グラフデザイン
このコーナーでは、シンプルに数字の持つ意味合いを表現できるように、伝わるグラフデザインの形にこだわりつつ、”遊び心”を持ったグラフ作成方法を紹介していきます! 1.グラフを魅せるエクササイズ 例えば、積み上げ棒グラフの…

このコーナーでは、シンプルに数字の持つ意味合いを表現できるように、伝わるグラフデザインの形にこだわりつつ、”遊び心”を持ったグラフ作成方法を紹介していきます! 1.グラフを魅せるエクササイズ 例えば、積み上げ棒グラフの…

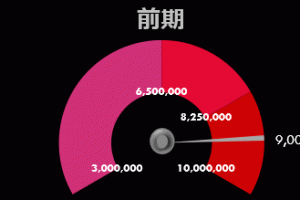
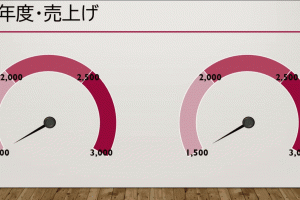
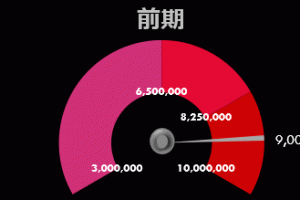
Power BIでは「ゲージ」というグラフを作成できるようになっています。この「ゲージ」グラフを活用できるようになると、スピードメーターのような臨場感のあふれるグラフも作成できるようになります ポイント ゲージグラフは下…

このブログではこれまで何度か、エクセルのスピードメーターグラフの作成の仕方を紹介してきました 前からこのグラフのメーターの針を、パワーポイントのスライドショーの中で動かせたらインパクトのあるプレゼンが出来ると思ってい…

これまで2回、スピードメーターグラフの添付レートを紹介してきました1度目は円グラフを組み合わせたもの、2度目はVBAを使用したものです 今回紹介するのは、メーターの針を散布図で作成したものです ですので、円グラフで針を…

今回は、円グラフを重ねてみます 円グラフを重ねるとどんないいことがあるでしょう?? 円グラフは棒グラフと違い、軸はありません ですから、グラフのパイの大きさの”目安”がありません 今回は、目安となる円グラフと値を表示する…
最近のコメント