今回は積み上げ棒グラフを使用した予実対比のグラフを見やすくする「ちょっとした工夫」を紹介します
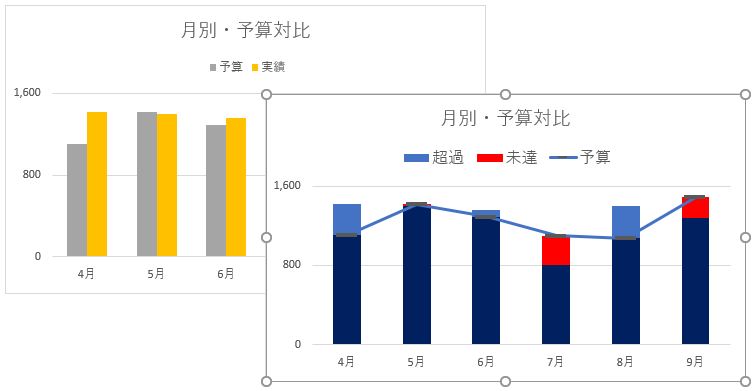
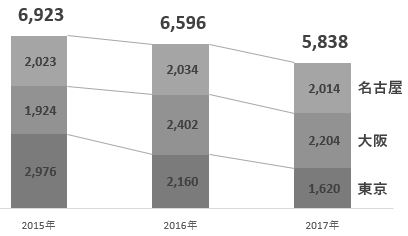
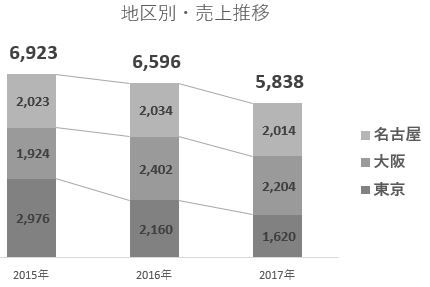
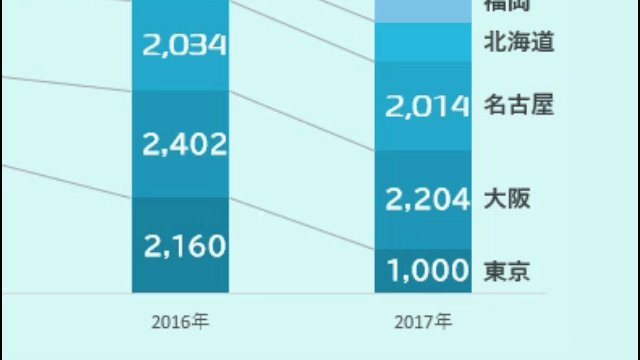
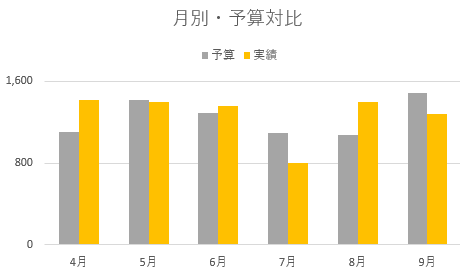
通常だと、下の画像のように棒グラフを実績と予算で並べる形になります

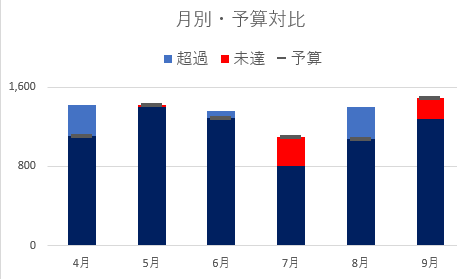
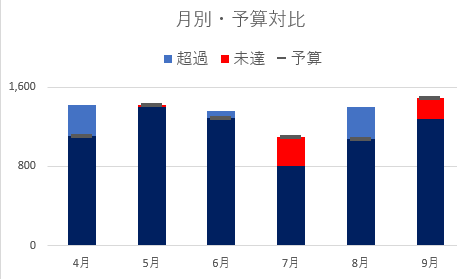
今回は予算に対して実績が「超過」と「未達」の場合で表示する色を変えます

とにかく棒グラフの表示数を減らしてシンプルに魅せます
ポイント
超過の場合(実績-予算がプラス)と未達(実績ー予算がマイナス)で表示を分けるのと、折れ線グラフの線を透明にしてマーカー(予算)だけ表示するのがポイントです
超過の場合
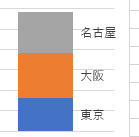
実績が予算を上回っている場合は、一番下のグラフの表示は「予算額」です
ちなみに、下の画像のグレーの横棒は予算額です

