前回はカレンダーテーブルをDAXを使用して作成しましたが、今回は更に調整を加えてカレンダーテーブルを実用的なものにします
前回のままだと2点問題があります
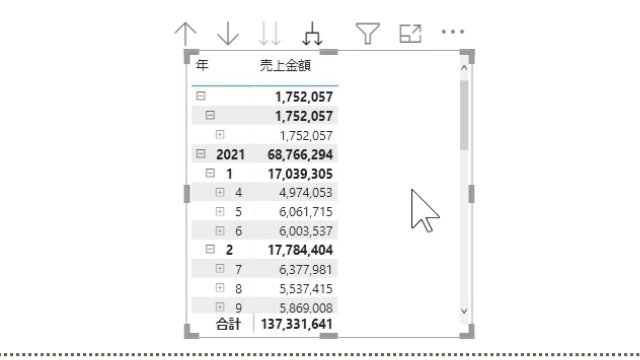
1点は月が1→12という風に並んでしまう点です

本来は4→12→1→3という風に並べる必要があります
これは数字/MONTHの大きさしか並び順の判断基準がないからです
2点目はドリルダウンの仕組み(枝分かれの階層化)の仕組みを活用できないことです

これは「階層」が作られていないからです
「階層」の詳細は後述致します
今回は上記の2点に取り組みたいと思います
目次
MONTHの並び順
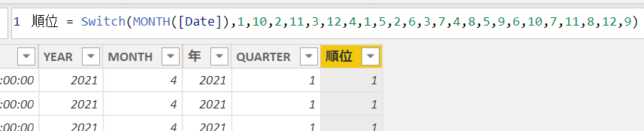
MONTHの並び順はSWITCH関数を使用して、順位を変えるための列をカレンダーテーブルに追加します
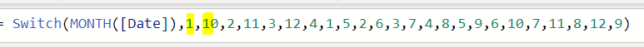
Switch(MONTH([Date]),1,10,2,11,3,12,4,1,5,2,6,3,7,4,8,5,9,6,10,7,11,8,12,9))
SWITCH関数は指定仕方に少し癖があります

上の画像の1と10の箇所は、MONTH([Date])が「1」の場合には「10」を出力するという意味になります

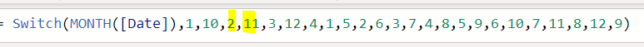
上の画像では「2」の場合には「11」を出力するという意味になります
指定する順番が少しわかりにくいかもしれません
ただ、この順位の列を追加しただけでは、MONTHの順番はかわりません

別の箇所で順位を指定します

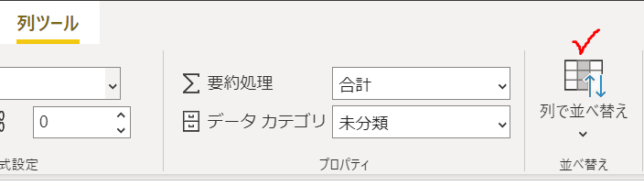
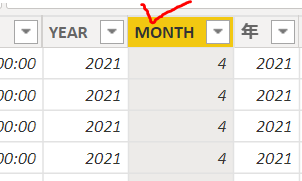
こちらの機能を使うには、まずは①対象列の選択:順位を変えるMONTH列を選択します

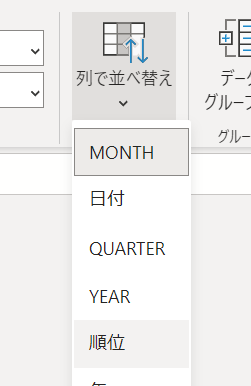
次に②順位を指定:前述の「列で並べ替え」で実際にSWITCH関数で作成した「順位」列を指定します

