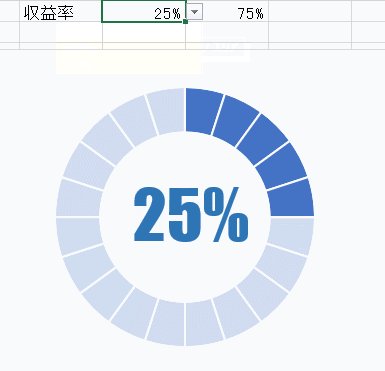
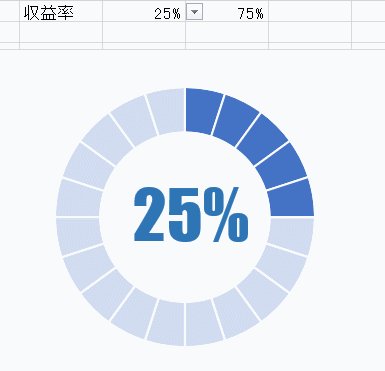
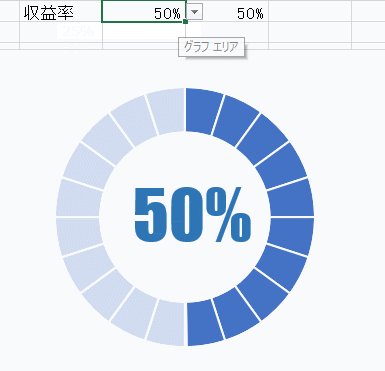
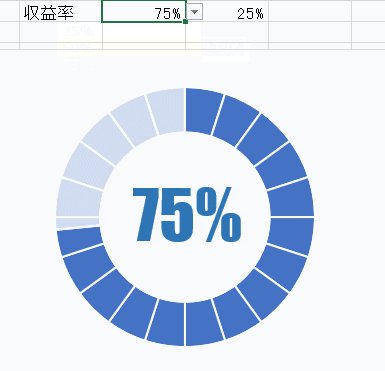
イラストグラフ
会議でグラフを説明していて、「これって何の数字?」と聞かれたことはありませんか? これは、読み手がグラフ自体に目が行ってしまい、他の情報がなかなか目に入らないからです 以前の記事では、グラフ自体に画像を組み込んで、…

会議でグラフを説明していて、「これって何の数字?」と聞かれたことはありませんか? これは、読み手がグラフ自体に目が行ってしまい、他の情報がなかなか目に入らないからです 以前の記事では、グラフ自体に画像を組み込んで、…

前回は作成のポイントを3つ示しました 1.グラフを重ねて、濃淡をハッキリつける 2.グラフに線を細かくつけ、濃淡を演出しやすくる 3.グラフの中にメッセージを入れる 実際の作成は上の1~3の順番ではなく、2⇒1⇒3にて行…

読者の皆さんの中には、時間をかけてグラフを盛り込んだ資料を会議で説明しても、「なんか皆にうまく伝わってないかな?」と感じた経験が1度でもあったことと思います。 私は、そんな「うまく伝わっていなかな?」と感じる際には、グラ…

