Power BIはエクセルと比べると歴史が浅く、まだ知見が溜まりきっていません
私自身のためにもこれまで受けてきた質問と回答についてまとめていきます
目次
スライサー文字列検索
質問
通常のスライサーにて文字列で検索すると、いちいち表示されたものをクリック・指定するのがとても大変です

回答
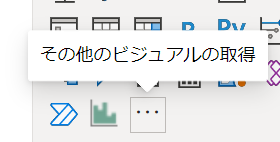
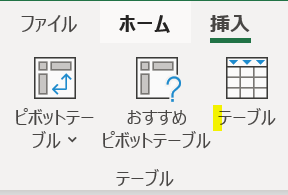
「その他のビジュアルの取得」から文字列検索用のスライサーを追加します

「Text Filter」が文字列検索用のスライサーです

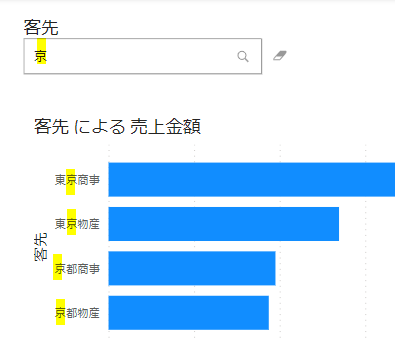
「Text Filter」で文字列検索が行えます

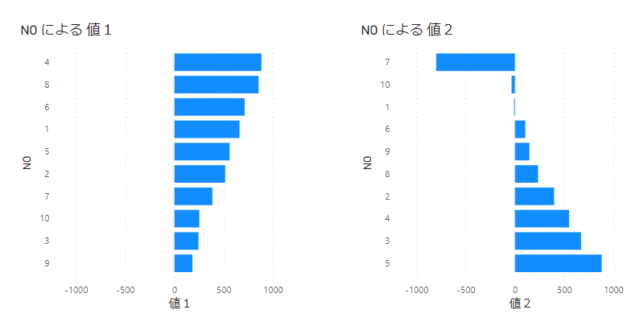
複数のグラフの軸の範囲を常に同じにしたい
質問
複数のグラフを同じ基準で比較できるように、データの中身が変更になっても最大値と最小値を’常に’グラフ間で同じ基準にて設定できるようにしたい

回答
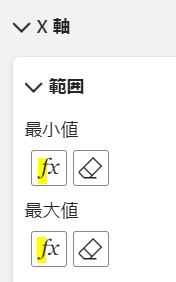
下の画像の関数マークから「変数」のような設定の仕方が可能です

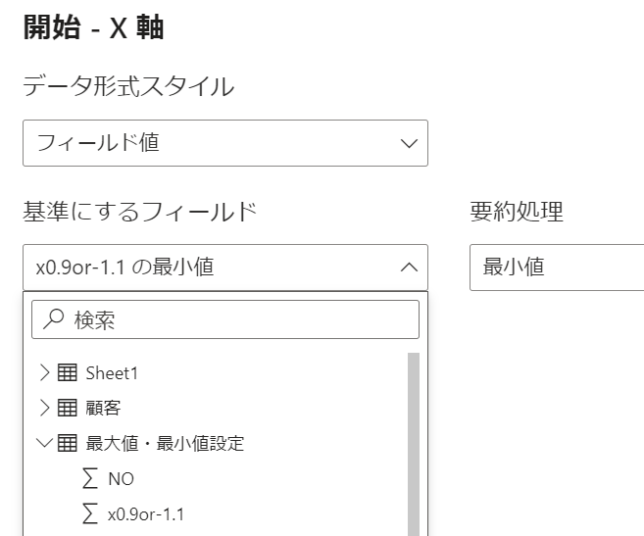
適したフィールドの最小値や最大値で設定することができます

場合によっては、専用のテーブルを作成して「フィールドの最小値x1.3」などの調整も可能です
グラフのデータラベルの表示
質問
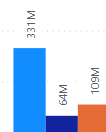
データラベルが重なり合って表示されません

