前回は導入としてこの「転記・編集作業の改善シリーズ」で行うことの概要を解説しました
今回は前回紹介した内容の内、以下の内容に取り組みます
A.表の見た目を変える
ⅰ)データの並び順を変える
ⅱ)表上の「フィルターマーク▼」を取り除く
ⅲ)表の右「総計の列」を非表示にする
いずれの内容も小難しい処理はなく、基本的にはクリックで処理を進めていくことができます!
ぜひ、サンプルファイルをダウンロードして実際に手も動かしてみましょう!
目次
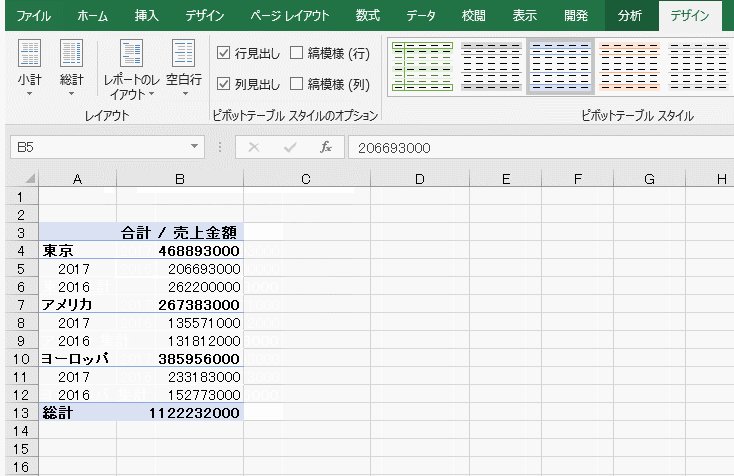
ⅰ)データの並び順を変える
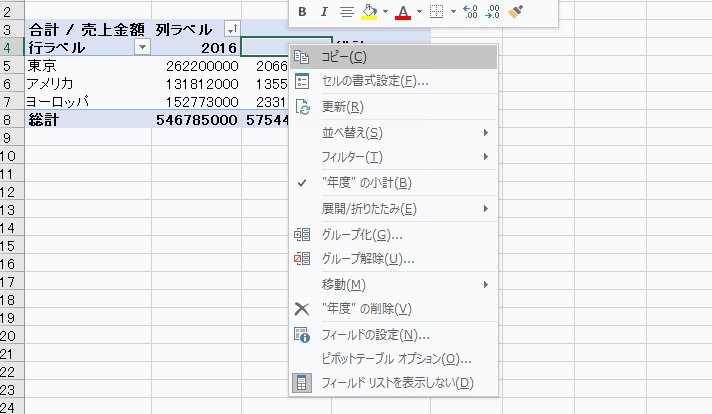
下のGIFのようにピボット―テーブルの表の「「2017」にカーソルを置き、右クリックします
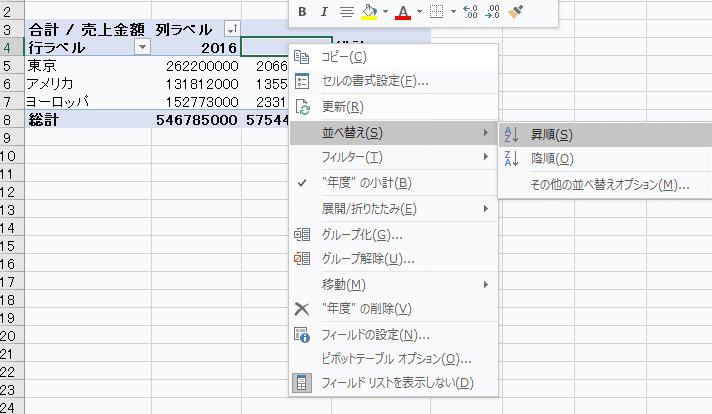
そして、「並べ替え」⇒「降順の順」でクリックしていきましょう

