【Forms内の回答以外でも、画像を共有するには2つの方法があります】
MicrosoftのFormsは瞬時に多くの人の情報を集められるのでとても便利です。但し、アップロードされた画像をForms外で共有するにはどうしたらいいか?
意外と頭を悩ませている人も多いのではないでしょうか?
こちらは2つ方法があります
1.FormsからSharepointサイトのドキュメントに共有
2.Power Automateにてメールを添付する
目次
1.FormsからSharepointサイトのドキュメントに共有
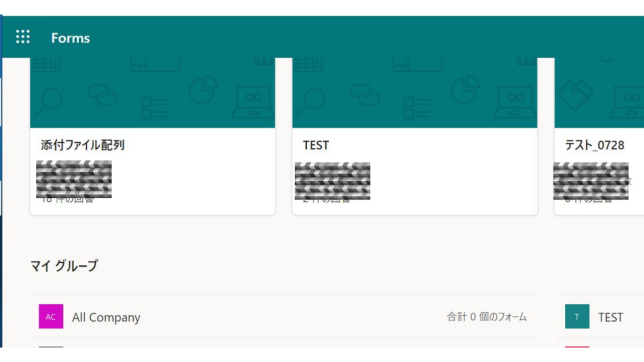
Formsの画面下に「マイグループ」という欄があります

こちらのマイグループにはSharepointサイトが並びます
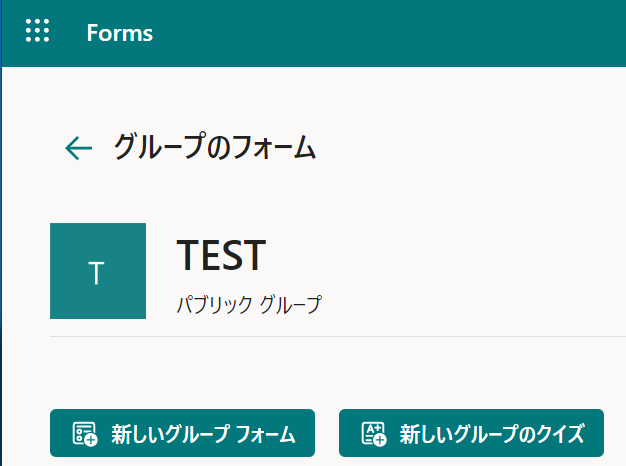
1つ選んでクリックするとグループフォームが作成できます

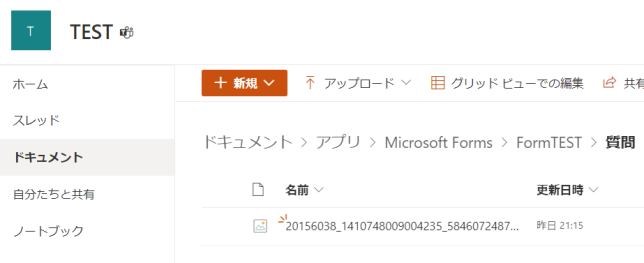
このグループフォームで画像をアップロードするだけで、該当のShaerpointサイトのドキュメントに画像が直接アップロードされます

