【今回は、プレゼンの場などで注目されること間違いなしの「弾丸チャート」を自動作成するマクロを紹介します】
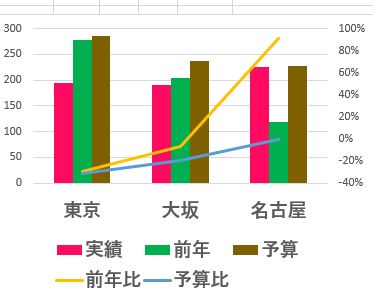
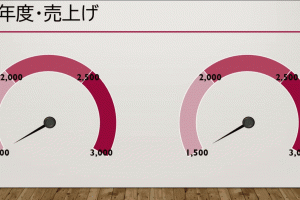
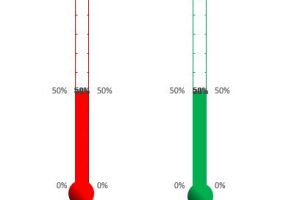
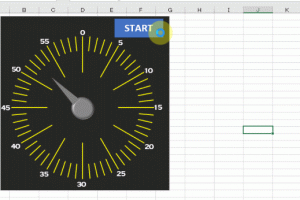
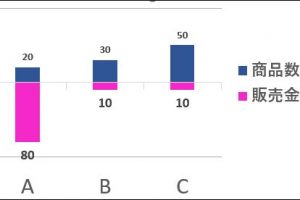
読者の皆さんは、会議でこんなグラフを見かけたことはありませんでしょうか?

こんなグラフを出されると、どこから見始めていいかすら悩んでしまいます
本来、グラフは一目で必要な数字を分かるようなするためのものです
ですので、グラフは無駄な情報はなるべく省き、とことんシンプルにすべきです
「そうはいっても、表示すべき情報は5種類あるんですけど・・・」
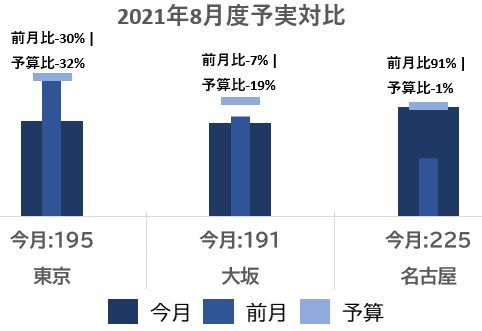
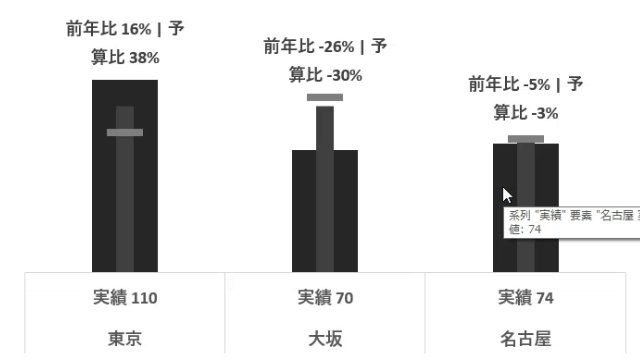
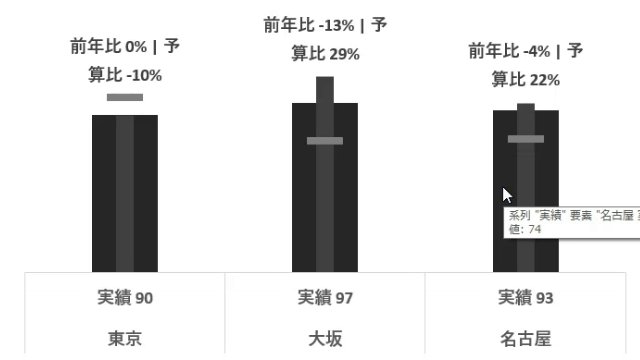
という方には、ぜひこちらの「弾丸グラフ」をお勧めします

この弾丸チャートには、シンプルに魅せるための3つの工夫があります
①折れ線グラフは表示せず、グラフの形を統一する
②色種類を統一し、データの違いを濃淡で表現する
③テキスト表示を組み合わせる
この3つの工夫により、データ種類が5つあっても「一目で」伝わりやすくなります
今回は、この弾丸チャートを自動作成するマクロを提供します
ぜひ、プレゼンなどの場で有効活用してください!
目次
使い方
データの入力
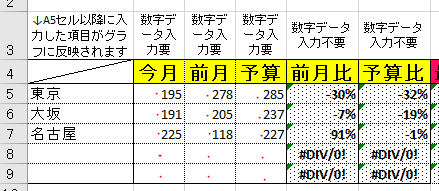
ファイルの中に「グラフデータ入力」というシートがあります
こちらのシートで数字データを入力します