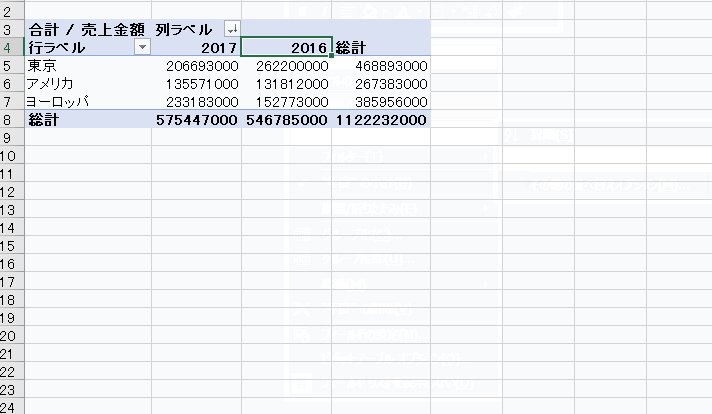
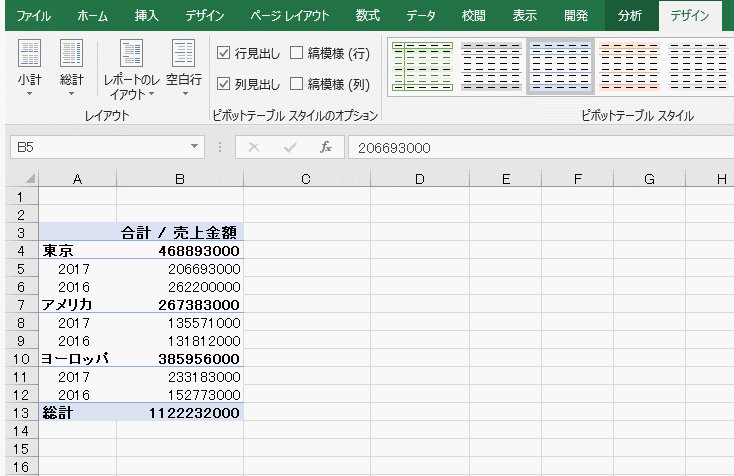
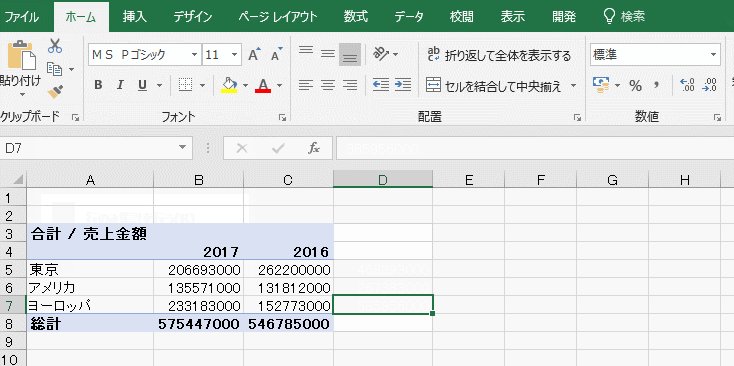
年度の並び順(2016→2017)が(2017→2016)に変わっているはずです
ⅱ)表上の「フィルターマーク▼」を取り除く
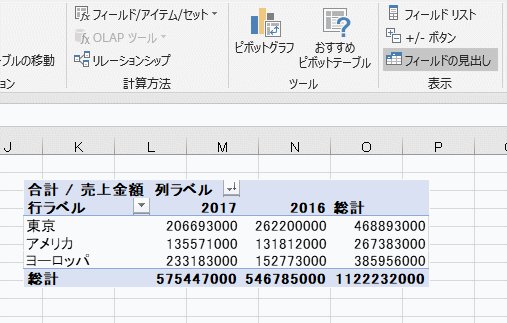
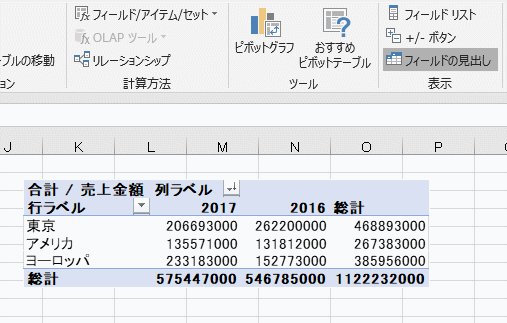
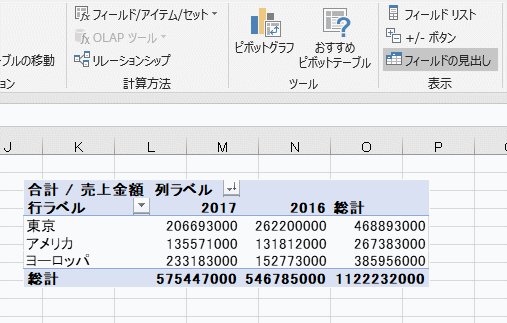
ピボットテーブルの表をそのままレポートとして活用できない理由の一つが、このフィルターマーク▼の存在です

