今回は前回に引き続き、MATCH関数とINDEX関数に取り組みます
今回は、名前管理の機能を使ってより実践的な活用方法に取り組んでみましょう!
もし、分かりづらい部分があれば下記のサンプルファイルをダウンロードして自分で触って動かしてみましょう!
関数を理解するための一番の近道は”手を動かす”ことです
ところで、
読者の中には「MATCH関数とINDEX関数の組み合わせはVLOOKUP関数と似ている」と感じた方もいらっしゃると思います
MATCH関数とINDEX関数の組み合わせがどう”VLOOKUP関数”と違うかという点も合わせて解説していきます(VLOOKUP関数は行方向に検索しますが、列方向には検索できませんので、その点は省略させて頂きます)
では、
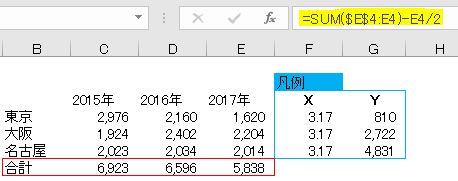
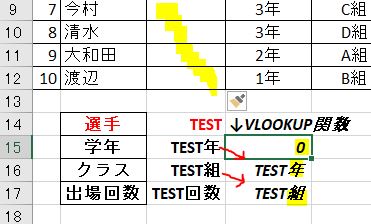
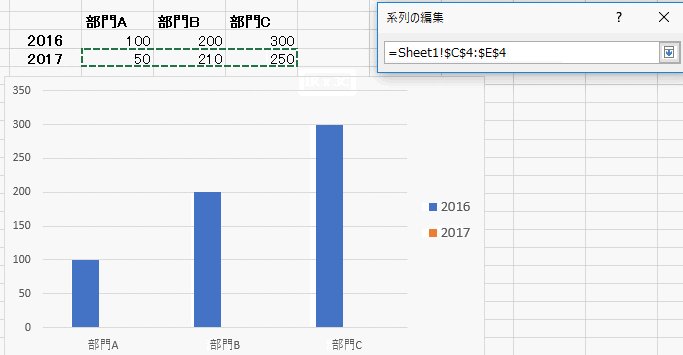
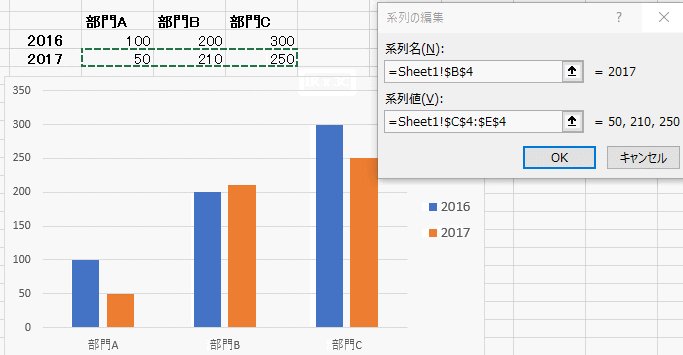
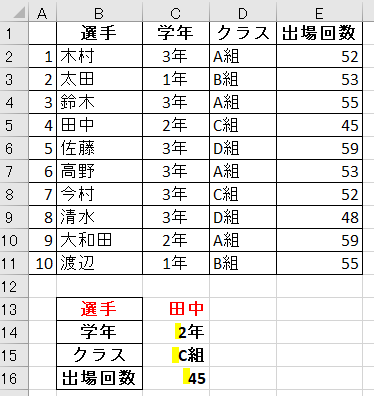
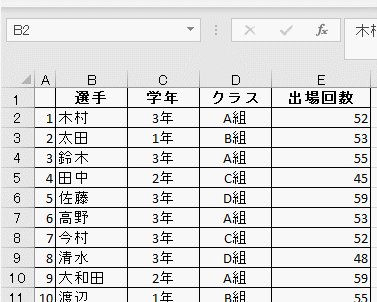
下の画像にある表から、選手の名前に応じて学年から出場回数を抽出する関数を作成していきましょう!!
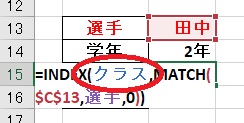
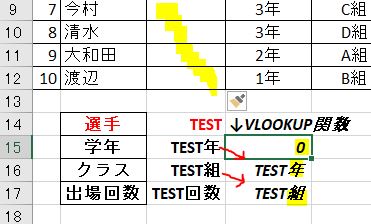
INDEX関数とMATCH関数は下の画像の黄色の印を付けた箇所に入力をします
1.まずは表の見出しに対応した名前をつけよう!
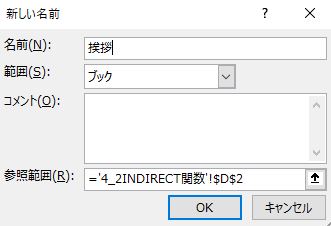
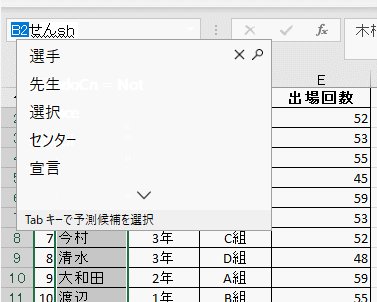
選手~出場回数までの各列に、エクセル画面上の名前ボックスにて、そのまま見出し/列名を名前につけましょう!