この時、Shaerpointサイトのドキュメント内にフォルダ内には該当フォーム専用のフォルダが作成されています

こちらのフォルダ内にも、Forms内にアップロードされた画像がアップロードされます
2.Power Automateにてメールを添付する
Formsにアップロードされた画像をメールにて添付するフローは少し複雑になります
ポイントとしては2つあります
①Forms内にアップロードされた画像はOneDrive内に保存される
②メールを添付するには、ファイルの名前とファイルコンテンツ(中身)が別々に必要
こちらの2つのポイントをまずは押さえておきましょう
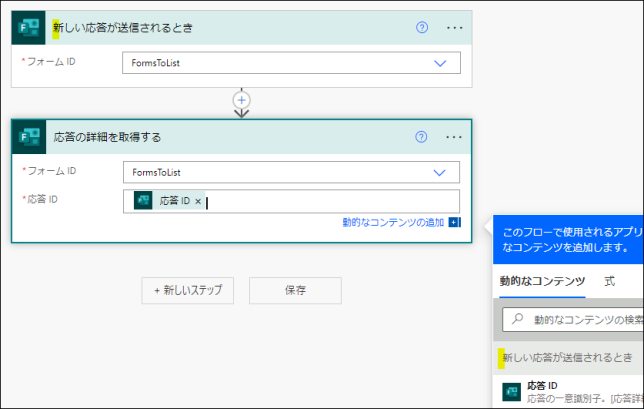
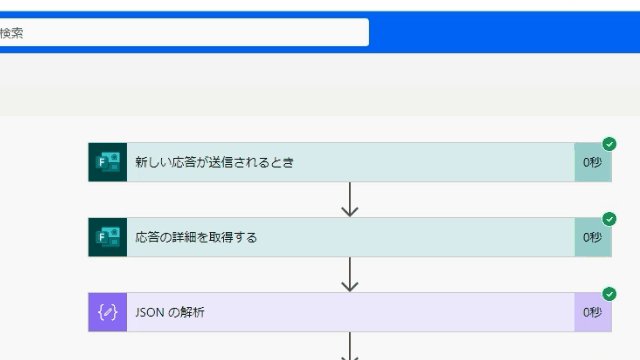
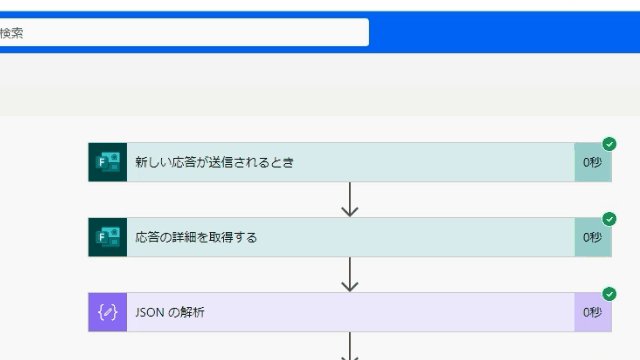
Formsの回答を取得
「新しい応答が送信されるとき」と「応答の詳細を取得する」この2つのアクションでFormsの回答を取得します

添付ファイルの名前を取得
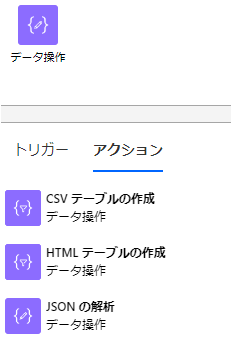
添付ファイルの名前を取得するには「データ操作」コネクタを使用します

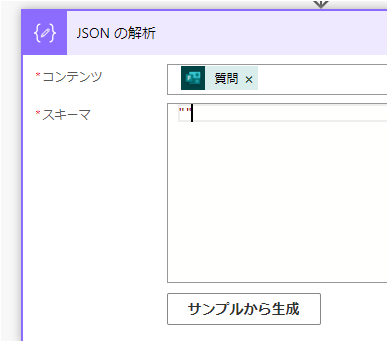
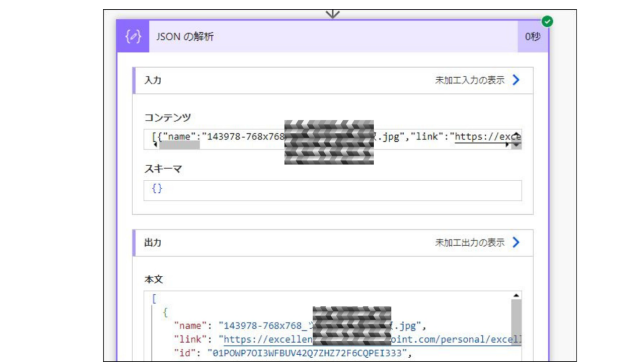
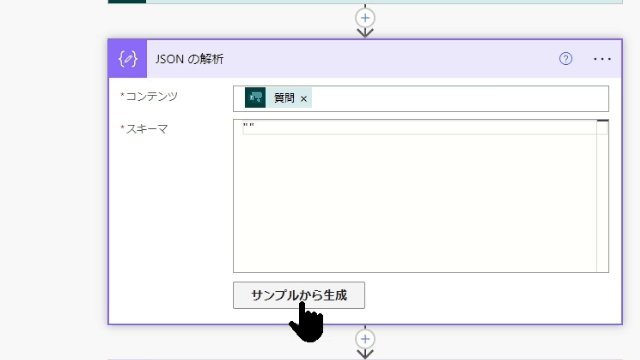
データ操作コネクタ内の「JSONの解析」アクションを使用するのですが、こちらはコード/スキーマが必要になってきます

