ExcellentなDashboard作成演習#3 ~ボダン活用 8回目~
前回はこちらから 今回はグラフを追加してダッシュボードを完成させましょう! グラフがあるシートから前回使ったカメラ機能により、グラフをPresentationシートに配置していきましょう! 今回、グラフの作…

前回はこちらから 今回はグラフを追加してダッシュボードを完成させましょう! グラフがあるシートから前回使ったカメラ機能により、グラフをPresentationシートに配置していきましょう! 今回、グラフの作…

前回はこちらから 今回は、カメラ機能の詳細を解説した後に、カメラで映すセル範囲の名前作成と各社の画像が位置するセル範囲の名前を作成します。名前を作成する際にも便利な方法がありますので今回紹介します。そして最…

前回はこちらから 前回、INDIRECT関数について理解して頂いたところで、オプションボタンの選択により表示する会社の画像を変える仕組みを全体を解説します! その前に、エクセルにカメラ機能を設定しておいてください 今回、…

前回はこちらから 今回からオプションボタンから出力される番号に従って画像を変える処理をするのですが、 まずはINDIRECT関数の使い方を押さえておきましょう! INDIRECT関数を覚えると関数の使い方が2次元的になり…

前回はこちらから 今、計算シートで番号(オプション値)が出力されるようになっていますでしょうか? 出力されることが確認できたら、今回はINDEX関数を使って”オプション値”をキーにして”DATAシートR…

前回はこちらから 演習用&サンプルファイルはこちら↓ wpdm_package id=’1425′] 今回はオプションボタンを作成して番号を出力(表示する会社数が3なので1~3)するところまで行い…

前回はこちらを参照してください 今回は事前準備だけを行いましょう! 2つ準備することがあります 1.カメラ機能の設定 2.開発タブ(オプションボタン設定用)の設定 1.カメラ機能の設定 画像を映し出すのに使います 通常、…

今回はオプションボタンで動くダッシュボードを作成します 特徴は以下の2つです 1.今、どの会社の数字が示されているのかが、画像で分かり易く示されている 2.オプションボタンで同じフォーマットを動かす為、3者間の数字の比較…

