ガッツの日記~プログラミングとは何か?可変の世界を体感しよう!~
48歳からはじめたプログラミング——「可変」が世界を変えた こんにちは。私は48歳でプログラミングをはじめました。世間的には「遅いスタート」かもしれませんが、7年経った今ではプログラミングを武器に独立して仕事をしています…

48歳からはじめたプログラミング——「可変」が世界を変えた こんにちは。私は48歳でプログラミングをはじめました。世間的には「遅いスタート」かもしれませんが、7年経った今ではプログラミングを武器に独立して仕事をしています…

【INDEX関数とMATCH関数の組み合わせにより、場所を探す作業から解放されます】 最近、改めて「INDEX関数とMATCH関数の組み合わせ」が便利だと痛感しましたので特集記事を書かせて頂きます 自分自身もこの2つの関…

【データをうまく使いこなす第一歩はドロップダウンリストからです】 仕事柄、様々なエクセルファイルを観る機会があります エクセルファイルを観て「もったいないな・・・」と感じるのは、一度誰が入力したデータを一からまた入力しな…

【Power Automateはここを知っておくだけでも大分違いがでる】 私も最初、Power Automateはなんでこんなことができないの?と思っていました 実は3点リーダーにPower Automateの操作の秘訣…

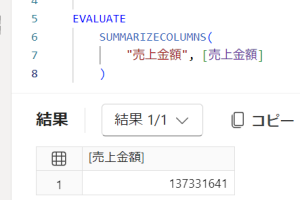
【メジャーを作成していて”スパゲティ感”を感じた人はぜひ見てほしい!】 Power BIのメジャーを作成していると、他のメジャーを作成したり、変数を使用したりしていきます すると、一見して意味が分からなくなったり、修正が…

【使い方は多数!Power QueryのコードをAIに直接書いてもらおう!】 読者の方の中にはエクセルマクロのVBAコードや関数をAIに書いてもらっている方もいらっしゃると思います 但し、Power Queryの場合、A…

【列の削除や列の並び替えをスムースに行うための技術を解説します】 Power Queryを使用していてよく困るのは、1画面では収まらないほど大量に列があるケースでの「列処理」です 残す列を選択したり、列を並び変えたり…

【Power Appsならではの画像やカメラのテクニックを一挙に紹介!】 今回、紹介するテクニックはどれも簡単です! 組み合わせれば、便利なアプリが短時間で作成できます カメラ撮影⇒Sharepointリスト スマホなど…

【知らなきゃ損!Power Appsに簡単にPDFを作成するツールがあります】 「PCで表示されている内容をそのままPDFにできたらいいのに・・・」と思ったことはないでしょうか? Power AppsのPDF関数をうまく…

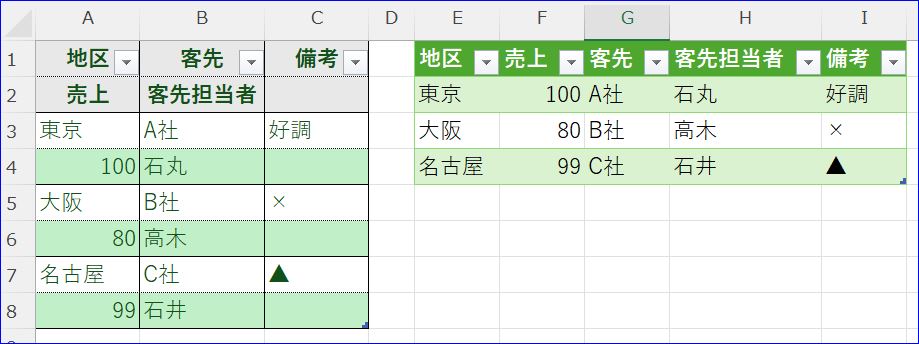
【奇怪な2行1組のデータもパワークエリの技術の組み合わせでテーブル形式にできます】 稀にですが、見出しだけでなくデータ行も下の画像のように2行になっている表を見ることがあります セル結合により行列ともに2段になっている表…
最近のコメント