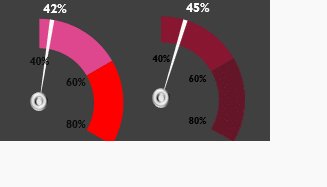
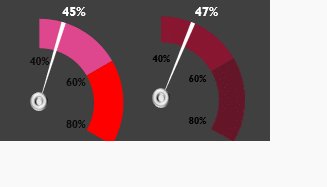
前回は作成のポイントを3つ示しました

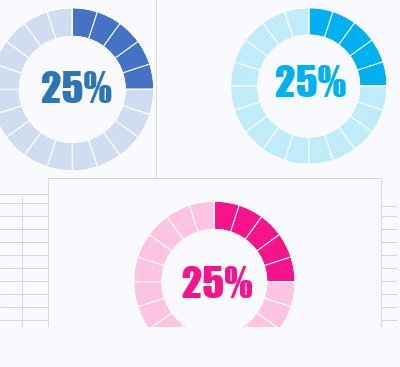
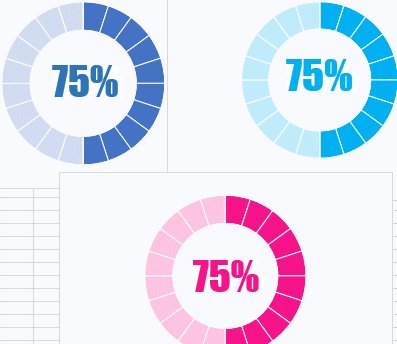
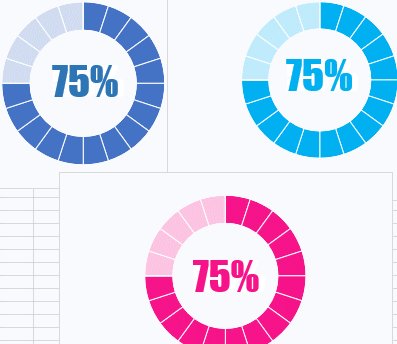
1.グラフを重ねて、濃淡をハッキリつける
2.グラフに線を細かくつけ、濃淡を演出しやすくる
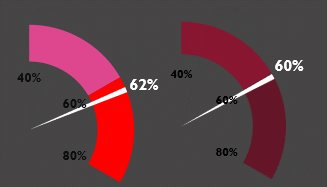
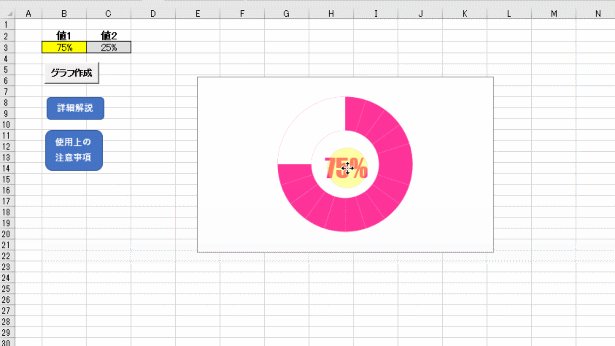
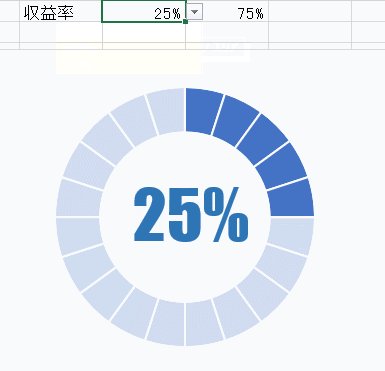
3.グラフの中にメッセージを入れる
実際の作成は上の1~3の順番ではなく、2⇒1⇒3にて行いますので、以下、(2→➀)⇒(1→②)⇒(3→③)の順番で解説を行います
解説の中で2つ、進化型・円グラフを作成する上で重要なテクニックが2つ出てきます
<重要なテクニック>
ⅰ)グラフ上に更にグラフを重ねる
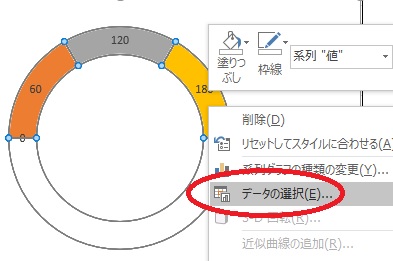
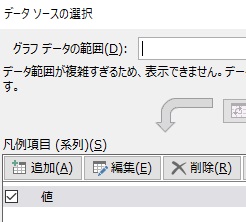
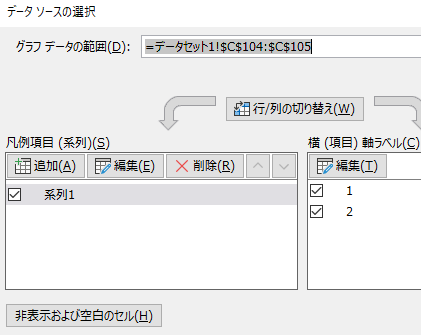
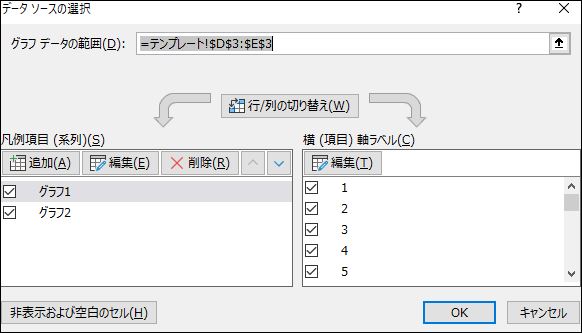
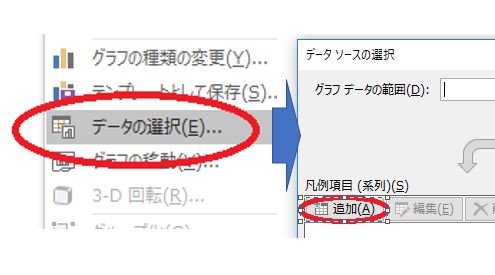
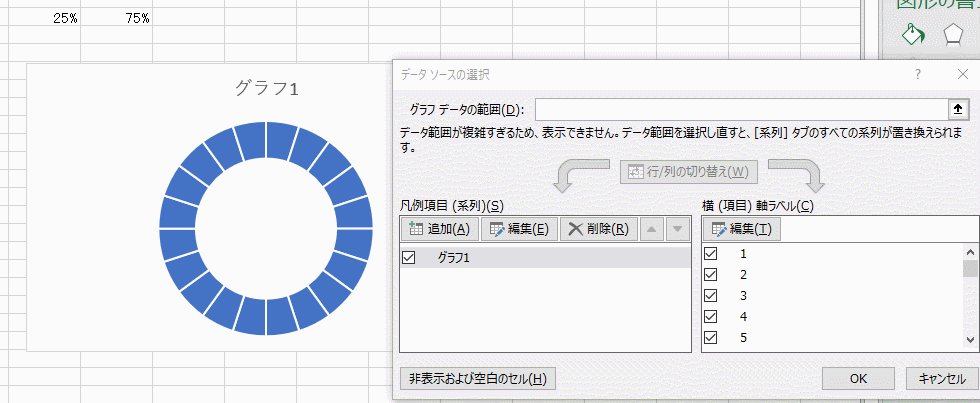
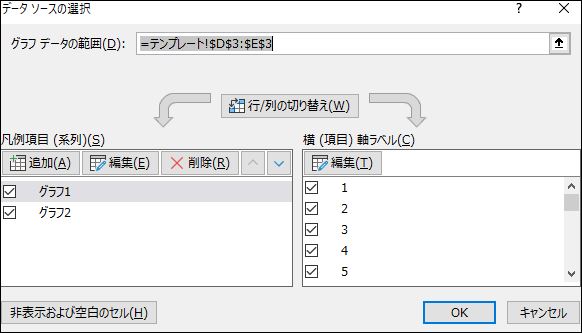
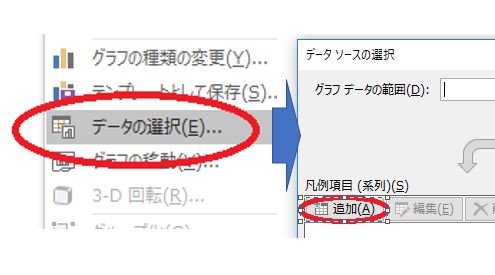
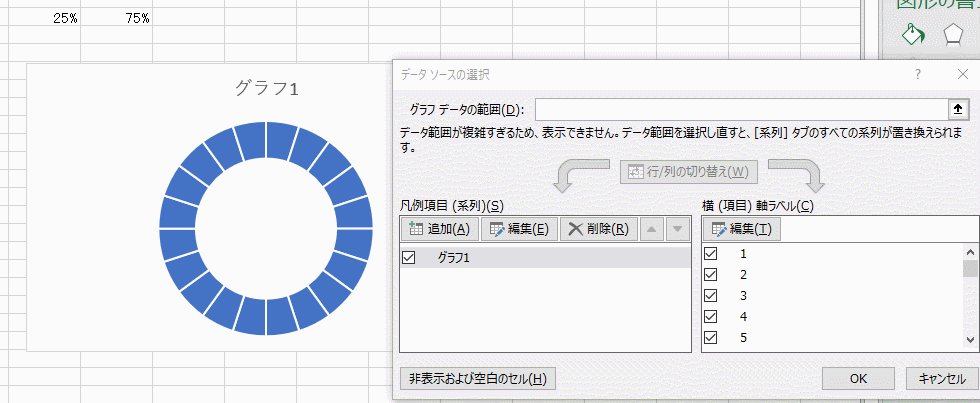
グラフ上で右クリック⇒データの選択⇒以下の画面で”追加”をクリックします

