今回は、ピボットテーブルの表の中に、条件付き書式のアイコンを挿入して、ダッシュボード化しましょう!
条件付き書式のアイコンとピボットテーブルを組み合わせることで、見た目にメリハリがつき、1目見たときの印象が格段によくなります!
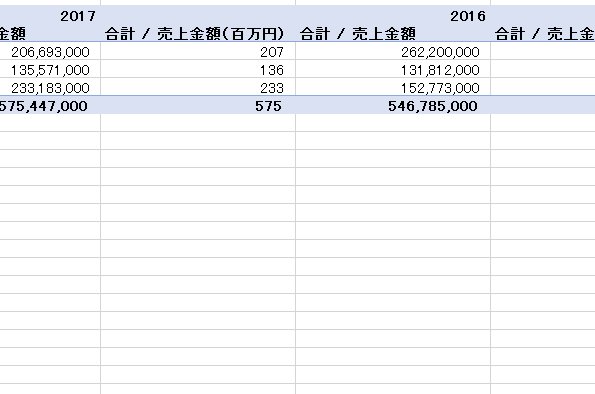
前回でピボットテーブルの表に元データに無い項目を追加する方法を解説致しました
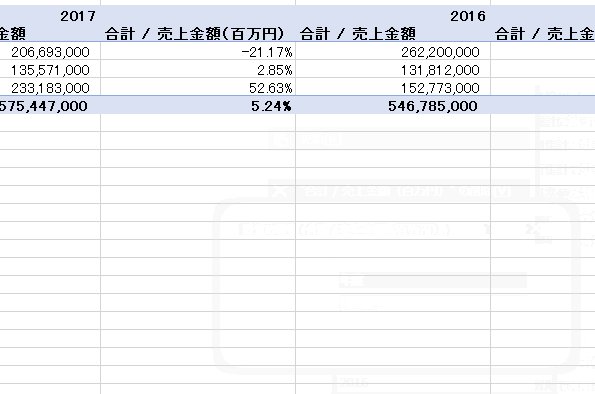
売上金額を百万円単位で表示にし、前期比の表示方法もあわせて解説致しました

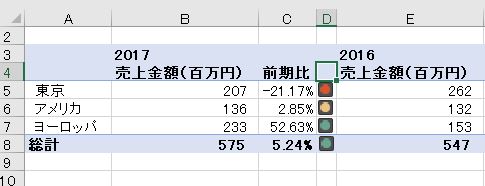
今回は下の図のように、条件付き書式の信号のアイコンを条件にあわせて表に挿入します

今回のポイントは3つあります
目次
今回のポイント
A.値の表示順と元データ
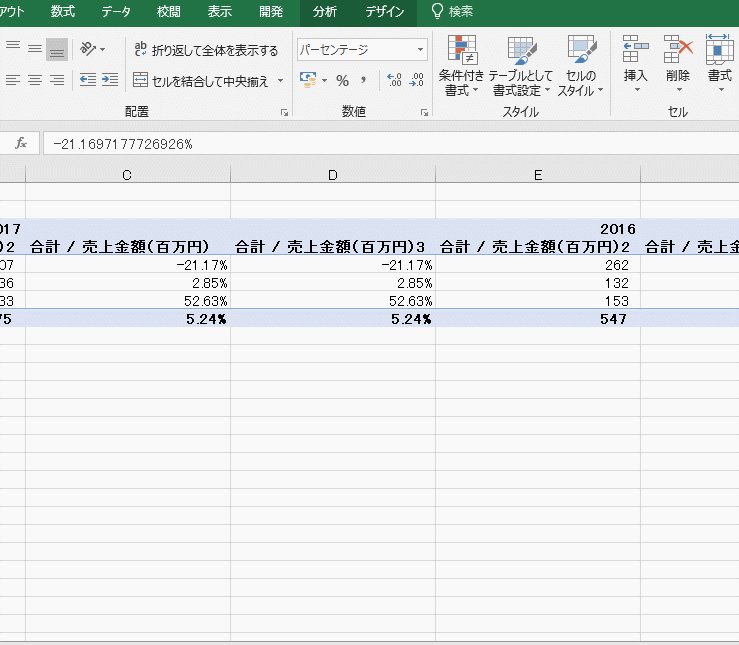
値の表示順は以下の画像のように左から
ⅰ)売上金額(百万円)
ⅱ)前期比
ⅲ)信号
となります

