前回は、スピードメーターグラフの下地となるグラフの上に円グラフを追加作成しました。
今回はこの追加された円グラフを、スピードメーターの針部分のグラフにします。
読者の皆さんの中には、スピードメーターの針はどのように動かすのだろう?と不思議に思った方もいらっしゃるかと思います。
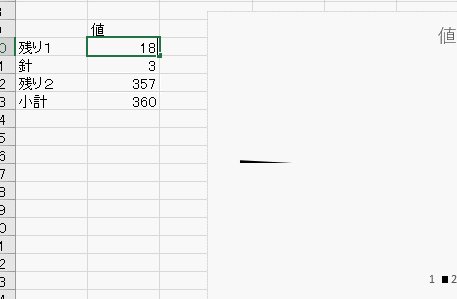
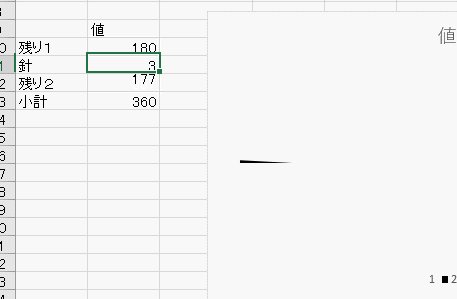
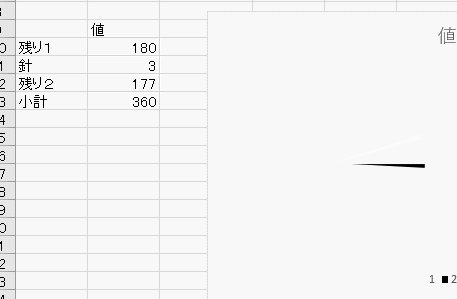
実は、とても簡単な仕組みで動いています!まずは、下のGIFをご覧ください。これが、今回作成する針部分のグラフの動きです!
3つパイがあるグラフを作成した後、真ん中のパイだけ表示するようにするので、グラフが針のように見えるのです!

<今回解説するグラフのカスタマイズ作業>
1.3つパイがある円グラフを、下地と同じ角度で回転させる
注)今回はドーナツグラフでなく円グラフで作成します!
2.円グラフの3つのパイの色を調整して、スピードメーターの針を作成する
まずは準備作業として、サンプルをダウンロードして、以下のように範囲を指定して円グラフを作成しましょう

値の合計が360度のところまでをグラフの範囲にするのが、実はこのスピードメーターグラフの作成ポイントです。詳細は後の説明回で解説します。
準備が終わったら、グラフのカスタマイズ作業に取り掛かりましょう!
1.3つパイがある円グラフを、下地と同じ角度で回転させる
➀下地グラフを作成した時と同じように、データ系列の書式設定を表示する
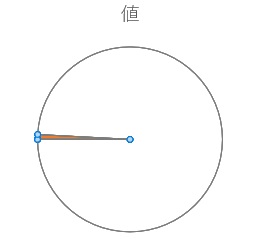
サンプルから円グラフを作成した時には、下の画像のような状態のはずです。
この状態から、円グラフを下地グラフに合わせられるように270度回転させます!

②下地グラフの時と同じ様に、データ系列の書式設定からグラフを回転させる
データ系列の書式設定を表示します!

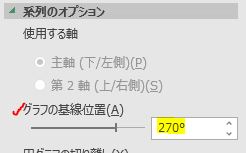
そして、グラフの基線位置で270度を指定しましょう!

回転した後には以下の状態になっていますか?これで針の位置は下地グラフとあうようにセットできました!

2.円グラフの3つのパイの色を調整して、スピードメーターの針を作成する
➀2番目のパイが針に見えるように、2番目のパイ以外は表示されないようにする
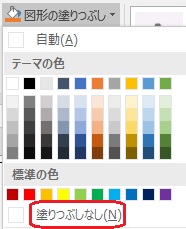
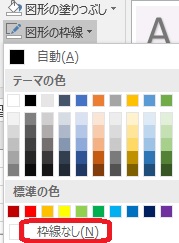
円グラフにカーソルを置いたまま、画面上の”書式タブ”を操作して、無駄な塗りつぶしと線を除きましょう


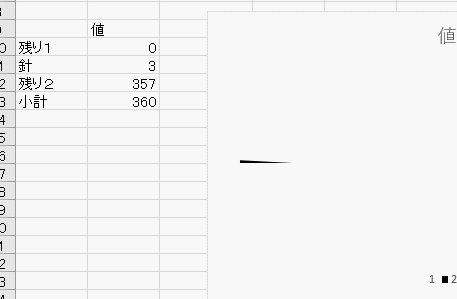
円グラフは下の画像のようになりましたでしょうか?

②針の色を調整する
次に針の色を好きな色変えるのですが、針がなにせ細いので、指定するのはなかなか難しいです。
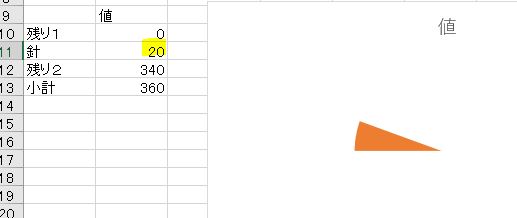
ですから針は一旦、大きくしましょう!

色を変えることができたら、針の大きさを戻して、針のグラフは完成です
試しに下のGIFのように、”残り1”の値を動かしてみてください。針自体の値は変わりません。残り2には数式が入っていて、3つのパイの合計が360になるように調整されるようにになっています。

<まとめ>
今回は、スピードメーターの針部分のグラフを作成しました。一見、針の作成は難しそうに見えたかもしれませんが、実は、3つのパイがある円グラフの色や線を少しカスタマイズするだけでした。見た目は複雑そうでも中身はとてもシンプルなんです!
次の5回目からは応用編を開始します!では5回目でお会いしましょう!





コメントを残す