【ダッシュボードの色設定は重要です。でも色設定にそれほど時間はかけれないですよね?】
Power BIは、色設定の仕方で出来栄えは相当変わります
赤、青、黄、緑・・・あまり原色を使い分けると情報が多すぎるし、デザイン性も低くなります

ですので、出来たら黒白系統以外にメインの色系統を設定し、後は2つ位の色系統を補足で使うのが理想です
更にメインの色系統についえてゃは「色の濃さ」で「データの区分」を表現するとデザイン性がより高くなります
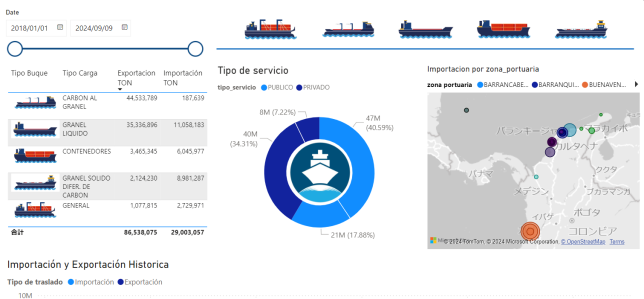
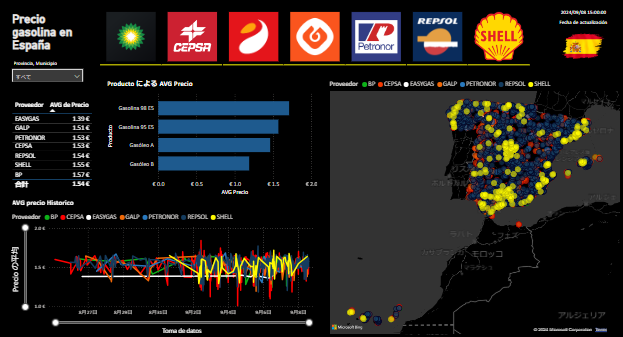
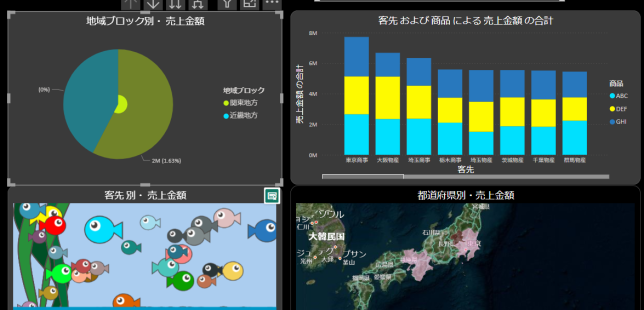
以下はMicrosoftのHPで紹介されている事例ですが、メインの青系統とサブのオレンジがうまく組み合わされています

但し、色設定だけで全て一から設定するような手間はかけたくないですよね?

今回の記事では、効率よく色設定を行うためのテクニックを大きく分けて3つお伝えします!
一番オススメはMicrosoft社のHP(ギャラリー)からお気に入りのテーマをダウンロードして使用することです
目次
基本:ビジュアルの色設定箇所
まず最初は、そもそもの話なのですが、
ビジュアル(グラフ)の色設定の仕方はエクセルと大分違うので、どうしても分からなくなることがあります
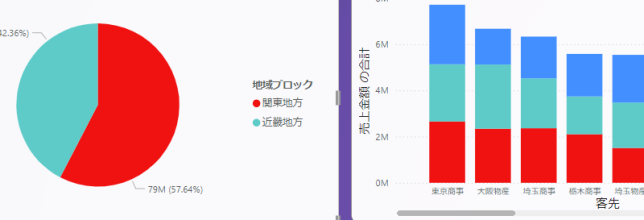
円グラフや棒グラフで、色設定の箇所の表現が違うのも何気に難解です
但し、視覚化>ビジュアルの書式設定>ビジュアル、ここまではどのビジュアルも共通です

