【エクセルでシート別にわざわざ表を作成しなくても、簡単に表は作成できるんです!】
先日、PDFでデータを送付するため、わざわざエクセルのシート別にデータを管理している事例をみました
確かに、エクセルだと罫線が入った表をきれいに作成できるので仕方ない部分もあります
ただPDFファイルを作成するためだけにデータを一元管理しないのはデメリットも大きいです
今回はPower Appsにてデータを一元管理しつつ、PDFファイルを「エクセルで作成したように」作成する方法を解説します
目次
具体的にやりたい事
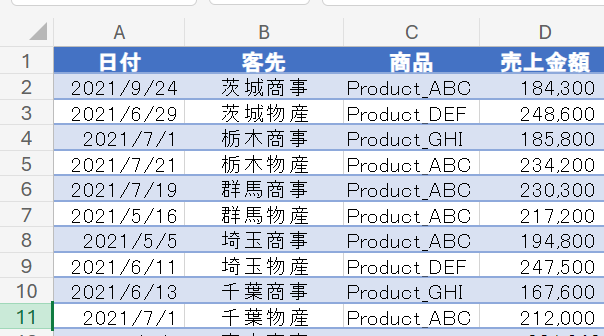
元データは下の画像のエクセル表になります

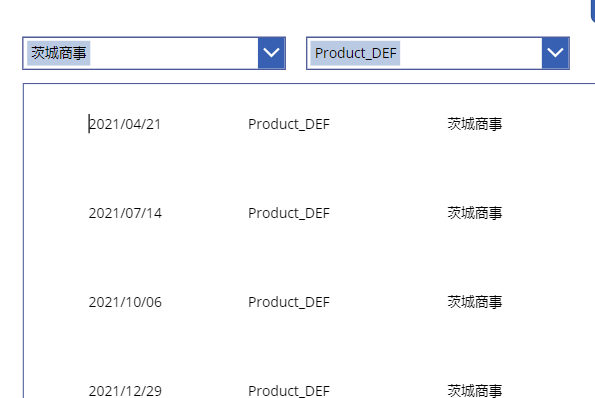
こちらをPower Appsでフィルターしながら、Galleryに表示します

合計金額は別途ラベルで計算しておきます

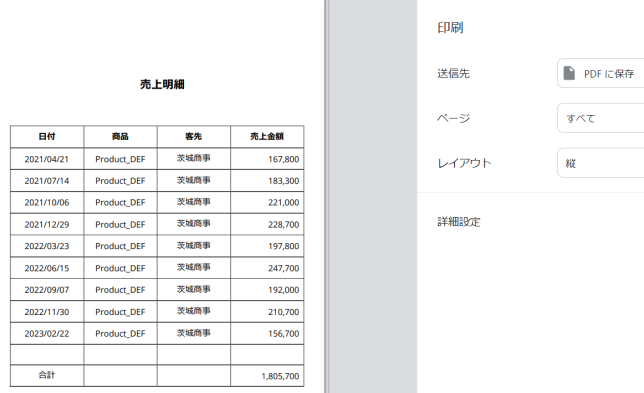
そして上記の内容をPDFで別途出力します

ポイント
Print関数
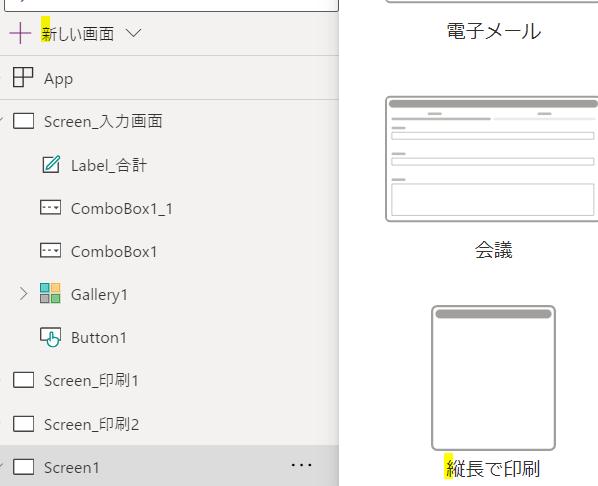
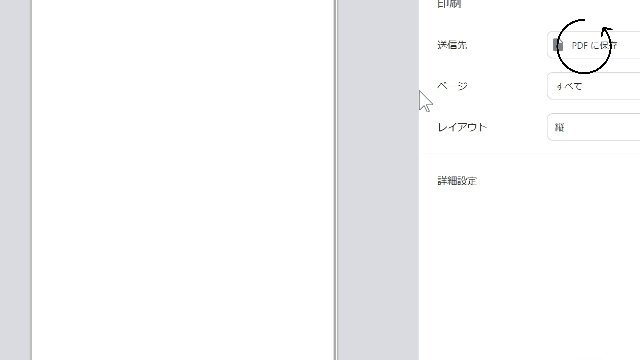
Power Appsにて、新しい画面をクリックすると「縦長で印刷」を選択できます

実際に「縦長で印刷」の画面を選択すると、「Print関数」が仕込まれた画面が設定されます

上の画像の「印刷」をクリックすると、PDFで画面を保存することができる画面に切り替わります

しかも「印刷」ボタン自体はPDF画面に反映されません
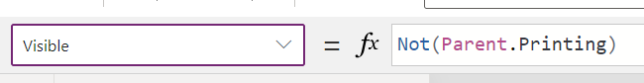
