今回から応用編を開始します。
基本編では、スピードメーターグラフの作成の仕方自体を学びました。
応用編では、スピードメーターの形を最大限に活かして、伝えたい数字の意味合いを、より臨場感を伴って表現できるようにします。
この記事の読者の皆さんは、数字をグラフにして表現する機会が多いのではないかと思います。
会議などで、伝えたい数字の意味合いが伝わらず、はがゆい思いをされた方も、中にはいらっしゃると思います。
実は、数字には温度があります。伝えるのが難しいケースの1つは、数字の持つ温度を適切に表現する必要がある時です。
例えば、夏に外から、部屋の温度が25℃に設定されたオフィスに戻ってくると涼しいと感じます。ところが、冬は同じ25℃が温かく感じます。このギャップは、温度を比較する基準が夏と冬とで違うためです。
実際のビジネスでも、温度の問題は沢山あります。典型的な例が利益率の問題です。利益率が90%の企業と20%の企業を比較してこの温度の問題を考えてみましょう!
利益率が90%の企業の場合、利益率1%の重みは、1/90です。利益率が1%下がってもあまり深刻な事態になりません。一方、利益率が2%の企業が1%下げた場合を考えてみましょう。利益率1%の重みは1/2となります。90%の企業と比べて、90÷2倍の重みがあります。
よって同じ1%の違いでも、比較する基準が違うため、利益率が90%と2%の企業では天と地ほど意味合いが違うのです。
では、グラフでこの温度の違いを表現するにはどうしたらよいでしょうか?
実は、この応用編では、温度の違いを表現する方法を2つ用意しています!
