こんにちは、Excellent仕事術のガッツ鶴岡です
前回は1月と2月のデータを追加して新たなクエリを作成しました
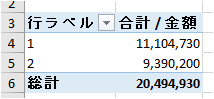
そして、新たに作成したクエリからピボットテーブルを作成しました

今回は前回作成したクエリに、更に3月のデータを追加します
この時、ピボットテーブルのデータ範囲変更や、新たに追加された範囲を反映するための更新処理を、Power Queryとの連携により省けるようにします!

もし、これまでPower Queryについては全く知識が無い、という読者の方がいらっしゃいましたら、ぜひ、このページを事前にご確認ください
エクセルシート上の表を⇒テーブル⇒クエリ⇒シート上に読込、の順に変換することさえ分かれば、この後の内容も十分理解していけるはずです!
目次
今回のポイント
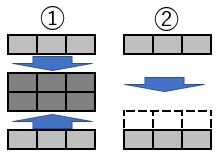
前回は以下の図で➀の方法でクエリの追加(1月+2月)を行いました

今回は①の方法で作成したクエリを編集して、②の方法で3月のデータを追加します
仮に➀の方法で追加処理を行うと、既存のピボットテーブルの範囲外に新たに新たなクエリ(1月+2月+3月)ができてしまい、ピボットテーブルの範囲指定や更新処理を行う必要がでてきてしまいます
では、本格的な解説をはじめます
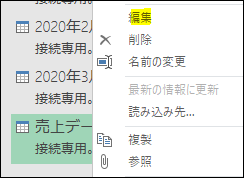
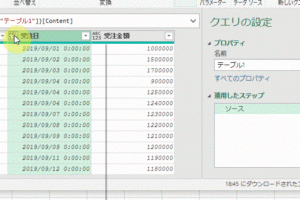
1.売上データクエリ(1月+2月)上で編集をクリック
Power Queryエディターを開きます

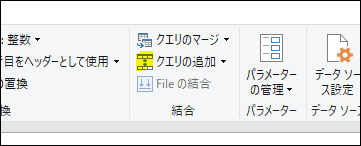
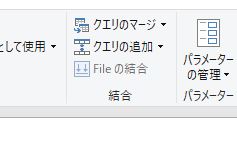
2.Power Editorエディター上で”クエリーの追加”をクリック
Power Queryエディター上で”クエリの追加”をクリックします

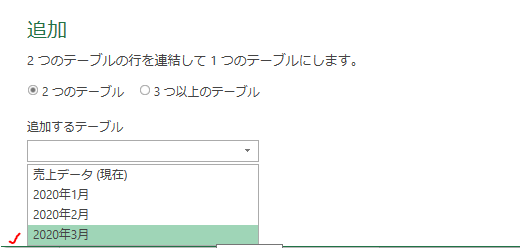
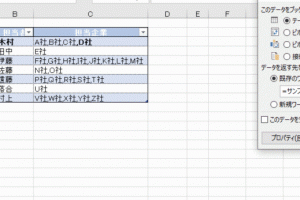
3.追加画面で追加するデータを指定する
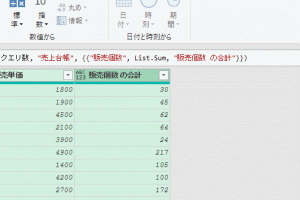
追加するデータをクリックしたらOKボタンを押します

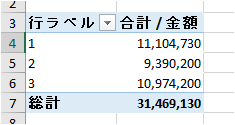
追加が終了したら”閉じて読み込む”をクリックしましょう!
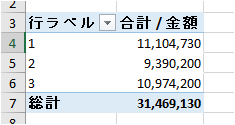
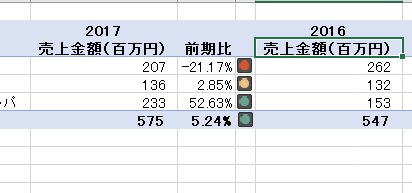
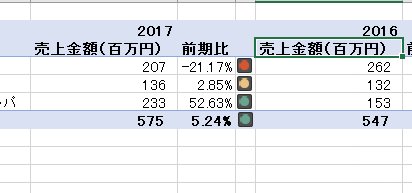
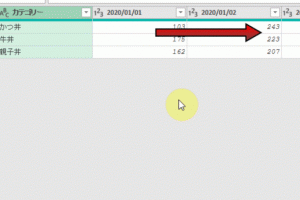
すでにピボットテーブルに3月のデータが自動的に追加されています

<まとめ>
Power Queryとピボットテーブルを今回の解説のように、事前に連携させておけば、ピボットテーブルの範囲指定の追加や変更はとてもスムースになります。
毎月、定期的に売上などのレポートを作成している人にはとても便利な技術なのではないでしょうか?
ピボットテーブルについては、毎回の報告を楽にするために「ピボットテーブルの役割を変える」と題して別途、記事を書いています

興味があるという方がいたらそちらの記事もぜひご覧になってください
中級編1~5回では複数のクエリを扱う方法を解説しました。次回からはまた違うテーマを解説していきます













コメントを残す