前回はタイムラインを使用して、ピボットテーブルの切り口を時系列で変える方法を解説しました

今回は時間の切り口以外を変える”スライサー”について解説します

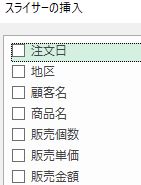
スライサーの作成の仕方自体はとても簡単です。ピボットテーブル上にカーソルを置いたまま挿入タブから”スライサー”をクリックし、集計の切り口を選択するだけです

今回はデザインの変え方を中心に解説します
目次
1.並び順を縦から横に変える
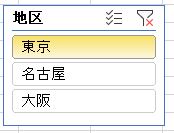
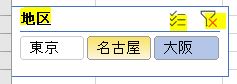
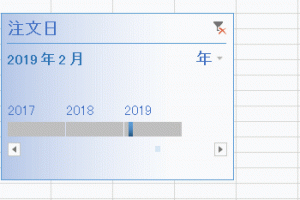
スライサーを作成すると、基本的には縦にデータが並びます

この並び方の方向を変えるにはエクセル画面上のタブからの操作が必要です

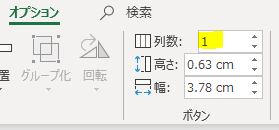
上の画像の列数を必要な分だけ足します
例えば、上の画像の列数1から3に変えます

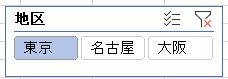
すると、横に3列並ぶようになります
並び順の調整自体(上の画像例なら大阪、東京、名古屋に並び変えるなど)は過去記事をご確認下さい
2.ヘッダーの表示そのものを非表示にする
見出しや複数選択、選択リセットなどで構成されるヘッダー部分を非表示にしたいという場合もあります

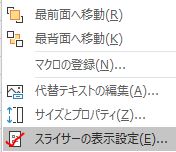
その時にはエクセル画面上ではなく、スライサーのを右クリックしてから行います

表示された”スライサーの表示設定”をクリックしてください

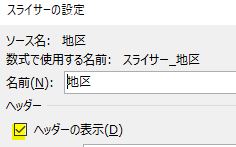
ヘッダーの表示部分にチェックが入っているので、チェックを外しましょう
すると以下の様にヘッダーの表示がなくなっているはずです

3.色も含めて、デザイン設定自体をカスタマイズする
これはちょっと複雑で3段階の処理になります
➀既存のデザインを複製もしくは新しいデザインを選択する


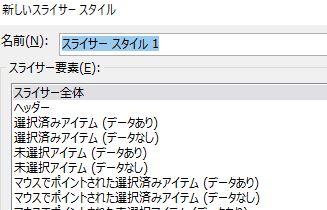
②立ち上がった画面からデザインをカスタマイズする

③更に設定したデザインを選択する

ここがどうしても抜けやすくなります
ユーザー設定の箇所に新たなデザインが反映されていますので、ここから新たなデザインを選択してください
<まとめ>
今回はスライサーの設定について解説しました
スライサーを使う上で注意点が1点あります
時々、スライサー上に不明なデータが反映されていることがあります
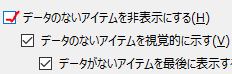
その時には右クリック⇒スライサーの設定をクリックしてから、右下の”データのないアイテムを非表示にする”にチェックを入れましょう

次回は条件付書式でデータをグラフ表示にする方法を解説します







コメントを残す