数字こそ見た目です!
人間は元来、数字が苦手です
ですので、最初の見た目が読み手に大きな影響を与えます
今回は、見た目を上げるための4つのルールを解説します
この4つのルールを意識して、「見た目のいい」ダッシュボードを作成していきましょう!
目次
MVCモデル
MVCモデル(コントローラー、モデル、ビュー)とは、シンプルに解説すると、
「ダッシュボート用のシートは①生データ、及び生データの②作業シート、③ダッシュボード、という風に、目的別に分けて作成しましょう」
という事になります
ダッシュボードには、計算内容や不要なデータなどが標示されないように、シートは分けて管理しましょう!
コントラスト
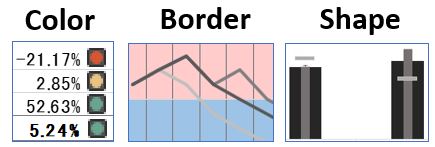
ダッシュボードを構成する主な要素は色/Color、線/Border、図/Shape、この3つになります
この3つの要素をうまく活用してメリハリの効いたダッシュボードを作成しましょう

例えば、上の画像の一番左の画像では、全く異なる3色を使ってメリハリを付けています
一番右の画像は、弾丸チャートというグラフなのですが、グラフの形を3つに変えることで「実績、前年実績、予算」という違う性質の値を明確に区分して表示しています
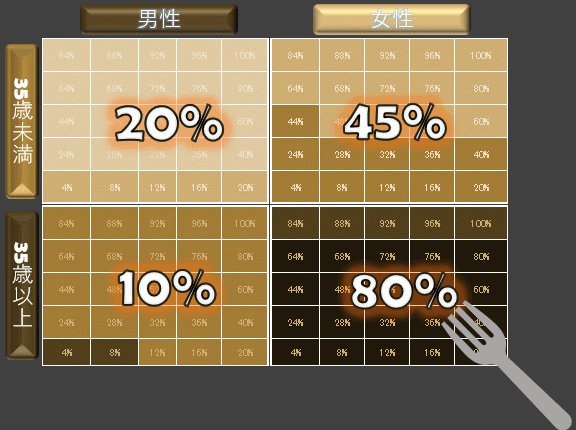
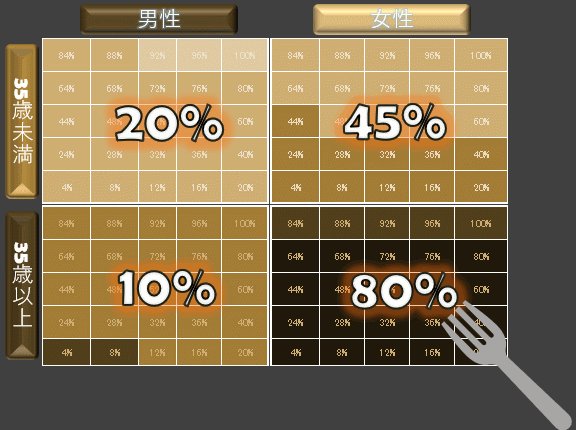
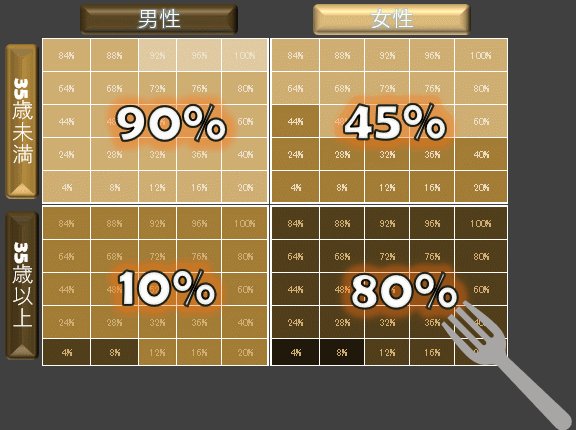
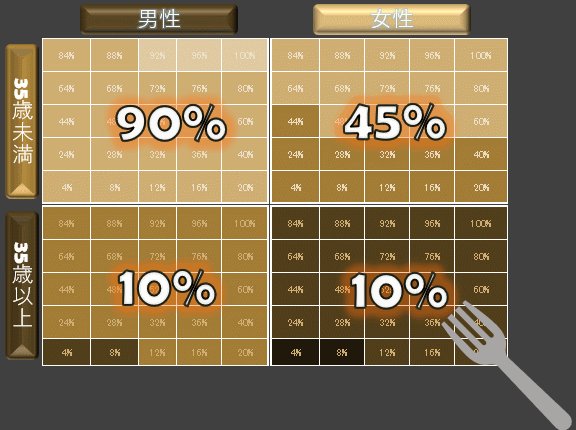
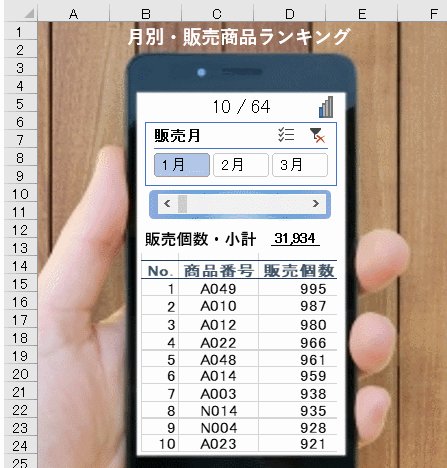
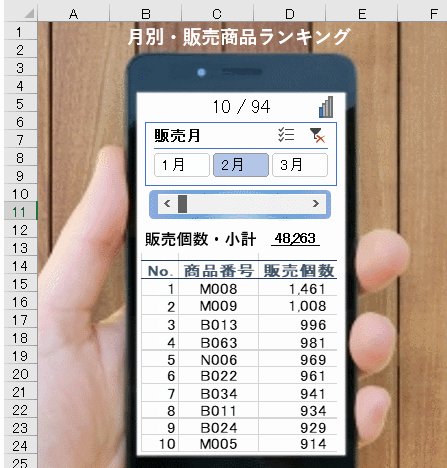
繰返し
同じフォーマットを繰り返すと、ダッシュボードを見る人が一目で”内容”を理解し易くなります
下はワッフルチャートですが、4つワッフルチャートを組み合わせて構成しています
1つ目のワッフルチャートの見方を理解しさえすれば、後の3つはすぐに頭に入ります

近接&整列
同じ意味合いを持つものは近くに位置して、意味合いを明確に区別しましょう

そして、規則性を持って並べることで全体の構造が一目で分かるようにしましょう

では以上、4つのルールを意識してダッシュボードのデザインを楽しんでいきましょう!
ではまた次回!






コメントを残す