Advance Technicを駆使したテンプレートを提供していきます
1.スピードメーターグラフ・テンプレート
使い方シートを参照しながら自由にグラフを作成できます

Advance Technicを駆使したテンプレートを提供していきます
1.スピードメーターグラフ・テンプレート
使い方シートを参照しながら自由にグラフを作成できます


私は30代半ばからの10年間、朝から終電まで退屈なエクセル作業をして過ごしましました。それからシステム会社に45歳で転職し、RPAと出会いました。
ITの世界の常識が大きく変わる予感がしました。業務を理解している担当者自身が、システムエンジニアの力を借りずに、システム開発を効率的に推進していくことができるのではと考えました。
そこから更にPower Queryなどの「モダンエクセル」、Power BIやPower Automate、Power Appsなどの「Power Platform」が登場し、誰もが手軽にデータを有効活用できる世の中が来ることを確信しました。
「このエクセル作業が効率化できたらいいのに・・・」「このエクセルデータから有効な情報を引き出せたらいいのに・・・」と頭を悩ませている人は数多くいらっしゃいます
IT未経験者でもモダンエクエル、Power Platformを正しく活用すれば、自身の退屈なエクセル業務を削減しつつ、データを活用した有意義なビジネスライフが送れるようになります。
私自身は最初はITの世界に飛び込んだ時は用語さえわからず、相当苦労しました。この時に味わった苦労の一つ一つがこれからエクセル作業を改善していこうとしている皆様のお役に立つと思います。
ところで、皆様はブルース・リーをご存知でしょうか?
ブルース・リーはカンフーの神様、先駆者と呼ばれ、ハリウッドで大活躍し、未だに多くのハリウッドスターに尊敬されている香港生まれのアクションスターです
そのブルース・リーがこんな言葉を残したそうです。
「Don’t think.Feel!(考えるより、まずは感じること)」
ぜひ一緒に手を動かしてITを楽しんでいきましょう!
ストアカにてレッスンを定期的に行っています
「Don’t think.Feel!(考えるより、まずは感じること)」をモットーに丁寧に解説を行います
オンラインに加えて対面レッスンも行っています
🌟ここまでできるPower BI~計算、分析、操作、魅せる~
Power BIの脱初心者になりたい人向け。動くグラフは必見です!

*ブログ読者優待割引あり、紹介記事はこちら⇒詳細
🌟Power BIをはじよう~マンツーマン/対面・オンライン両方可
これからPower BIを始めたい人向け
30分からの時間制講座です。*内容・日時等を事前に問合せをお願いします(提供が可能でないこともあります)
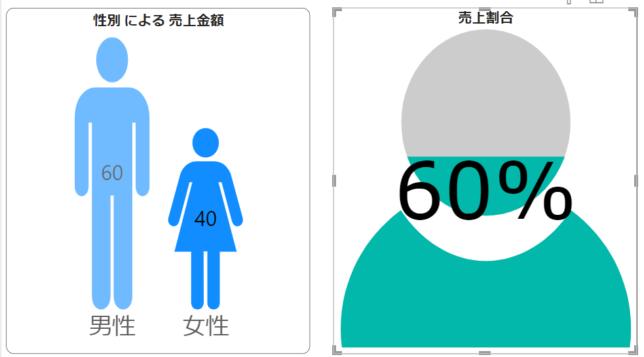
【グラフは見た目の瞬発力が重要です!】
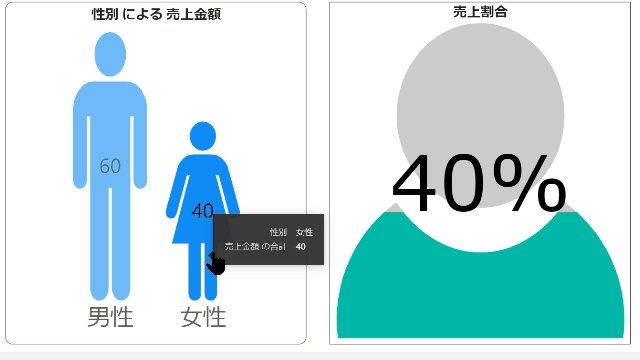
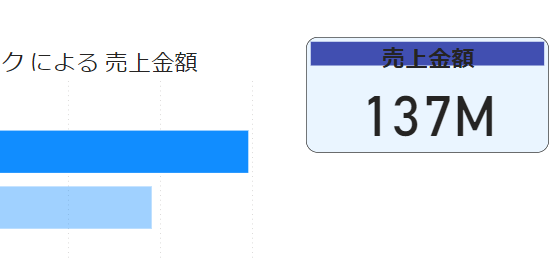
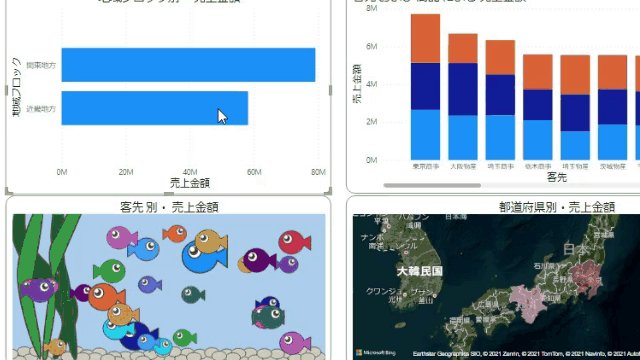
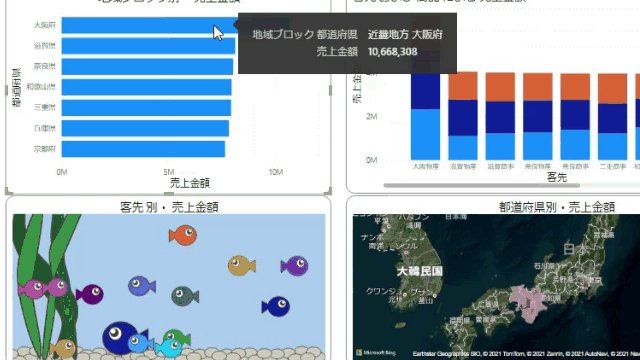
今回は、一目でグラフの内容がわかる「Infographhic Designer」を使ったグラフの作り方を解説します

実際にレポートを触ってみたいという方はこちらをクリックしてみてください⇒サイト
開いたWEBサイトで、実際にレポートを操作できます
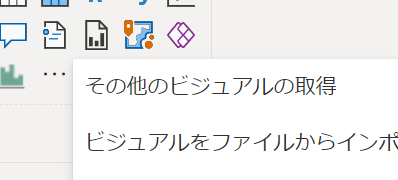
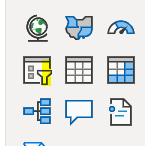
Power BI Desktop上で「その他のビジュアル」からダウンロードできます!
要はアドインです!

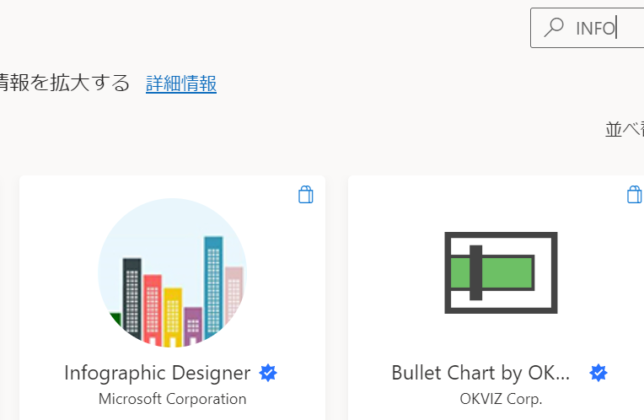
次に開く画面で「INFO」と検索すると出てきます

そして、こちらでダウンロードします

「追加する」をクリックしたら、レビュー画面でこちらをご確認ください

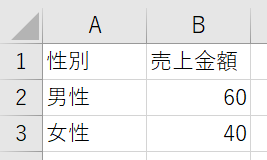
元データは下の画像のデータになります

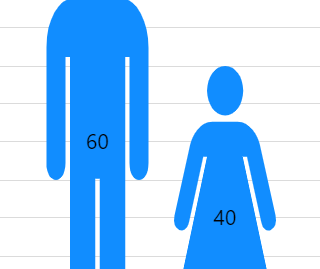
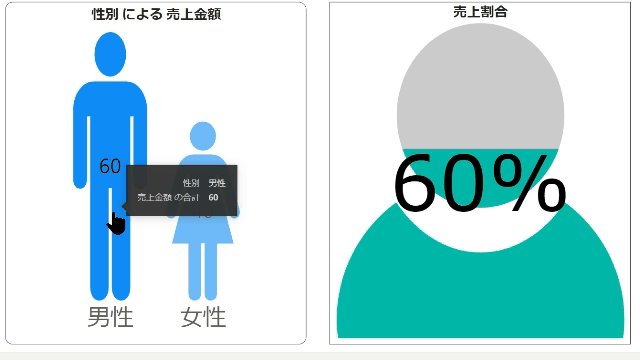
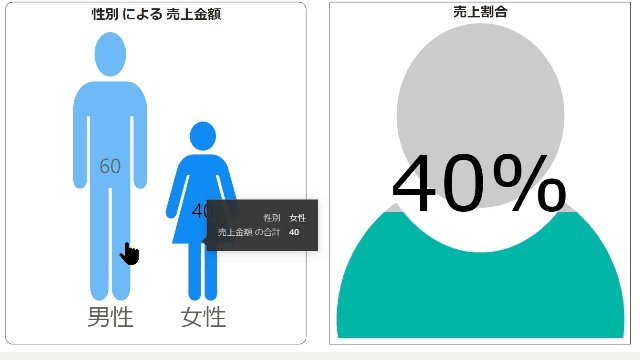
このデータをPower BI Desktopに取り込んだ上で2種類のグラフを作成します

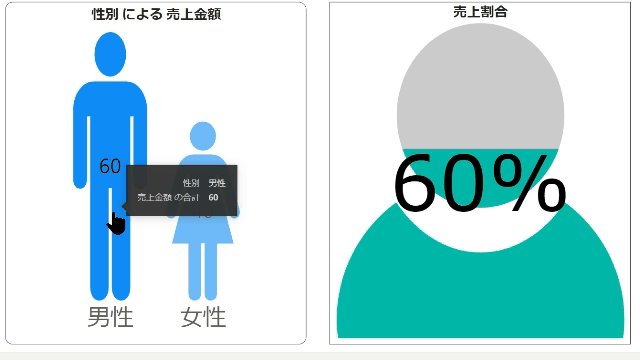
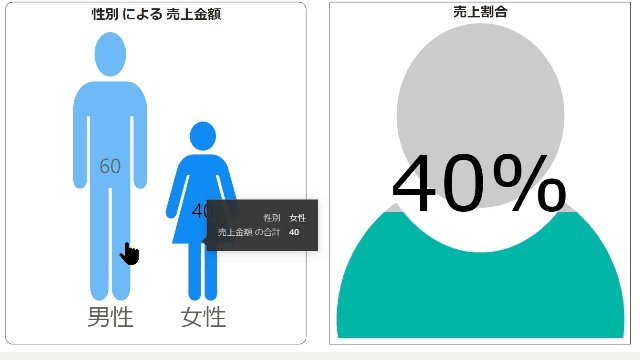
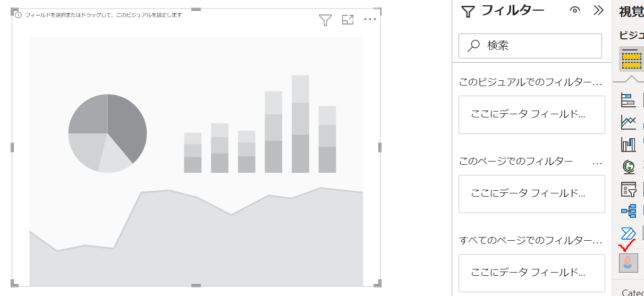
Infographic designerをクリックしてビジュアルをページに挿入します