予算額の横棒の下が予算額です
未達の場合
実績が予算を下回っている場合は、一番下のグラフの表示は「実績」になり、赤の部分が「予算-実績」になります

折れ線グラフ
予算額を示す折れ線グラフの線は非表示(透明)にします

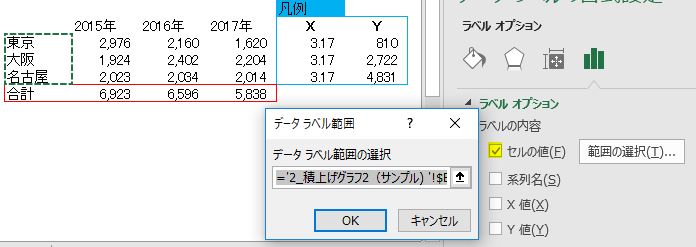
データの作成
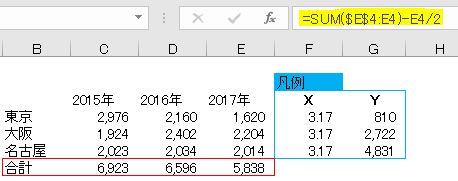
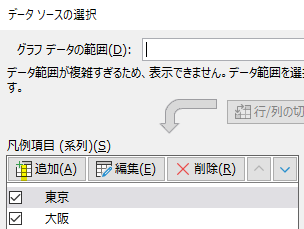
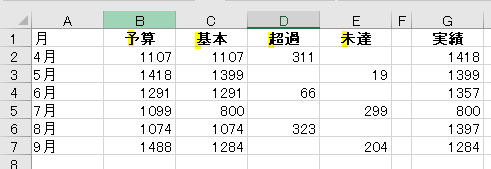
グラフの表示は見た目は紺色と「薄い青」か「赤」かの2つだけですが、4つの項目をデータの元とします

画像上で一番左にある項目の「予算」はそのままだけですが、基本、超過、未達にはIF関数を入れます
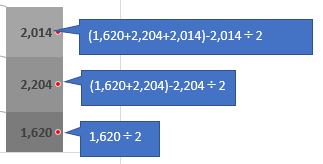
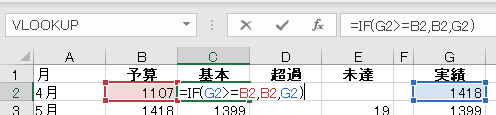
基本
実績が予算を上回っていたら「予算のセル」、そうでない場合は「実績のセル」を表示できるようにIF関数を入力します

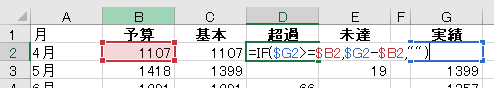
超過
実績が予算を上回っていたら「超過額」を、そうでなければ空欄を表示するようにします

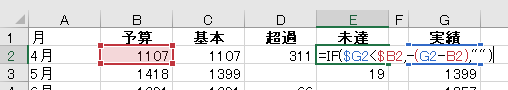
未達
実績が予算を下回っていたら「未達額」を、そうでなければ空欄を表示するようにします