読者の中には、”グラフの軸の最小値と最大値を調整すれば温度の違いを表現できる”と考える方もいらっしゃると思います。
確かに棒グラフであれば、軸の最小値と最大値を変えれば、棒グラフに対する比較基準を変えることができます。
では、スピードメーターグラフではどのようにしたらよいでしょうか?スピードメーターグラフは円グラフの組み合わせで出来ていて、軸の基準変更は行えません。
但し、針の振れ幅の最小値と最大値を調整できれば、温度の違いを表現するのに、スピードメーターグラフはぴったりな感じがします!
実際に、実例で見てみましょう!
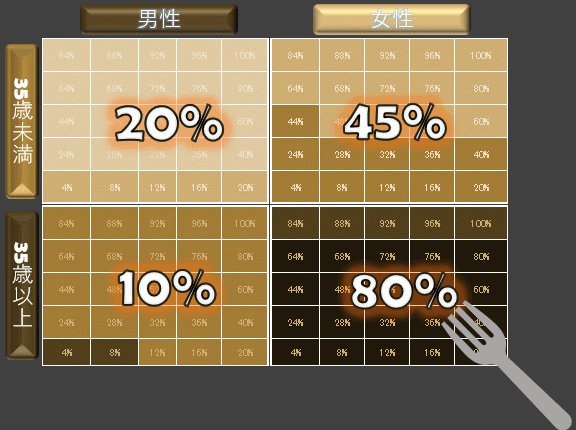
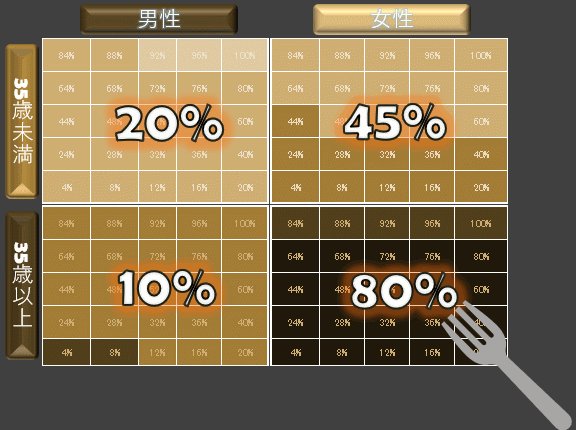
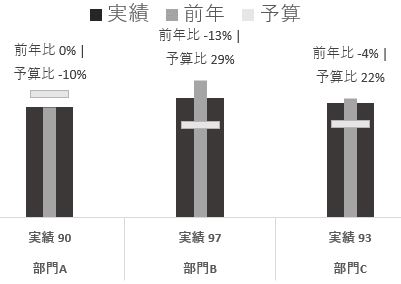
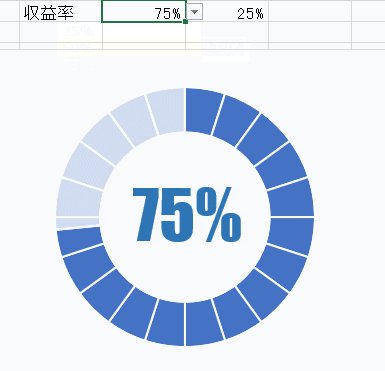
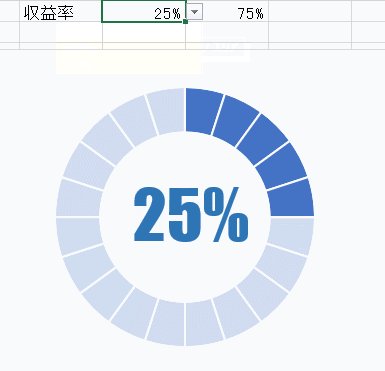
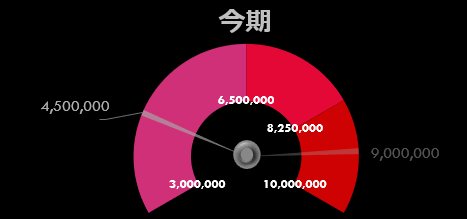
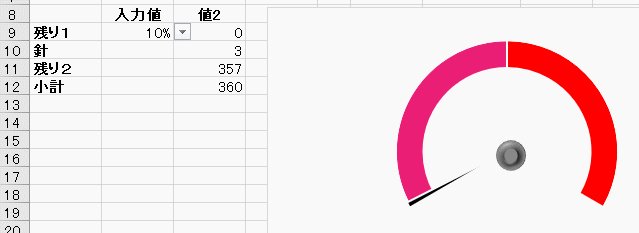
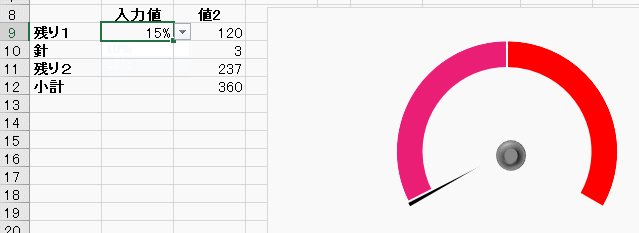
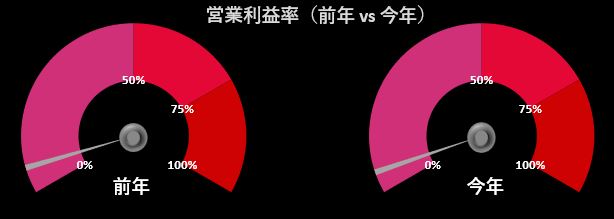
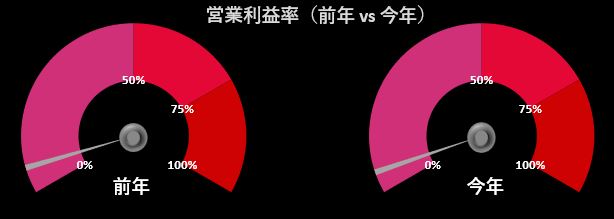