但し、信号は前期比を元にして作成します
条件付き書式では「アイコンのみ表示」が指定できますので、上の表では信号のアイコンのみ表示し、前期比の数字は表示していません

B.フィールド名
A.の解説にて、信号は「前期比」から作成すると解説しました
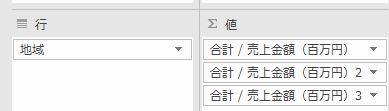
前期比も前回の解説通り、フィールドリスト上は売上金額(百万円)から作成します

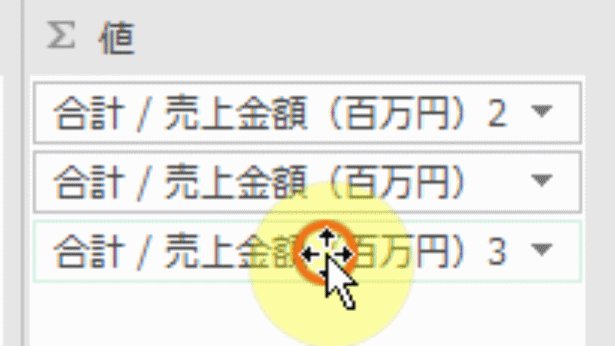
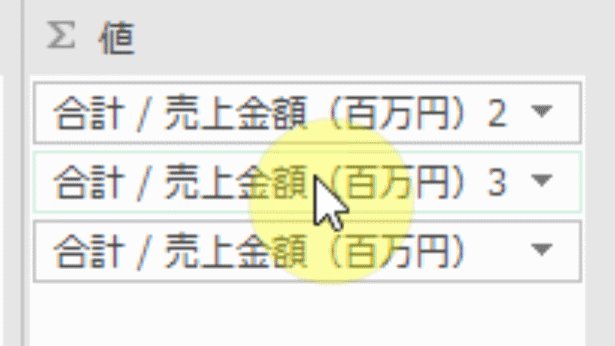
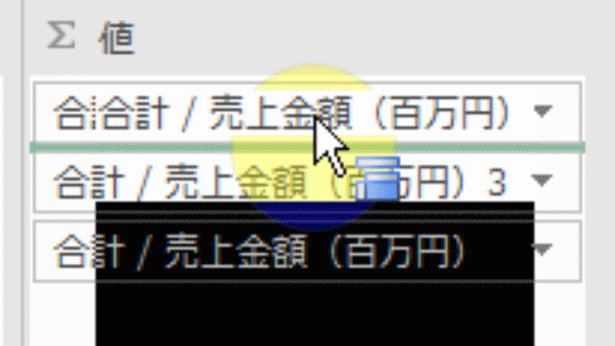
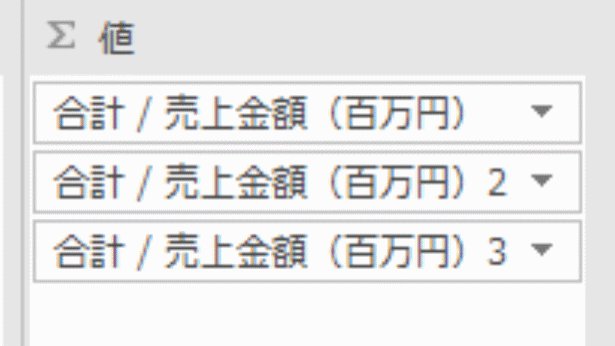
ですので、3つの「売上金額(百万円)」フィールドが必要になります
フィールドリスト上に同じフィールドを並べると末尾に番号が振られますので、縦に番号順に並ぶように調整しておくと便利です
順番の調整は、値欄を大きく表示できるようにしておいてからの方がよいでしょう
そうでないと、なかなかうまく順番が変えられません

