今回から6回に分けてスマホのようなダッシュボードを作成していきます。今回が1回目になります
1回目はどんなダッシュボードを作成するかについて解説します
皆さん、細かい数字が上から下まで詰め込まれた資料を見て”見る気が失せた”経験はないですか?

誰でも、いきなり大きい情報は頭に入らないものなのです
数字は見た目が重要です。
少しデータが大きいかな?と感じたら、データを区切って見た目を変える工夫をしていきましょう!
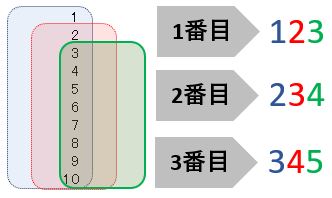
このダッシュボードでは大小2つの切り口でデータを見やすい単位に区切って魅せます!
まずは大きい切り口から、説明します
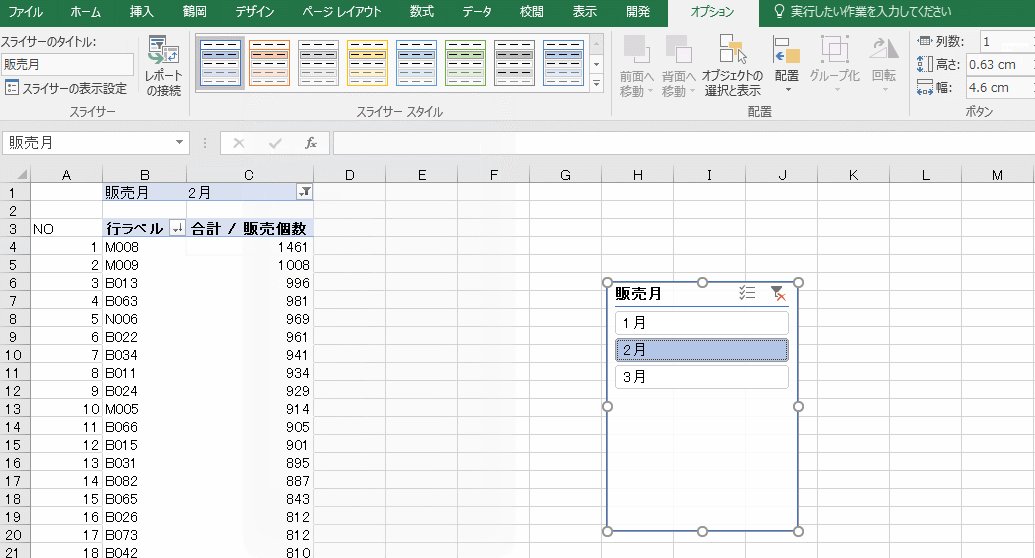
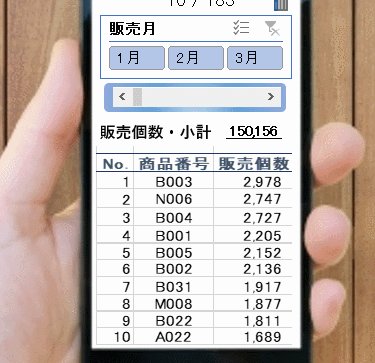
演習に使う商品の販売データは全部で297行あります。これを販売月でフィルタリングして表示できるようにします

上のGIFでは単月で選択していますが、複数月を組み合わせることもできます。
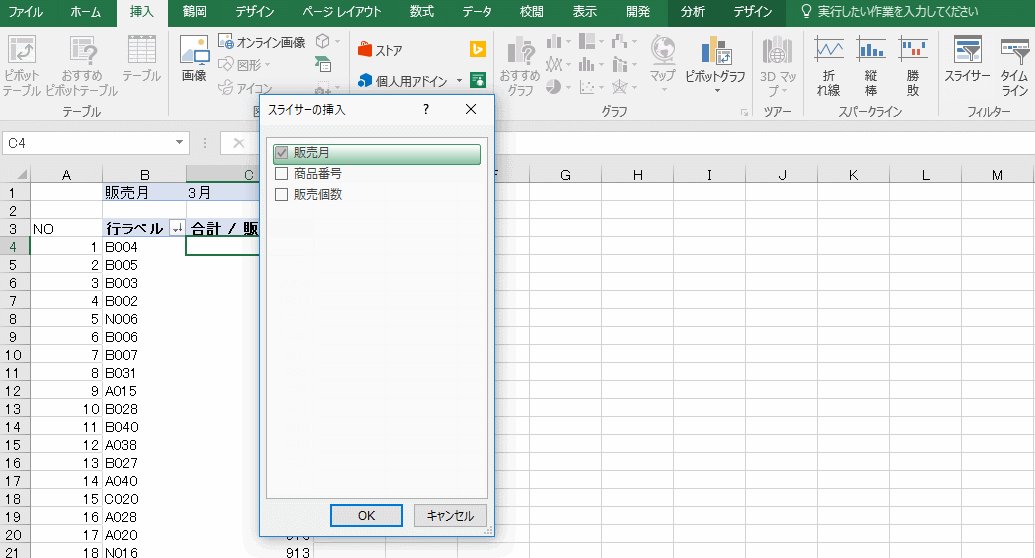
必要な技術としては高度な技術は必要なく、ピボットテーブルでスライサーを作成するだけです