このマークは見栄えが悪いですが、簡単に取り除くことができます
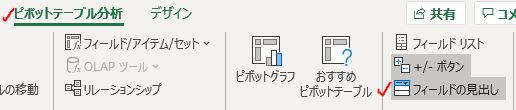
カーソルをピボットテーブル表に上に置き「ピボットテーブル分析」タブをクリックしましょう
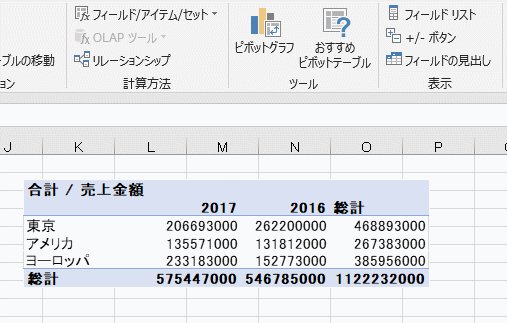
すると右側に「フィールドの見出し」というテキストが見えるはずです

この「フィールドの見出し」をクリックすれば▼マークは消えます!

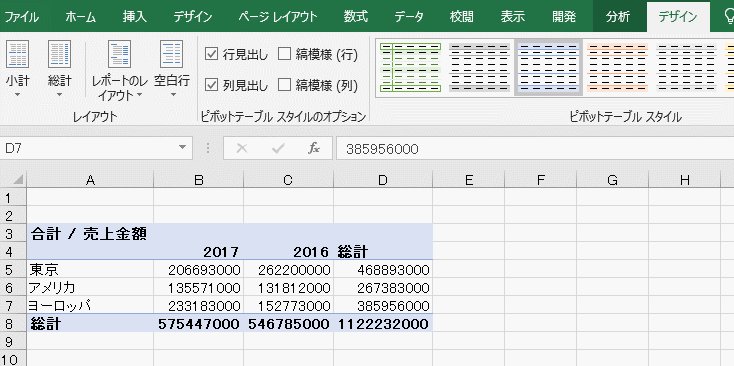
(参考)形式を表形式に変える
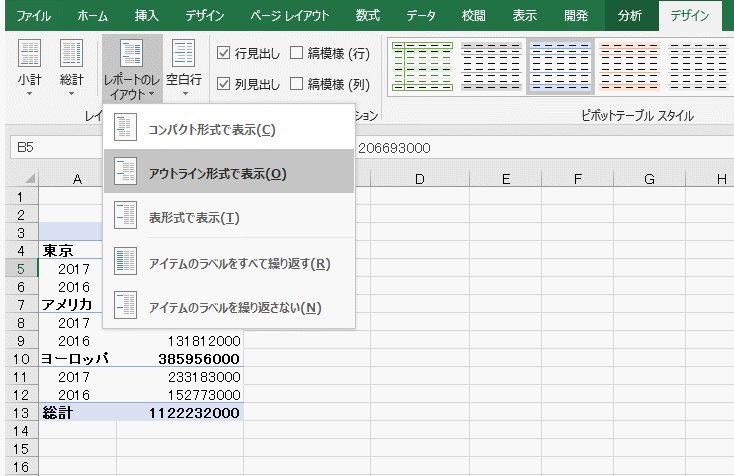
今回はあくまで参考としての説明になりますが、行などが2段になっている場合には、段の表示をどのようにするのかを選択することができます
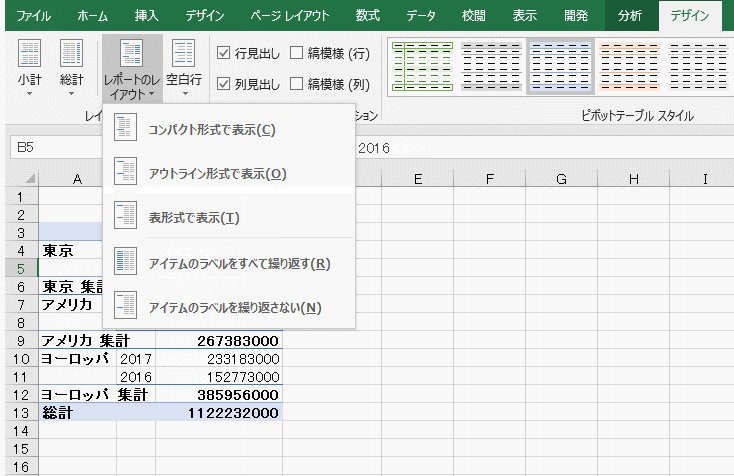
今回は段をコンパクト型式から、列を分割して表示する「表型式」にしておきましょう