値欄を大きくする表示については、以下の2つを参考にしておこなってください
a:フィールドセレクションを適切に設定する
フィールドセレクションを上にした方が値欄を大きく使えます

b:エリアを横に拡大する
下の画像の円部分を横に広げてください

ポイントを解説したところで、詳細な解説に入ります
下のサンプルファイルを事前にダウンロードしておいて頂けると幸いです
詳細
1.値欄を再設定
話しを分かり易くするために、一度、値欄は空欄にしてください
その後、フィールドリストに「売上金額(百万円)」を3つ設定しましょう

2.条件付き書式の設定
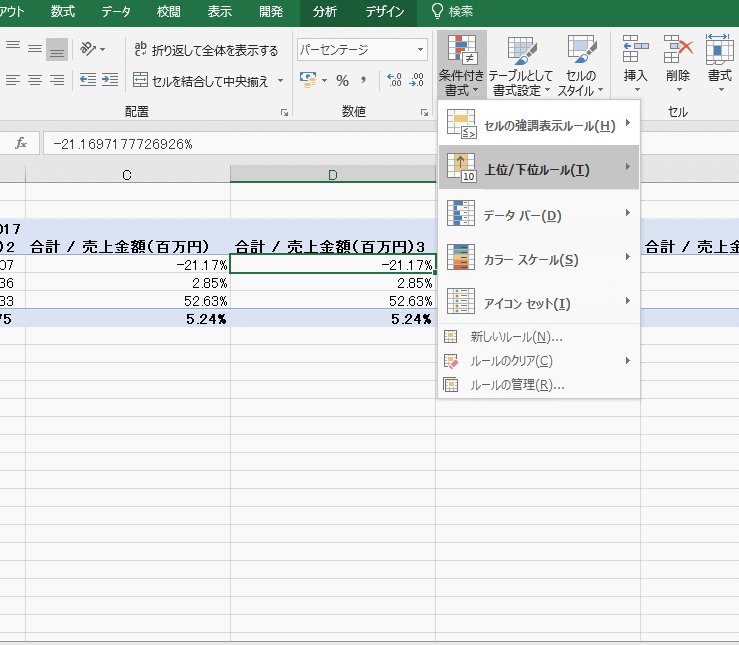
条件付き書式の基本設定を行いましょう
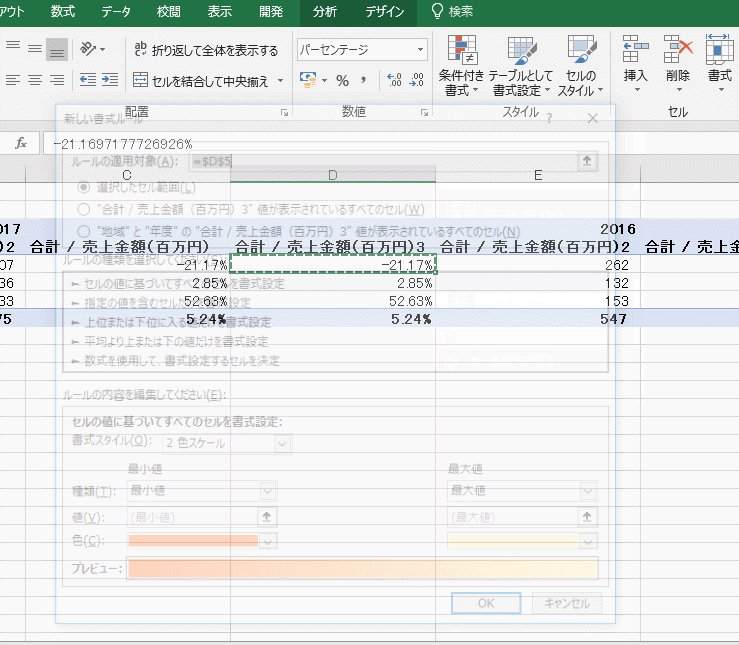
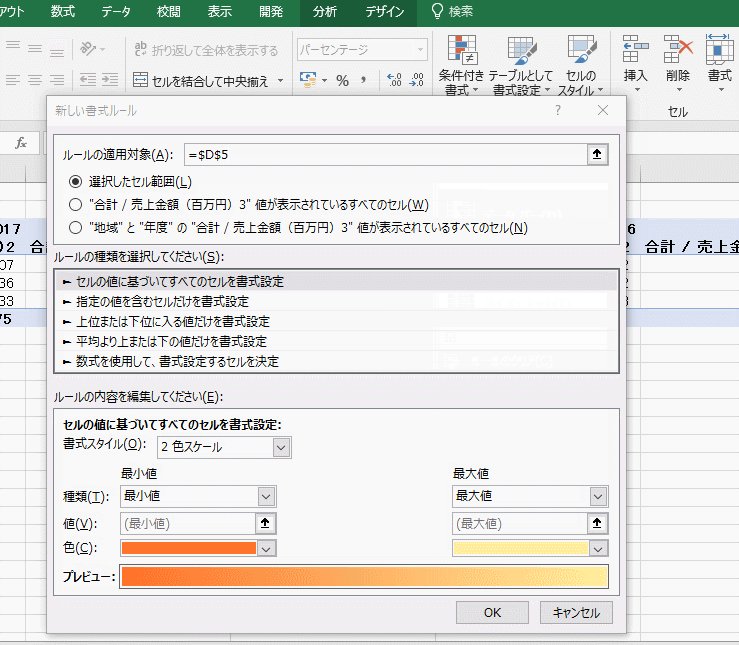
まずはピボットテーブル表上の「合計/売上金額(百万円)3」の上にカーソルを置き、ホームタブから「条件付き書式」をクリックした後、「新しいルール」をクリックしましょう