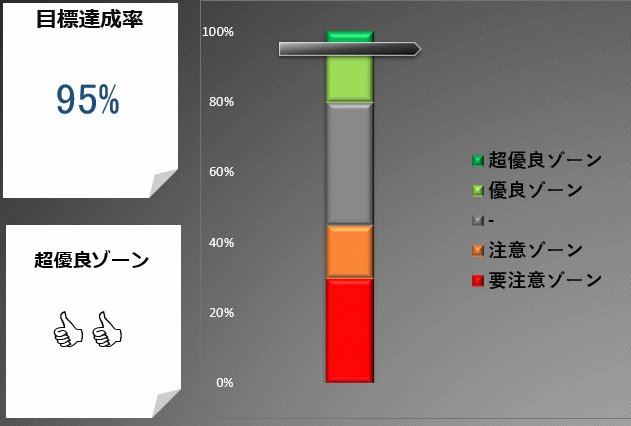
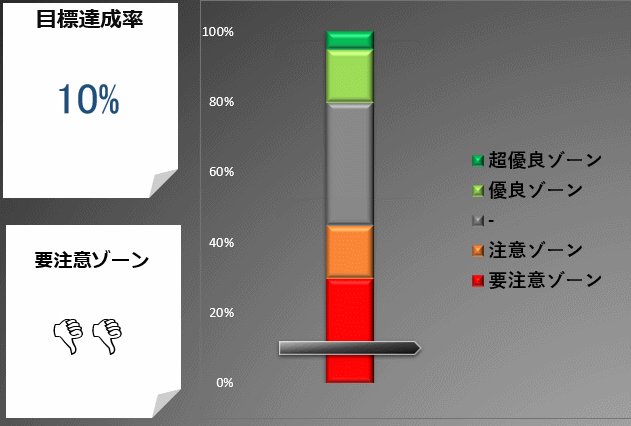
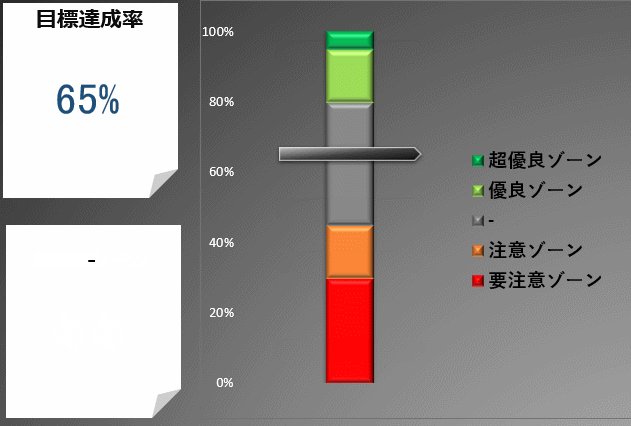
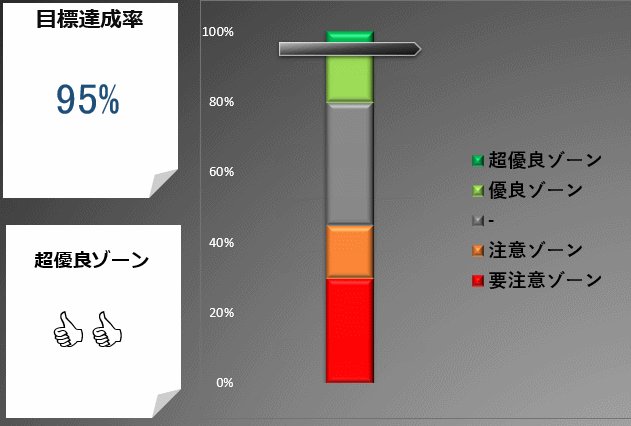
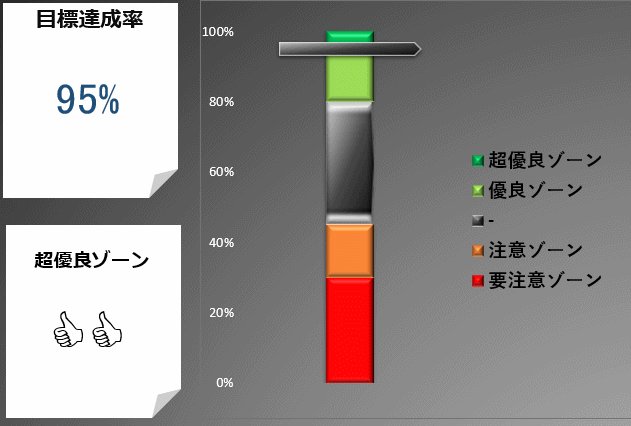
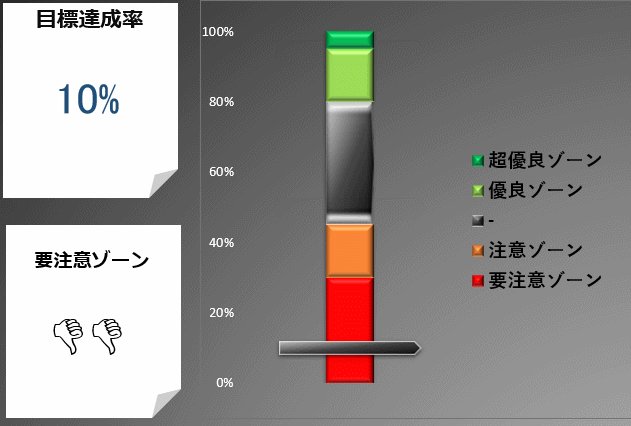
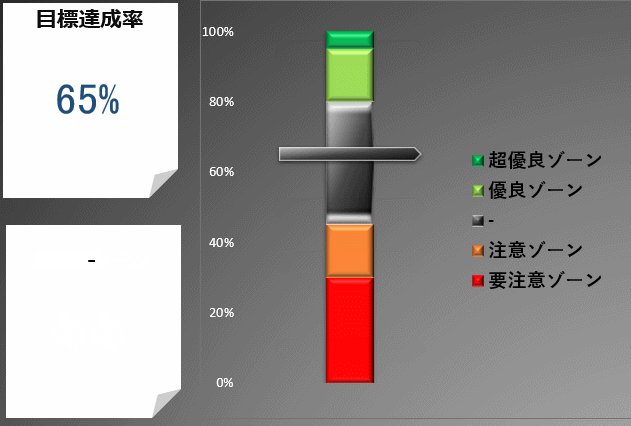
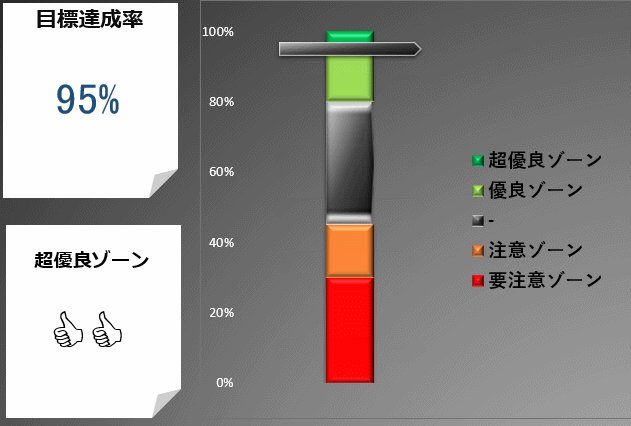
今回は最終回です プレゼンシートを完成させましょう! ポイントは2つ 1.グラフの体裁を調えること 2.テキストボックスで計算シートの内容を連携することです まず1のグラフの体裁を調えることからはじめます …

今回は入力値が変わると同時に表示2と3が変わる仕組みを作成しましょう 表示2と3は右側の表を参照します 右の表を参照するのにはVLOOKUP関数を使います VLOOKUP関数は一致するものを参照するのでは?と思われた方も…
最近のコメント