グラフ作成
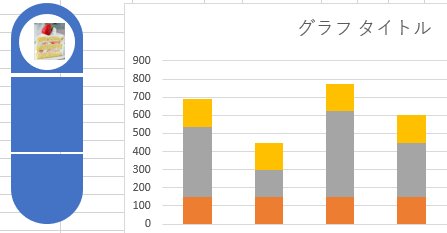
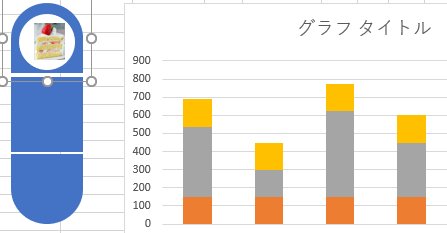
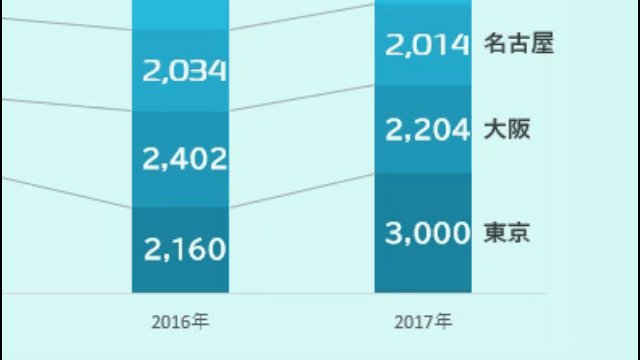
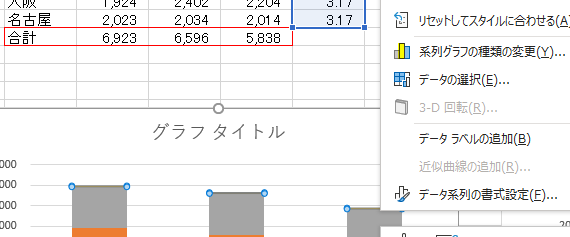
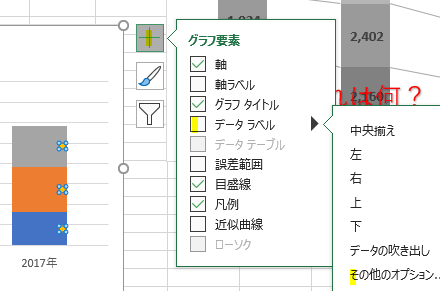
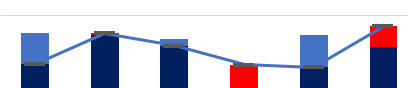
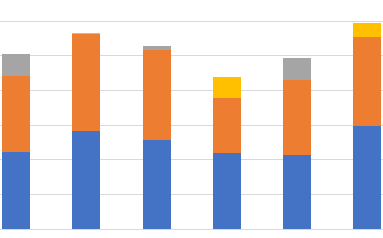
上で作成したデータを基にして積上げ棒グラフを作成すると下の画像の状態になります

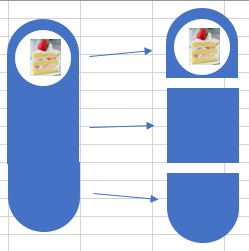
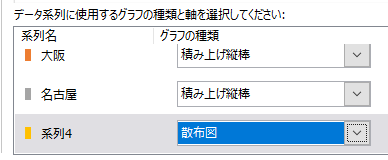
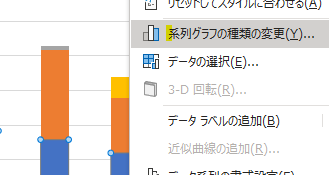
この一番下/青の箇所はグラフ種類を変更します

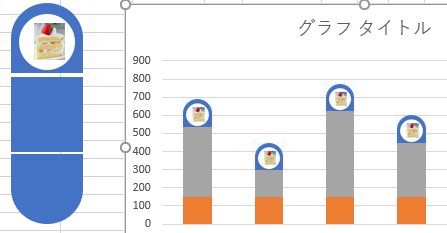
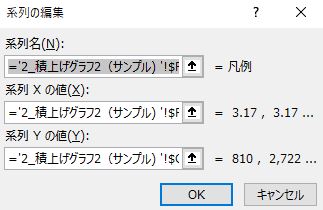
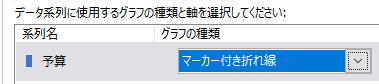
次に開いた画面で「折れ線グラフ」にします

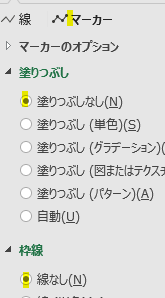
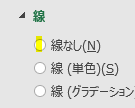
折れ線グラフ線は「線なし」にします

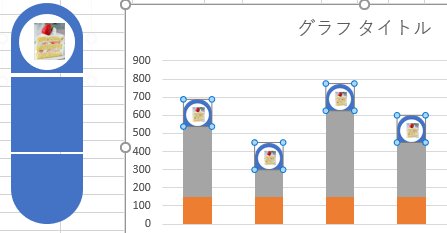
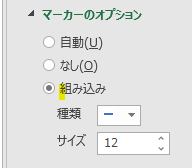
マーカーについては、下の画像のように種類とサイズを調整します

後は、グラフの色を調整して終了です

<まとめ>
今回は、積上げ棒グラフを工夫して予実対比を見やすくする方法を解説しました
今回紹介したグラフは「グラフのシンプル」さを追及した一つの形であり、他にも調整方法があるので、好みに合わせて工夫していくと良いと思います
大事なのはシンプルに表現することです
シンプルさを追及することは忘れないようにしましょう!