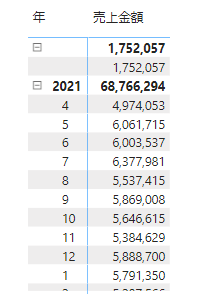
これでMONTH列の順番が正しく並ぶようになります

階層の作成
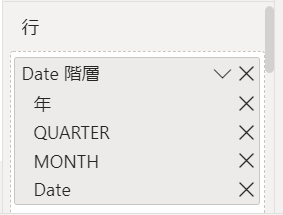
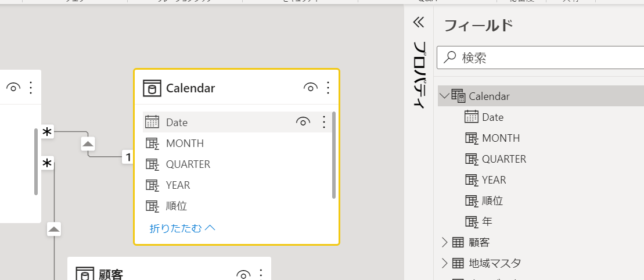
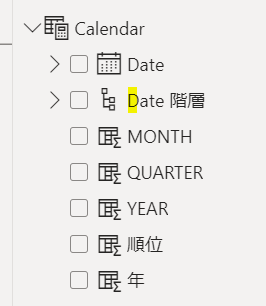
前述の階層とは、下の画像のような「年⇒QUARTER⇒MONTH⇒Date」のひとまとめの組み合わせのことです

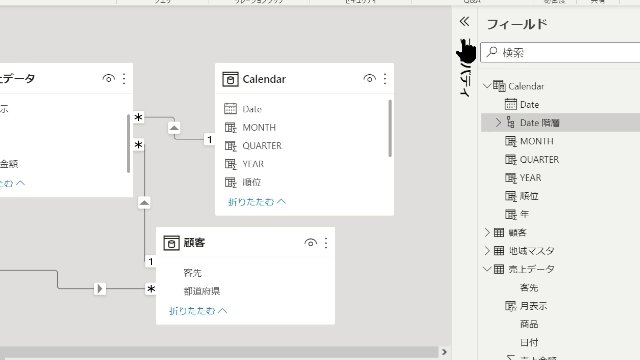
こちらはリレーションシップの管理画面で作成します

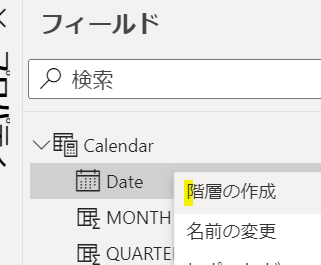
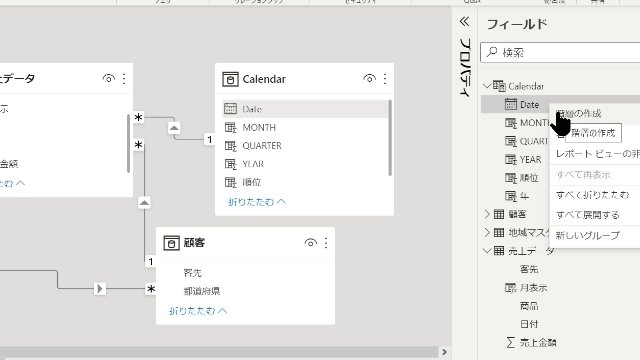
まず、フィールドの欄にて「Date」の列を右クリックします

ここで「階層の作成」が表示されます
では、この階層の作成をクリックしてみます

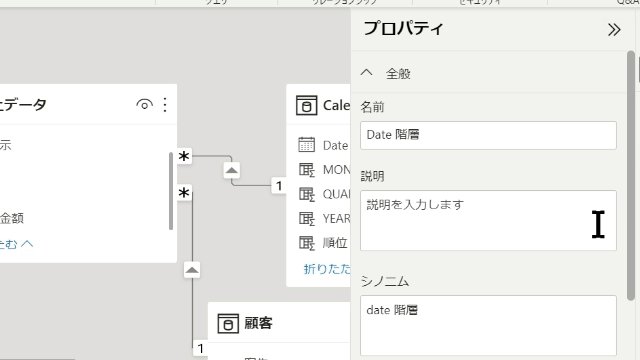
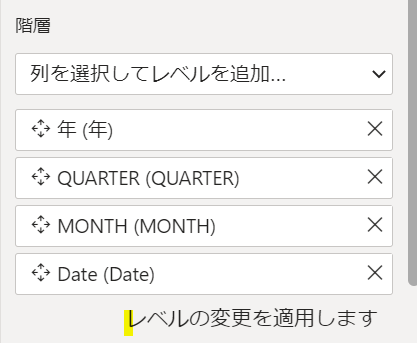
これで下の画像のように実際に階層を作成する画面がでてきます