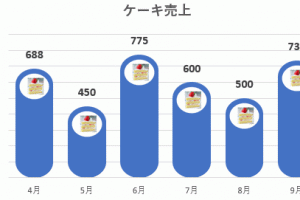
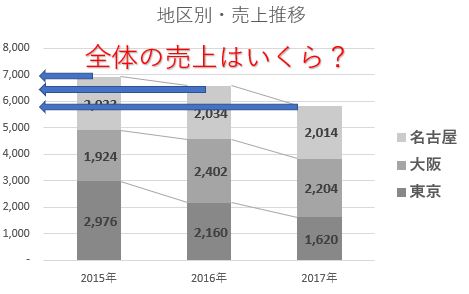
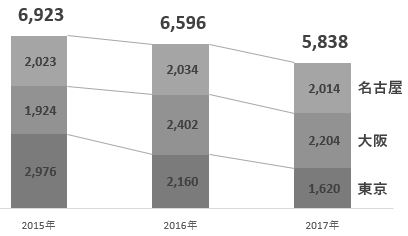
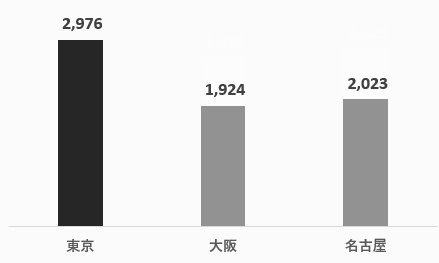
今回から、数回、白黒で作成しても瞬時に分かり易くなるまで、グラフをシンプルにするエクササイズを行います 第1回目は積上げグラフの合計を分かり易くします 上のグラフだと積み上げグラフの合計はそれぞれの年度で左…

グラフは一目で内容が理解できるのが理想です 積上げ棒グラフは内訳が見れるので便利なのですが、表示内容が多いだけに見づらくなるケースがあります 前回は積み上げグラフの合計額を、軸や目盛を確認しなくてもデータラベルで見れる…

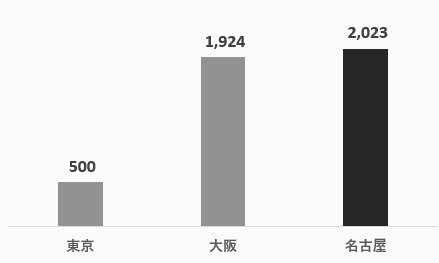
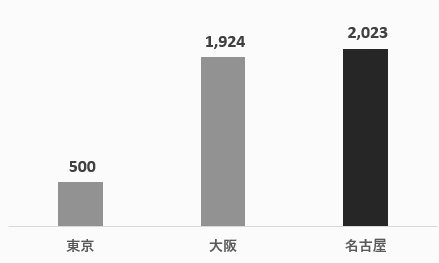
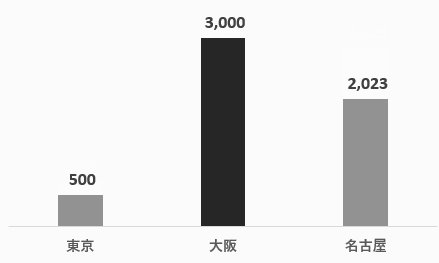
今回は関数を使ってグラフを”動的”にします MAX関数とIF関数、この2つの関数を組み合わせて、最大な値を強調する仕組みを作ります。 ポイントは2つあります。データの工夫とグラフ自体の工夫です 2つのポイントに沿う形で、…

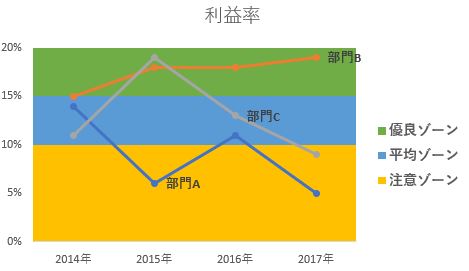
今回はグラフを白黒ではなくカラフルにします グラフにカラフルなゾーンを設定し、数字の持つ意味合いを引き立たせます ポイントは折れ線グラフと積み上げ棒グラフを組み合わせ、棒グラフの間隔を”0”にすることです …

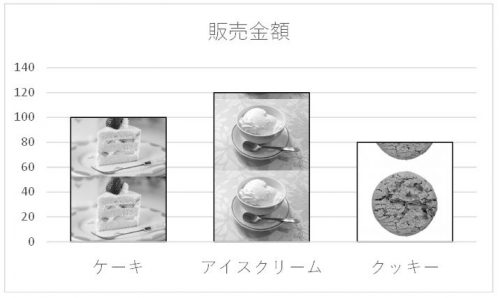
白黒でも”これ何?”と言わせないグラフにするのに究極な方法が画像で表示することです まずは表示にふさわしい”画像”を用意します 実は、画像上で<Ctrl+C>、該当するグラフ上で<Ctrl+V>とするだけでグラフに画像が…

