今回紹介するスライサーは、ピボットテーブルの補助機能として使われるのが一般的だと思います
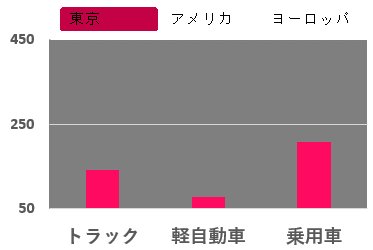
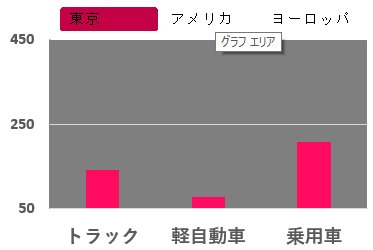
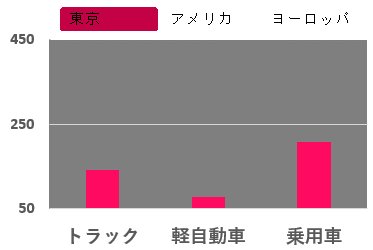
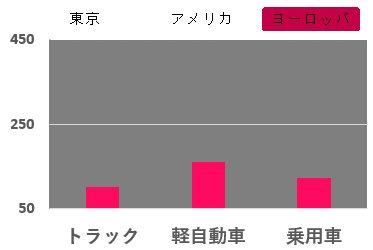
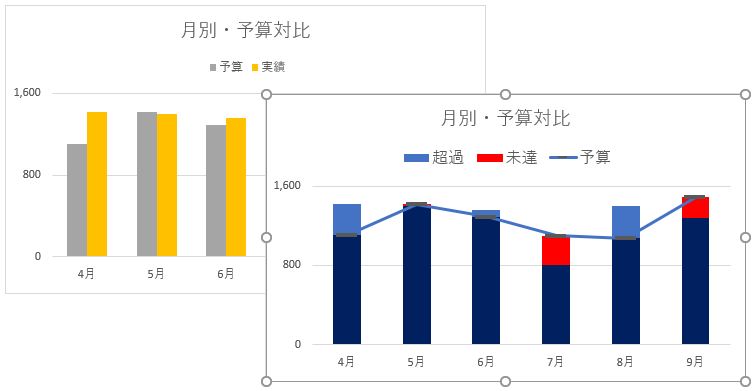
今回は、ピボットグラフとスライサーをうまく組み合わせた、これまでとは一味違うスライサーの使い方を紹介します

上のGIFを見るとスライサーが使われているようには見えないですよね?
まるで通常のグラフの一部かのように使われています
実は、このGIFにあるようなグラフは、以下2つの工夫だけで作成できてしまいます
1.ピボットグラフのデザインを変える
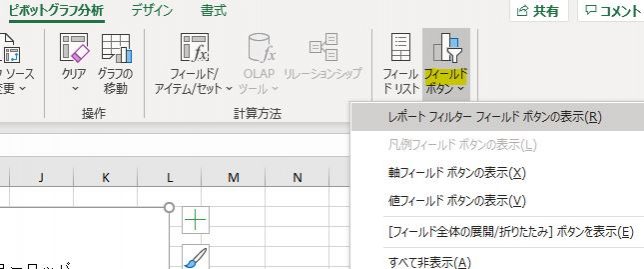
デフォルトでは、ピボットグラフを作成した場合、ピボットテーブルのボタンがグラフ上に表示されてしまいます

ですので、まずはボタンをグラフ上から取り除きます

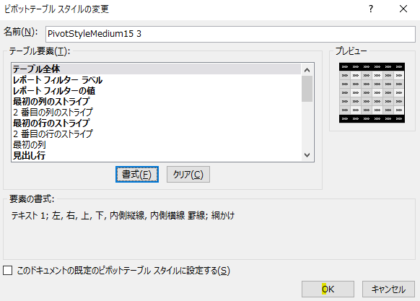
2.スライサのヘッダーを非表示にする
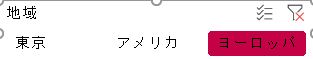
スライサーは通常、以下のようなヘッダーが存在するデザインになっています

このデザインではグラフとは一体になりません
スライサーのヘッダーを非表示にすると、スライサーのように見えず、グラフと一体かのように見えるようになります
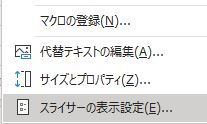
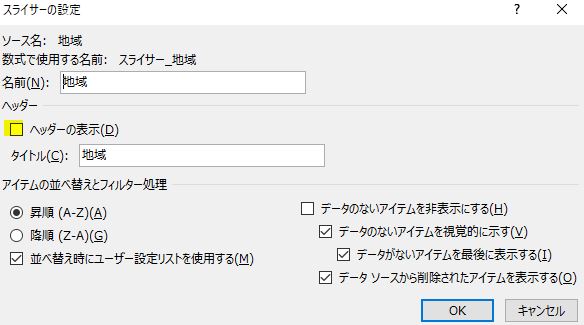
➀スライサーの上で右クリックする
”スライサーの表示設定”が表示されたらこれをクリックする

➁ヘッダーの表示のチェックを外す

以上、2つの工夫だけで、ピボットグラフのデザインは随分見違えます
実は、スライサーのデザインについては様々な設定が行えるようになっています。機会があればまた詳細に紹介していきたいと思います!













コメントを残す