ダッシュボードコンセプト~デザインルール~
数字こそ見た目です! 人間は元来、数字が苦手です ですので、最初の見た目が読み手に大きな影響を与えます 今回は、見た目を上げるための4つのルールを解説します この4つのルールを意識して、「見た目のいい」ダッシュボードを作…

数字こそ見た目です! 人間は元来、数字が苦手です ですので、最初の見た目が読み手に大きな影響を与えます 今回は、見た目を上げるための4つのルールを解説します この4つのルールを意識して、「見た目のいい」ダッシュボードを作…

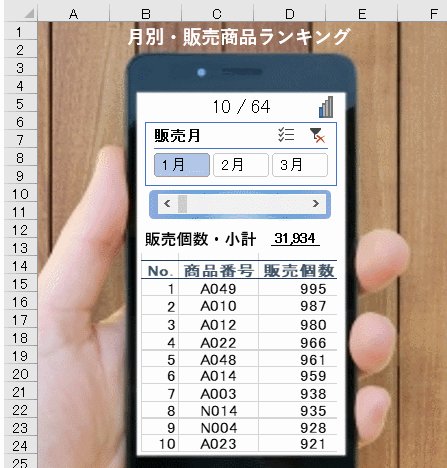
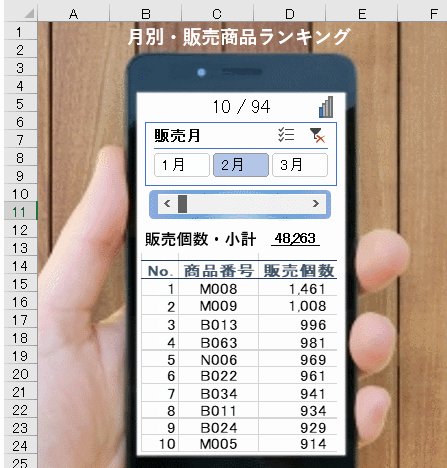
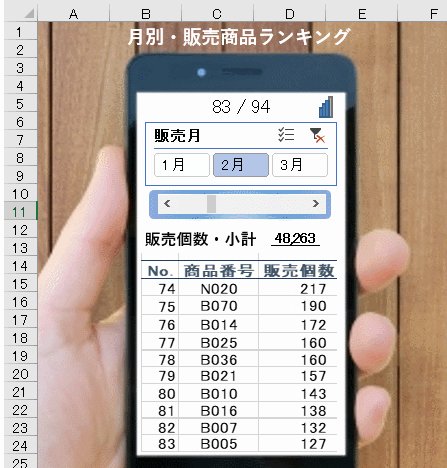
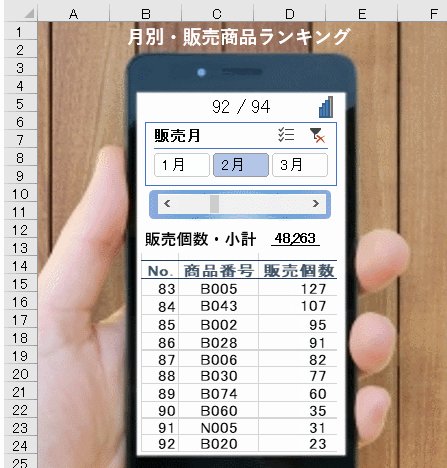
今回はスマホのようなダッシュボードの作成事例を基にして、ダッシュボード作成の5STEPについて紹介します 構想 ダッシュボードを作成する時には、まずは「ダッシュボードの利用者像」を思い浮かべましょう! 冒頭のスマホのよ…

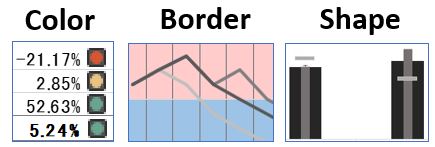
シンプルで、意味合いがあり、そして美しいダッシュボードを作るには、色使いはとても重要な要素です よくありがちな勘違いは”とにかく色種類を多く使えばカラフルで分かり易くなる”というものです 例えば、下の図を見てください 実…
最近のコメント