフ内での表示位置と凡例の表示位置の間に「ズレ」があるので、上の画像のように「グラフの内訳の内容」が分かりにくいケースがあります
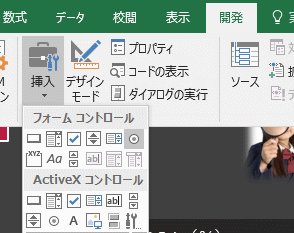
今回も前回と同じ様に散布図グラフを追加します

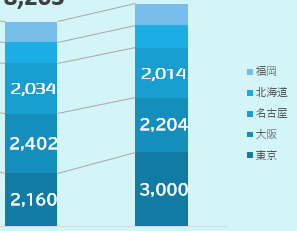
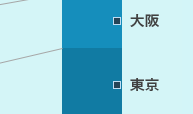
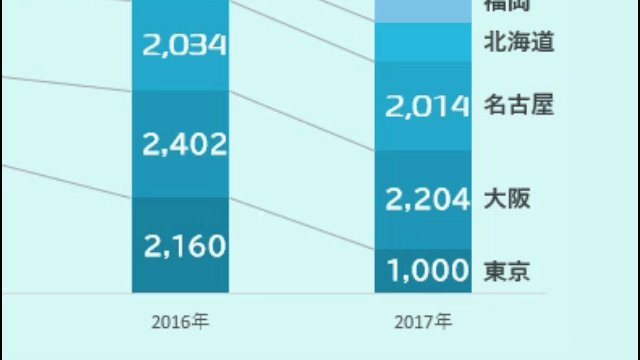
そして、散布図にデータラベルを追加しつつ、マーカーを非表示にすることで、散布図を下のGIF画像のように「動く凡例」にします

1.散布図用のデータを追加する
今回使用するデータは上のGIF画像とは違い、前回と同様のデータを使います
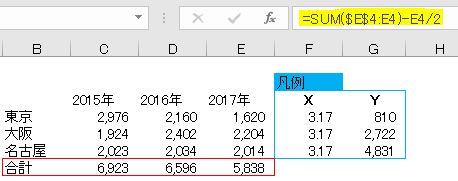
まずは「動く凡例」にする散布図ようのデータをXとYそれぞれに追加します
ちなみに、前回はX値は指定していませんので、その点は前回と違いがあります

ポイント
①今回は項目が3つ(年度)あるのでXの値を3より若干大きくします
②散布図のマーカーが積み上げグラフの横に来るようにYの値を工夫します
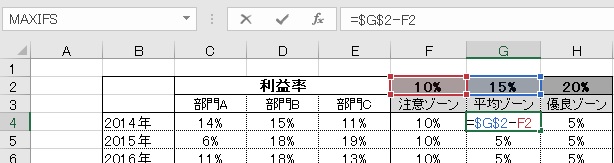
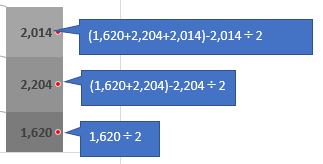
例えば、1つ目の内訳の値が1,620であれば、2で割った810が散布図のY値になるようにします
2つ目の内訳の値が2,204であれば「1,620 + 2,204/2」が散布図のY値になるようにします


2.散布図を追加する
グラフの追加(データ追加)、グラフ種類の変更については前回と同様の方法で行います
①グラフの追加
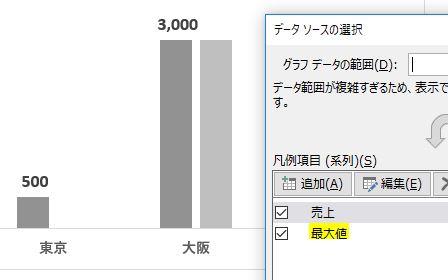
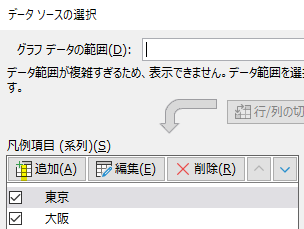
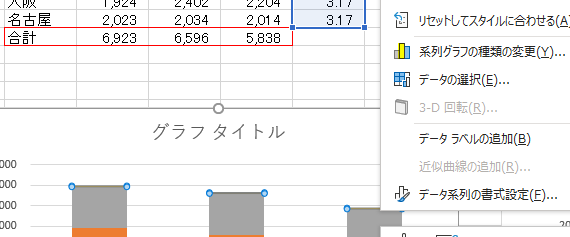
グラフの上で右クリックをして「データの選択」をクリックして下の画面を表示します