回答
この場合はグラフを縦に延ばせば、表示されますが、常にこの方法を行うわけにはいきません
この場合は文字の向きを縦にする方法もあります

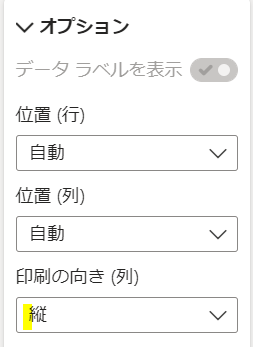
ビジュアルの書式設定の「データラベル」⇒「オプション」から設定は変えられます

取り込んだデータが表示されない
質問
複数シートから構成されるファイルのデータを取り込んでも、一部のシートのデータが「データ管理画面」に表示されない
ただ、エディタ画面には表示される

回答
この場合には、エクセルファイル内で事前にテーブル化を行っておくことをおすすめします

yyyyMM形式のカレンダーテーブルでの活用
質問
201901などの形式しかデータにない時があります
この場合は、そのままではカレンダーテーブルとリレーションが作成できません
回答
一番簡単なのは、データの変換(パワークエリエディタ)画面にて年と月の列に一旦分け、#date関数によりyyyy/MM/01に変える方法です
・年⇒列の追加タブ⇒抽出⇒最初の文字
・月⇒列の追加タブ⇒抽出⇒範囲
その後、カスタム列作成画面で#date関数を使い、「2019/01/01」に変えます
⇒#date(年,月,1)
*データ形式は日付形式
累計の計算
質問
累計の計算はどう行いますでしょうか?
回答
DAXで下記のようなメジャーを作成します
累計 = TOTALYTD(SUM(‘売上データ'[売上金額]),’Calendar'[Date],”3/31″)
*会計年度が4月~翌3月の前提
空欄の表示
質問
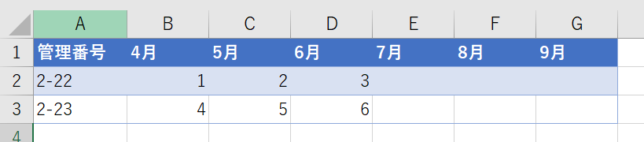
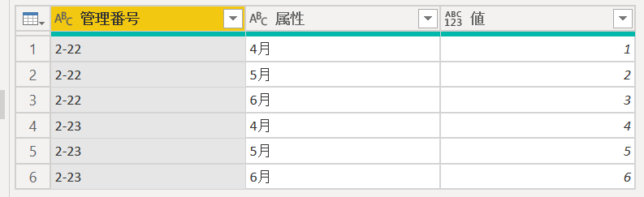
ピボット解除をした時に、空欄の箇所が表示されない

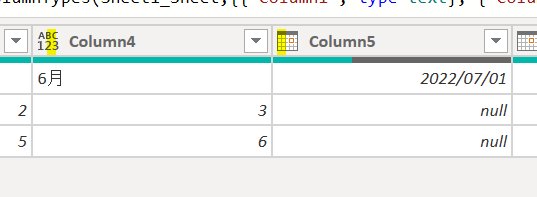
元データは9月(G列)まであるのに、6月までしか表示されない

回答
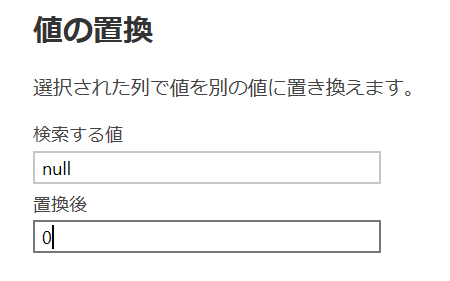
ピボット解除のステップ前に、空欄/null⇒0への置き換えが必要です

値の置き換えを行う前に、事前に列の形式は「整数」に変えておく必要があります
理由はテキスト形式などだと「0」への置き換えができないということです
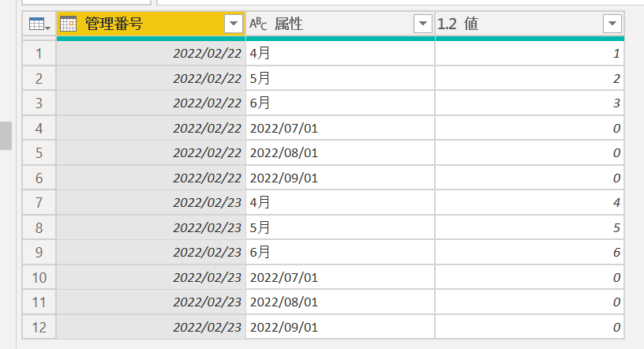
ただ、もう一工夫が必要です

