グラフを内容に合わせた形で表示する~Infographic Designer~
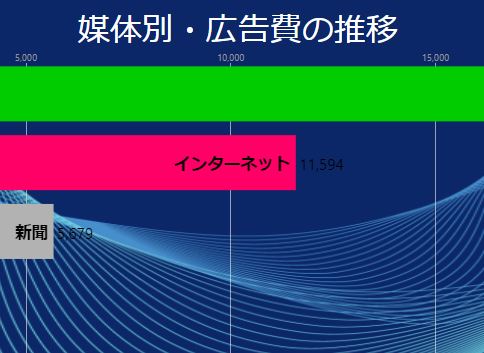
【グラフは見た目の瞬発力が重要です!】 今回は、一目でグラフの内容がわかる「Infographhic Designer」を使ったグラフの作り方を解説します 実際にレポートを触ってみたいという方はこちらをクリックしてみてく…

【グラフは見た目の瞬発力が重要です!】 今回は、一目でグラフの内容がわかる「Infographhic Designer」を使ったグラフの作り方を解説します 実際にレポートを触ってみたいという方はこちらをクリックしてみてく…

今回は、Power BI Desktopの便利機能を活用して、簡単にページ移動ボタンを作成したいと思います Ctrlキーを押しながらクリックするだけで、該当のページに飛ぶのでとても便利ですよ! ページナビゲーター ページ…

【問題個所を深堀するドリルスルー機能を作成して、ダッシュボードを実用的なものにしましょう!】 数字が落ち込んだ時、上がった時に必要なのは「なぜ落ち込んだのか?」「なぜ上がったのか?」を把握することです Power BIで…

今回の記事では、DAXを使用していて罠に陥り易いところを解説します DAXは登場してまだ日が浅く、あまり事例が溜まっていないこともあるので、まだDAXを始めたばかりの方は 「あれ、なんでうまくいかないんだろう・・・」 と…

今回、Power BI Desktopの勉強会を行います Power BI Desktopの凄さは、 ①データを直感的な操作で一元管理・変換をできる(Power QueryエディタやDAX,メジャーも可) ②こちらもピボ…

平成もとうとうおわり。そして10連休の初日。細々と続けてきたblog記事の振り返りをしたいと思います。これからはPower Queryの時代ですね ●この1年で見られた記事 1.スピードメーターグラフを作成しよう 見る人…

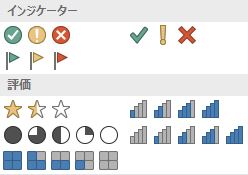
前回は条件付き書式を使ってセルの中にグラフを作成する方法について解説しました 今回はセルの値に応じて、グラフィックなアイコンを表示する方法を解説します では1~6まで順に解説していきます! 1.アイコンを表示する範囲を選…

前回の記事はこちらから 今回は全体構成について説明します まずは概要を約50秒の動画でご確認ください 一番重要なのは、各シート共通のキーNOを基にして各データを紐づけることです。 それには、事前にピボットテーブルのシート…

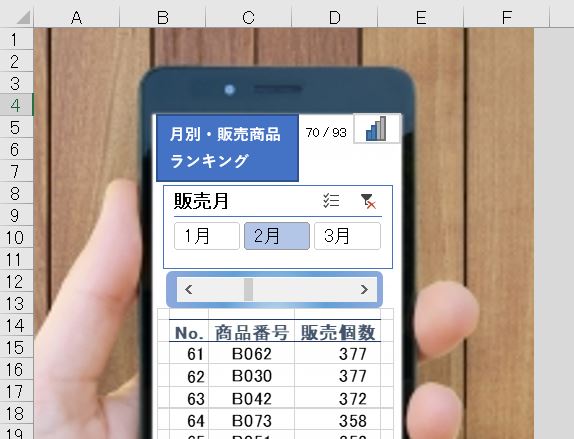
数字を見るのは苦痛です・・・ という方は多いと思います。 ましてや会議で虫メガネを使わないと読めないような小さい文字が詰まった資料を見せられるのはとにかく苦痛です その点、このダッシュボードはスクロールバーで表示内容を表…
最近のコメント