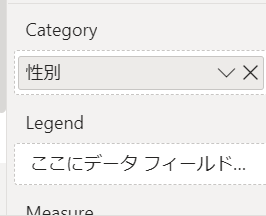
ビジュアルを挿入したら次のようにデータを配置します
・Category ⇒性別
・Measure ⇒売上金額

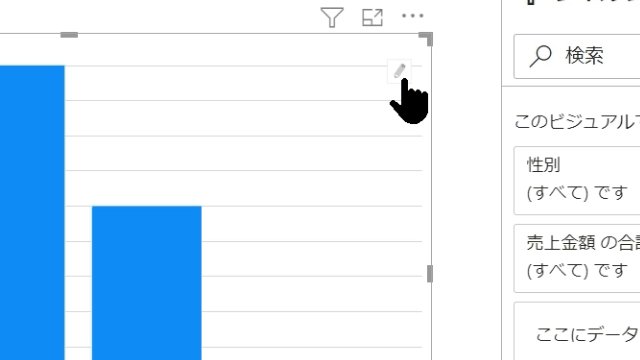
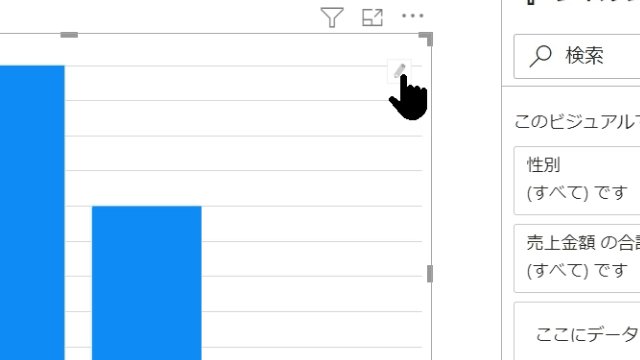
次にこちらのマークをクリックします

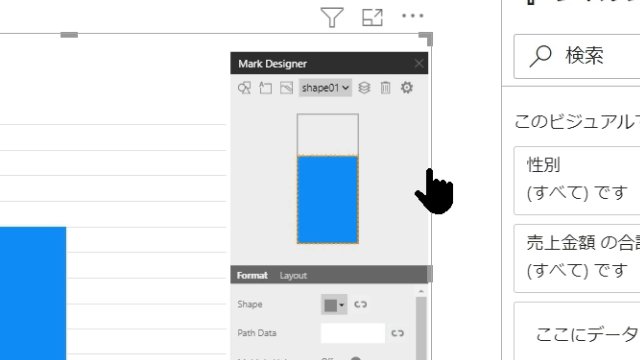
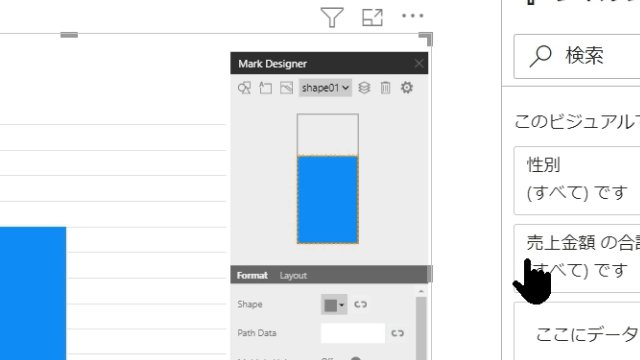
これでMark Designerという画面が開きます
この画面で実際にグラフの形が設定できます
次に、
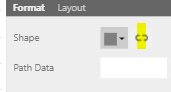
こちらのマークをクリックします

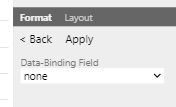
すると、別な画面が開きます

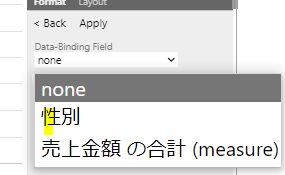
こちらの画面でフィル―ルドを選択します

すると、性別に「形」を選択できるようになります

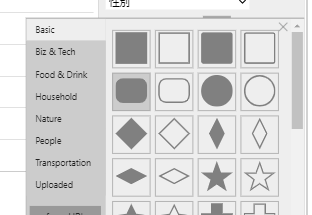
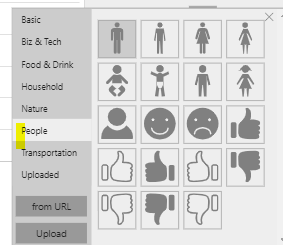
「形」は様々なものが選べます

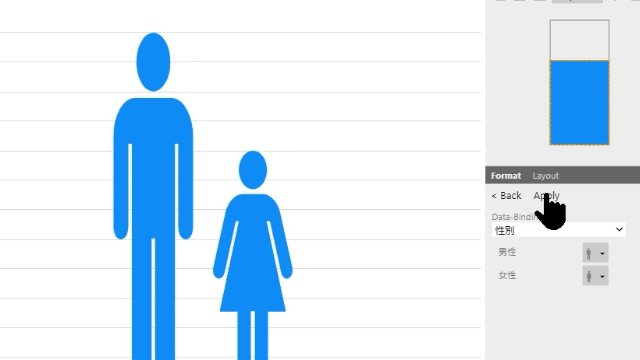
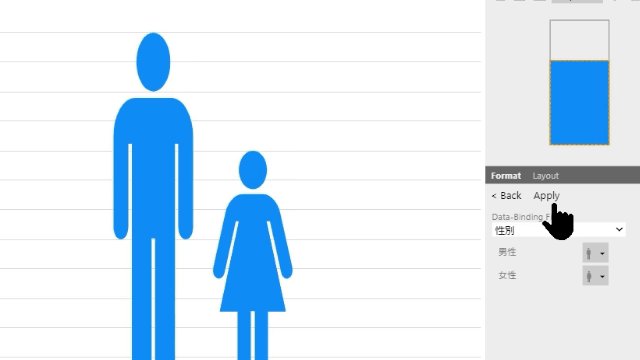
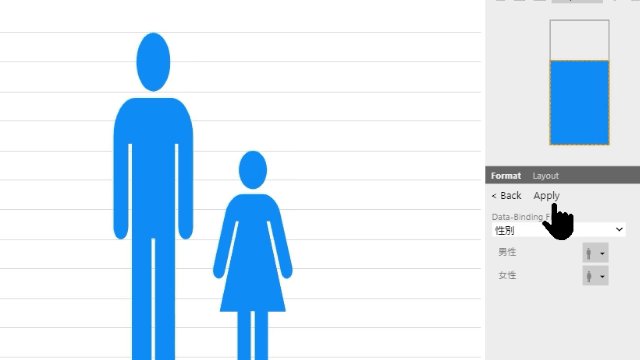
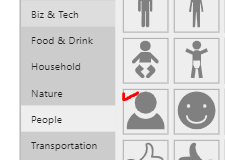
今回は、Peopleから形を選びます

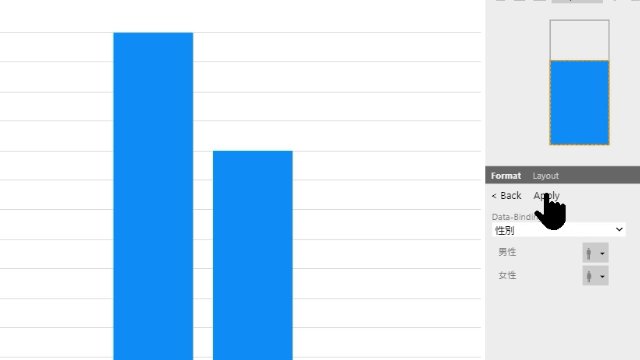
形を選択したら「Apply」することを忘れないようにしてください

Applyで設定を完了したら「Back」で前画面に戻ります
では、ここからはテキストを作成します

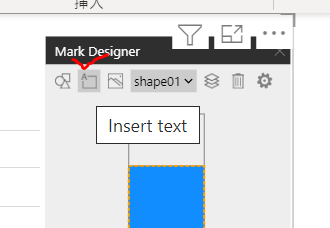
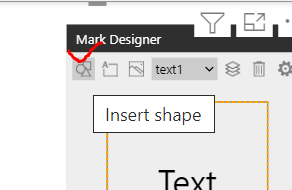
テキストを挿入するには「Mark Designer」の上の「Insert text」をクリックします

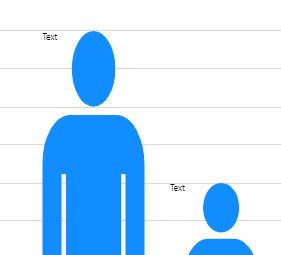
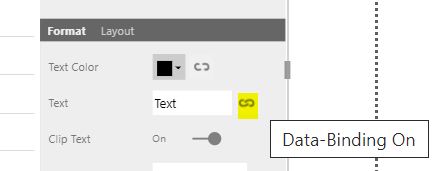
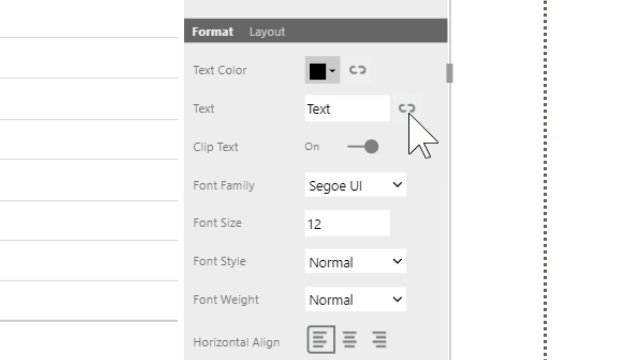
ここから、下の画像の「Text」の中身を設定します

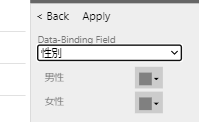
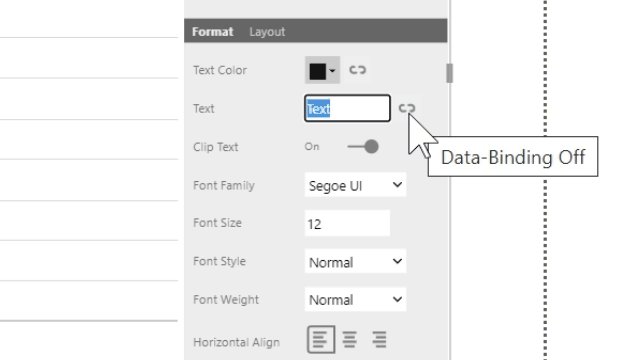
「Text」の横のマーク「Data-Binding On」をクリックすると設定画面に移ります

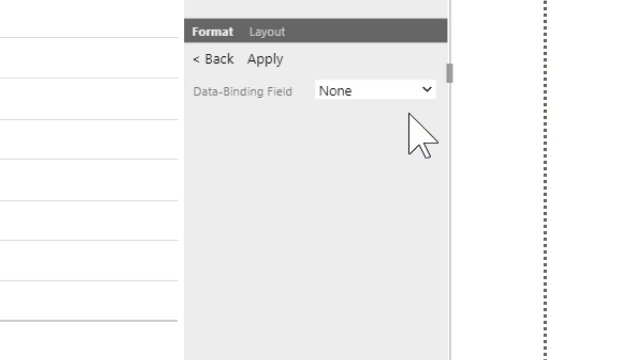
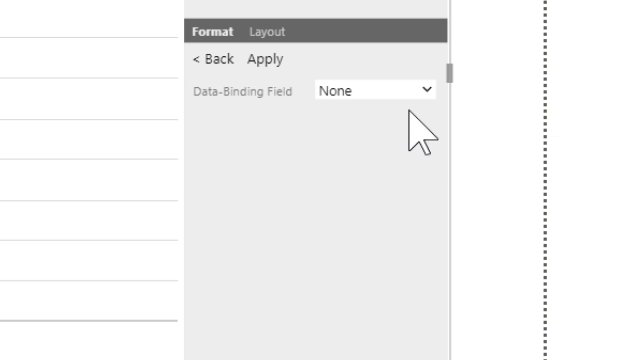
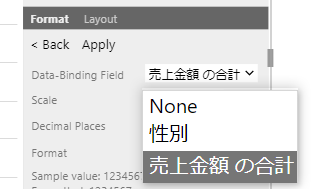
次の画面では「None」を他のフィールドに切り替えます