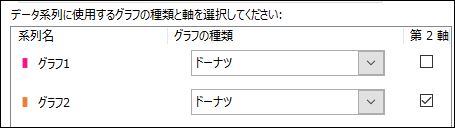
ⅱ)追加したグラフの軸を第二軸に変える
追加したグラフの軸を、元のグラフと変えることで、2つのグラフが完全に重なります

では2つのテクニックを念頭に置いたうえで、解説をはじめます!
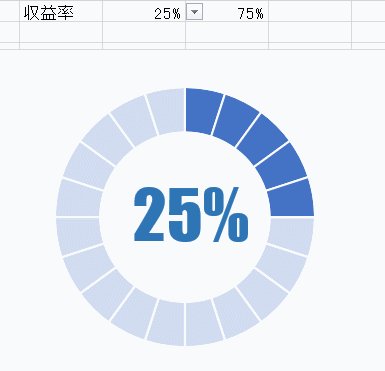
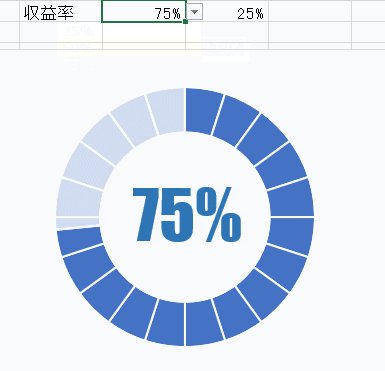
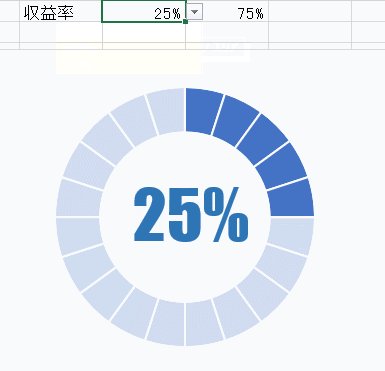
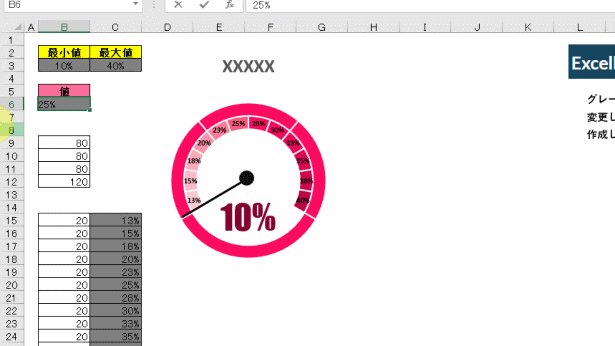
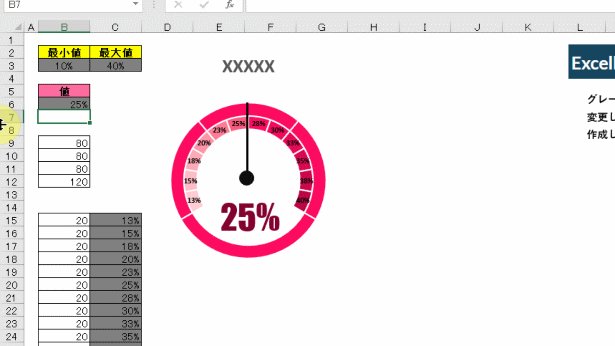
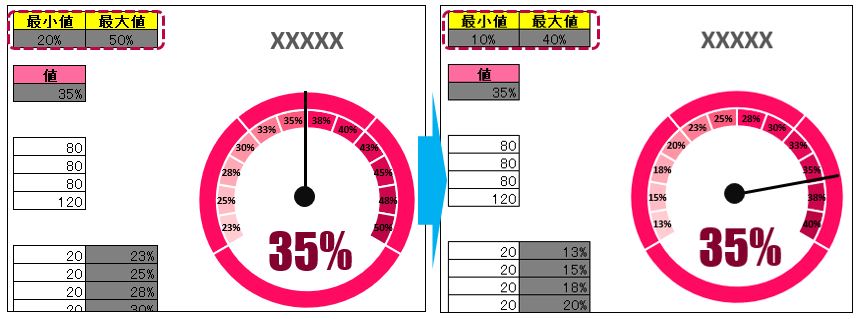
①グラフを重ねて、濃淡をハッキリつける
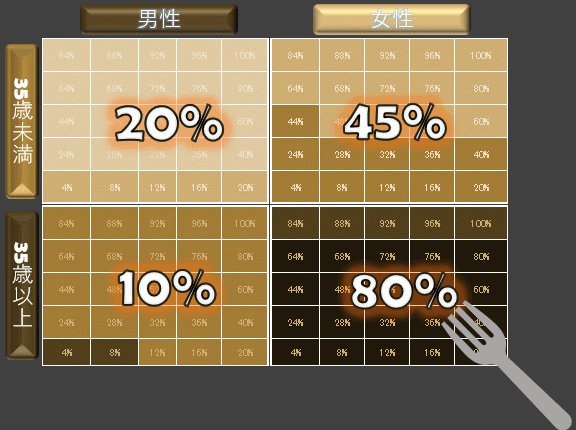
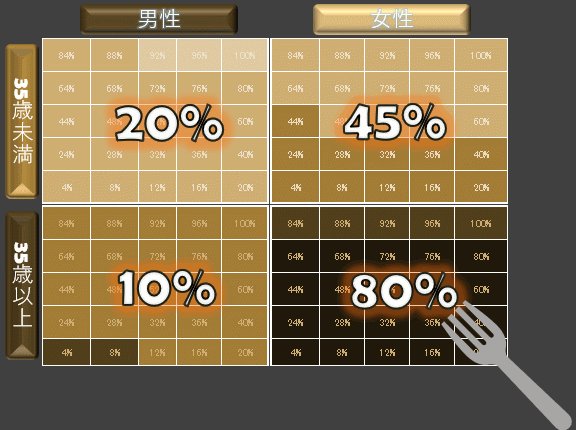
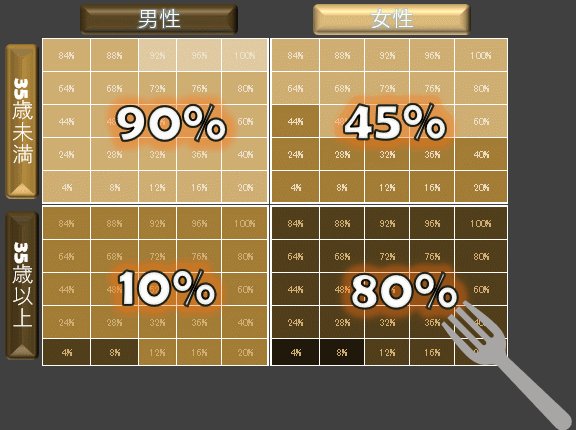
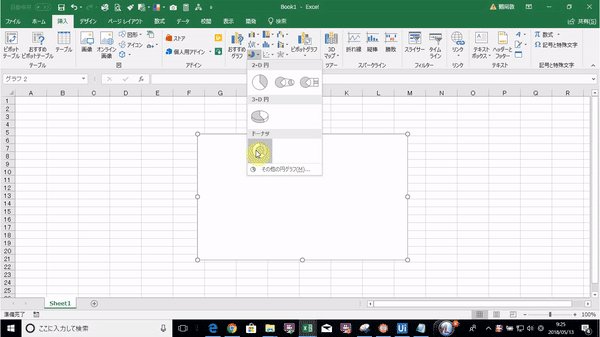
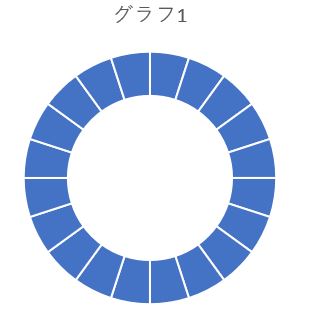
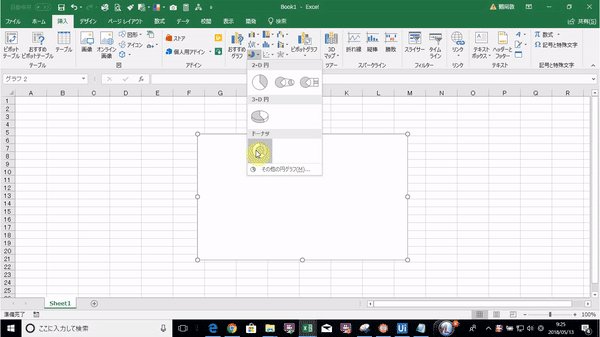
20個パイがあるドーナツグラフを作成します

