よく会議に出ると”部門別”、”会社別”グラフなどのグラフが数多く並んでいるのを目にします。同じ形式のグラフが並んでいるだけですが、見る側にとっては小さくて見づらく、作成する方にとっては手間です。そこでスライサー―など、ある種の指定方法と連動して表示する値が変わるグラフなどが登場してくるわけですが、今回はこれまでと違った嗜好の連動型グラフを紹介します
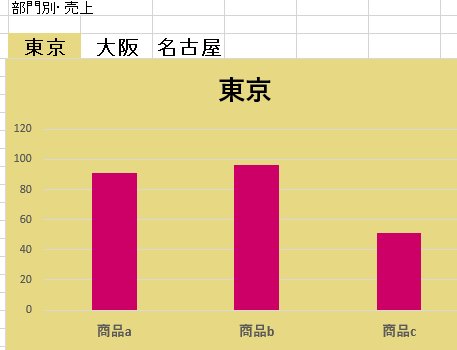
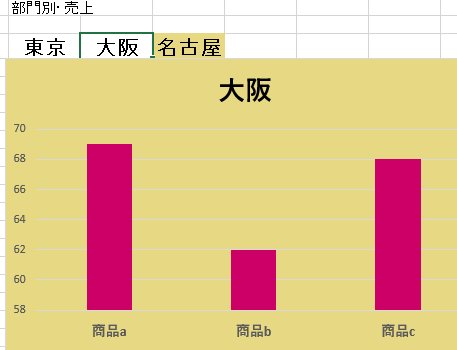
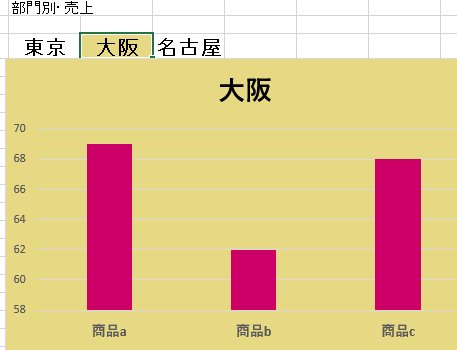
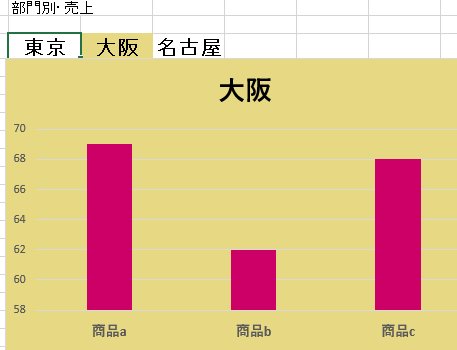
今回紹介する連動型グラフはクリックしたり、何かテキストを入力することもなく、カーソルの置き場所を変えるだけでグラフで表示される値が変わります

今回は詳細な解説はできませんが、”ポイント”を3つだけに絞って概要を解説させて頂きます
************************************
1.HyperLink関数とマクロの連動
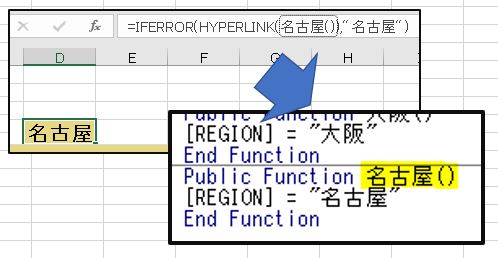
実は上のGIFの見出し(東京、大阪、名古屋)にはHyperLink関数が入力されています。
HYPERLINK(名古屋())
このHyperLink関数からマクロを動かしています

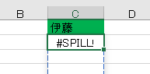
ちなみにHyperLink関数はIFERROR関数(エラーが出た際の値を事前指定した値に置き換える関数)の中に組み込まれていますが、HyperLink関数単独の場合には以下の様な表示になります

2.マクロとグラフ・データ元の連動
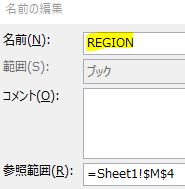
1のマクロの中の記述にて[REGION]という見慣れない文字が出てきましたが、これはマクロと連動するグラフ・データ元の一部範囲の名前です

マクロでREGIONで名前管理された範囲の値(東京、大阪、名古屋)を書き換えるようになっています
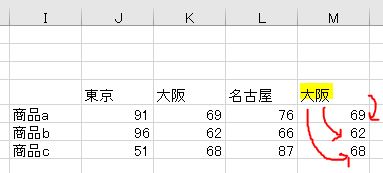
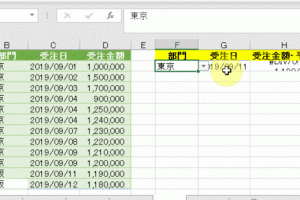
下の画像で言えば黄色のハイライトが付いた”大阪”のセルのところです

更にHLOOKUP関数を使い、M4セル(名前)の値が書き換えられたら、上の画像の赤い矢印で示された値が左から参照されて表示されるようになっています
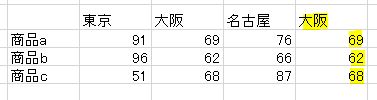
つまり、マクロを通じて➀名前の書換(地域指定)⇒②表の左から名前を通じて該当する値を参照⇒③グラフの元・データとして表示(下の画像の黄色の部分)するような仕組みになっています

3.条件付き書式により、見出し(東京、大阪、名古屋)の色を変える
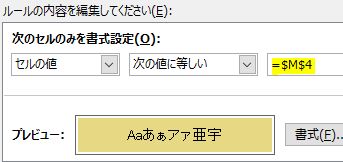
2で出て来た名前(REGION)と連動して該当の見出しの色が変わるように条件付き書式のルールを設定します

***********************************
今回はポイントだけの説明になってしまいましたが、なかなか斬新な内容だったのではないかと思います
今回紹介した3つのポイントについては、連動型グラフに限らず、他の使い道も色々とあるのではないかと思います
ぜひ、自分なりの楽しい使い方を開発してみてください














コメントを残す