こちらでフィールドを設定し、Applyをクリックして設定を確定します

次に上の画像の「Back」で前の画面に戻ります
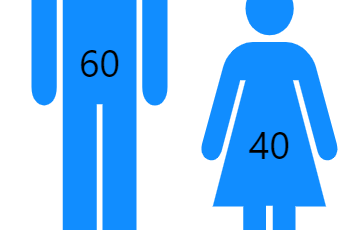
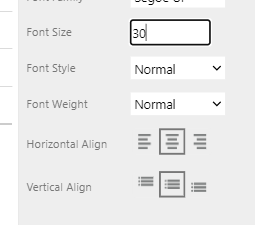
これで「Text」の中身が設定できたので、フォントサイズと位置を調整します

上の画像の調整ができたら完成です

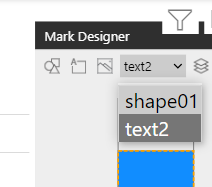
ちなみに「Text」の設定から「グラフ自体」の設定に戻すにはこちらを操作します

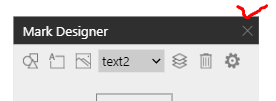
Mark Designerを消すには、右上の×印をクリックしてください

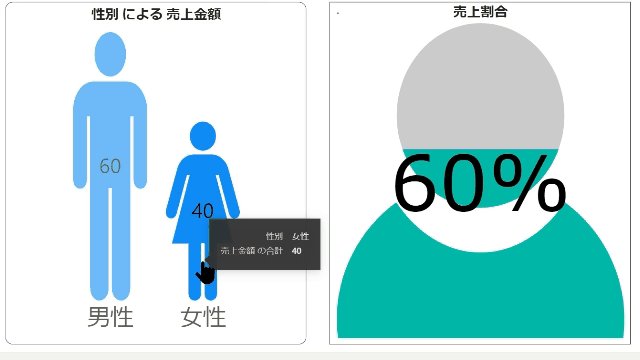
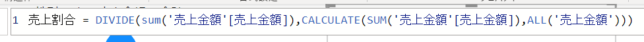
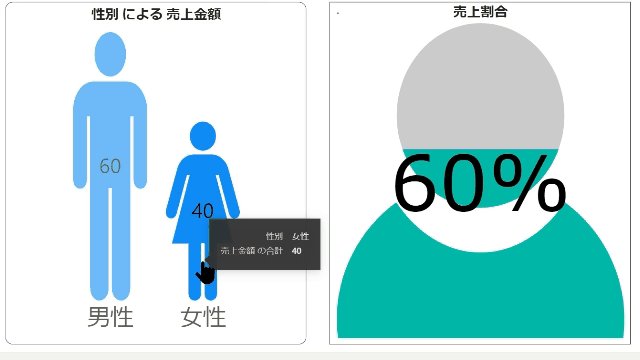
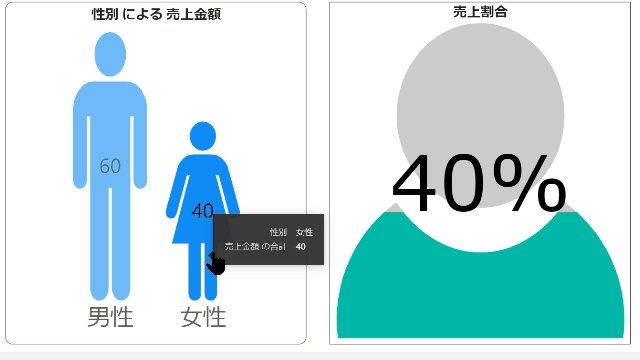
左側のグラフの選択に応じて、性別の売上割合を算出するメジャーを作成します

DIVIDEを使い「選択された性別の売上/左側のグラフでの選択」を全売上で割ります
全売上は「ALL」を使い、選択が行われてもすべてを抽出するようにします
売上割合 = DIVIDE(sum(‘売上金額'[売上金額]),CALCULATE(SUM(‘売上金額'[売上金額]),ALL(‘売上金額’)))
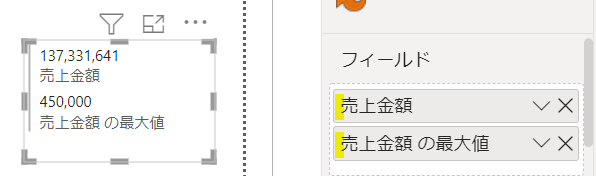
左側の設定と同じく、Infographic designerを使用します
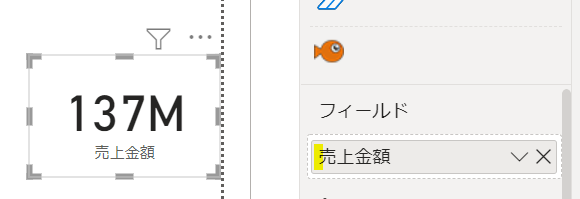
今回は、Measureに上で作成したメジャーを設定します

すると下の画像のように100%とだけ表示されます

次に左側のグラフと同様に、Edit LinkをクリックしてMark Designerを開きます

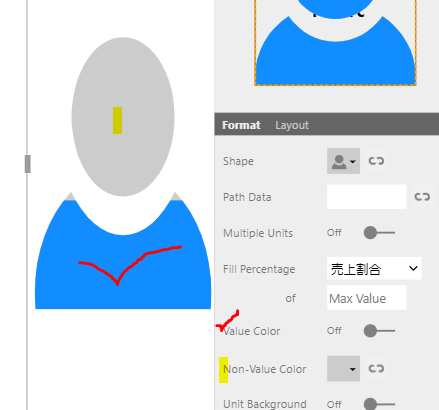
Mark Designerが開いたとしても、Textの設定になっているので「Insert shape」をクリックします

次に開いた画面でグラフの形を選択します

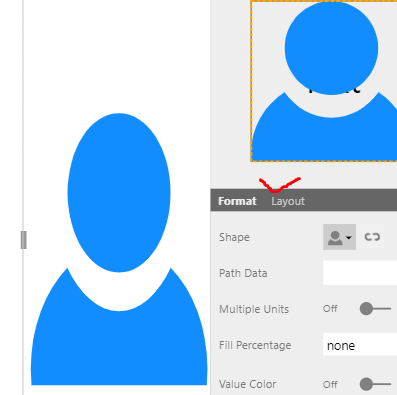
今回は割合を表示するので、Layoutをクリックします

そして、Bound toの箇所をOuterに設定して前画面(Format)に戻ります

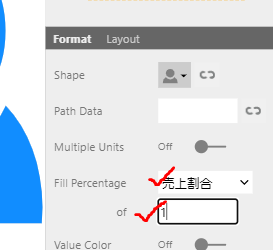
Format画面で2つ設定を行います

「Fill Percentage」の箇所でフィル―ルドを設定し、100の意味合いの「1」をofの隣に設定します

これで色などを調整したら完成です

ちなみにグラフの色は「値の出る場所」「出ない場所」に分けて設定できます
今回は、アドイン機能の「Infographic designer」を使用して、内容に沿ったグラフの形を設定できるようにしました
全て英語なので、わかりずらい箇所もありますが、設定が必要な箇所はそんなにないはずです
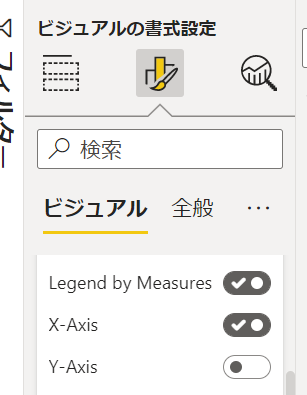
X軸などの調整は他のビジュアルと同じ画面で設定することができます

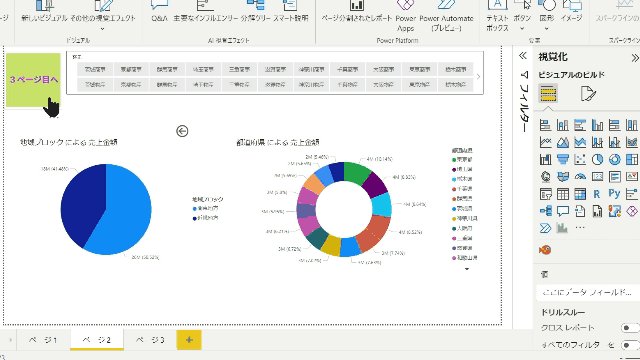
今回は、Power BI Desktopの便利機能を活用して、簡単にページ移動ボタンを作成したいと思います
Ctrlキーを押しながらクリックするだけで、該当のページに飛ぶのでとても便利ですよ!

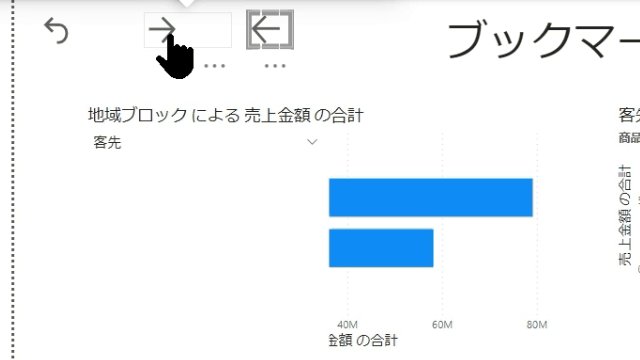
ページ移動のボタンを作成するなら、この方法が一番手っ取り早いです
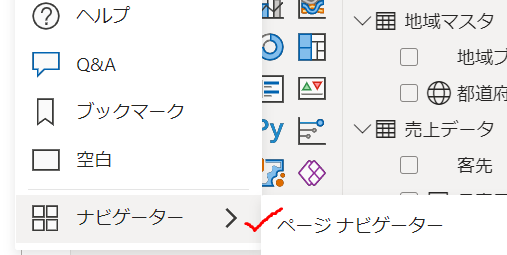
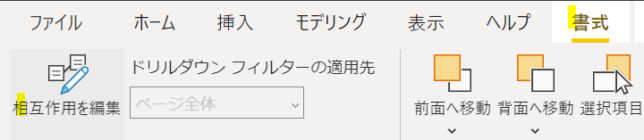
まず、挿入タブをクリックします

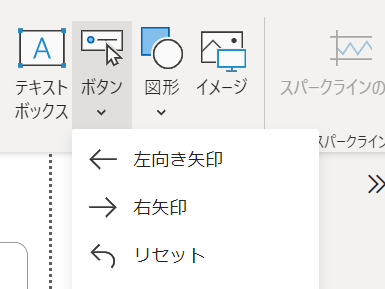
すると、右側に「ボタン」が見えますので、こちらをクリックします

出てきた一覧の下に「ページナビゲーター」というのが見えてきます

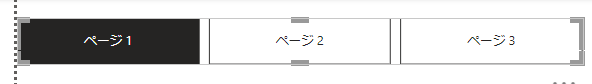
これだけで、ファイル内のページを網羅したボタンが作成できます

但し、
Ctrlキーを押しながら該当ページをクリックしないと動きませんので、その点はご注意願います
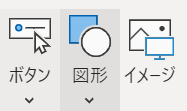
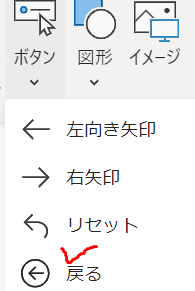
こちらは上の「ボタン」には限らず、「図形」や「イメージ/自身で画像アップロード」から作成します