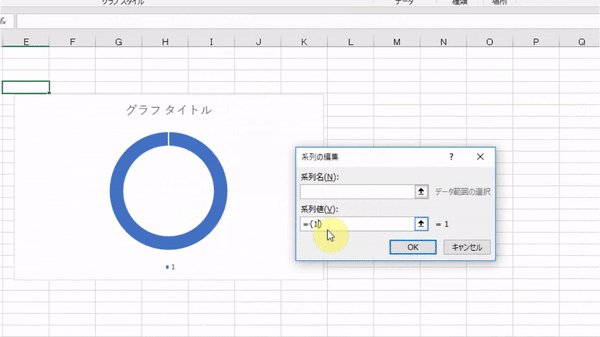
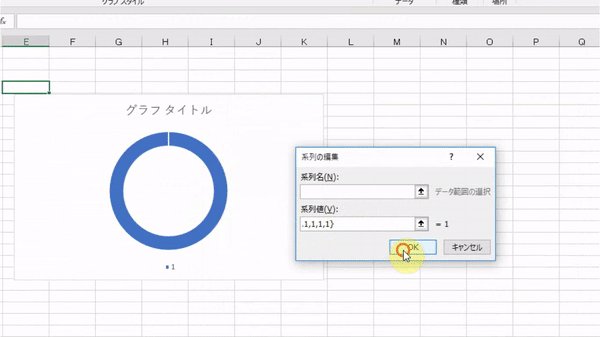
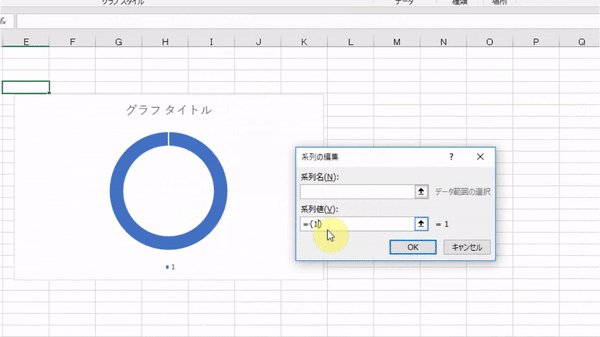
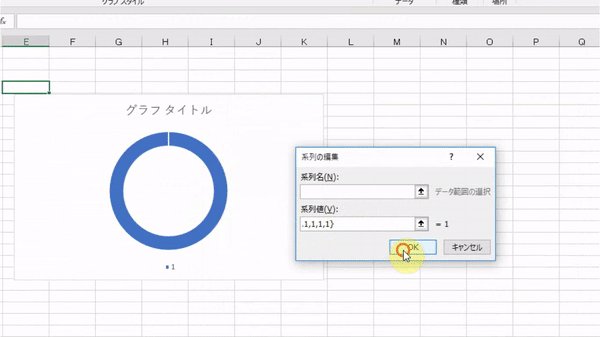
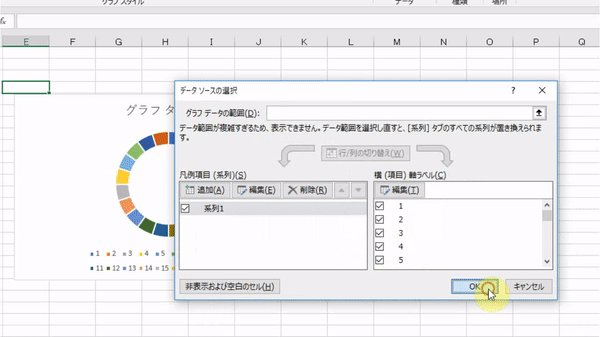
”データの選択”から”データの追加”を選択し、値(1)を直接、系列値の欄に20個入力しましょう

