スパークラインという機能はあまり馴染みがないと思いますが、分析・プレゼンに十分活用できます。見た目はグラフと一緒ですが、関数と同じ感覚でセル内に手軽に作成できて、大量に並べて比較できる点が違います
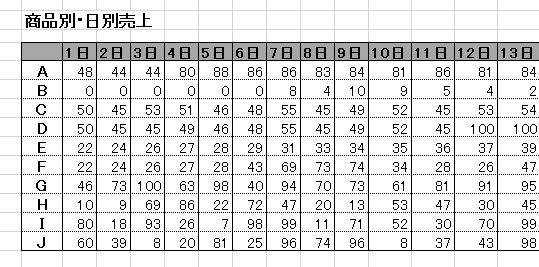
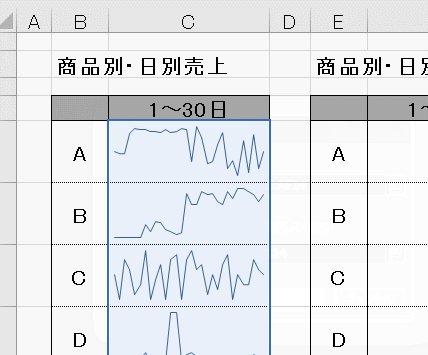
一番効果が出やすいのが、下のような数字が詰め込まれた表を視覚的にする時です。

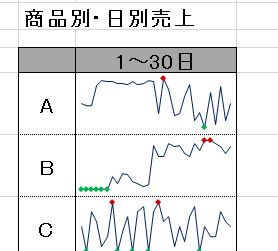
上の画像の表は実際には30日まであります。表が細かすぎて、一目では何も掴めません。ではスパークラインにするとどうなるでしょう?

少なくとも商品別や日別で特徴みたいなものは見えてきそうな気がしてきたのではないかと思います
このスパークラインは見た目の瞬発力が必要なダッシュボード内でも重要な役割を果たします
ぜひ下のサンプルをダウンロードして実際に見てみてください[
目次
1.スパークラインを作成してみる
スパークラインの良さは関数と同じ感覚で、作成できるところです。グループ単位(複数のセル)でも作成できてしまいます。
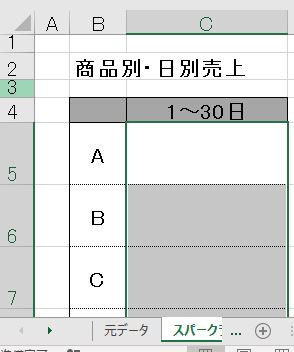
まずは作成したい複数セルにカーソルを置きましょう。

挿入タブからスパークラインの折れ線をクリックしましょう

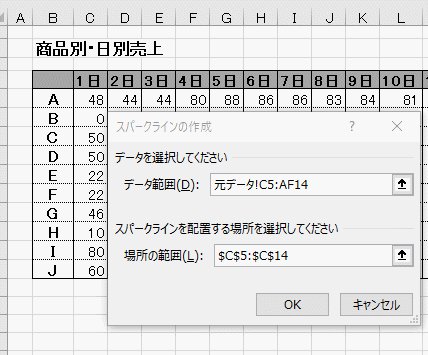
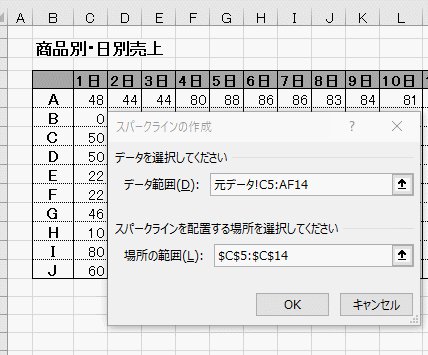
するとスパークラインの基となるデータを指定できるようになります。

ちなみに、一つのスパークラインに対して複数行のデータは指定できないようになっています。もし、指定元が10個あり、対応する範囲が10行の場合はOKです。これが10個に対して11行とかになるとエラーになってしまいます

縦棒の方も同じように作成することができます

2、山(最大値)と谷を指定する
スパークラインではグラフと違って山と谷を指定することができます。この機能を使えば、上昇傾向や下降傾向などの”数時の動きの特徴”がより掴みやすくなります
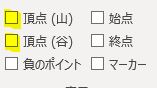
スパークライン上にカーソルを置いてデザインタブをクリックします。すると以下のチェックボックスが出てきます

上の画像の山と谷を両方クリックして見てください

山の箇所と谷の箇所のマーカーが変わります
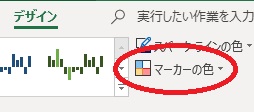
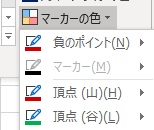
上の画像のように谷だけ色を変えたい場合には以下の箇所を修正します


<まとめ>
今回はスパークラインの作成の仕方の基礎と、スパークラインの山と谷を指定する方法を解説しました
実際に作成して見ると、通常のグラフと違った魅力も見えてくると思います
関数のような感覚で手軽に作成できるのと、大量のデータから傾向を掴みやすくできるのが特徴だと思います
通常のグラフと比較すると、スパークライン同士を並べたり、山と谷を指定できるのがメリットです
では次回、更にスパークラインを深堀していきます






コメントを残す