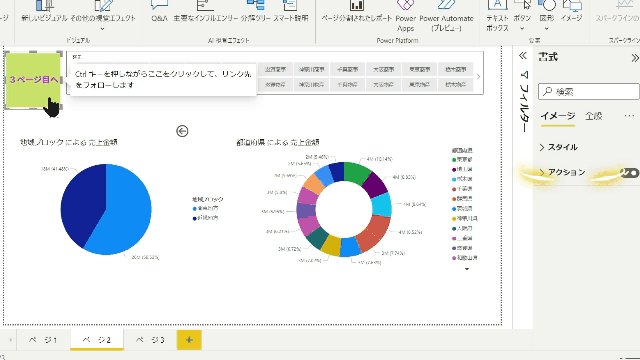
今回はイメージでアップロードをした画像を使用して、個別のページへのボタンを作成します

まず、ページに画像を配置します

画像を配置したら、画像をクリックします

すると、アクションという文字が見えます

このアクションは当初は「オフ」になっているので「オン」にしておきます
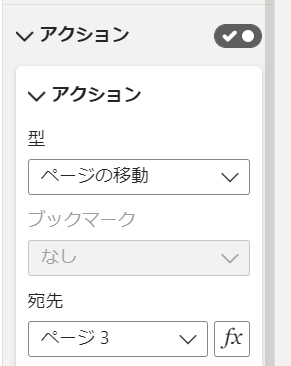
その後、下の画像のように必要項目を設定します
設定は入力を必要とせず、クリックで行えます


戻るボタンは既にアクションが設定されています
戻るボタンをクリックすると、該当ページへの遷移元に自動的に遷移します
今回は、複数ページ間で移動するためのボタンの設定方法を解説しました
エクセルと違い、Power BIではとても簡単にページ移動のボタンが設定できるようになっています
Power BIには意外な便利技があります
知っているのと知っていないのでは損ですので、ぜひ便利技は研究しておさえておきましょう!
【ダッシュボードにKPIカードを挿入して、数字にメリハリを付けよう】
数字を見る際に必ず必要なのは指標との対比です。Power BIのKPIカードを使えば、指標の達成率をわかりやすく示すことができます

Power BIのKPIカードを使おうと思っても、良く使い方や設定方法が分からない・・という方も多いと思います
「この折れ線はどのことなんだろう?」「%がでているけどなんの数字かな?」
こう思った方も読者の中にはいらっしゃると思います
今回は他のグラフとの対比や、デフォルト設定の場合とを比較しながら「KPIカードとは?」について解説したいと思います

ビジュアルのビルドでは3つのフィールドを配置します
①値、②トレンド軸、③傾向
恐らく、この日本語ではどのフィールドを配置するかのイメージがわかないと思いますので、まずは①~③が何なのかを解説したいと思います
①の値と③の傾向は対比させる組み合わせです
言い方を変えると、①がうまくいっているかどうかを③と対比させます
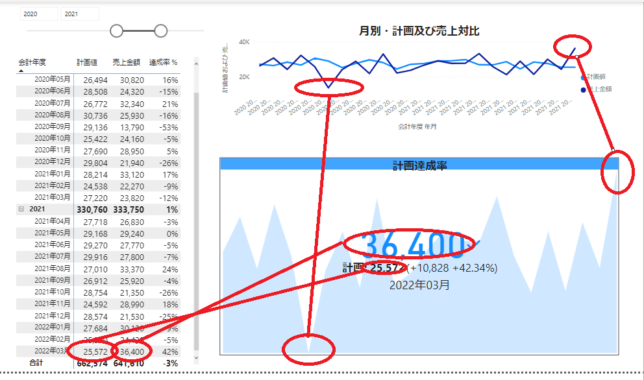
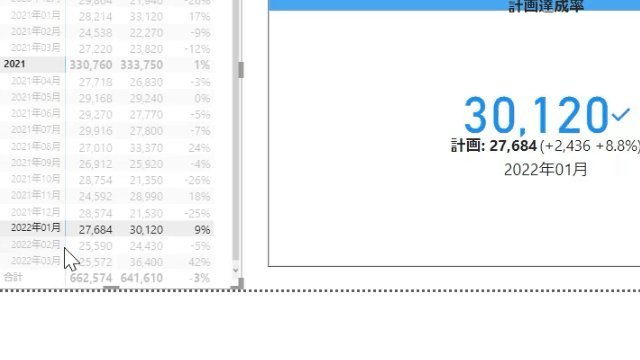
記事の冒頭のKPIカードでは以下のように設定しています

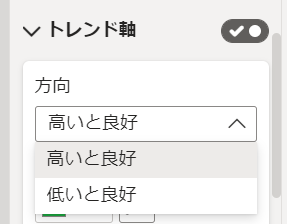
では②のトレンド軸は何かというと、①が③に対してうまくいっているかどうかについて、時系列でいえば「何の軸をもって適切にいえるようにするか?」ということを設定する軸です
記事の冒頭のKPIカードでは月単位です

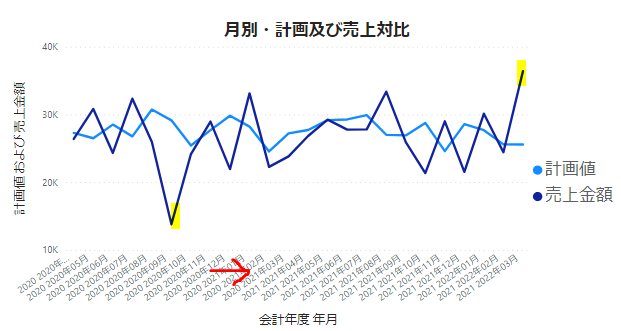
上の内容を折れ線グラフを参考にして解説してみます

①の値が上の折れ線グラフの「売上金額」、②が「会計年度 年月」、③が計画値です
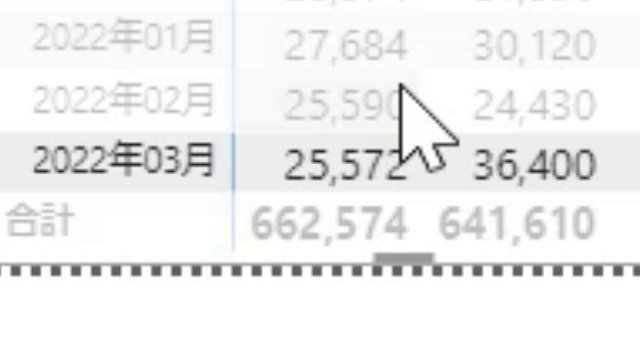
上の折れ線グラフを見てもらうとわかるのですが、KPIカード内のグラフは上の折れ線グラフの「売上金額」と一緒です

但し、Y軸の最小値が売上金額の最小値になるように調整されているので、もしかしたら売上が0のように見えるかもしれません
この点は要注意が必要です
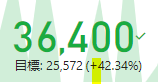
ではKPIカードの中の「36,400」と「25,572」そしてカッコの中の「+10,828」などは何の数字なのか?③の傾向はどのように反映されているか?という点については次で解説します

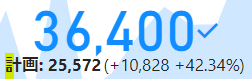
ビジュアルの書式設定で「吹き出しの値」にあたるのが下の画像の箇所です

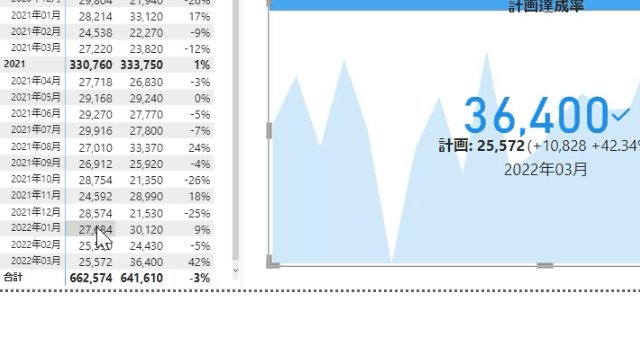
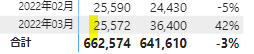
ではこの値が何かについては、テーブルと両方見るとよくわかると思います

つまり何らかのフィルター処理をしない限りはトレンド軸で設定した範囲の最終の値です

上の画像では「2022年3月」と表示されていますが、デフォルトでは表示されません

こちらのトレンド軸の最終を表示したい場合は下の箇所で調整します


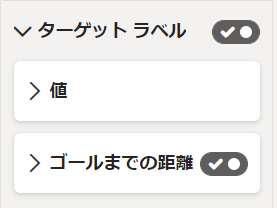
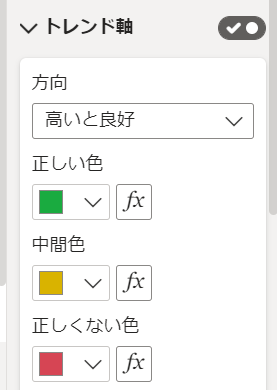
前述の③:傾向に設定した内容はこちらのターゲットラベルの「値」「ゴールまでの距離」に反映されます

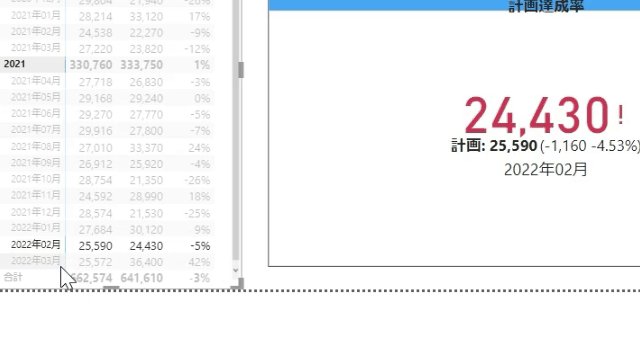
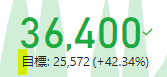
上の画像の「25,527」はトレンド軸の最終の傾向/計画の内容になります

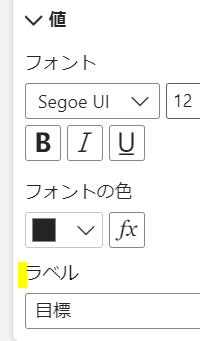
デフォルトでは下の画像のように「計画」の文言は「目標」と設定されます

こちらはラベルの箇所で修正します


カッコの中は③の「傾向」で設定した内容と①の「値」で設定した内容の差異を絶対値、もしくは%が表示されています
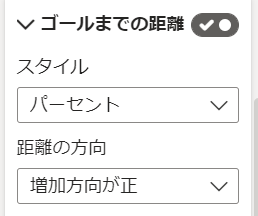
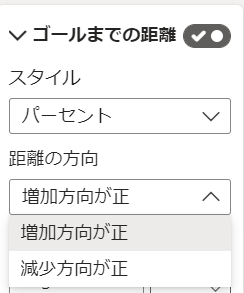
上の画像のカッコの中はゴールまでの距離で調整します

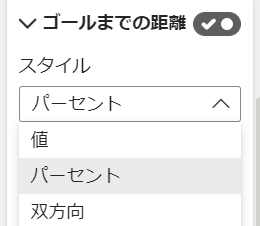
デフォルトでは%/パーセントだけの表示になります

ですので、下の画像の「スタイル」の箇所で必要に応じて調整を行います


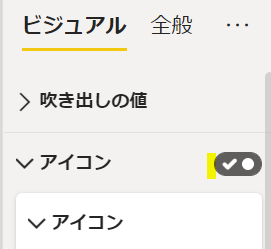
上記の黄色の箇所は必要に応じて「非表示」にすることもできます
こちらはアイコンの箇所でオフにします


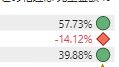
①値が対比対象の③傾向を上回っている場合には「グラフ」や「フォント」が上記画像の正しい色で指定した色で表示されます
逆に下回っている場合には正しくない色で表示されます
デフォルトの設定では正しくない色は緑、正しくない場合には赤になっています

こちらも必要に応じて調整が必要です
数字は全般的に目標や計画を上回った方が適切だと判断されますが、経費などの場合は逆が適切になったりしますので、調整が必要な時があります
「逆の場合」の調整箇所は2か所あります


今回はKPIカードを使用してダッシュボード内に「達成状況や傾向」を表示する方法を解説しました
非常に機能が豊富で、Power BI内の日本語の表示が分かりにくいので扱いにくい面もありますが、このKPIカードをダッシュボードに挿入すると、数字の中身が分かりやすくなります
但し、
このKPIカードを使う場合「この数字は何か?」「グラフは何を示しているか?」については、読み手に対して「補足」が何らかの形で必要かと思います
後、デフォルトの設定のままだと分かりにくいのでぜひ「日付/トレンド軸最終」や「ラベルの文言」は調整しておきましょう!