下の画像は、営業利益率が前年の5%から、4%に下がったことを表したグラフです。

左も右も、何ら違いがあるように見えません。何故なら、グラフの最大値が100%に設定されているからです。
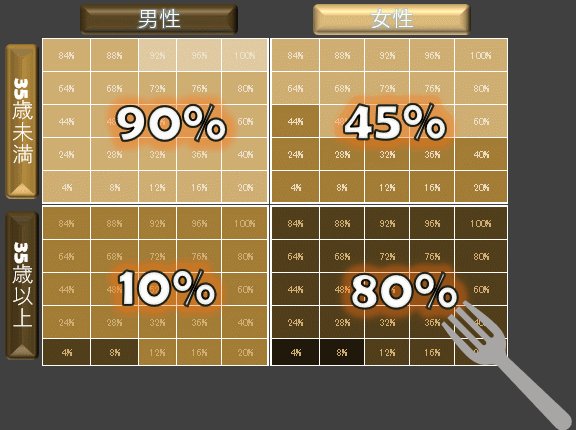
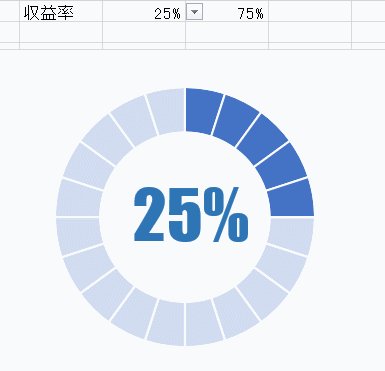
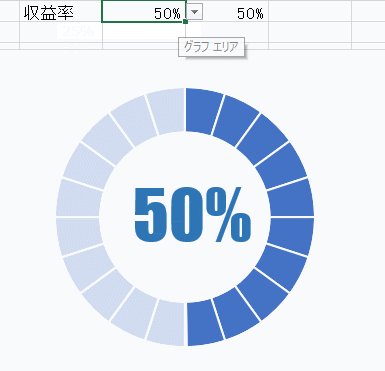
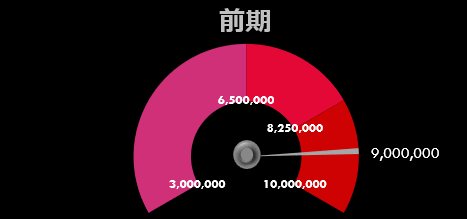
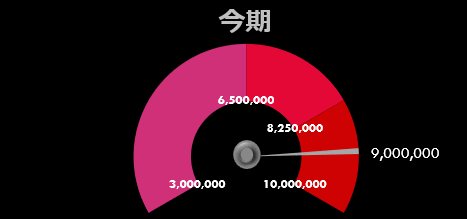
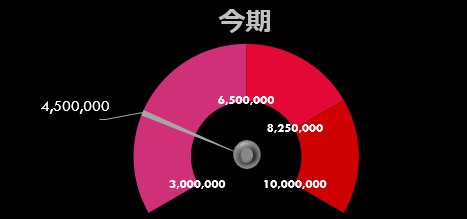
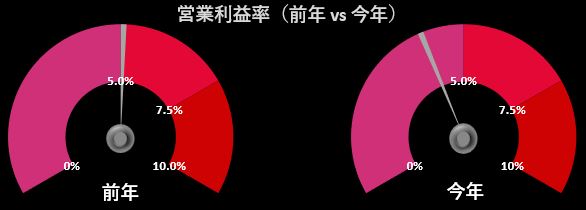
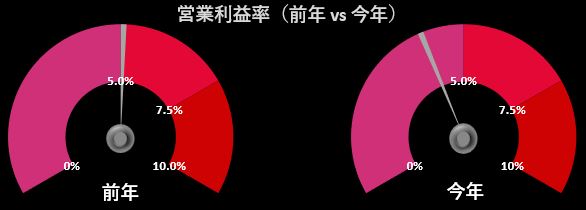
では、次の画像を見てください!

グラフの最大値が100%でなく、10%で設定されているので、前年との違いが”明確”に分かるはずです。
このグラフの最大値、もしくは、最小値を変えるのが、温度の違いを表現する1つ目の方法です。
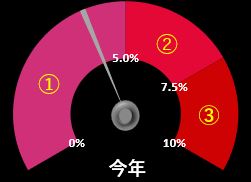
では、2つ目は何かというと、通常のグラフで言えば、目盛線の役割をするものです。
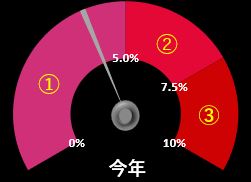