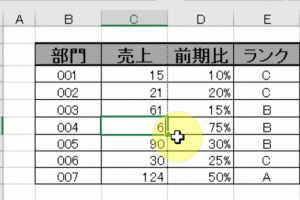
上の画像で、赤い点を付けた箇所が「数字データ」を入力する範囲です
グラフの横軸に表示する内容(上の画像の東京等)は、A列の5行目から9行目までに入力してください
尚、横軸の内容の行数と数字データの行数に相違があると、グラフの表示などが狂うので注意してください
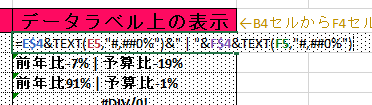
グラフの凡例の表記やデータラベル/テキストボックスの表記を変える場合には、下の画像の黄色のセルを変更してください

グラフ作成
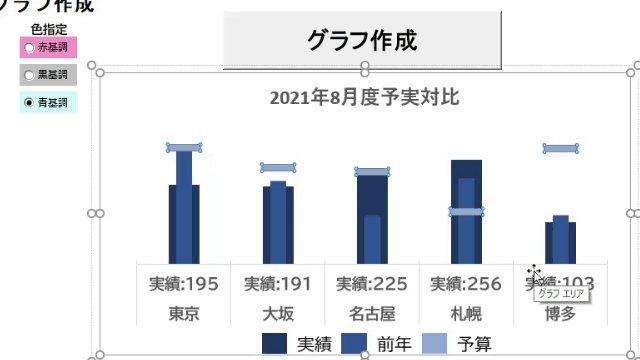
実際のグラフ作成は「弾丸チャート作成」シートで行います
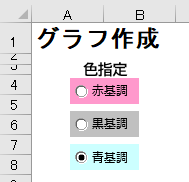
まずは、基調となる色を3つから選びます

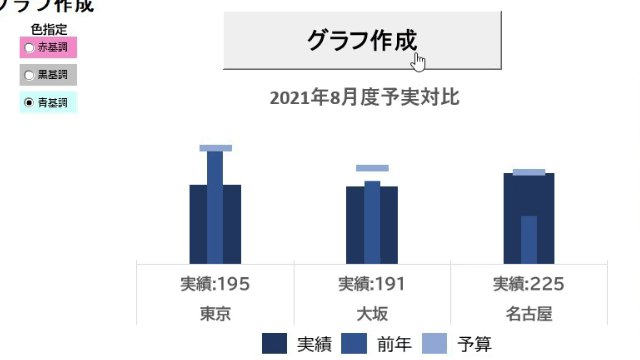
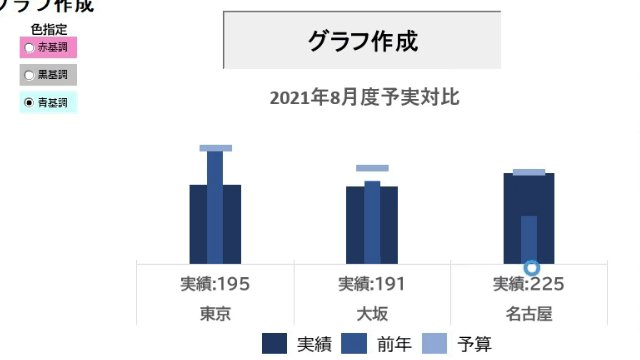
その後、「グラフ作成ボタン」を押すと「基調とする色」と「*データの最大値」が反映されたグラフが作成されます

ここでいう*データの最大値とは、数字データの最大値です
こちらの最大値が軸の最大値になるような仕掛けになっています
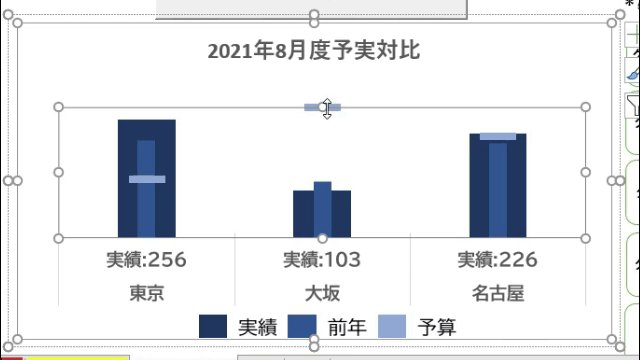
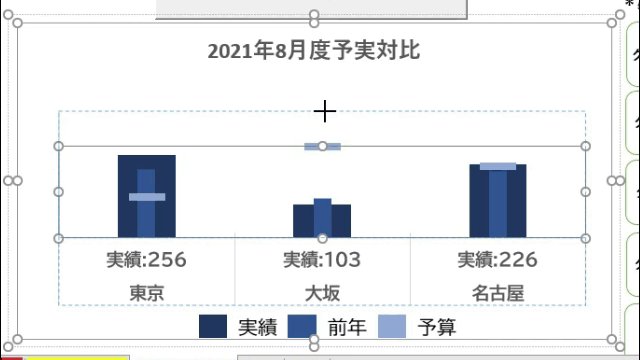
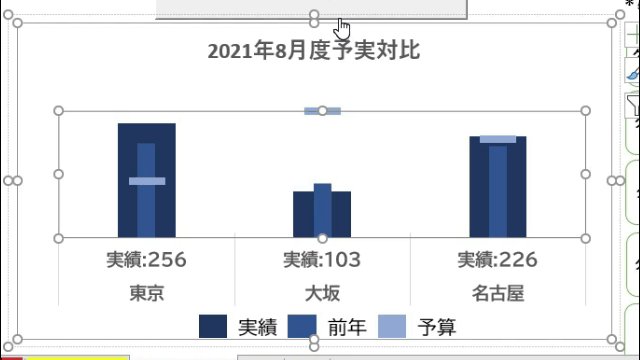
次に、グラフの右にあるテキストボックスを各グラフの上に配置します