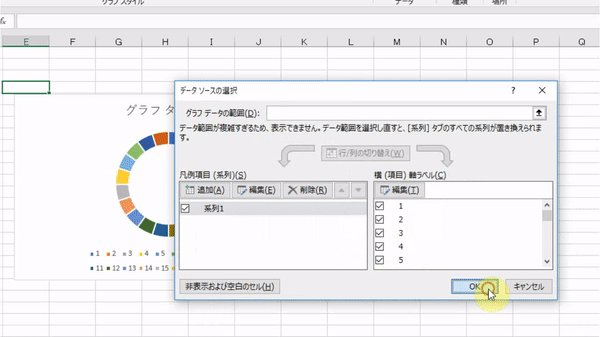
パイを全て青色に変えた後、グラフ上で右クリックして、系列のオプションを表示し、ドーナツの穴を少し小さくしましょう

②グラフを重ねて、濃淡をハッキリつける
①でグラフが1個できました
もう1個のグラフのデータ元を準備します
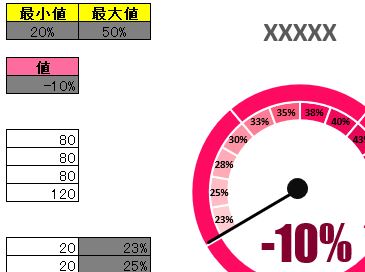
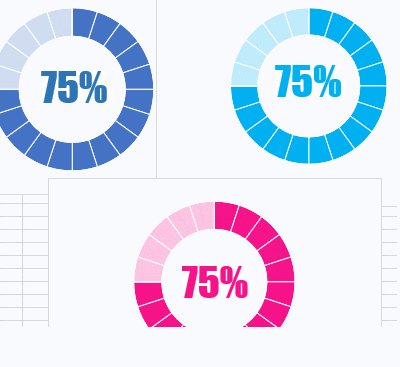
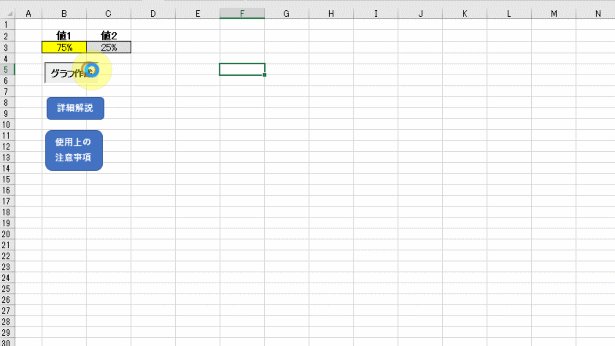
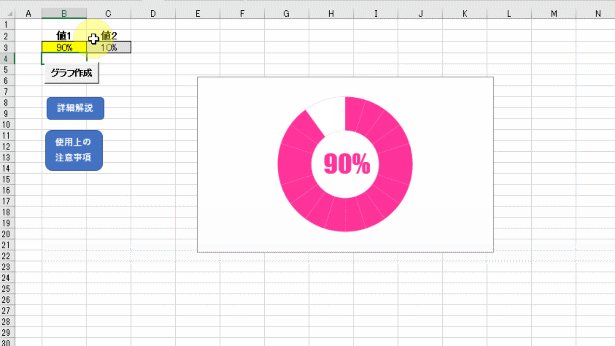
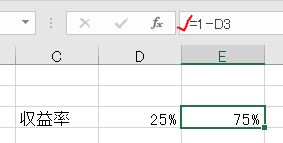
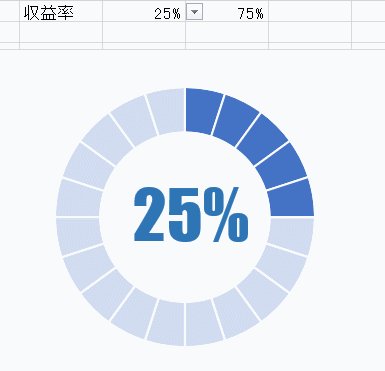
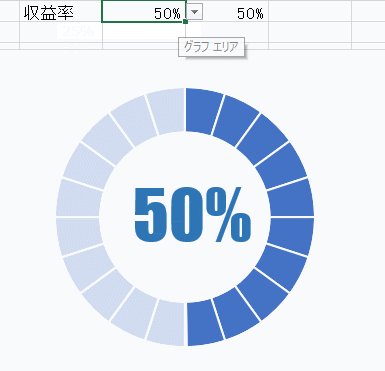
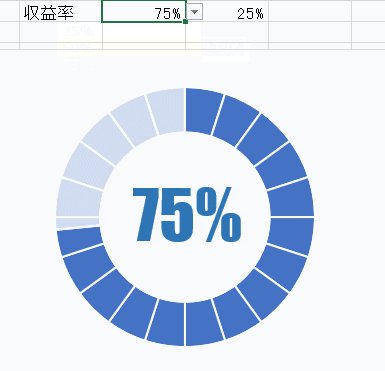
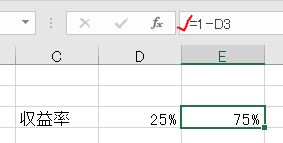
③のメッセージとして表示したい値が”25%”だとしたら、25%と足し合わせたら”1”(100%)になる値(⇒75%)を設定しましょう
下の画像のように数式(1-表示したい値)を作成しておくと便利です