例えば、上記の画像内のグラフは3つのパイからできています。これが、通常のグラフで言えば目盛線の役割をするものです。スピードメーター内で言えば、ゾーンと言えるものです。

安全ゾーン、危険ゾーン・・・その他、ゾーンを活用すれば、色々なストーリーをグラフを通じて語れそうです。
例えば、上の画像なら、
”今年は営業利益率が4%まで下がりました。但し、来年は○△✕の施策により7.5%まで上げることが可能です。そして、再来年は10%まで上げましょう”
などのような形で、これからの施策と絡めてストーリーを語れます。
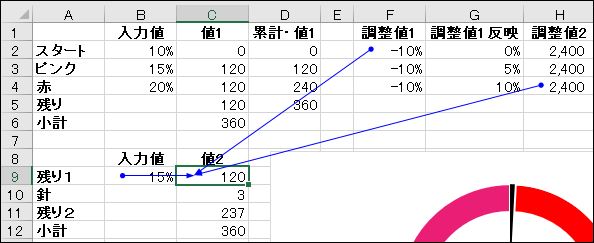
ではここで、これから応用編で解説する内容を少し、前倒しで解説しておきます。
実は、スピードメーターグラフの最小値と最大値を変更するのは、そんなに難しくないんです。
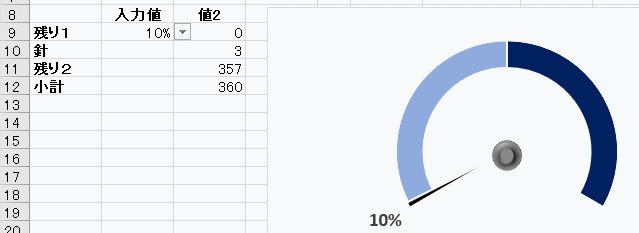
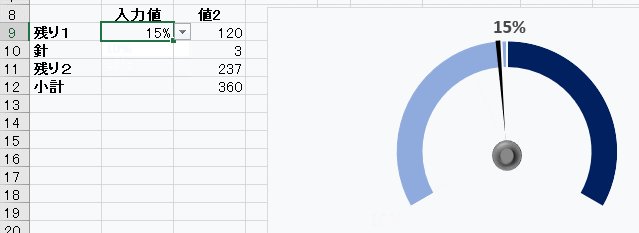
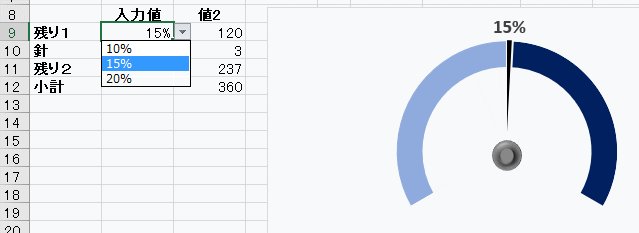
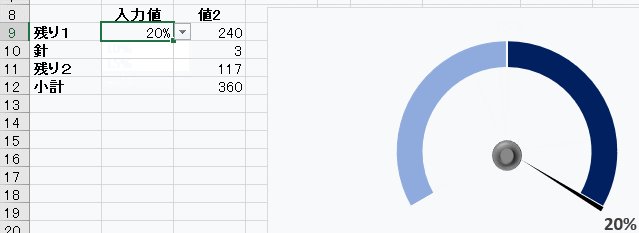
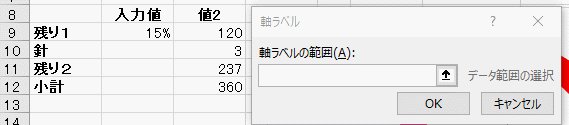
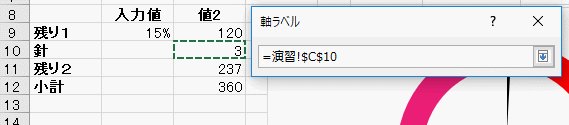
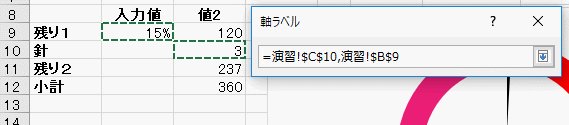
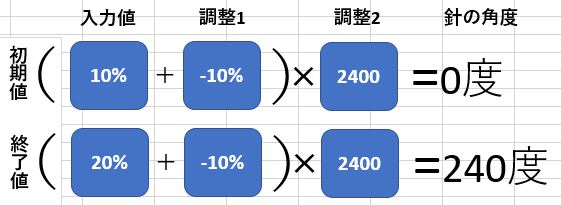
