今回はスマホのようなダッシュボードの作成事例を基にして、ダッシュボード作成の5STEPについて紹介します

目次
構想
ダッシュボードを作成する時には、まずは「ダッシュボードの利用者像」を思い浮かべましょう!
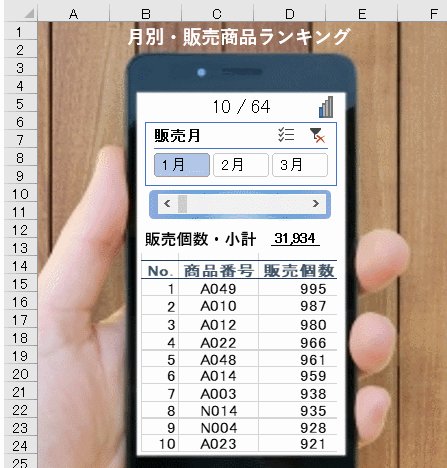
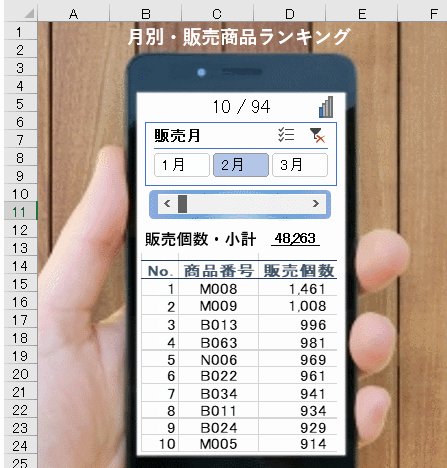
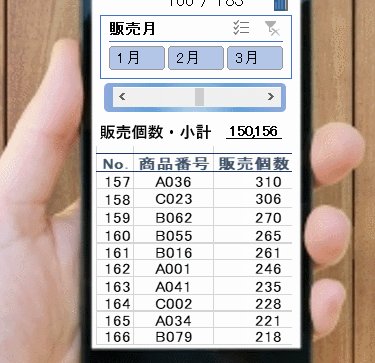
冒頭のスマホのようなダッシュボードの場合は、現場の販売担当者から経営者まで含めて、色々な人が色々な角度から見ることを想定しました
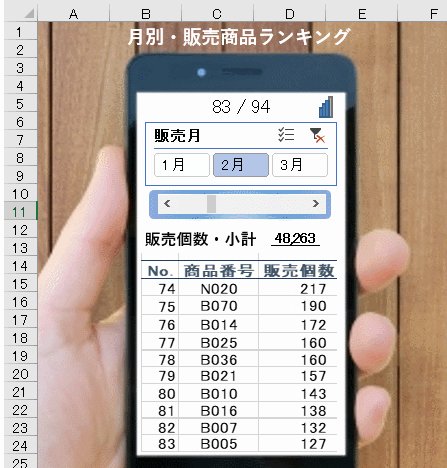
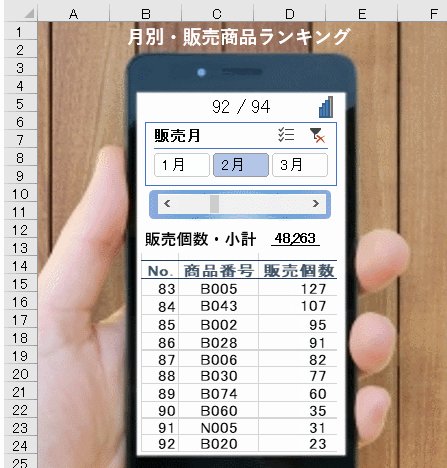
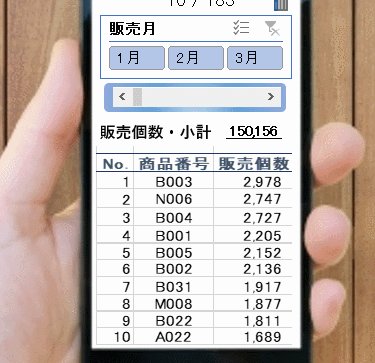
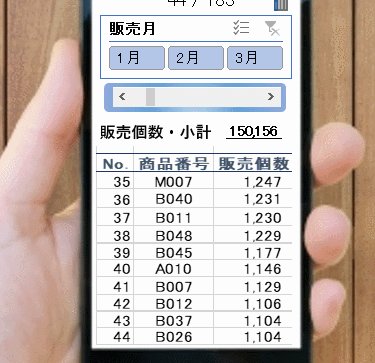
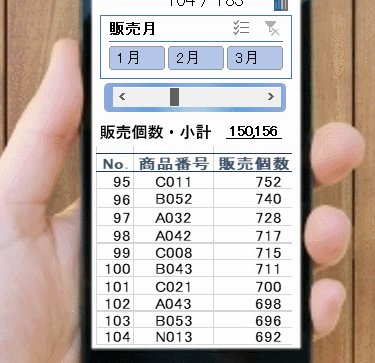
商品データを個別に見たい人・・・、月別の販売概要だけ抑えたい人・・・様々なニーズに合わせる為に、スライサーやスクロールバーを作成しました
次に、「ダッシュボード内で表現する指標」と「データの入手元」を構想しましょう
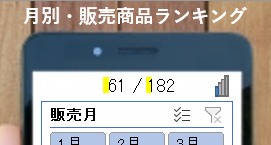
このスマホのようなダッシュボードでは、ダッシュボードの上に分数の形で
<標示されている商品の位置>/<全体の表示対象数>

を示して全体の位置感を出せるようにしました
目次
データ
①どのようなデータをどこから取得するのか、そして②どのようにデータ更新を行うかについては毎月、もしくは毎週の更新を意識して設定しましょう
ダッシュボードを作成する為に、データの取得や更新に過度に時間を使ってしまうとあまり意味のないものになってしまいますので、データ取得、更新については慎重な設定が必要です
下書き
ダッシュボードを作成する前に、下書きを作成してみましょう
シンプルで、意味合いがあり、美しくする為には、必要なパーツと配置の構成案が必須です
ざっくりと、グラフや表などのコンテンツ案と配置案を下書きしてみましょう!
計算
説明が後付けになりましたが、生データを収納するシートとデータをダッシュボードの表示にできるように計算を行うシートは、ダッシュボードとは分けて作成しておきましょう
下の図では左側は計算シート、右側はデータのシートとなっています

ダッシュボード
1から4を経てやっと最後にダッシュボードです
4で見せた”データ”と”計算”は下記のような形でダッシュボードになります

計算シートで作成したパーツが、ダッシュボード内に配置されています
ダッシュボードの作成にあたっては上記の1から5まで、細かな作業が必要ですが、”神は細部に宿る”です
細部にこだわり、積み上げてこそいいものが出来ます!
ではまた次回よろしくお願いします






コメントを残す