【今回は、エクセルの条件付き書式の仕組みをPower BIで実現して、テーブルをメリハリがついたものにしましょう!】
エクセルで条件付き書式により、基準を作成して色を変えたりアイコンを挿入したことがある方も多くいいらっしゃると思います

Power BIでも条件付き書式は簡単に行えますので、ぜひ活用してみてください
では下の画像の「売上金額の列」にグラフでいえば横棒グラフを挿入してみましょう!

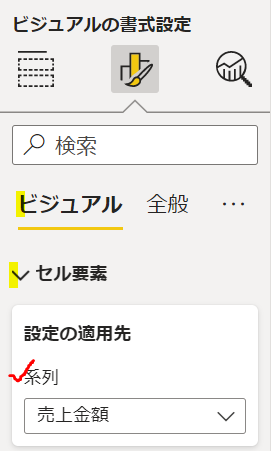
ビジュアル>セル要素>設定の適用先>系列から対象とする列を選択します

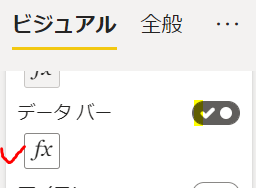
次にデータバーをオンにしましょう

この時点で既にバーがテーブルに挿入されます

修正は下の画像の「関数マーク」から行えます

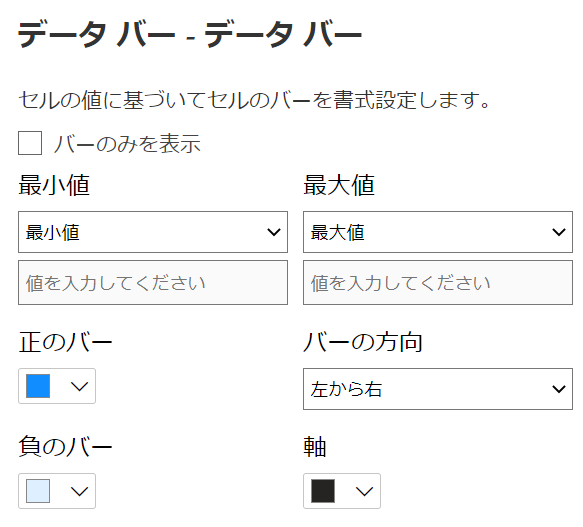
こちらで色などを選択できます

アイコンはこちらから挿入できます

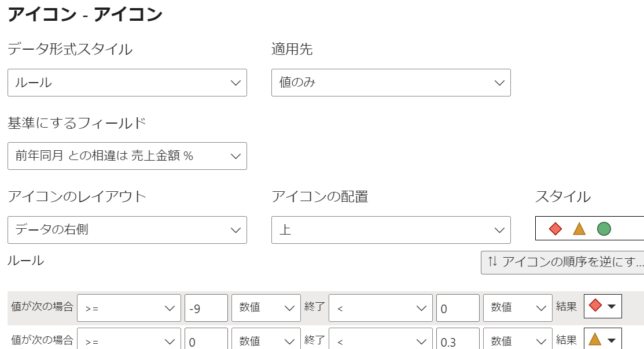
上の画像の関数マークをクリックすると下の画像の画面が立ち上がります

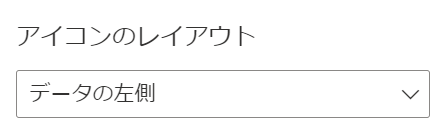
こちらの画面で各種設定をするわけですが、デフォルトではアイコンのレイアウトが「データの左側」になっています

こちらは「データの右側」に変える方がおすすめです

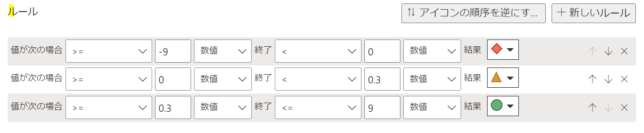
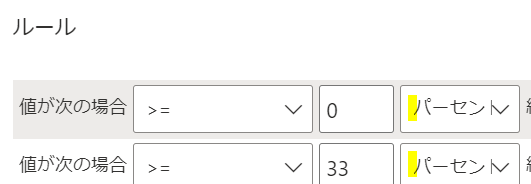
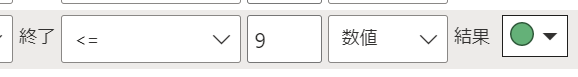
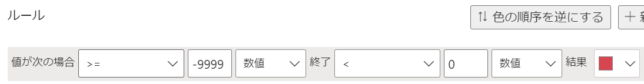
次にどの値範囲の時には、どのアイコンにするかについて「ルール」で指定をします

デフォルトでは「パーセント」の設定になっていますが、こちらは数値に設定し直しておいた方が無難です

注意点としては数値の範囲指定方法が限定的です

範囲指定の最後にて「~以上は・」という指定の仕方ができず「~まで」となってしまいますので、ダミーでありえない数値(例:前期比で900%など)を指定しておきましょう!
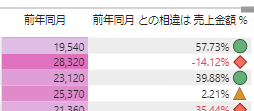
フォントや色なども条件に応じて、色を変えることができます

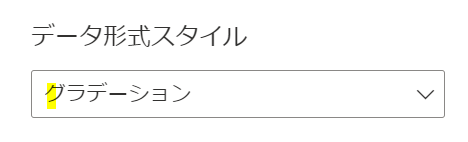
こちはデフォルトではルールではなくグラデーションが設定されています

グラデーションでは、数値の大小に応じて色の濃さが変わる仕組みになっています

このグラデーションでも構わない場合もあるかと思いますが、数値が「マイナス」の場合はフォントの色を赤にする場合などは「ルール」に変更する必要があります

グラデーションからルールに変更すると、数値の設定範囲を指定する画面が出てきます

今回はPower BIにて条件付き書式を設定する方法を解説しました
エクセルと基本的に設定方法は同じですが、何点か全く違うところもあります
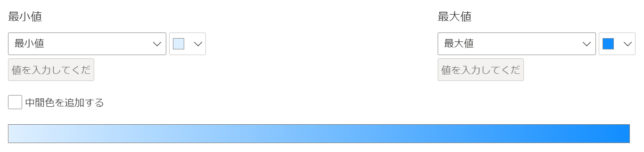
・設定列は「系列」で指定する
・グラデーションを場合に応じてはルールに変更する
この点は十分注意が必要です
【カードをうまく活用して、ダッシュボードをメリハリがついたインパクトのあるものにしよう!】
カードはエクセルダッシュボードでは、図形を使って作成されます
Power BIのカードはエクセルの図形よりも豊富な機能が揃っています
この豊富な機能を有効活用してダッシュボードを魅力あるものにしましょう!

今回の記事では、カードまたは複数の行カードをランク付け作業と連動させる裏技も紹介します

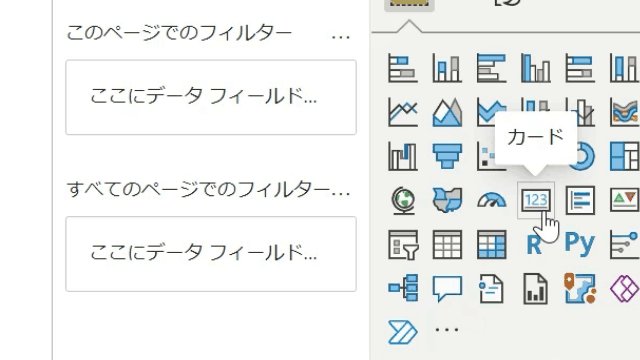
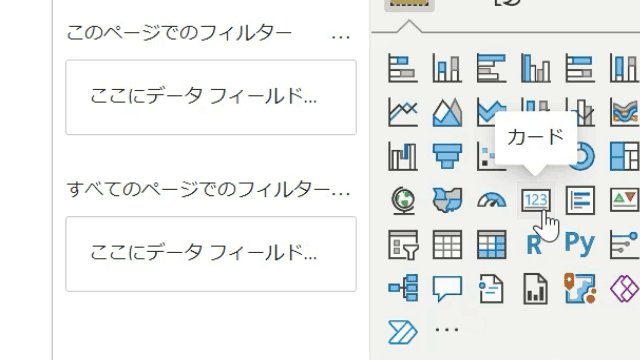
カードまてゃ複数の行カードの配置は以下の画像の箇所から行います

こちらをクリックするとカードまたは複数の行カードがページに配置されます

カードの場合は1つだけフィールドに値を設定します

複数の行カードの場合にはフィールドに複数の値を設定します

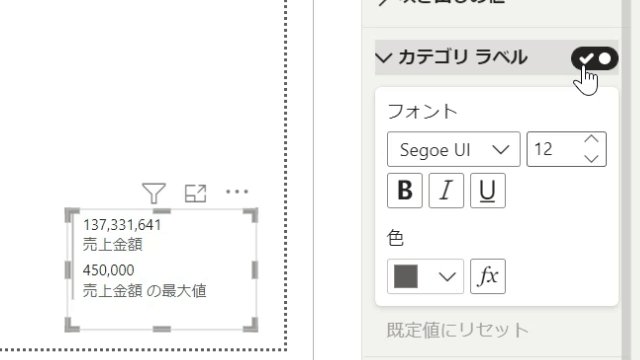
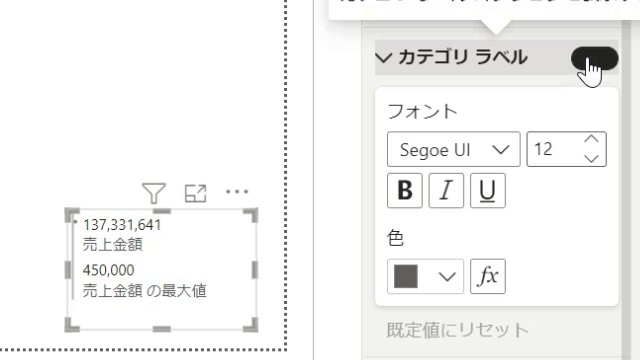
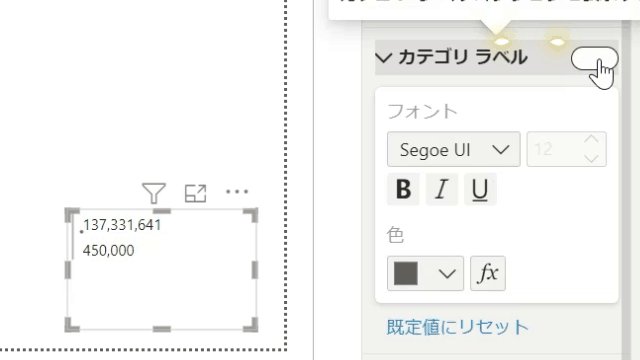
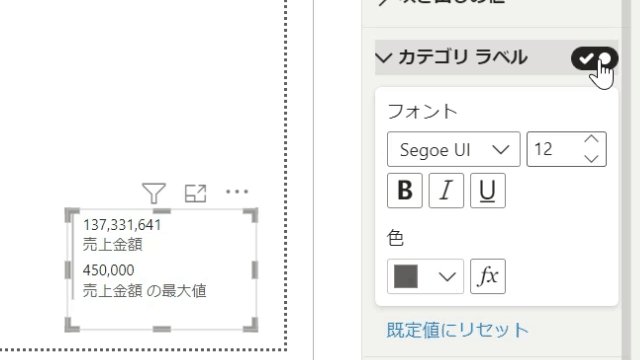
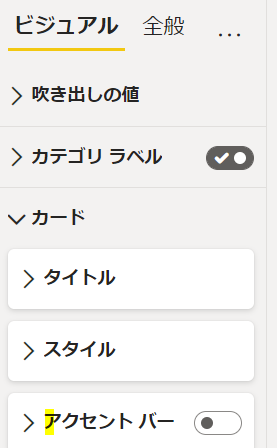
デフォルトとではカテゴリラベルがオンになっています
こちらは好みに応じて調整してします

