DAXクエリを使いこなしてメジャー作成に強くなる!~Power BI便利技~
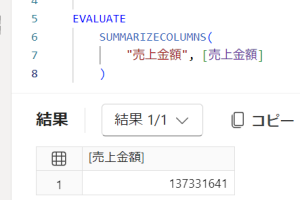
【メジャーを作成していて”スパゲティ感”を感じた人はぜひ見てほしい!】 Power BIのメジャーを作成していると、他のメジャーを作成したり、変数を使用したりしていきます すると、一見して意味が分からなくなったり、修正が…

【メジャーを作成していて”スパゲティ感”を感じた人はぜひ見てほしい!】 Power BIのメジャーを作成していると、他のメジャーを作成したり、変数を使用したりしていきます すると、一見して意味が分からなくなったり、修正が…

【ダッシュボードの色設定は重要です。でも色設定にそれほど時間はかけれないですよね?】 Power BIは、色設定の仕方で出来栄えは相当変わります 赤、青、黄、緑・・・あまり原色を使い分けると情報が多すぎるし、デザイン性も…

【フィルターがどうもおかしい?と思ったらまずは今回の内容を疑ってみましょう!】 今回の記事では2つに分かれているテーブルを、リレーションにより一緒のマトリックスで使用します 上の画像の「発注数の合計」「納品数の合計」はそ…

【フィルター使用は一見、簡単なのですが、後でとても分かりにくくなります・・・】 今回の記事では、メジャーを活用して人事データの要約を示すダッシュボードを作成します よくフィルターを活用したダッシュボードを見かけますが、色…

【このコンテキスト遷移の理解がDAX自体の理解の近道です】 DAXを使用していて「何故こうなるの?」ということに出会うことがあります 「何故こうなるの?」の不思議の一つが「コンテキスト遷移」です 早速、事例で見てみましょ…

【エクセルの煩雑な作業不要のまま、数字の裏側にあるストーリーを炙り出せます!!】 今回の記事では、Power BIで売上金額を購入会員のそれまでの使用金額別に前期と比較できるようにします *上記の使用ランクは年間の金額ラ…

【クロスフィルターの方向を調整すると、リレーションの罠を回避することができます】 Power BIを始める時に壁に当たりやすいのが「リレーション」です リレーションがスパゲティ状態になり、よくわからなくなったことがある人…

【意外と小難しい移動平均をDAXで簡単に、しかも算出日数をスライサーで変動させる】 移動平均の計算はエクセルなら関数を入れれば簡単に計算できます。ただPower BIだとDAXを使用する必要があります。DAXを使用する代…

【パラメーター機能の内容をメジャーに組み込めば、スライサーではできないような操作ができることがあります】 Power BIにパラメーターという機能をご存じでしょうか?例えばグラフの表示数が多すぎて、重要な数字が読み取れな…

【ピボットテーブルのようにマトリックス表も自在に並びを変えれるようにする】 マトリックス表については「こんな風にできないか?」という問い合わせが何件かありましたので、まとめて記事にしました まず一点目は合計の並びを変えら…
最近のコメント