何故ならVisibleプロパティに以下の内容が仕込まれてるからです

ですので、戻るボタンを作成する場合には、印刷ボタンをコピーしてOnSelectプロパティを変えるか、Visibleプロパティを変えましょう!

CONCAT関数&HTML
前述のPrint関数でPower AppsからPDFファイルを作成する方法は解説しました
では、エクセルのような表形式はどのように行うのか?気になるところだと思います
こちらは、通常ではデータテーブル機能を使用する方法が一般的だとは思います

ところが、Power Appsのデータテーブルだとあまり「表」らしくありません
ですので、HTMLで表を作成します

表の可変行の箇所は、CONCAT関数を使うのも大きなポイントです

今回は、Galleryの内容をCONCAT関数で抽出します!
データ抽出画面の作成
前述のPrint関数はPDFを作成する出力画面で使用します
それとはまた別の画面を作成し、出力画面で使用するデータを抽出できるようにします
こちらは「具体的にやりたい事」で前述した内容ですので、割愛させて頂きます
HTML
今回の内容はPrint関数で出力するのもポイントなのですが、HTMLで出力するところが最大のポイントとなります
特に行数が可変になるGalleryの内容をCONCAT関数を通じてHTMLで表現するところが難所です
基本構文
専門的な事は、専門サイトの方をご参照して頂きたいのですが、基本的な内容だけは紹介したいと思います
今回使用したHTMLをメモ帳で添付したので、そちらを修正して使いまわすことも十分可能だと思います
構文は大きく分けて3つに分かれます
1.普遍的なHTMLの内容の宣言、2.テーブルの構造の指定、3.見出し・行列の内容の指定