こちらは「全般」から調整を行います

タイトルをオンにした状態で「テキスト」に入力すると、カードのタイトルに反映します

そのほか、横方向の配置などを調整できます

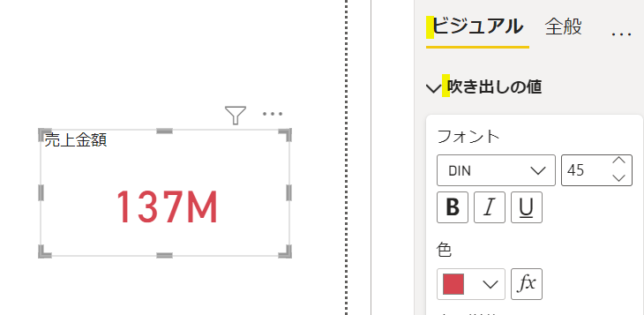
「吹き出しの値」にて調整します

「カード」にて調整します

複数の行カードの場合、デフォルトで文字列の左にバーが付きます

こちらはアクセントバーをオフにすると消えます

「全般」の視覚的な境界で調整します


ここからは、ランク付けとカードを連携させます
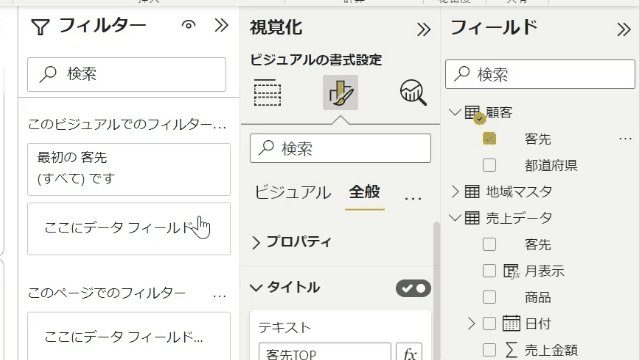
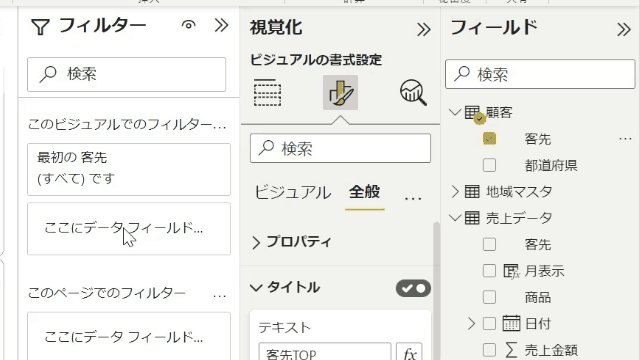
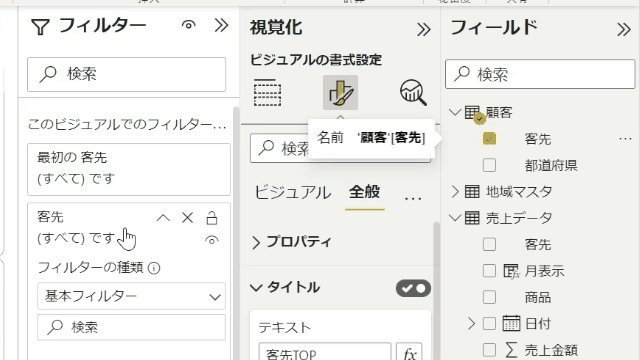
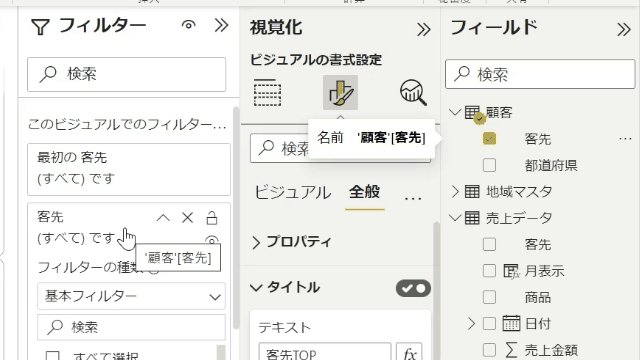
ランク付けと連動させるにはフィルター欄を使用します
まずは、カードのフィールドを客先等の数字でない項目にて設定します

次にフィルター欄にフィールドを設定します

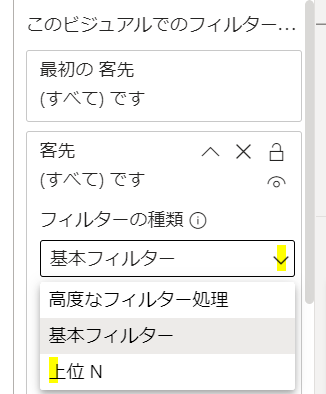
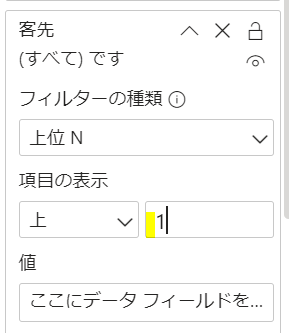
基本フィルターになっている箇所をクリックすると「上位N」が選択できるようになります

上位Nの項目の表示は’1’で設定してください

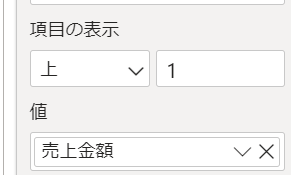
最後に、上位ランクの判断基準になるフィールドを「値」欄に設定します

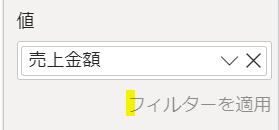
注意点としては、フィルターを適用しないとランク付けが有効になありません

こちらはしっかり適用処理を行っておきましょう
ちなみに複数の行カードでも同じことがおこなえます

例えば、上位3社を指定するときっちり3社を抽出してくれます
但し、あくまで抽出を行うだけで、表示順位が数字ベースでの降順になっていませんので誤解を生むかもしれません
この点は十分に注意してください
今回はダッシュボードにプラカードを挿入する方法を解説しました
カードや複数の行カードは機能が豊富にありますので、最初は戸惑うかもしれません
ただ調整する箇所は限られていると思いますので、すぐになれるのと思います
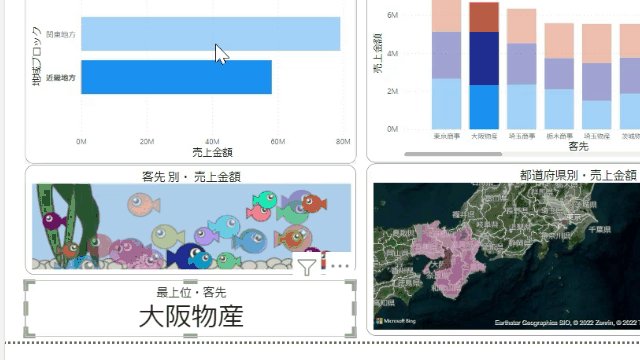
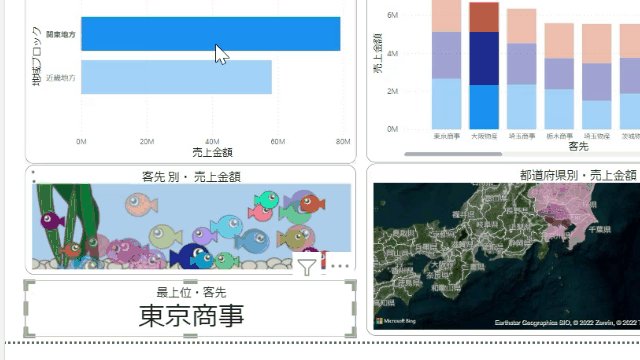
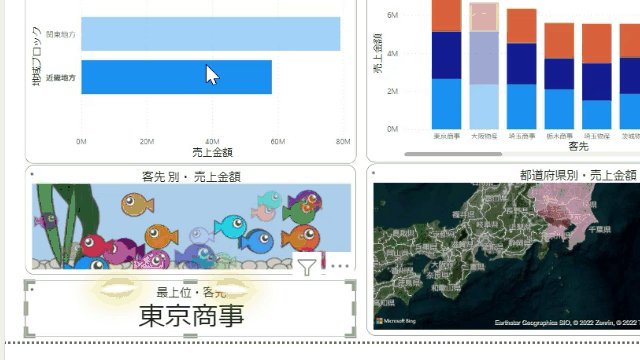
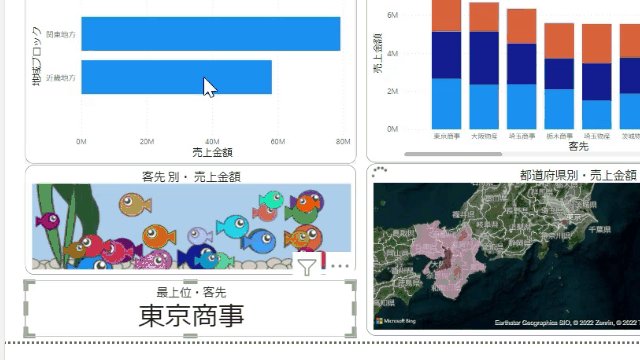
なお、カードの表示はほかのグラフのフィルターと連動します
例えば、売り上げを掲示するカードであれば、他のグラフで関東地方のフィルターがかかれば「関東地方の売り上げ」を、近畿地方のフィルターがかかれば「近畿地方の売り上げ」を掲示します
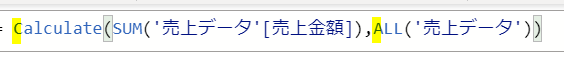
このフィルターをDAX(メジャー)の工夫で回避する場合はCalculateとALLを組み合わせて使用してください

長文に最後までお付き合い頂き誠にありがとうございました
【問題個所を深堀するドリルスルー機能を作成して、ダッシュボードを実用的なものにしましょう!】
数字が落ち込んだ時、上がった時に必要なのは「なぜ落ち込んだのか?」「なぜ上がったのか?」を把握することです
Power BIではドリルスルー機能という便利機能により、別ページで数字が動く理由をつかめるようになっています

