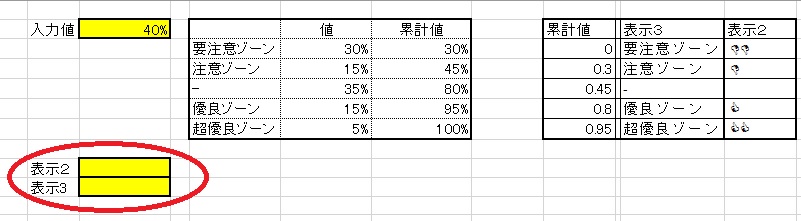
今回は入力値が変わると同時に表示2と3が変わる仕組みを作成しましょう
表示2と3は右側の表を参照します

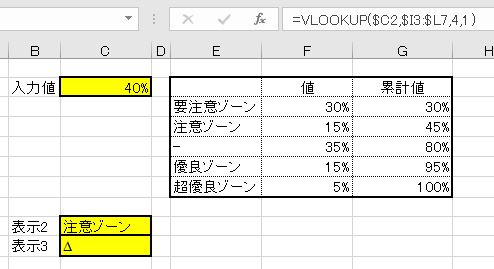
右の表を参照するのにはVLOOKUP関数を使います
VLOOKUP関数は一致するものを参照するのでは?と思われた方もいらっしゃると思いますが、VLOOKUP関数の参照方法には2種類あります
=VLOOKUP(検索値、範囲、列番号、検索の型)
この”検索の型”には2種類あり、”0/False(一致)”、今回使用する”1/True(近似値)”があります
近似値で検索する場合には検索値を超えない、最大値を検索します
例えば、上の画像の場合には入力値が40%なので45%(0.45)は超えてしまいますが、30%(0.3)は超えないので30%が検索値として検索を行います

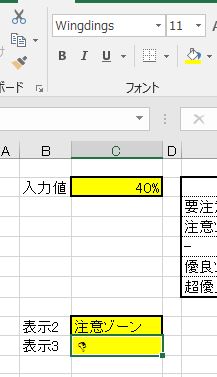
ここで注意点があります
表示3を普通のフォントにしておくと、意味不明な表示がされます

フォントは”Wingdings”にしておきましょう

では今回はここまでです。
表示2と3は最後にカメラでプレゼンシートに反映させます!
では6回目でお会いしましょう!





コメントを残す