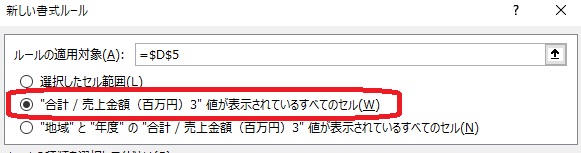
次にルールの適用対象には、1番上の「選択したセル範囲」でなく、2番目に表示されている「合計/売上金額(百万円)3」を指定しましょう
セル範囲で指定した場合にはピボットテーブルの「更新」処理を行った時に設定が消えてしまいます

3.ルールを設定する
ここからは機械的にルールを設定していきましょう!
・前期比が5%以上なら青信号
・0%以上なら黄色信号
・それ以外(0%未満)は赤信号
になるようにします
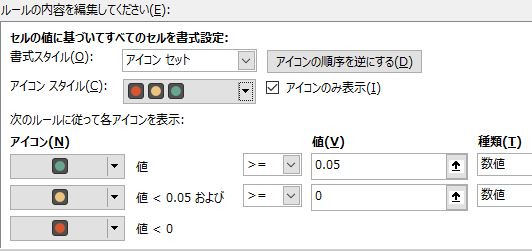
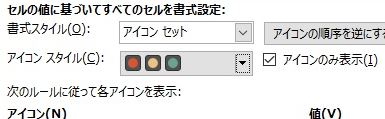
①アイコン種類の選択
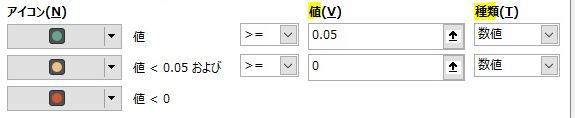
各種内容を以下のように設定しましょう
ⅰ)書式スタイル ⇒ アイコンセット
ⅱ)アイコンスタイル ⇒ 信号
ⅲ)アイコンのみ表示 ⇒ チェック

②信号表示の条件を設定する
デフォルトでは種類のところに”パーセント”が設定されていますが、数値に変更しておきましょう

さて、①②を通じて以下のような形になりましたでしょうか?

<まとめ>
今回は条件付き書式を使用してピボットテーブル表上に、信号のアイコンを設定する処理を行いました
条件付き書式での設定箇所で注意して欲しい点を、もう一度おさらいします
・アイコンのみ表示 ⇒ チェック
チェックを入れることで、セルに数字は表示されずに信号のみが表示されます
・種類(数値or%)⇒数値
デフォルトでは%が入っていますが、数値にすることで信号の色を指定する条件(例:5%)を設定できます
上記の2点を注意して頂ければ、条件付き書式の設定はOKだと思います
次回からはいよいよ総仕上げになります






コメントを残す