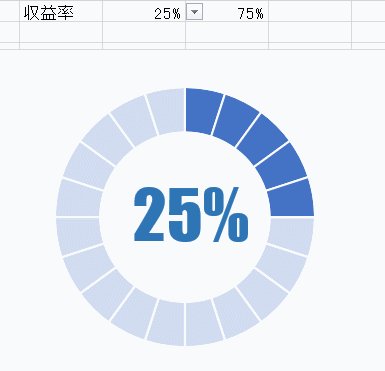
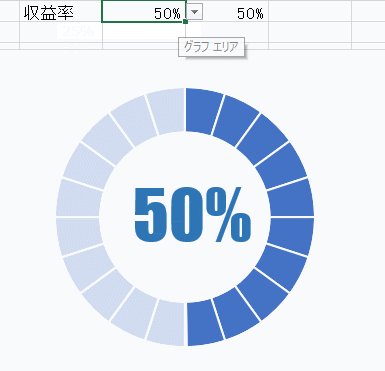
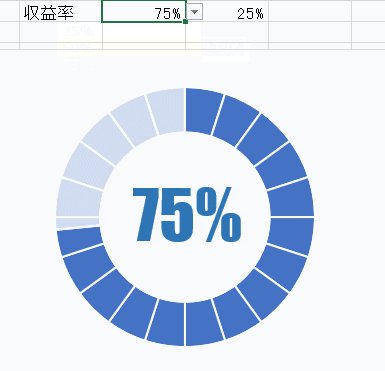
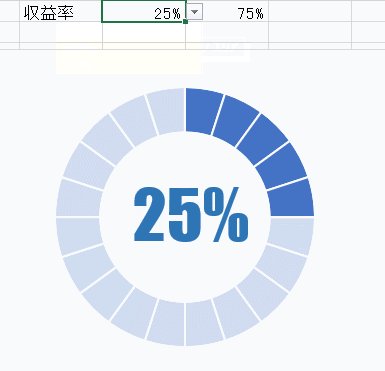
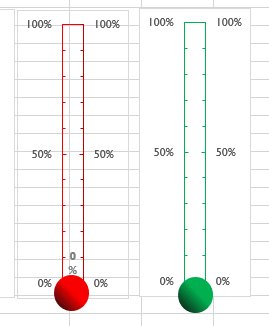
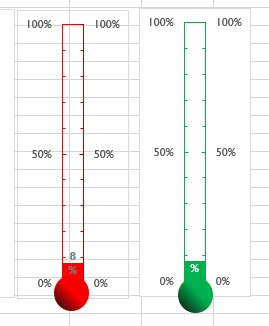
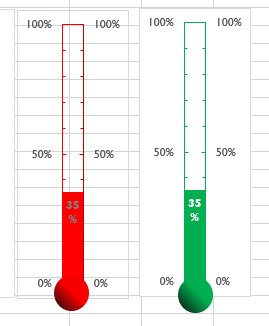
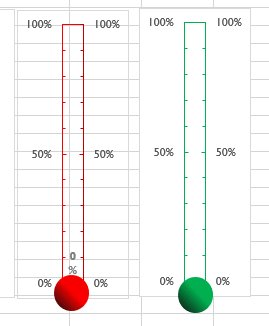
今回は、温度計のようなグラフを簡単に作成する方法を紹介します! まずは上記の画像のように”%”の数字をデータ元にして棒グラフを作成します ここから主に3つの事を行います ①グラフを成形する ②%を示すテキストボックスを挿…

今回は前回に案内した通り、前年比と予算比を見やすく表示しましょう 本題に入る前に、今回使用するTEX関数とMAX関数を紹介します まず、TEXT関数です。下記の形で使用します =TEXT(データ、表示形式) データのとこ…
最近のコメント