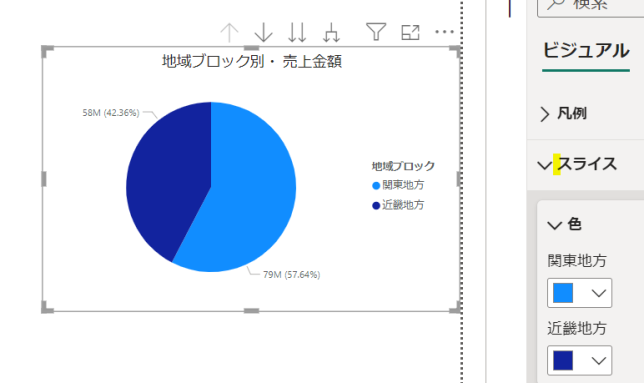
円グラフ ⇒スライス
円グラフの場合は「スライス」の欄にて色を指定します

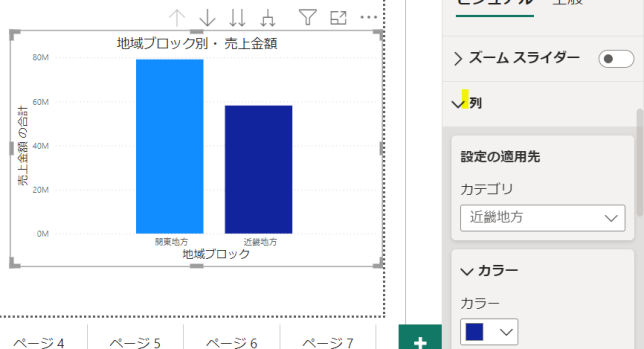
棒グラフ ⇒列
棒グラフの場合は列の下の階層にて、棒種類に対応する「設定の適用先」を指定する必要があります

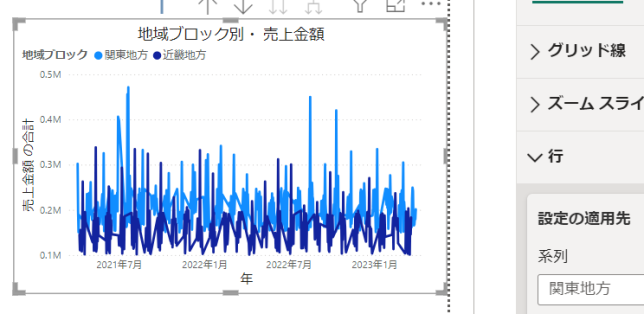
折れ線グラフ ⇒行
折れ線グラフの場合は、棒グラフとは対照的に「行」にて指定します

メインの色系統を設定する(テーマ)
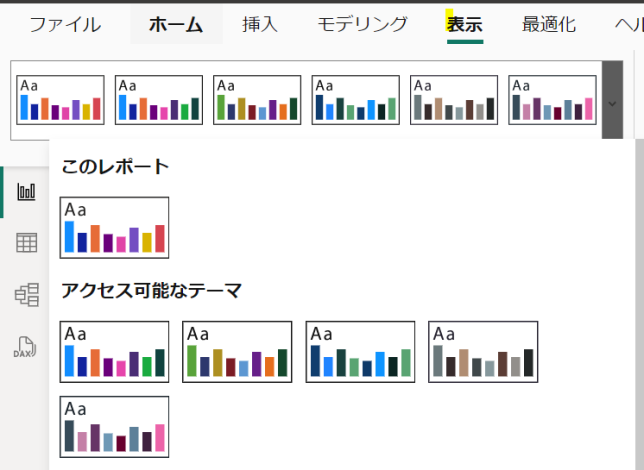
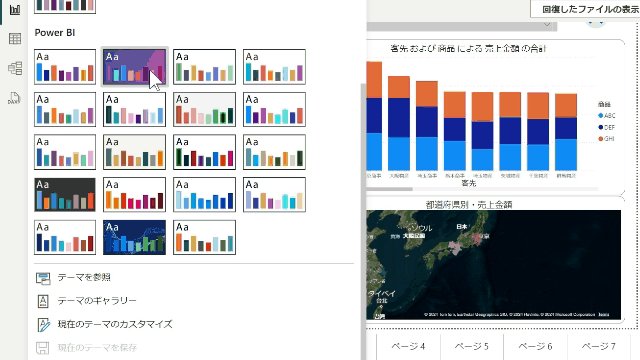
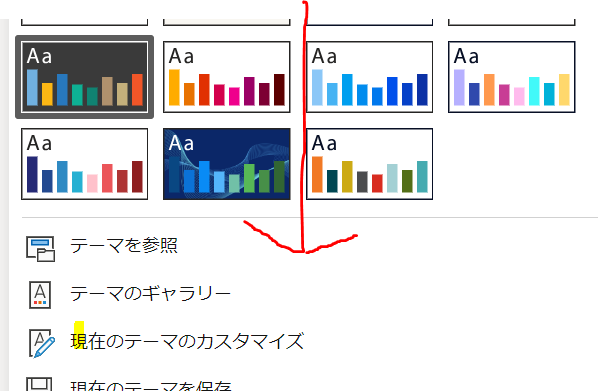
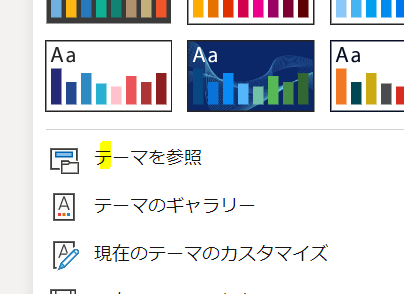
メインの色系統を一括で設定するには、表示タブから「テーマ」を使用します