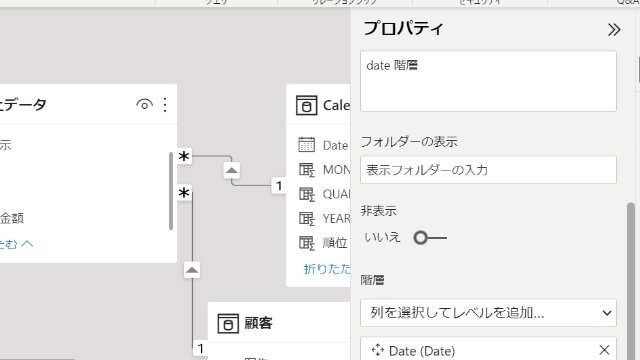
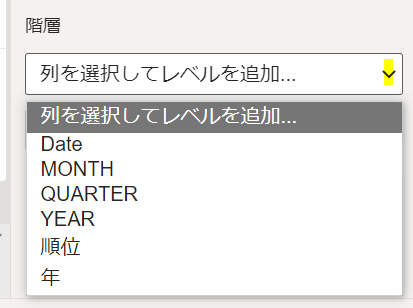
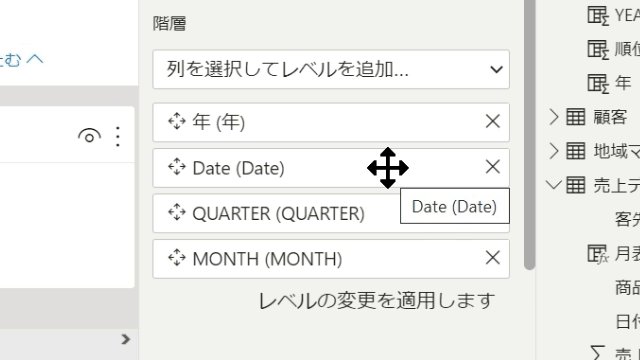
こちらの下の画面で列を追加しながら上下の階層を設定します

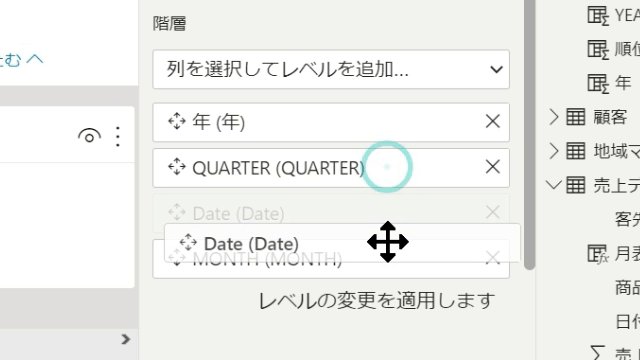
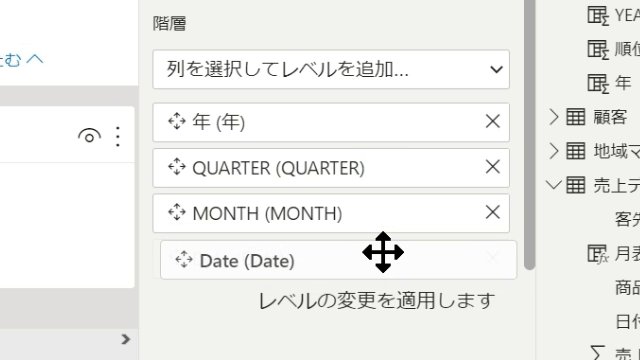
下の画像のようにドラックで上下の位置は調整できます