「コンテンツ」にFormsの画像での回答を動的コンテンツで設定後、スキーマの欄に一旦「””」を入力してフローを動かします

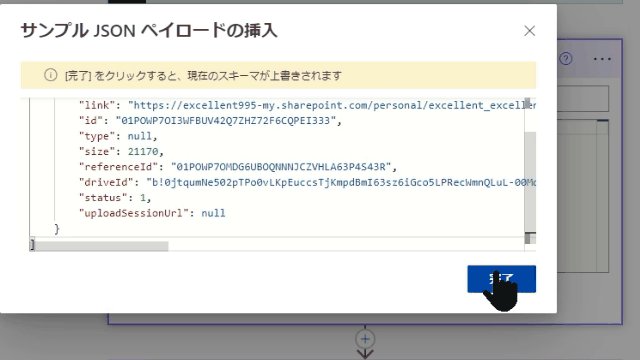
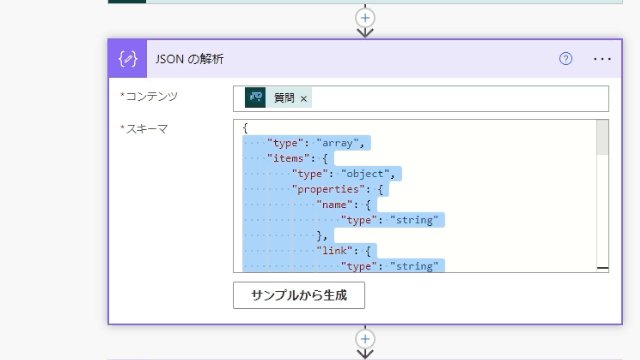
これでスキーマが取得できます

上記の画像の出力欄/本文の「name」の欄が一番欲しいファイル名です

こちらの本文の内容を前述のスキーマにコピーします

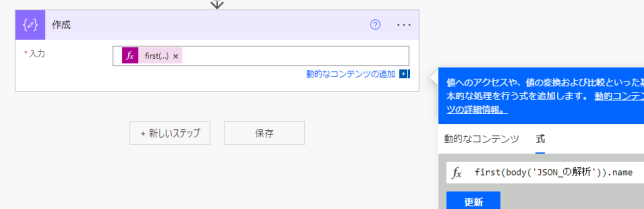
この「JSONの解析」アクションで取得した内容から、「作成」アクションを通じて前述の「name」を抽出します

関数を使用するのですが、関数の中身は以下となります
first(body(‘JSON_の解析’)).name
これでファイル名が抽出できます

メールの送信
これでファイル名が取得できました
今度はファイルの中身/ファイルコンテンツを取得します
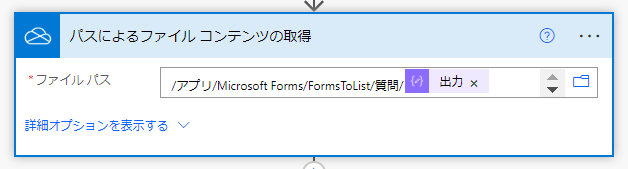
ファイルコンテンツの取得には「パスによるファイルコンテンツの取得」アクションを使用します
こちらはOneDrive内の「アプリ/Microsoft Forms」フォルダから取得します
前述したようにOneDriveにFormsのアップロード画像が保存されているのがポイントです

一度、ファイルパスは実際にOneDriveに保存されているファイルを設定し、動的コンテンツの「作成」アクションから出力された内容で置き換えます

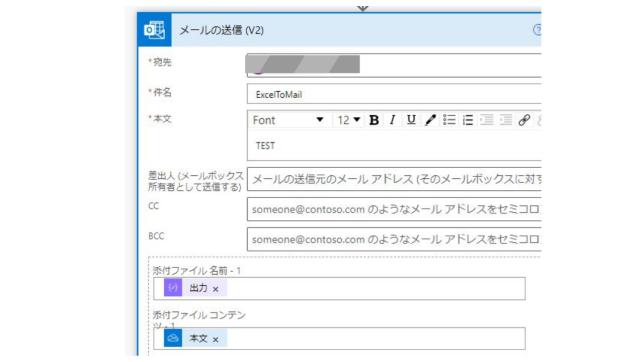
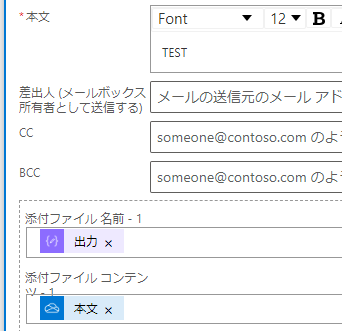
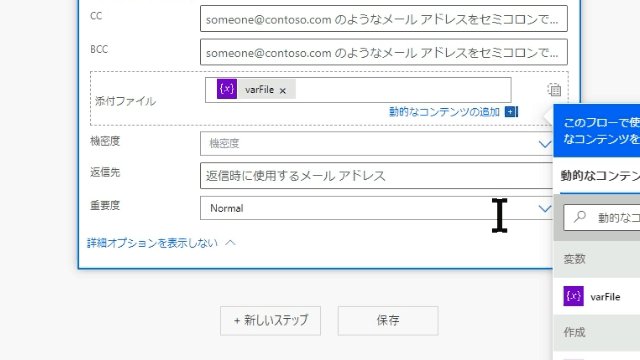
これでファイル名とファイルコンテンツが揃ったので、メール作成アクションを設定します