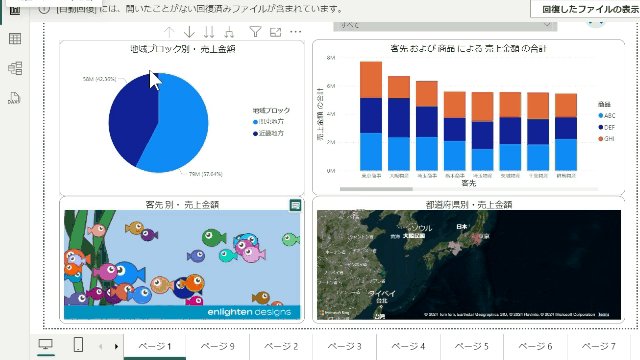
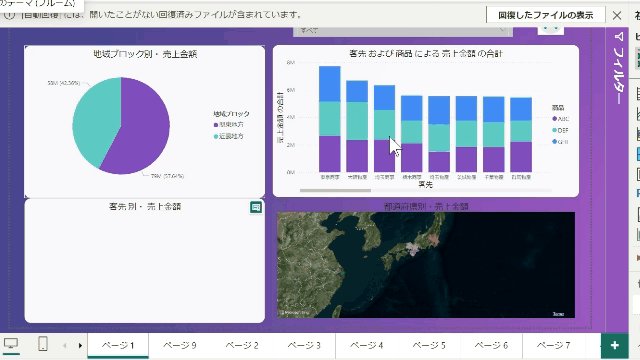
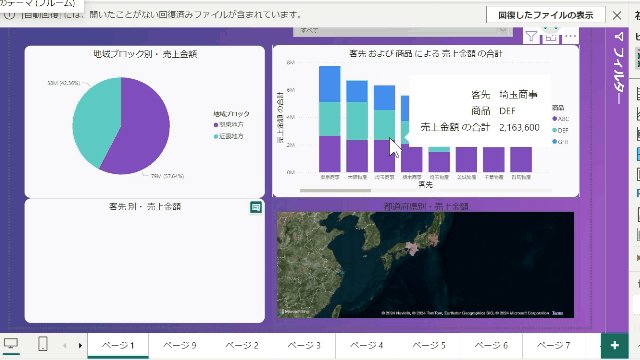
テーマを使用すれば、一瞬でダッシュボード全体の印象自体が変わります