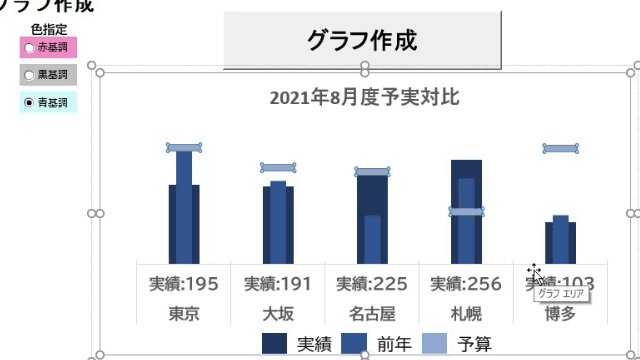
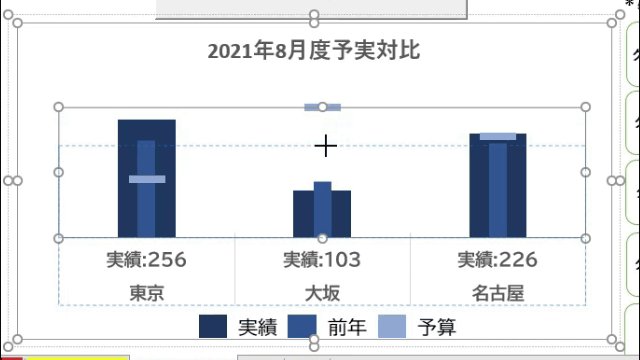
もし、テキストボックスを配置するスペースが狭いとおもったら、グラフエリアを下のGIF画像のように上限に調整してください

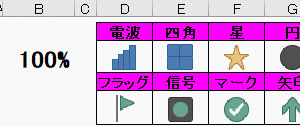
仮にテキストボックスの小数点の表示数を変えたい場合には「グラフデータ入力」シートの下の画像の箇所を変更してください

例えば、小数点の第二位まで表示したい時には、TEXT関数の中の第二引数を「#,##0%」から「#,##0.00%」に変えます
<まとめ>
記事の冒頭でも解説しましたが、グラフはシンプルで見やすいのが一番です
今回紹介した弾丸チャートは、予実対比のようなデータ種類が多い場合には最適です
実は、記事の冒頭で紹介させて頂いた事以外にも、グラフの見た目をシンプルにするための工夫をしています
軸や目盛り線を表示せず、一目で数字が分かるように数字を横軸に表示したりしています!
残念なのは、今回のマクロだとデータラベルを手動で配置しなくてはならない点です
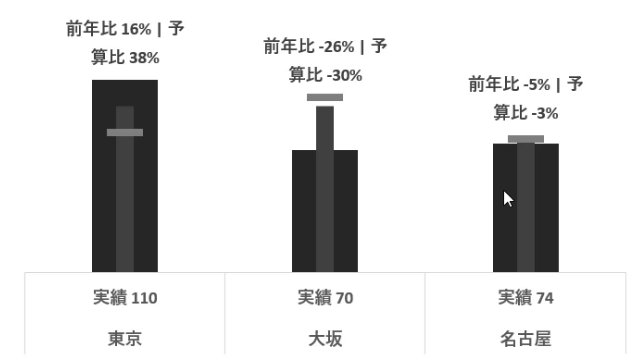
本来であれば、下のGIF画像のように自動で配置されます

データラベルも自動配置したい場合には、ぜひ過去の記事をご参照ください!
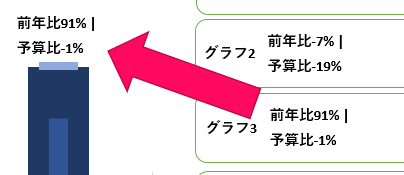
こちらの記事では、4つのグラフを複合して、弾丸チャートにする方法を解説しています
グラフが3つでなく4つなのがポイントです
4つ目のグラフは透明にしてあります
3つの系列の最大値(実績100、前年80、予算50の場合は実績)を透明なグラフにしてデータラベルだけ表示します
最大値を取ることで、データラベルが他のグラフに重ねないように表示できます
弾丸チャートは一見、難しそうですが、実は上記のような簡単な仕組みです
ぜひ記事を参照してチャレンジしてみてください













コメントを残す