上の画像の「追加」をクリックし、まずはX値の範囲をデータ追加します
②グラフ種類の変更
①の作業を行うと、散布図のX値が積上げ棒グラフに追加されていますので、X値の箇所を選択して「系列グラフの種類の変更」をクリックします

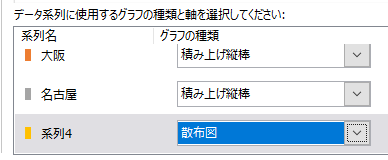
その後、下の画面でX値のグラフの箇所を「散布図」に変更します

③グラフにY値の追加
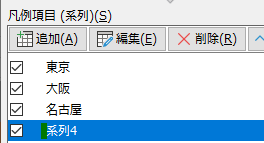
再び、データの選択をクリックして、追加した系列4(散布図)を編集します

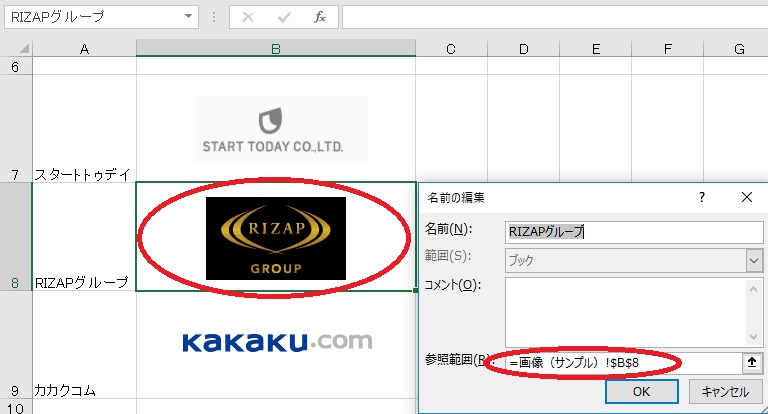
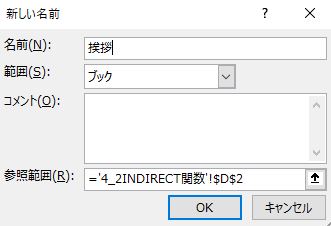
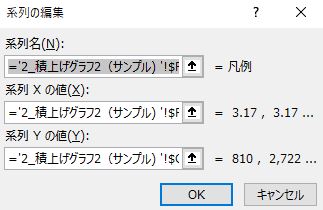
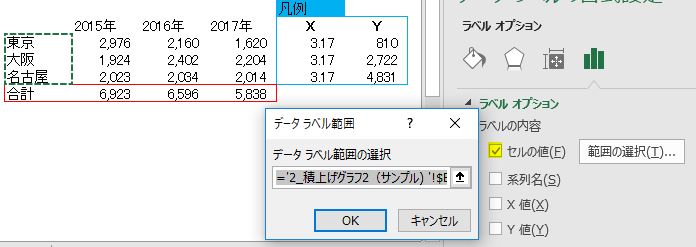
編集は次の画像のように系列名は「凡例」となるように指定してください
その後にYの値を指定してください

3.データラベルを追加する
今回のデータラベルはセルで指定します
まずは、散布図を選択したまま下の画像の「データラベル」をクリックし、次に「その他のオプション」をクリックしてください

次に開いた「ラベルオプション」の箇所でセルの値で凡例の内容を指定してください

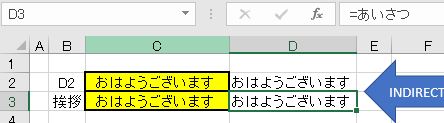
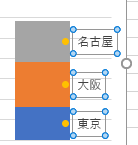
データラベルを指定すると下の画像のような状態になっているはずです

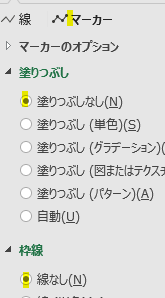
最後は、マーカーを非表示にします

これで終了です

<まとめ>
今回は動く凡例を作成して、積上げ棒グラフの内訳の中味を分かり易くしました
前回と同様に主に次の2つのことを行いました
A.散布図を組み合わせること
B.散布図はデータラベルだけ表示してマーカーが非表示/透明にすること
この2つの工夫を行えると、他のグラフでも応用が効きます
ぜひ、習得しておきましょう