上記のように7月~が日付形式になっています
何故なら、nullがあると他の列と違い、自動的に7月~の列が日付形式になり、7月1日に自動変換されるからです

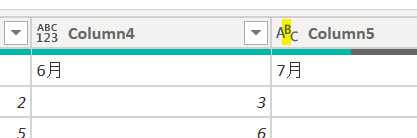
ですので、更に形式をテキスト形式にしておく必要があります

スライサーの非連動の設定
質問
グラフが複数あり、スライサーでの絞り込みを反映させたくないグラフがあります
ただ、相互作用の指定を行おうとしていますが、うまく非連動に設定できません

回答
グラフが複数あり、一部が重なっていると該当のグラフの「連動なし」マークが隠れてしまっていることもあります

この場合はグラフなどを一度小さくして、グラフや他のスライサーとの重なりが起こらないようにしてから「非連動」の設定を行います
ただし、この方法だと一度設定したものを崩さなくてはなりません
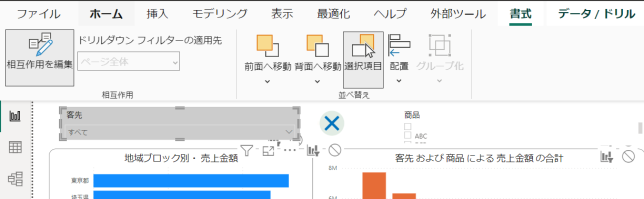
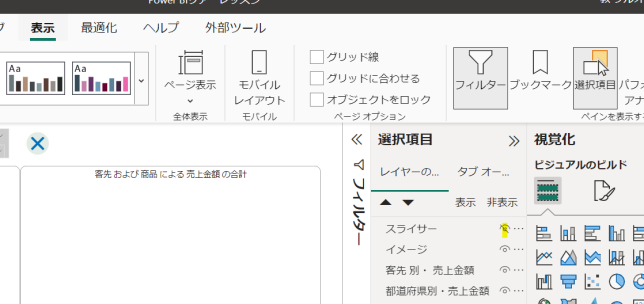
ですので、「選択項目」の機能を使うともっと手軽に「非連動」の設定が行えます

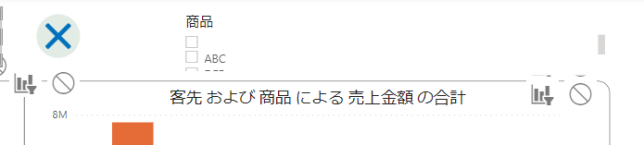
表示タブにある選択項目の機能を使えば、グラフが重なっていそうなところを一時的に非表示にできます
そして、非連動の設定を行った後に「表示」に設定を変えれば大丈夫です
<更に選択項目機能を有効活用>
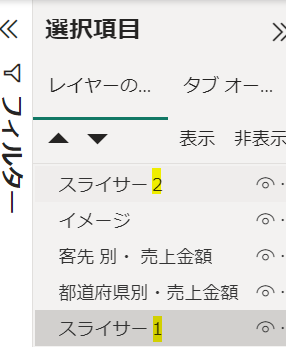
スライサーなどが特に該当するのですが、「選択項目」での表示が一緒になっていると、どれを操作していいかわからなくなります

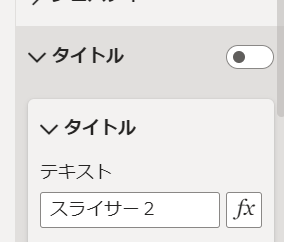
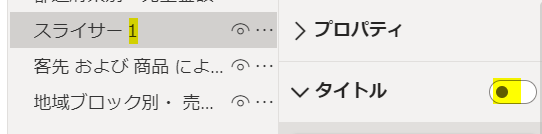
この場合はきちんと各々のビジュアルに「タイトル」を付けることで表示を区別することができます