次に小さい切り口です
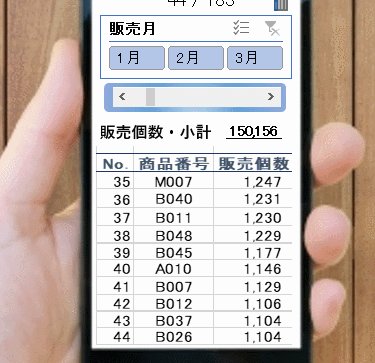
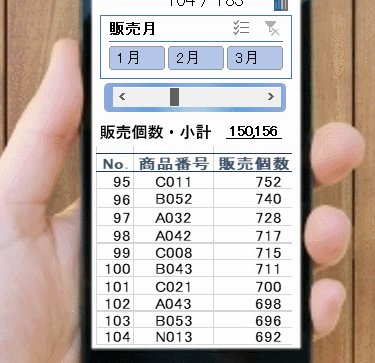
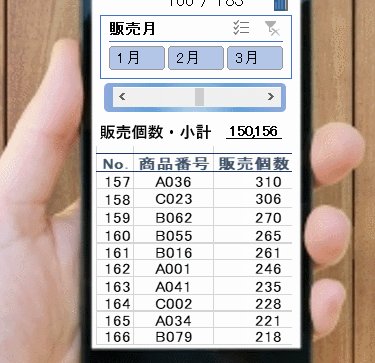
常に表示行を10行以内にします。尚且つ、スクロールバーを使用して表示行を変化させていきます

この仕組みも作成するのに高度な技術は必要ありません。
INDEX関数(選択範囲から指定した位置の値を抽出する)とMATCH関数(選択範囲から該当する値の位置を抽出する)を組み合わせるだけです

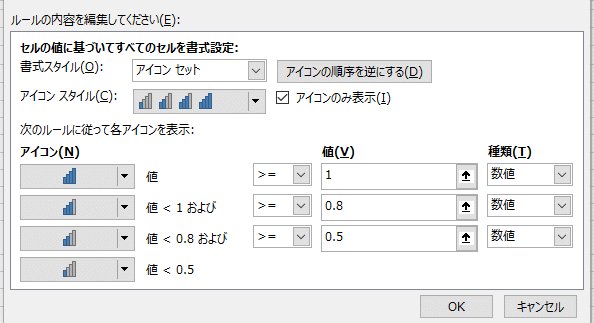
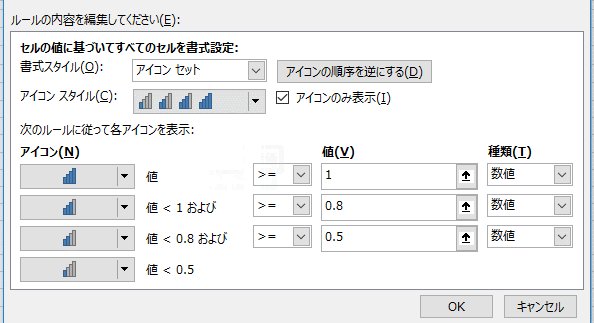
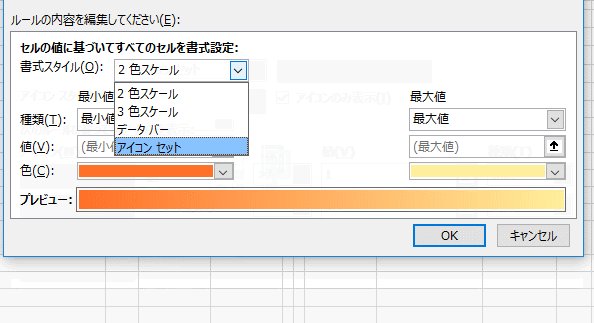
尚且つ、上記に加えて表示すべき行数が”どの位”あり、今、”どの辺”を示しているかを瞬時に分かるようにします

これも基礎的な演算式と条件付き書式の機能を使用するだけです

演習を進めやすいように下記のような作成用のデータやサンプルもダウンロードできるように用意してあります
尚、ダッシュボードの全体的な動きを見たい方は下記の動画をご確認ください
では、またお会いしましょう!





[…] 前回の記事はこちらから […]
[…] 1回目の記事はこちらから […]
[…] 今回はスマホ編の4回目になります(1回目、2回目、3回目) […]