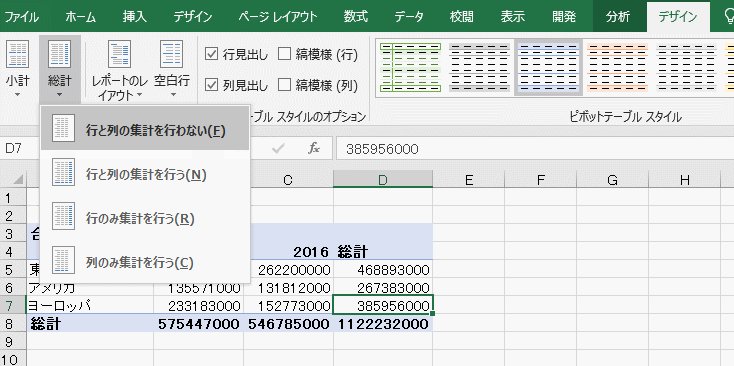
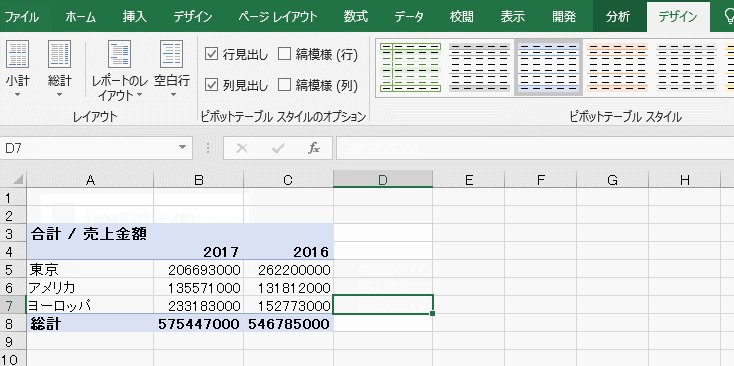
ⅲ)表の右「総計の列」を非表示にする
ピボットテーブルの表の上にカーソルを置いたうえで、デザインタブの総計リボンに「列のみの集計」を選びましょう

<まとめ>
今回は、フィルターマーク▼を取り除くことをはじめとした、ピボットテーブルの表の見た目を変える操作について解説を行いました
今回は詳細に解説しませんでしたが、ピボットテーブルの値の表示形式を桁区切りをしておくことも念のため、付け加えておきます
実はまだ見た目を変えなくてはならないところがありますが、それはもう少し表全体が固まった後の4回目、5回目の解説で行います!
それでは次回は、ピボットテーブルの売上金額の表示単位の変更(円→百万円)と前期比・列に追加について解説します!





コメントを残す