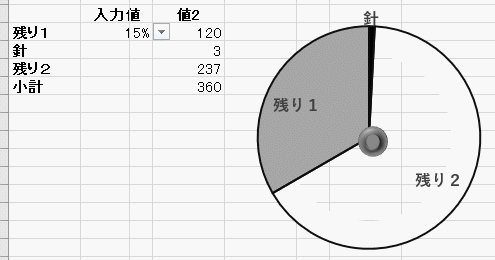
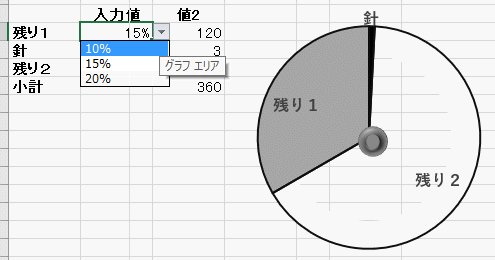
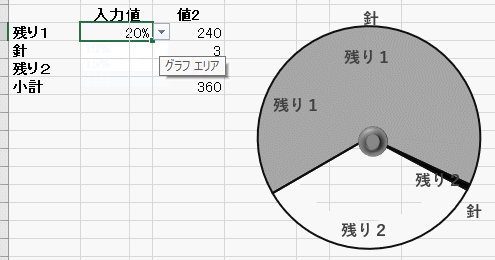
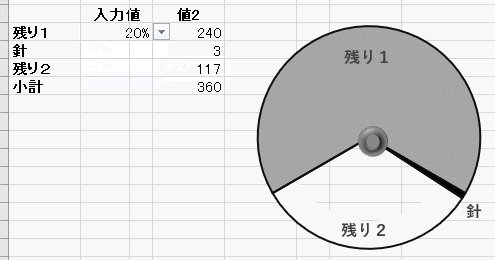
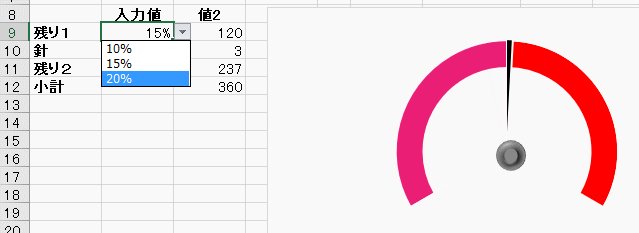
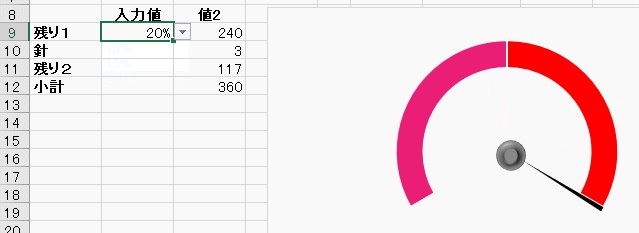
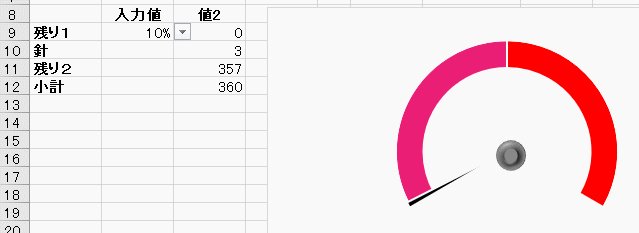
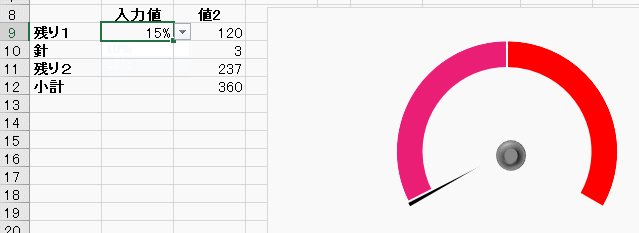
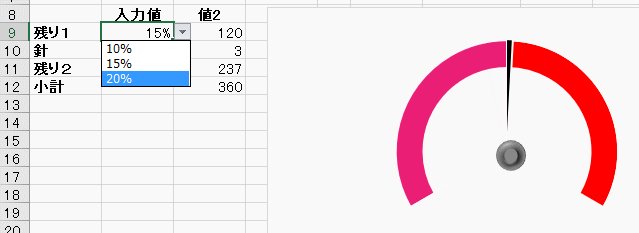
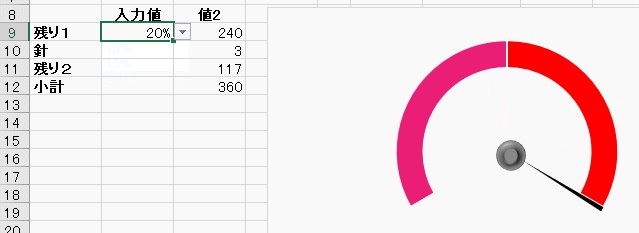
下のGIFの動きを見てください!スピードメーターグラフの最小値と最大値を以下のように設定しています。
最小値:入力値10% ⇒ グラフは0度回転
最大値:入力値20% ⇒ グラフは240度回転
まるで、グラフの軸を調整したかのように動いているはずです。

要は、グラフの参照元のデータを工夫すれば、温度の違いを表現するのは難しくないんです。
では、次回から応用編の解説を本格的に開始して、数字の持つ温度が熱を持って伝わるようなグラフ作成をしていきましょう!
では6回目でお会いしましょう!

にほんブログ村