エクセルダッシュボードの魅力の一つに、画面を固定したまま、表示内容を切り替えられる点が挙げられます
その表示内容を変える手法の一つが、今回紹介するフォームコントロールです
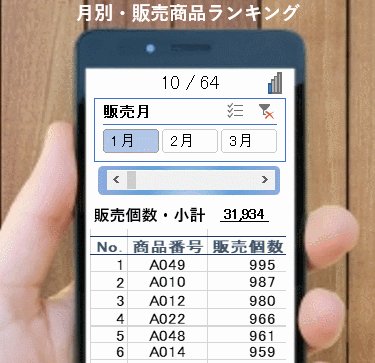
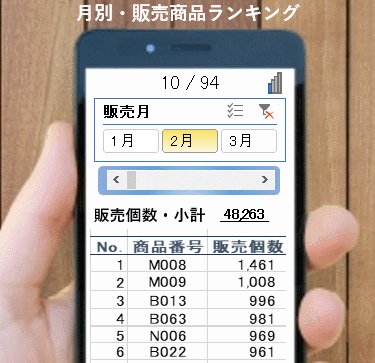
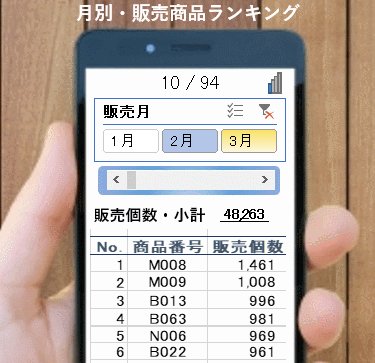
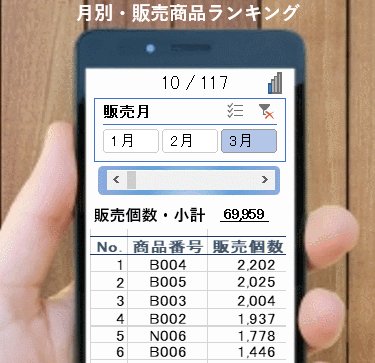
例えば下のスマホのようなダッシュボードですが、スクロールバーを動かすと、表示する行が変動していきます

今回は、このフォームコントロールについて解説していきます!
ちなみに、今回はスクロールバーに絞っての解説です
スクロールバーを動かして、出力される値を変動させるところまでを行いましょう
目次
1.準備
フォームコントロールを設定するには、実は準備が必要です
自身のエクセルに”開発タブ”はありますでしょうか?
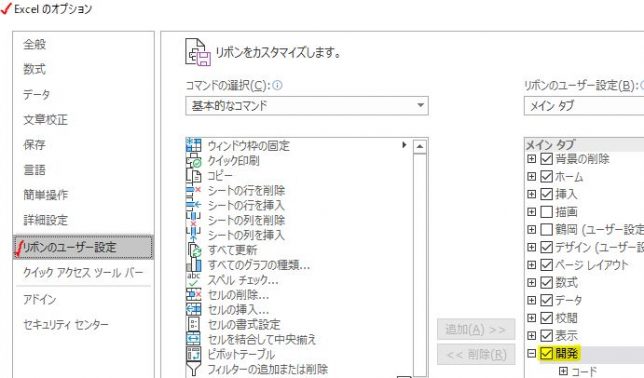
もし、表示されていなければ以下の画面で追加をお願いします
以下の画面は、ファイルタブ ⇒ オプションで表示できます

2.スクロールバーをシート内にドラッグ
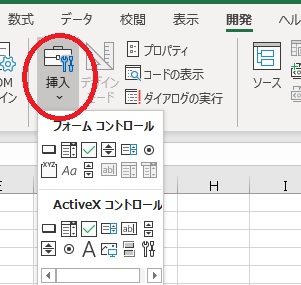
開発タブが設定されたら、”挿入”をクリックしましょう!