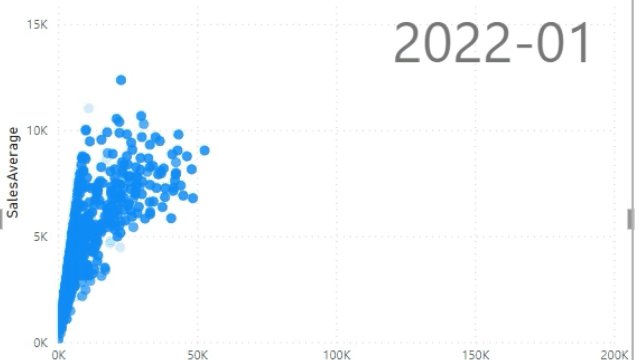
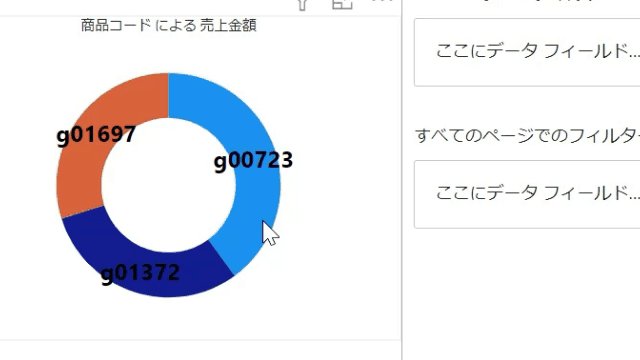
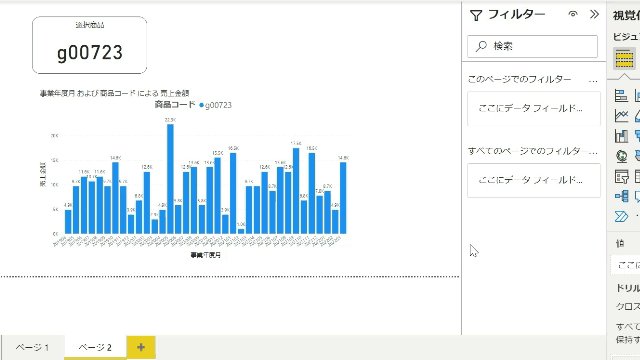
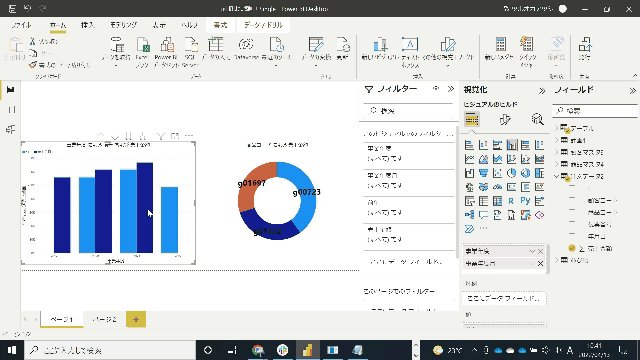
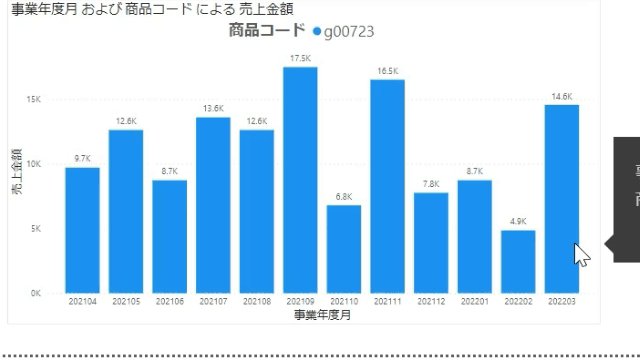
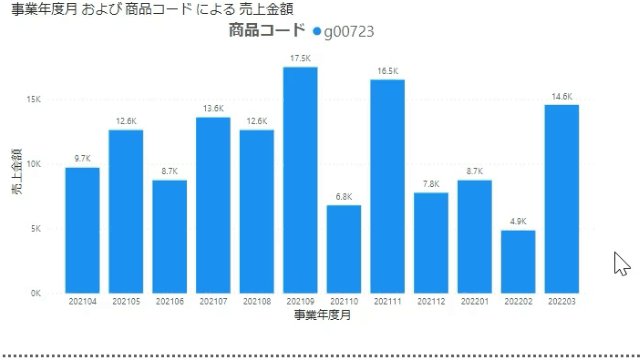
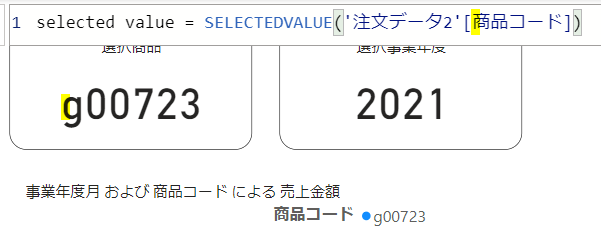
上のGIF画像では1ページ目にて、円グラフ内にある3商品の中から深堀する商品を選択した後に、2ページ目で該当商品の時系列の動きを確認できるようになっています
ドリルダウンとは何が違うの?
と思う方もいらっしゃると思いますが、ページ内で機能するドリルダウンと違い、別ページに展開するのがドリルスルーと思ってもらえれば幸いです
まず詳細な項目として見たいコンテンツ/ビジュアルを配置したページを作成しておきます

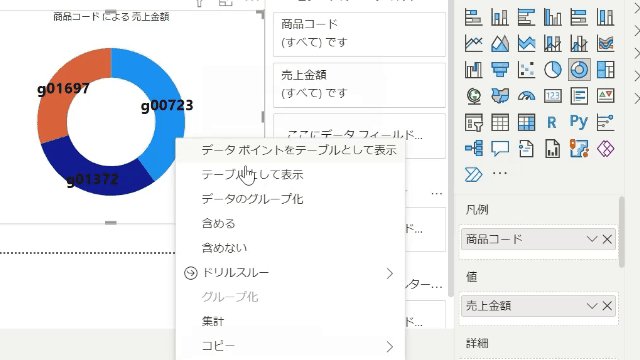
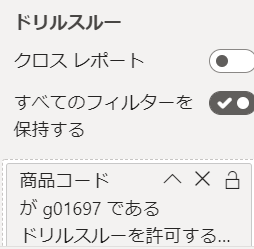
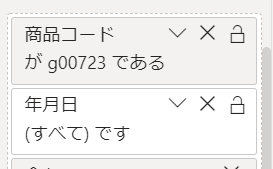
下の画像の黄色に印をつけた箇所にて、詳細に見たい切り口を指定します

切り口として「商品」を指定したら該当商品の、「年」をしたら該当の年の内容のみがドリルスルーを設定したページの表示内容になります

ドリルスルーを行う際にフィルターをかけていると、フィルターした項目はドリスルーを設定したページに引き継がれます

上のGIF画像ではフィルターを行った事業年度月がドリスルーを設定したページに引き継がれています
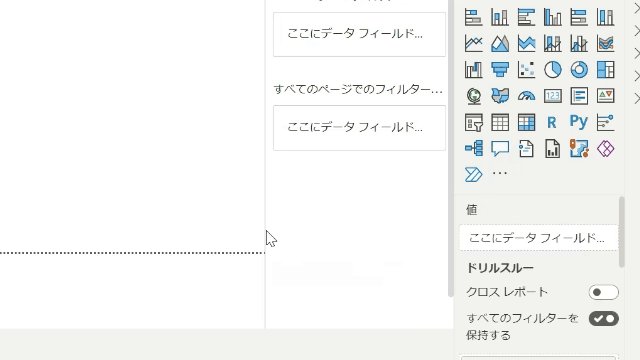
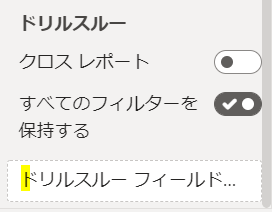
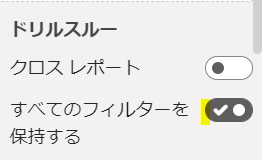
このフィルターの引継ぎを行いたくない場合には、下の画像の箇所をオフにします

もちろん、フィルターの調整を行うのではなく、ドリスルー設定項目を複数指定することも可能です

複数指定する際には、単純に追加したいドリルスルー設定項目を下に重ねてください

ドリルスルーする際に選択した項目を明示するには「SelectedValue()」というDAX式を使用してメジャーを作成します

エクセルのスライサーを最初に見たときは、あまりに便利で驚いたのを覚えています
Power BIにもスライサーは当然ありますが、機能が多いので、もしかして最初は不便に感じるかもしれません
私自身は最初に「あれ?こんなデザインになるの?」と思いました
特にカレンダー関連のスライサーの場合です
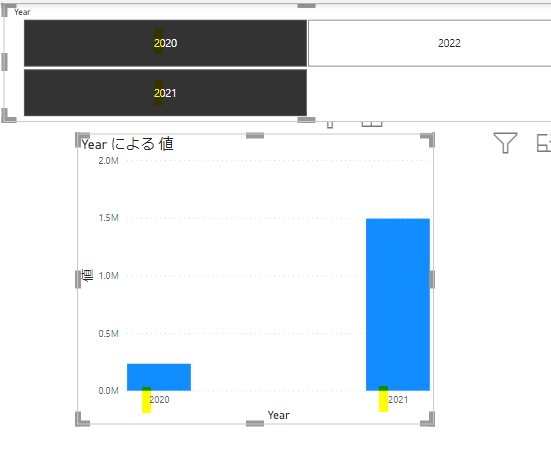
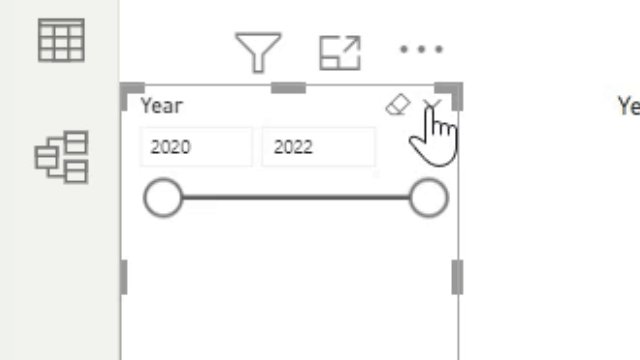
というのも、カレンダー関連のフィールドをスライサーにすると、エクセルのスライサーからは程遠い、下の画像のようなデザインになってしまうからです

今回の記事では、スライサーの基本的な使いかたから、応用的な使い方、そしてアドインのスライサーも含めて幅広く紹介します
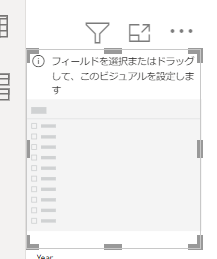
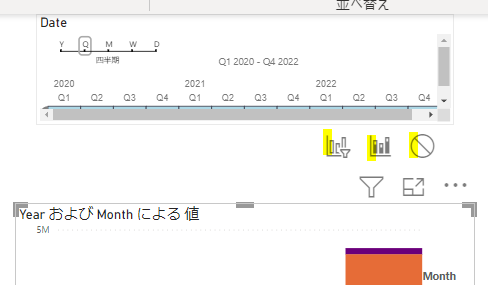
ページにスライサーを追加するには、視覚化の欄で下の画像の黄色の印の箇所をクリックします