1.の普遍的な内容(”<!DOCTYPE html>~<body>)についてはここでは割愛させて頂きます
2.のテーブルの構造の指定については以下のように指定します
<table border=1 cellspacing=0 cellpadding=10 width=700 table style=font-size:15pt;>
「tablre border=1~cellspacing=0」で一般的な罫線を指定しています
そして、widthで表の幅、font-sizeでフォントサイズを指定しています
3.の見出し・行列の内容の指定については、見出しから解説します
<tr>
<th width=25%>日付</th>
<th width=25%>商品</th>
<th width=25%>客先</th>
<th width=25%>売上金額</th>
</tr>
<tr>で始まり、</tr>で終了するのですが、<th>~</th>内に各見出しを指定します
widthは列幅の指定になります
次に一番肝心の行列の指定です
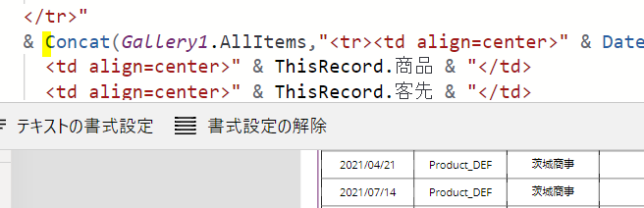
こちらは前述のようにCONCAT関数で指定します
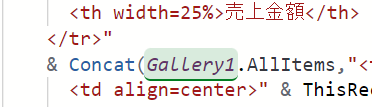
引数は2つになるのですが、第一引数はGalleryの内容になります

Gallery1.AllItemsを第一引数にすることで第二引数内で、ThisRecordによりGalleryの内容をHTML内に抽出することができます
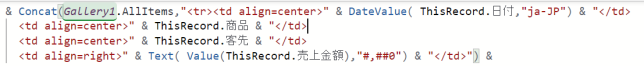
次に、行列の内容ですが、こちらは見た目は小難しそうですが、<tr>と<td>の出現位置に注目して頂くとかなりシンプルなのがお分かりいただけると思います

まず、<tr>で1行目が始まり、各列が<td>で始まります
ここで、ルールが1つあるのですが、</~>で終了します
繰り返しになりますが、<tr>と<td>の出現位置に注目すれば、かなりシンプルに行列が表現できます
それでは、
ここまでで基本的な内容が指定できたと思います
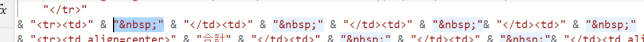
ここから応用ですが、空白行を追加します
空白行は「” ”」で表現します

“<tr><td>” & “ ” & “</td><td>” & “ ” & “</td><td>” & “ ”& “</td><td>” & “ ”
更に合計行は「” ”」を交えながら表現します
& “</td><td>” & “ ” & “</td><td>” & “ ”& “</td><td align=right>” & Label_合計.Text & “</table>
これで、表を更にエクセルライクにすることができました
注意点
注意点は2つあります
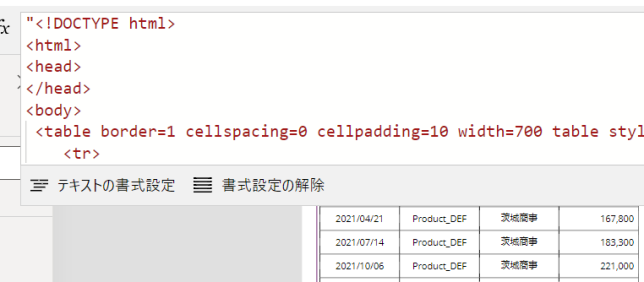
1つは、HTMLはラベル内に記述するのではない点です
記述は下の画像のHTMLテキスト内で行います

次に注意点の2点目です
記述するHTMLはあくまで文字列で指定します
ですので、”ではじまり”で終わります


途中でも「文字列」が成立するように”の位置と&の位置には注意する必要があります

上記の内容に注意すれば、エクセルライクな表をPDFファイル内に設定できるようになります

<まとめ>
今回は、Power Appsにてエクセルのような表をPDFファイルで出力する方法について解説しました
今回の紹介した仕組みを有効活用すれば、エクセルの過度なシート別の使用も減らすことができます
尚、
今回はHTMLについては簡単な内容だけ紹介しました
ぜひ、専門的なサイトの内容も参考にして頂きたいと存じます
個人的には「SAMURAI ENGINEER BLOG」様を参考にさせて頂きました
https://www.sejuku.net/blog/49377






コメントを残す