データ元を用意したら、いよいよグラフを足し合わせます

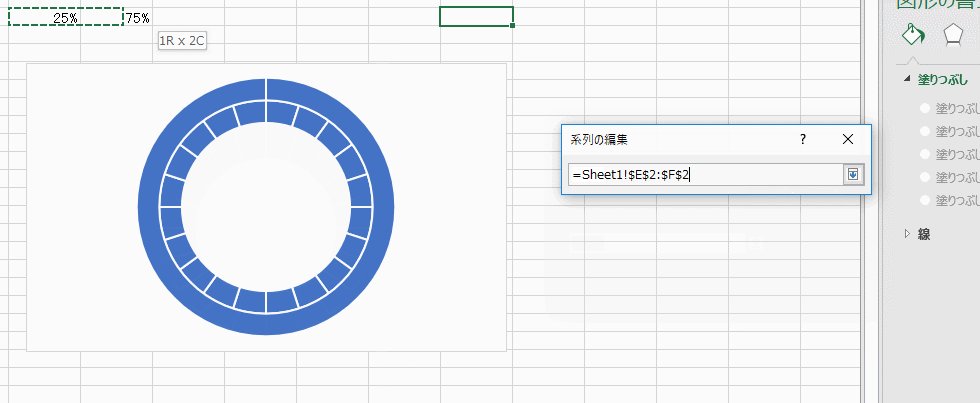
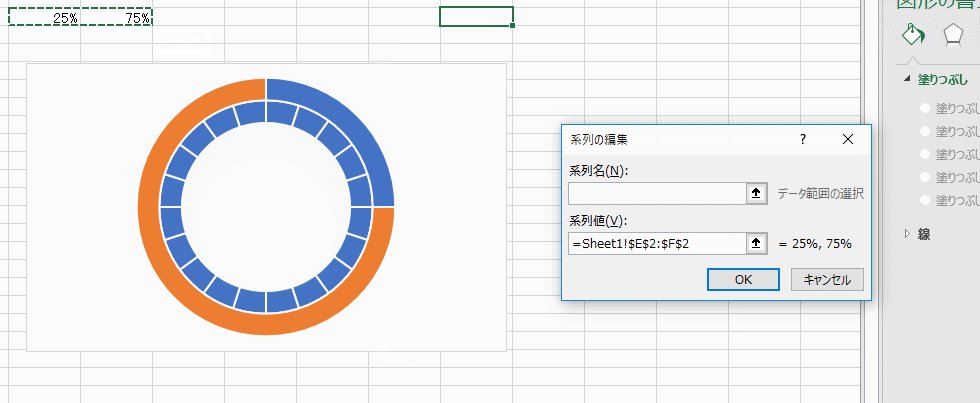
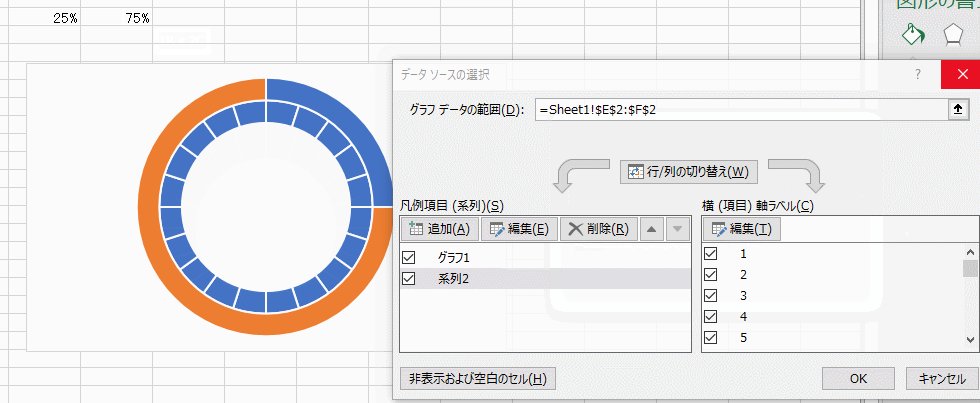
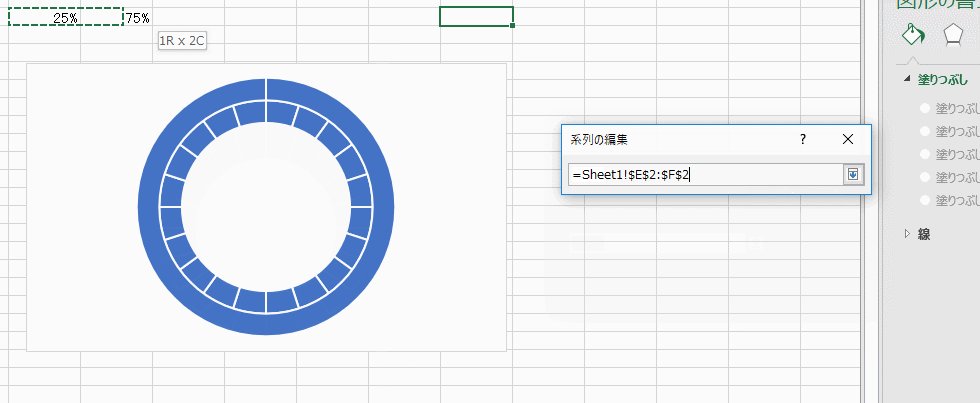
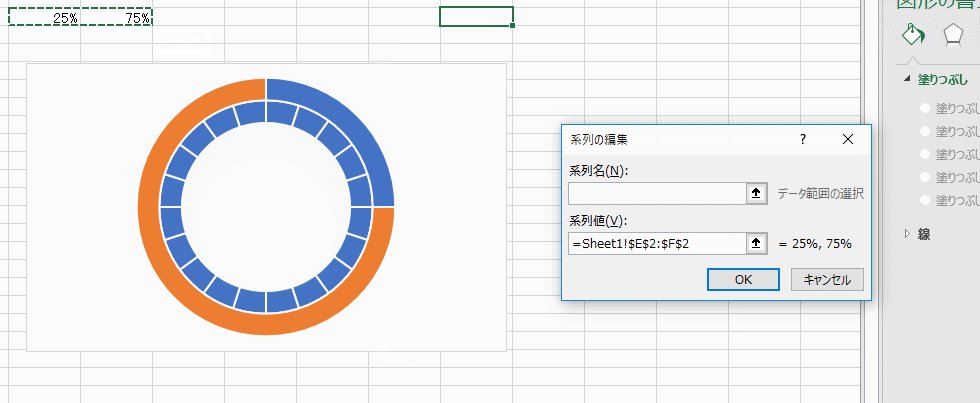
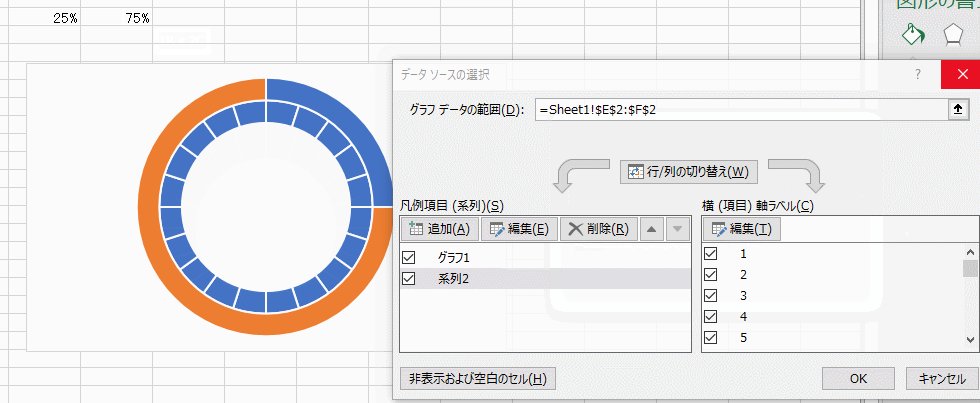
➀で作成したグラフ上で右クリックして、データの選択”から”データの追加”にて、作成したデータ元(上の例でいえば25%と75%)を追加しましょう