すると、ページにスライサーが追加されます

フィールドを設定したら終了です

スライサー上の選択とグラフの内容は連動するようになっています

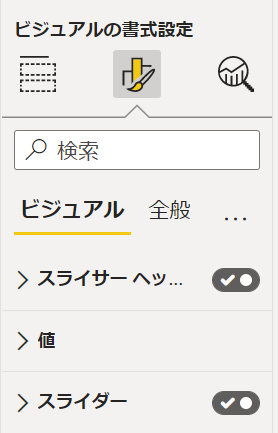
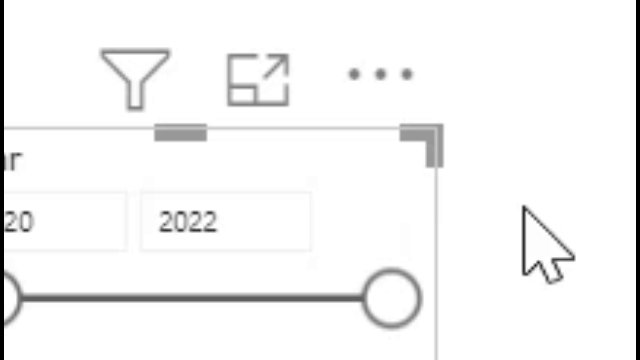
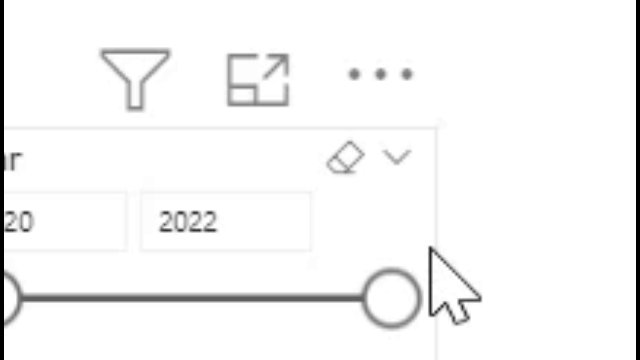
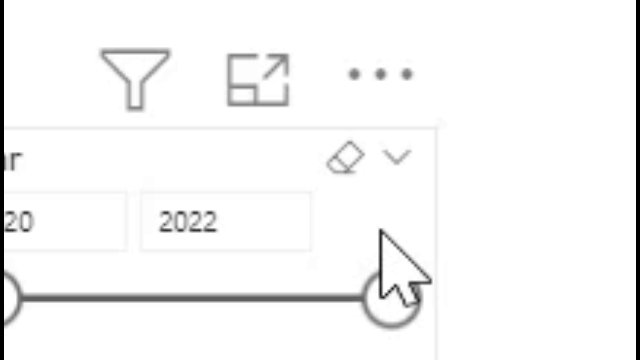
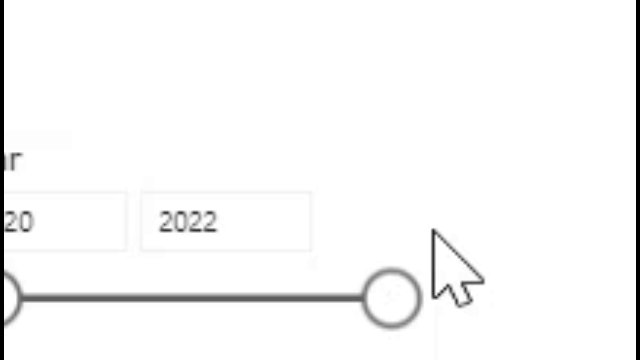
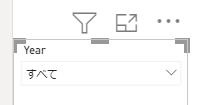
スライサーの基本デザインは、意外な箇所で設定します
下の画像の箇所から変更するわけではありません(基本的なデザインを設定した後に使用します)

実は、基本的なデザインはこちらから設定します

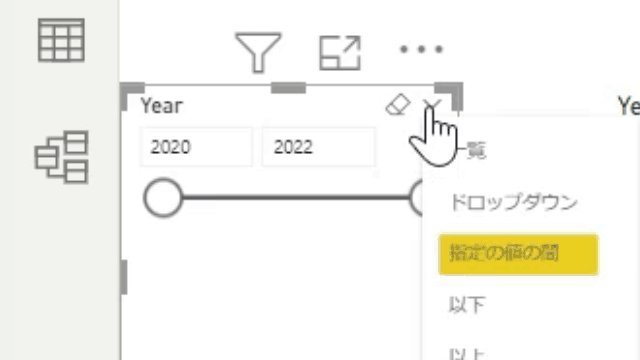
スライサーの上にカーソルを当てると、消し込むのようなマークが表示されますが、その右にある下向きの▽から処理を行います

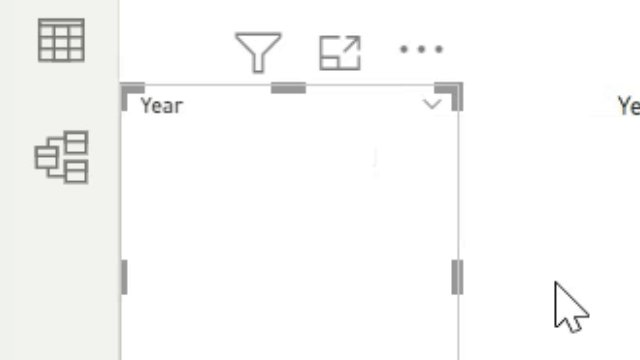
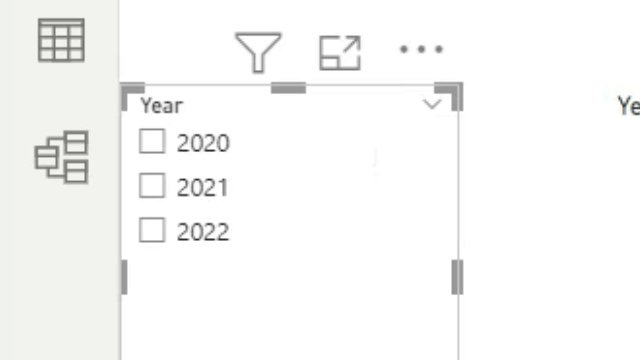
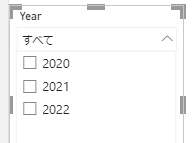
ちなみに、上のGIF画像のように「一覧」ではなく「ドロップダウンリスト」を指定すると以下のようなデザインになります

狭いスペースにスライサーを納めたい時にはとても便利です

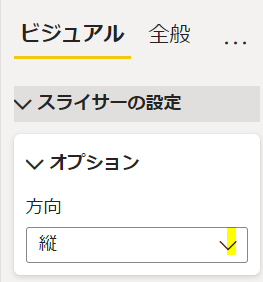
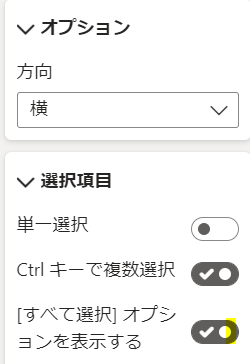
関連デザインから「ビジュアル」の画面で設定を行います
デフォルトでは縦になっています

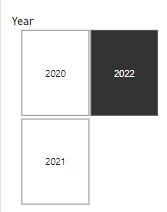
こちらを横にするとデザインが明確に変わります

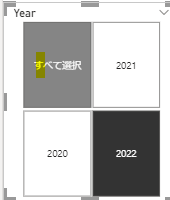
下の画像の黄色の箇所をオンにすると「全選択」が選択できるようになります

全選択にした時のスライサーは下の画像のようになります

その他のビジュアルの取得から、様々なアドインのスライサーを取得できます

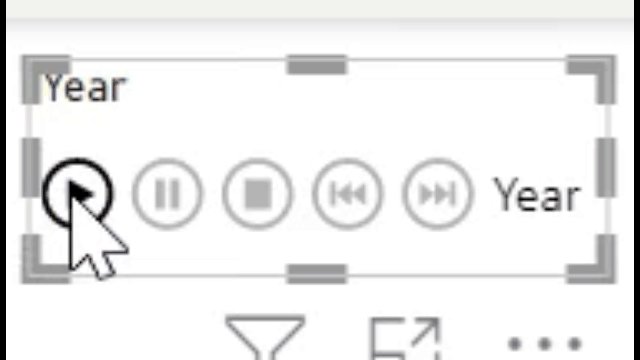
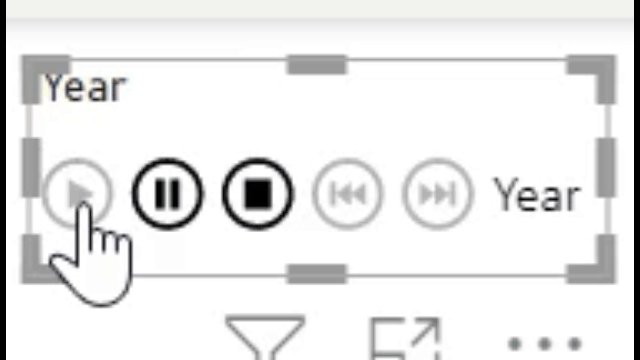
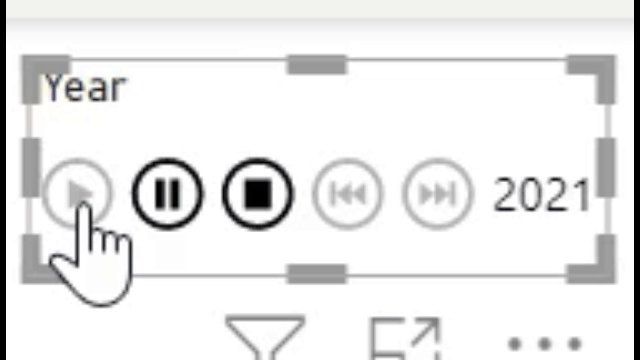
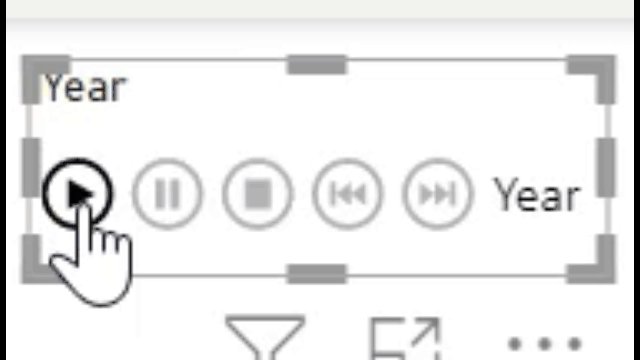
Play Axisというアドインは動画のようにスライサーを動かすことができます

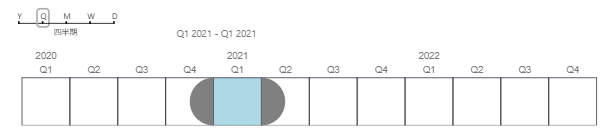
Time Line Slicerを使うと、様々な時間の切り口でグラフを見ることができます

今回はPower BIのスライサーのデザイン変更を中心に解説させて頂きました
スライサーを初めて作成してみて「おや?」と思った方に「役に立った」と思っていただけたら幸いです
最後にもう1点付け加えさせて頂きます
スライサーと他のグラフとの連動です
スライサーと他のグラフとの「フィルター」「強調」を調整するの場合には、以下の箇所から調整を行います

関連のあるグラフで3つ/フィルター、強調、なしを指定します

【未経験者・歓迎!ローコード時代の主役・Power BIの習得をカフェではじめてみませんか?】
Power BIは高度なIT知識がなくても、直感的な操作のみで高度なダッシュボードが作成できる優れたツールです
但し、通常のエクセル操作と勝手が違うので、最初は「Power BI独自」の癖をつかむのが困難です
ぜひ、この「カフェでのレッスン」をPower BI習得のきっかけにしてください!
内容:次のGIF画像のダッシュボードを作成します

内容詳細
①データ取得、②データ変換、③リレーション作成、④グラフ作成、⑤グラフ間連携
*あくまで未経験者向けの内容になっています
講師:ガッツ鶴岡(当ブログ管理人)

*慶応義塾大学医学部が中心のコロナ制圧タスクフォースに昨年、Power BIの技術指導をした実績もあります
料金:¥5,000円(税込み)
*当日までにクレジットカードでお支払い頂きます(お茶代込み)
日時:①3月27日14時~、②3月27日16時半~
*レッスン時間は90分~最大100分の予定です
教え方:マンツーマンでのレッスンです
*PCは貸出しますので手ぶらで来ていただいて結構です
*先着順ですので、お申込みを頂いても申し込みが成立しないケースがあります。その点はあらかじめご了承ください
*使用した資料やデータは別途メールで送付いたしますので、復習に活用できます
場所:茶房・はちはち
*飯田橋駅・神楽坂駅から徒歩10分ほどです(お申込みを頂いた後に、詳細な案内図をお送りします)
クイズ番組などでおなじみのフリーアナウンサー・天明麻衣子さんの父君。「テンパパ」が運営するカフェです
*紹介記事:https://www.nikkan-gendai.com/articles/view/life/234956
コロナ対策
①マスク完全着用で行います、②手の消毒、PCの消毒を徹底します
*席は並んで座ります。予めご了承ください
お申込み方法
⇒問い合わせにメールにてお願いします
*単なる質問でも構いません
ぜひお申込みお待ちしています!