テーマが変わると、ビジュアル等の色変更の箇所もメイン、もしくはサブの色中心に変わります

これで「色濃さの調整」による「区分の表現」も行いやすくなります
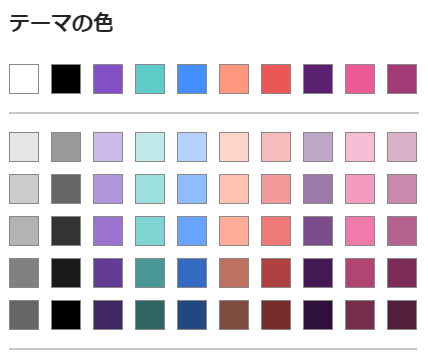
テーマのカスタマイズ
テーマをカスタマイズする場合には、テーマの選択の更にしたにある「現在のテーマのカスタマイズ」を選択します

テーマをカスタマイズする場合、設定箇所がかなり細かく分かれています

それぞれを変更すると、ファイル内の該当箇所が全て一括で変わります
例えば、上の画像の「色1」を赤に変更すると、一括で色1から赤に変更になります

既存テーマのインポート
MicrosoftのHP(ギャラリー)は優良テーマの宝庫です⇒詳細

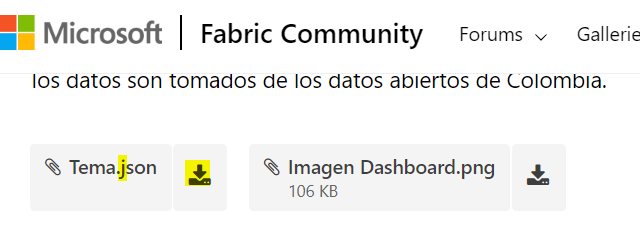
お気に入りのデザインが合ったら、ページの下の方に、以下の画像のようなJSONファイルをダウンロードする箇所があるはずです

こちらからファイルをダウンロードしたら、先ほどのテーマの下の方にある「テーマを参照」からインポートしましょう!

そうすれば、一瞬HPと同じテーマのダッシュボードになります

尚、Microsoft社のHPにはPower BI Desktopの以下の場所からもアクセスできます

<まとめ>
今回の記事では、テーマなどを使用して色を効率良く設定する方法を解説しました
最後に、参考までに色を細かく調整する方法について解説します
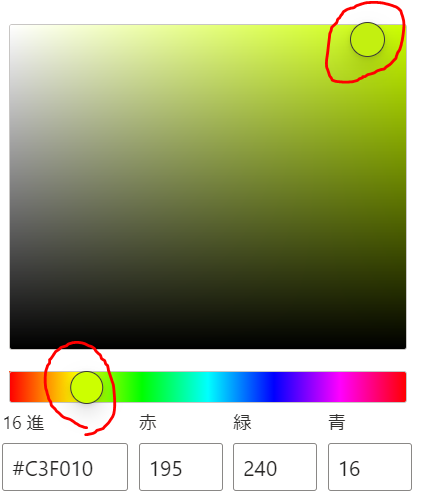
色の細かい調整はこちらの箇所から行います

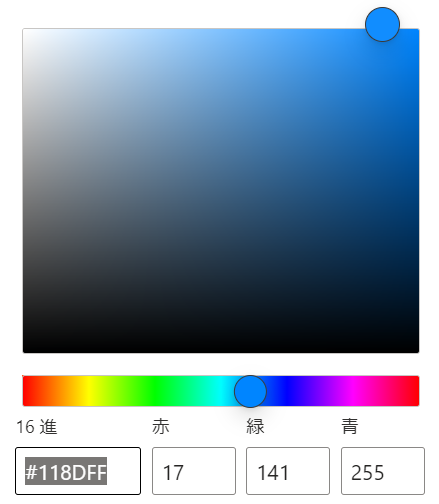
次に開いた画面にて実際に色指定する方法は大きく分けて2種類あります
1つは、行列の双方向で円を動かし、調整しながら色を確定する方法です

もう一つは、赤:RED、緑:GREEN、青:BLUEのそれぞれの数値を調整する方法です
最終的に2つの方法を組み合わせて微調整することになります
場合によってはコーポレートカラーがあり、色を数値で指定される場合などは後者の方法が中心になります






コメントを残す