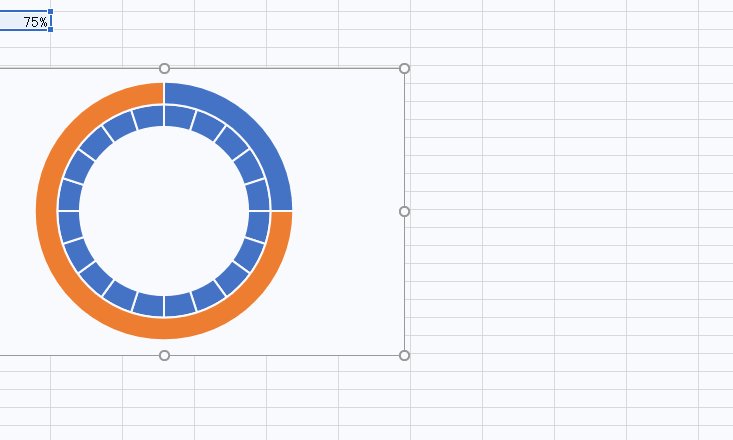
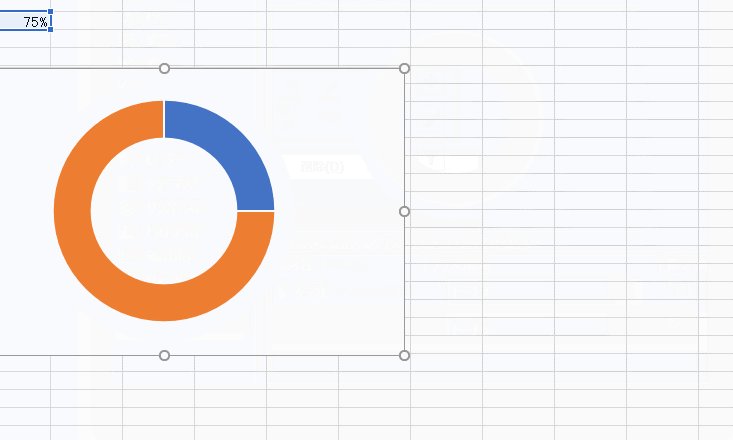
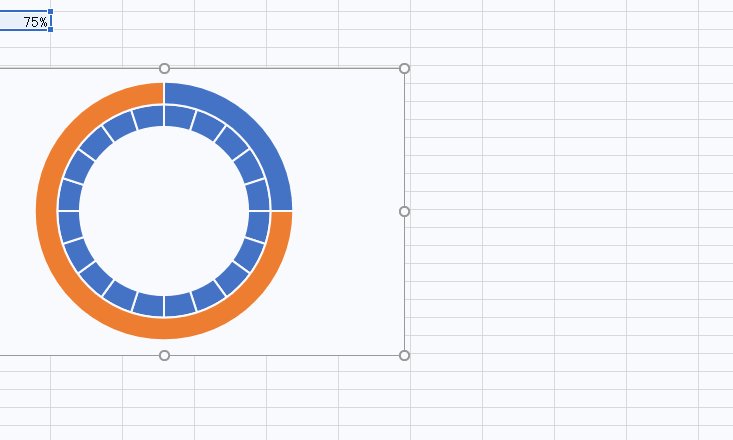
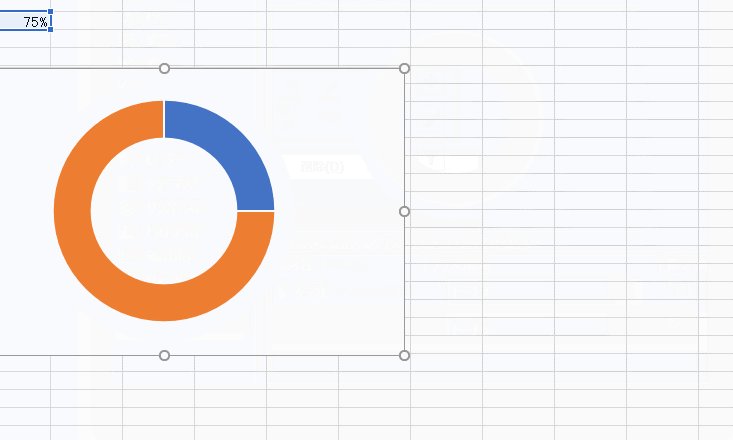
次に追加したグラフを最初に作成したグラフの上に完全に重ねましょう
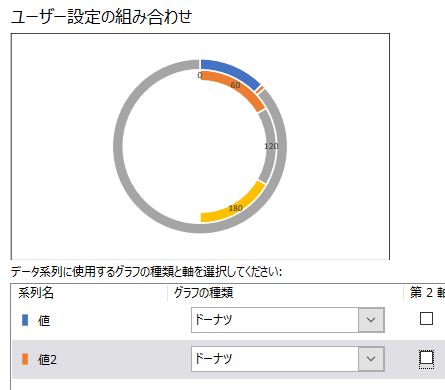
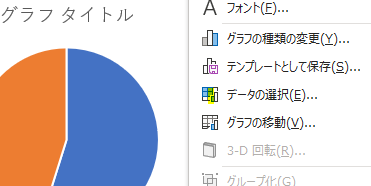
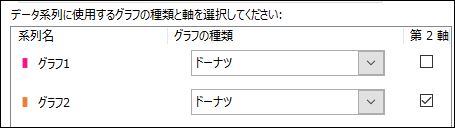
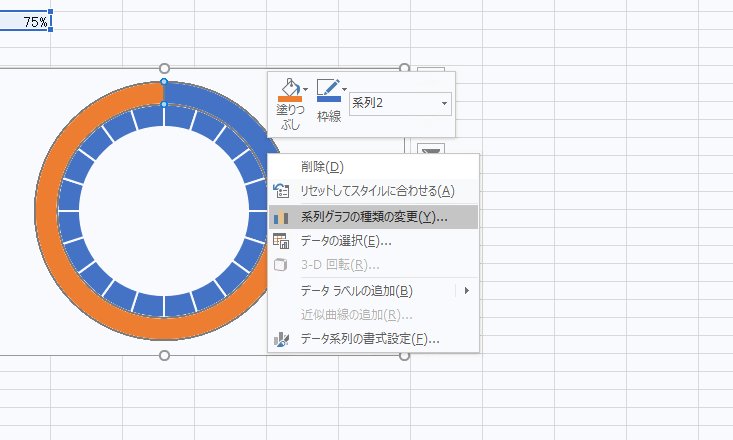
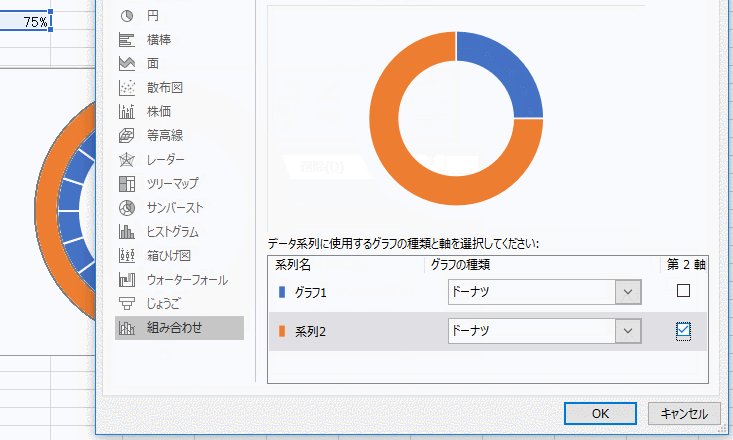
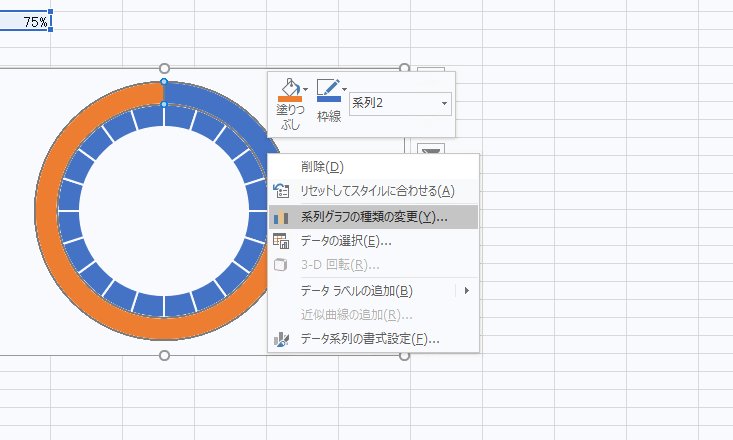
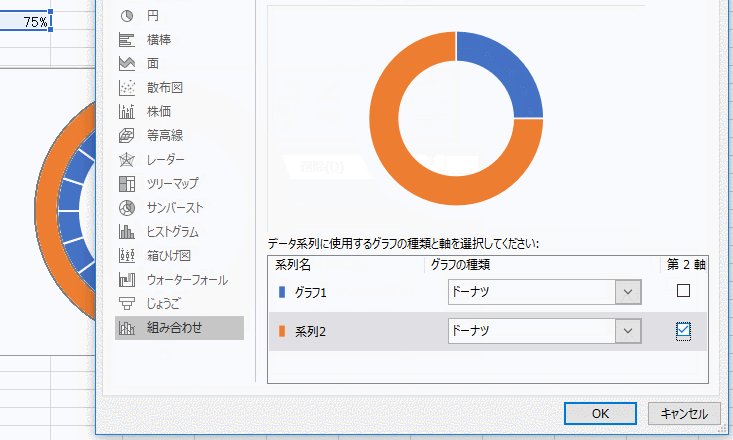
グラフ上で右クリックした後に”系列グラフの種類の変更”をクリックし、追加したグラフの軸を第2軸に変更します