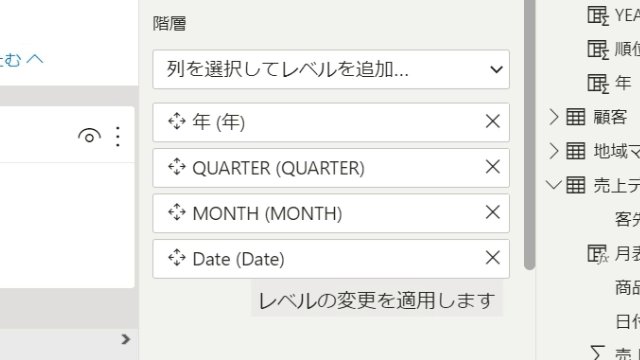
全て設定したら「レベルの変更を適用します」をクリックします

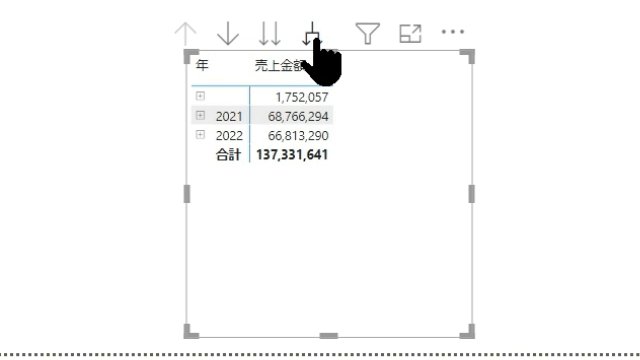
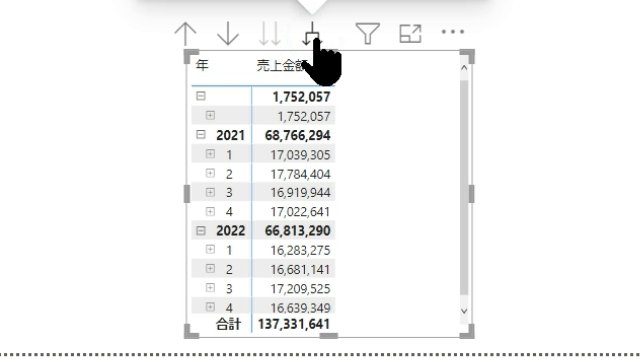
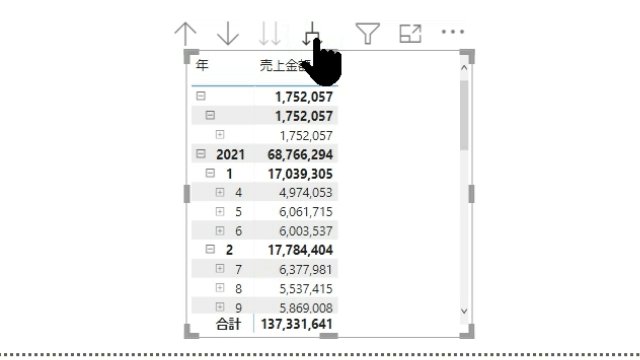
するとレポート画面にも「階層」が反映されます

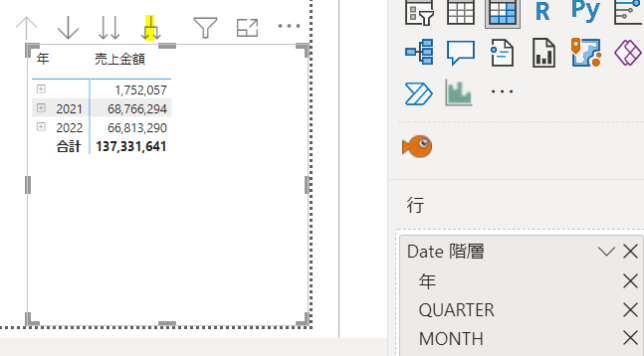
これで、レポート画面にて実際に「行」に階層を設定するとドリルダウンの仕組みが使えるようになります

<まとめ>
今回は「列の順位の変更」と「階層」の作成により、カレンダーテーブルを更に使いやすくしました
ただ、前回も含めるとカレンダーテーブルの作成・調整にかなりの時間がかかってしまいます
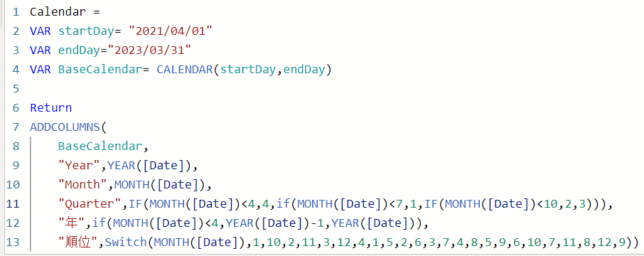
カレンダーテーブルの作成のみの箇所で言えば、下のように変数などを使用してテンプレート化することは可能です

こちらはメモ帳をダウンロードできるようにしておきますので、修正しながら活用してみてください
次回はメジャーという仕組みを使って時系列に関する数字を自動的に抽出します





コメントを残す