タイトルを区分しやすいようにつければ、「選択項目」機能の表示もきちんと区分して表示されます

尚、タイトルは必ずしも下記の画像のように実際に表示する必要はありません

タイトルを非表示にしても選択項目には正しく表示されます

時間をデータラベルで表示する
質問
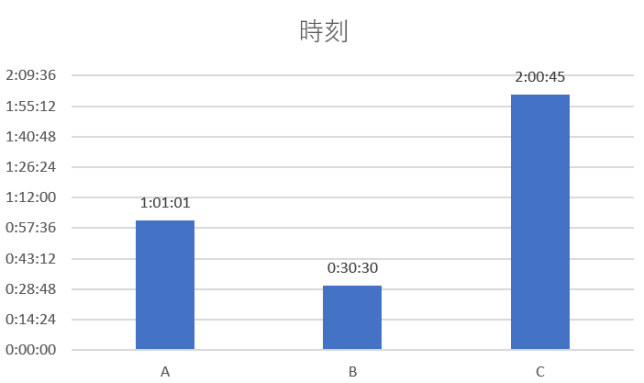
エクセルでは時間をグラフのデータラベルに表示できます

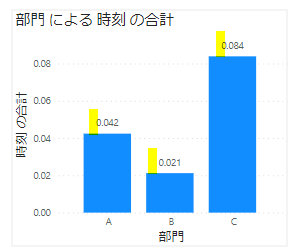
これがPower BIだとこんな風になります

時間と認識できない値に変換されてしまいます
回答
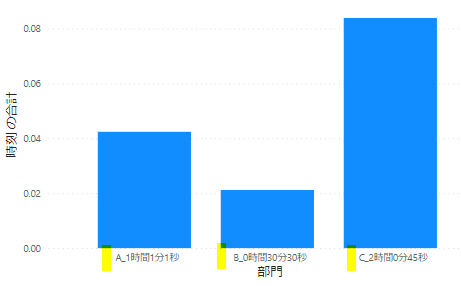
力技ですが、X軸のタイトルに時間を変換した内容を組み込むという方法を取りました

こちらはPower Queryでカスタム列にて作成します

ポイント1
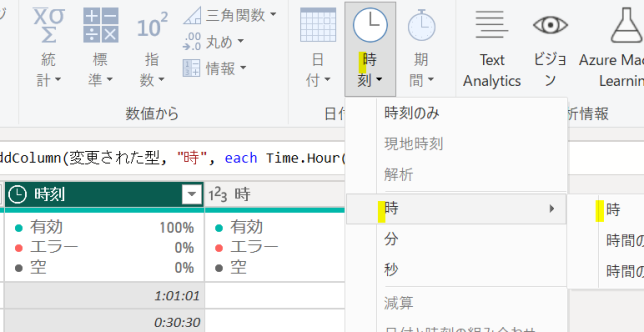
時刻を時、分、秒の3つに分けます(例:1:01:01→1→1)

ポイント2
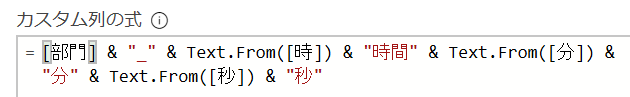
カスタム列で本来のX軸の項目と、上記の時間、分、秒を組み合わせます

この時、Text.Fromで時間、分、秒を文字列に変換することを忘れないようにしましょう!
スライサーで指定したある箇所のデータが表示されない
質問
データはきちんとあるのに、スライサーで指定するとデータが表示されない箇所がある

回答
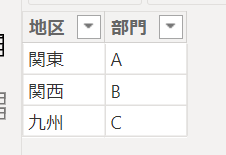
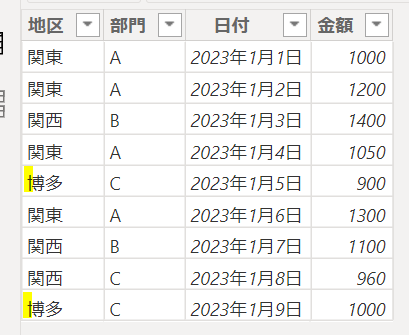
スライサーの元データである「マスタデータ」と「リレーションで結んだ取引データ」間で齟齬がありました


ですので、部門Cをスライサーで指定してもキーが紐づいてないので内容が表示されません
これは話を分かりやすくするために「九州」「博多」としました
実際の質問では「東京・・A・・あ・・」みたいな、一目では違いが判別できない内容でした
やはりマスタデータはA001、A002のようなシンプルなコードをキーにして管理したいものです




コメントを残す