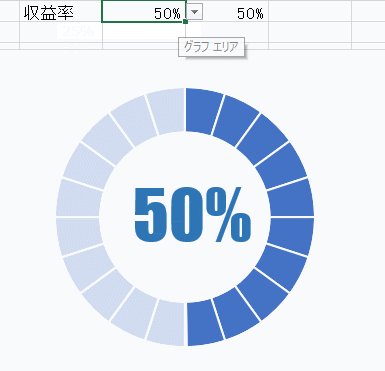
追加したグラフの軸を第二軸に変更すると、いよいよ完成が近づいてきます
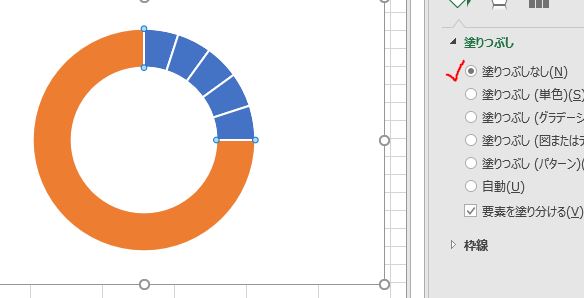
後は体裁を整えるだけです
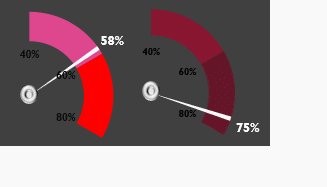
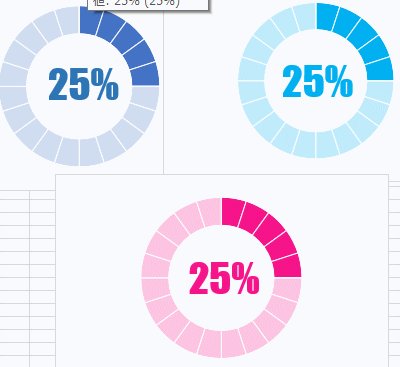
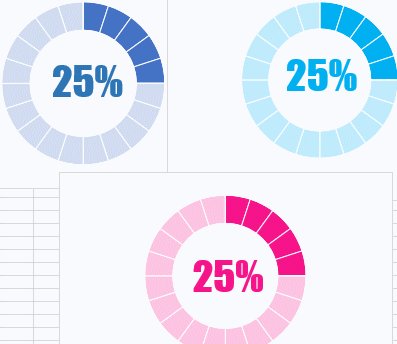
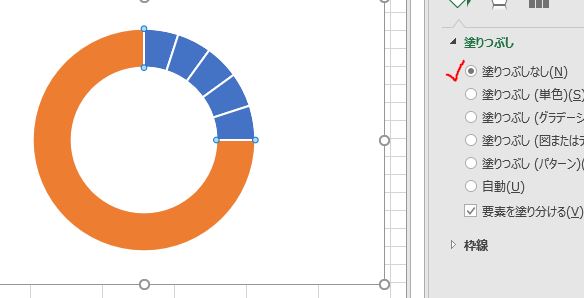
表示されている2つのパイのうち、表示したい値にに対応している部分を”完全透明”にしましょう(上の画像でいえば、青のパイです)

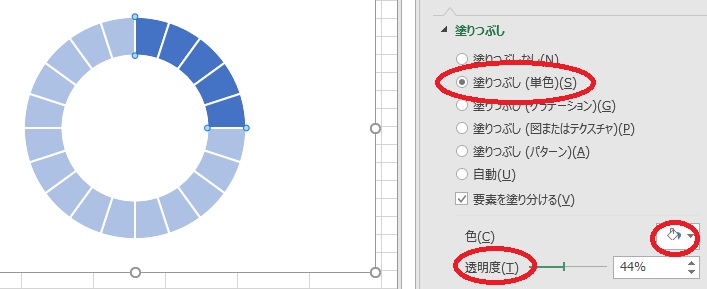
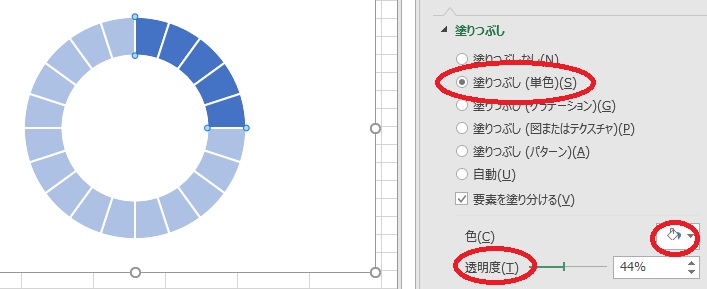
そして次にそれ以外の部分を”部分透明”にしましょう
色は”白”を選び、透明度を調整しましょう