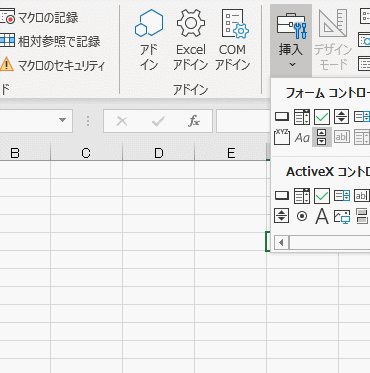
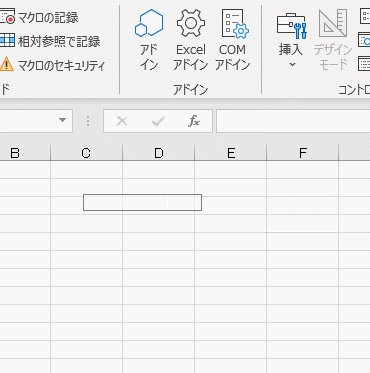
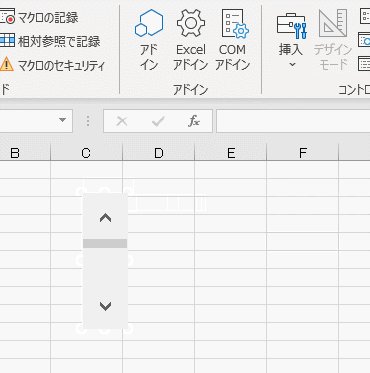
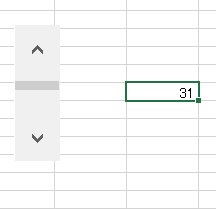
次に、表示されたボタンの中から、スクロールバーを選択し、シート内にドラッグしましょう!
スクロールバーの①向き、②大きさ、を意図した通りに設定するには、コツがあります

エクセルシート内で、意図した向き、大きさになるように、カーソルを動かしましょう!
そうすれば、うまく設定できます。
3.出力する値を設定する
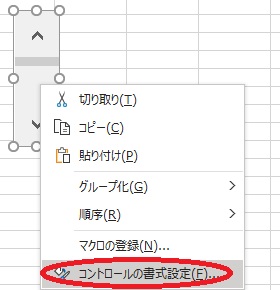
今度は、設定したスクロールバーの上で右クリックします
すると、”コントロールの書式設定”が表示されます

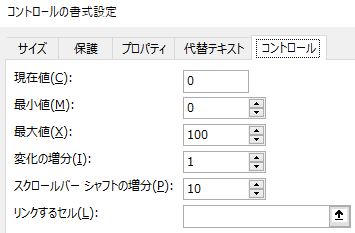
コントロールの書式設定をクリックすると次のように表示されます

色々と項目が表示されましたが、一番重要なのは、下にある”リンクするセル”です
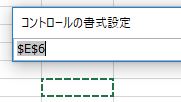
”リンクするセル”の右にある、↑をクリックしてください

すると、出力される値の位置を指定できるようになります
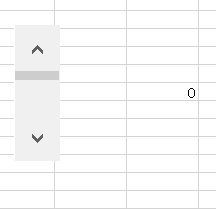
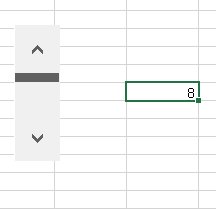
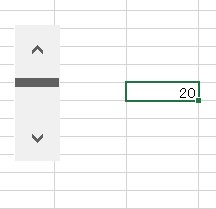
そして、スクロールバーを動かすと、セルE6に出力される値も変動します

<まとめ>
フォームコントロールを覚えると直感的な操作で、表示内容を変えられるようになります。
実際にフォームコントロールを使う場面では、出力される値と関数などを連動させて表示内容を変えていきます。
後、フォームコントロールから出力される値の①範囲、②増分(棒の上、下を押した時の増加幅)の設定については、3のコントロール書式設定で詳細に設定できます
ご自身で、色々と設定値を変えてみて、動き方の違いを体感してみてください!






コメントを残す