各列に名前を付ける理由について、1つ解説します
もし、名前を付けない場合は、選手の学年を抽出する関数はどんな風になるかというと以下のようになります
=INDEX(C$2:C$11,MATCH(C$13,B$2:B$11,0))
一方、名前をつけると下記のようにセル範囲の部分が置き換わります
=INDEX(学年,MATCH($C$13,選手,0))
名前を付けたほうが一目見ただけで意味が分かりますよね
”Cの列は何だっけ?”などと表を参照する必要はありません
では、以下の画像の表の空欄”=INDEX(学年,MATCH($C$13,選手,0))”と記入して、赤字の選手名に対応して「選手の学年」を関数で抽出できるようにしましょう
2.関数を下まで(出場回数まで)コピーして、関数の名前を修正
関数をコピーした後、関数の名前を抽出対象にあわせて修正しましょう
もし、1.の段階で名前を付けていなかったら、セルの列や行位置などを修正する必要があった(もしくは1.の段階で絶対参照を設定しておく必要があった)ことを考えると、名前を付けることが省力化につながることが良く分かると思います
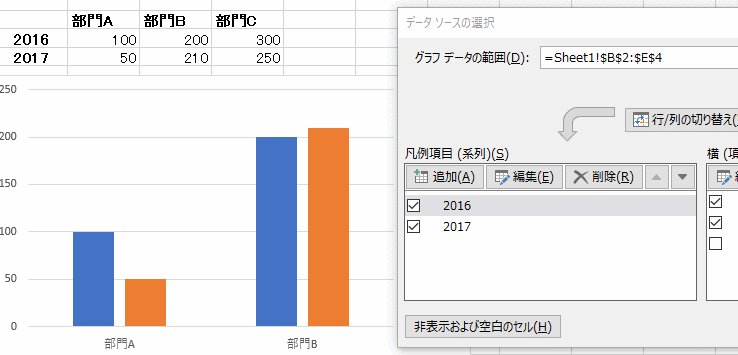
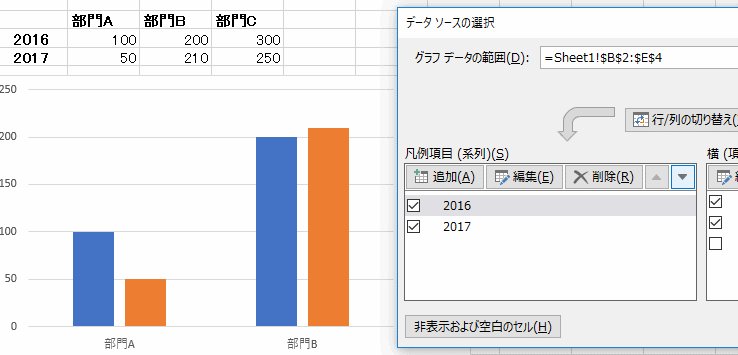
3.表に列や行を追加してみましょう!
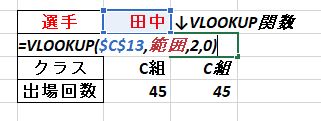
VLOOKUP関数でも同じように名前をつけて表から抽出することができます
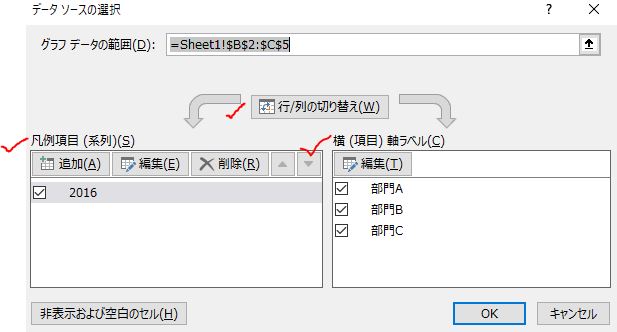
ここで、表に行データ/5行目を追加してみましょう!
VLOOKUP関数でも行追加に対応できています
今度は列を追加してみましょう!

するとVLOOKUP関数の列参照が狂ってしまいます・・・
なぜなら、VLOOKUP関数の列参照は整数で設定しているからです
対して、INDEX関数とMATCH関数は、あくまで参照する値に応じて検索が行えます
この点はMATCH関数とINDEX関数の組み合わせとVLOOKUP関数の大きな違いです
この”違い”を理解した上で、場面に応じてMATCH関数とINDEX関数の組み合わせてとVLOOKUP関数を使い分けていきましょう!
次回はOFFSET関数について解説します
にほんブログ村



































![24]](https://analytic-vba.com/wp/wp-content/uploads/2018/07/24.jpg)