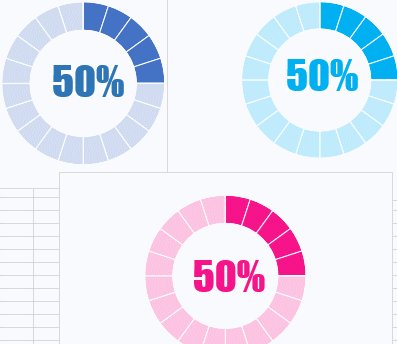
これでグラフ部分は完成です
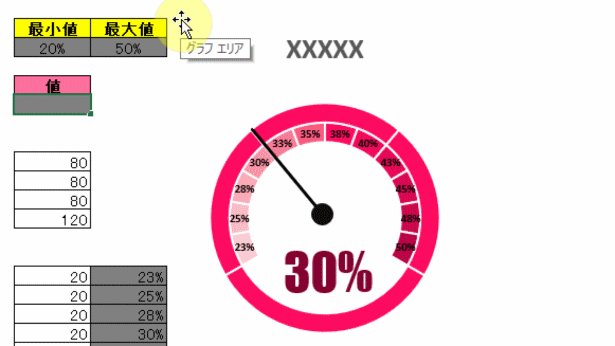
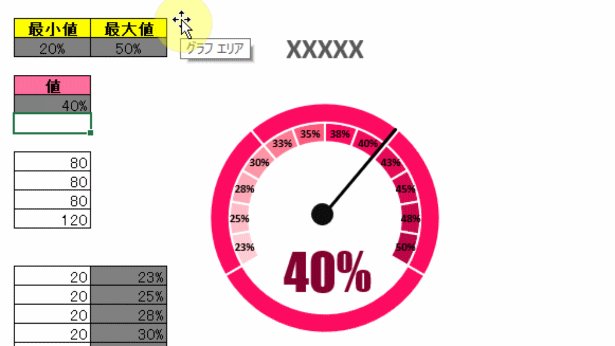
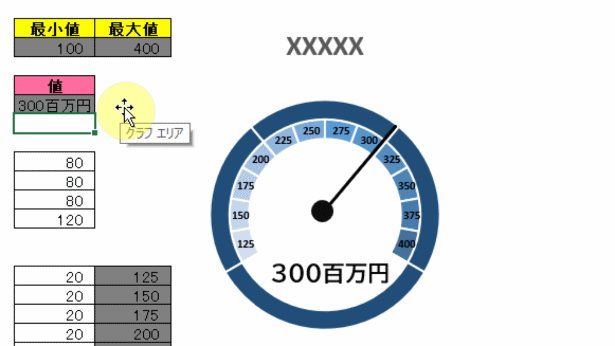
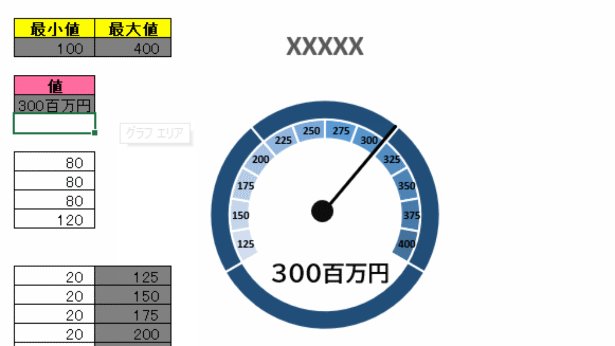
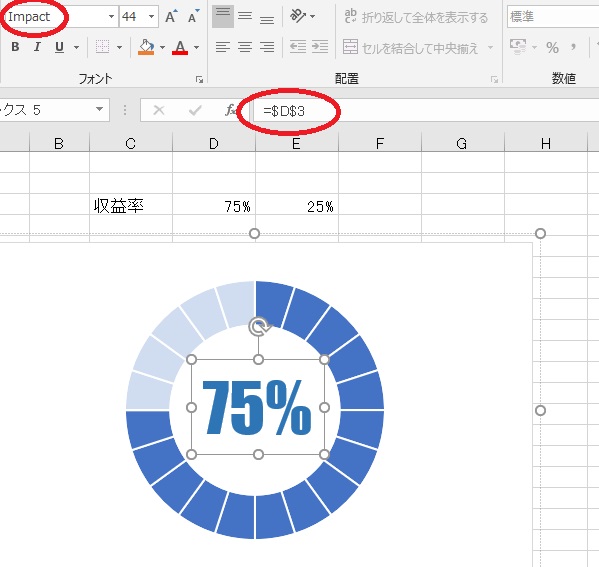
③グラフの中にメッセージを入れる
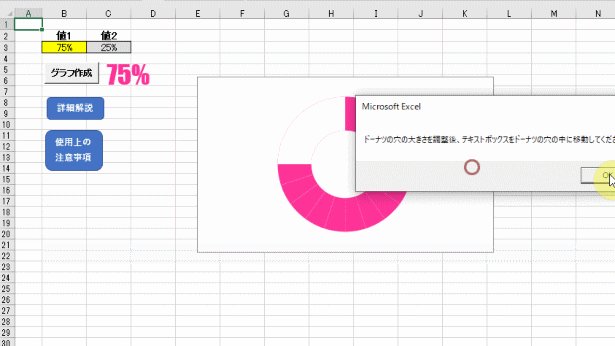
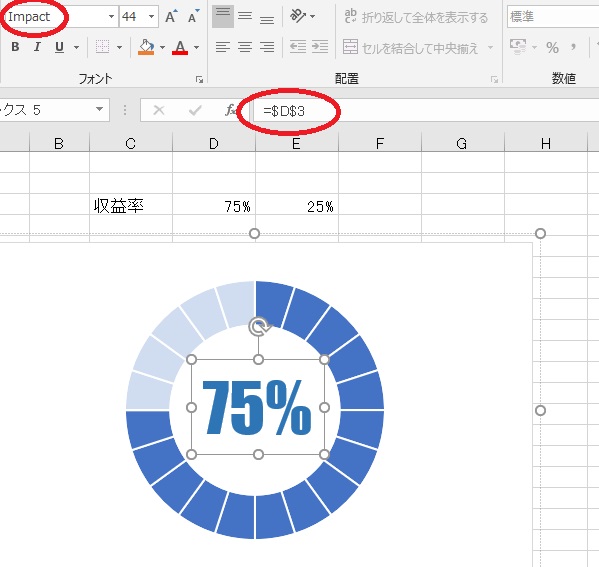
後はテキストをドーナツの中に入れましょう
テキストの中の数字は、数式バーで参照セルを入力しましょう(テキストの中に参照セルを入力しようとしても入力できません)

テキストの中の数字は、数式バーで参照セルを入力しましょう(テキストの中に参照セルを入力しようとしても入力できません)
ちなみにフォントは”IMPACT”がおすすめです
<まとめ>
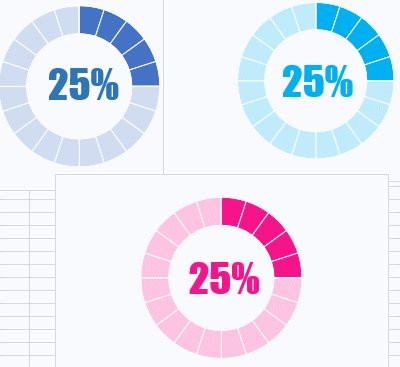
進化型・円グラフは見た目は難しそうですが、意外と簡単だったのではないでしょうか?
ⅰ)グラフを重ねる、ⅱ)重ねたグラフの軸を第二軸変える、を行えれば他のグラフでも応用が効きます
ではまた次回!

にほんブログ村

にほんブログ村