前述したように、ファイル名とファイルコンテンツを分けて設定するのがポイントです

これでFormsに画像がアップロードされたらメールが行われます

<まとめ>
今回はMicrosoftのForms内でアップロードされた画像をForms外で共有する方法を2つ解説しました
解説した2つの方法のうち、2つ目のメールする方法は中々小難しいです
ここで、画像のアップロードが複数ある場合はどうするか?
という疑問を持った方もいらっしゃると思います
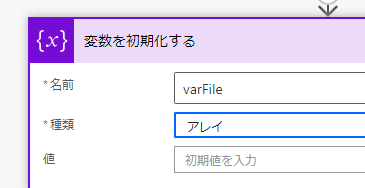
この場合は、アレイ.配列を使用します

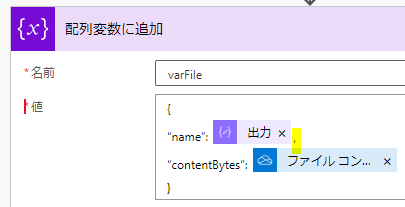
配列に「ファイル名」「ファイルコンテンツ」を複数格納します

使用するアクションも通常の「変数の設定」ではなく「配列変数に追加」を使用しますし、文法もなかなか間違いやすいので注意が必要です
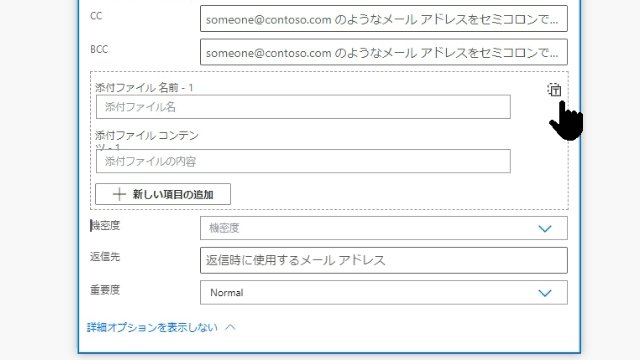
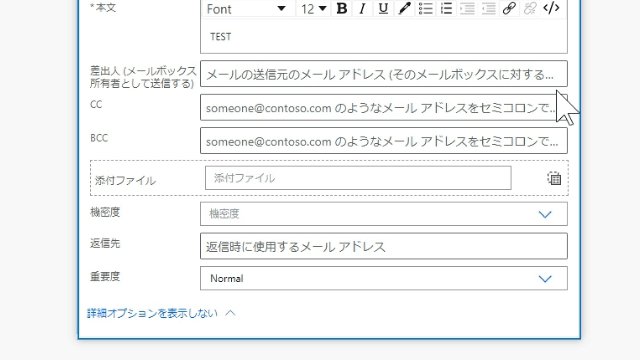
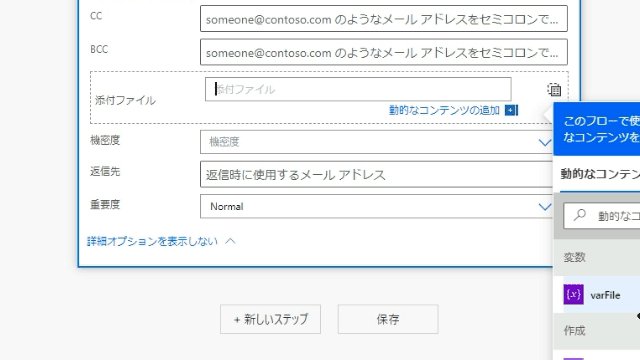
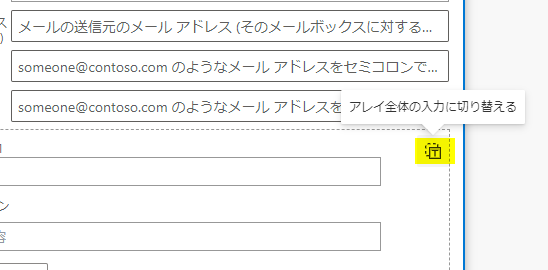
そして、一番分かりにくいのがメールの添付です

こちらはモードを切り替える必要があります

この画像を複数添付したメールを送付する方法はなかなか難解です
機会があれば詳細に解説したいです








コメントを残す