
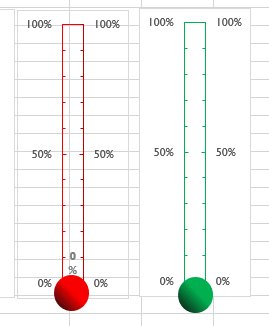
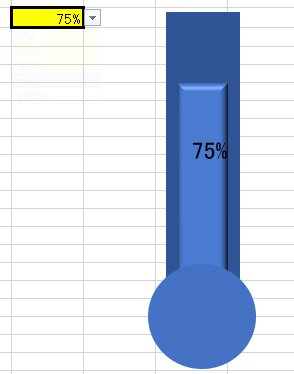
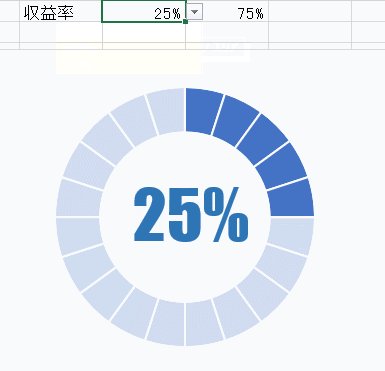
今回は、温度計のようなグラフを簡単に作成する方法を紹介します!

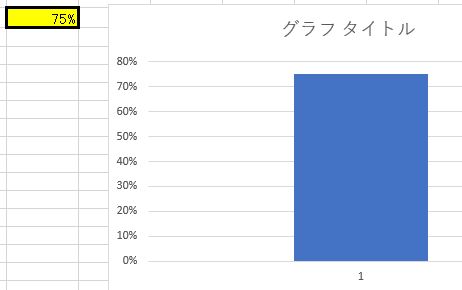
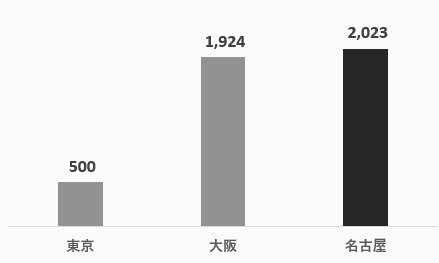
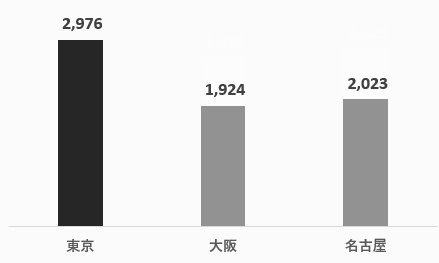
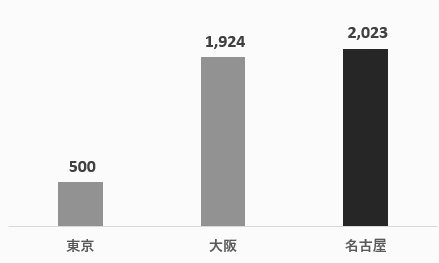
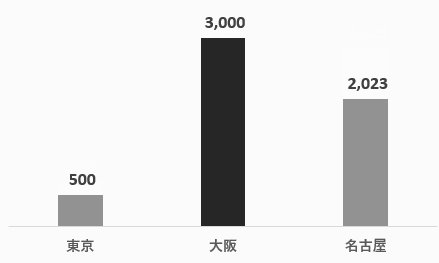
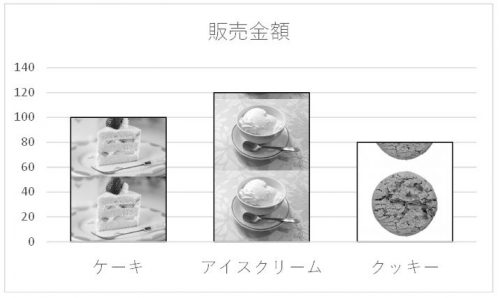
まずは上記の画像のように”%”の数字をデータ元にして棒グラフを作成します
ここから主に3つの事を行います
①グラフを成形する
②%を示すテキストボックスを挿入する
③2つの図を上記に組み合わせて温度計の形にまする
①グラフを成形する
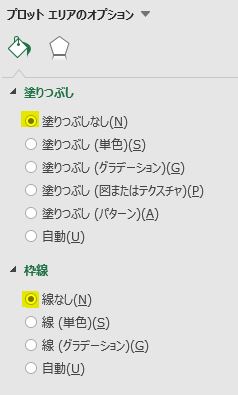
まず、境界値を最小値:0と最大値:1に設定して、棒部分以外のデータは全て削除、もしくは非表示にしましょう
(プロットエリアは全て”透明”にしておきます)

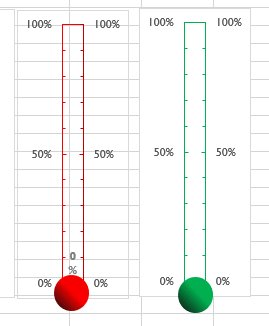
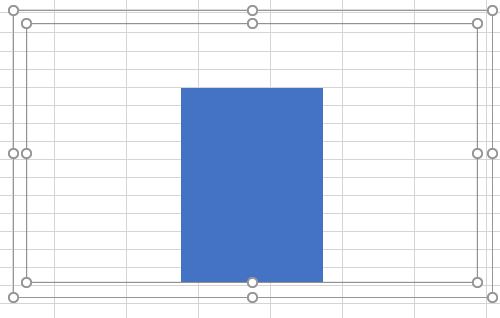
すると以下のようになっていると思います

出来れば”系列オプション”の”要素の間隔”の調性、もしくはグラフ自体を調性して、棒グラフを細めにしておきましょう!
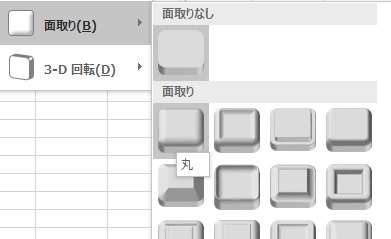
そして、ここからもう一つ、見栄えの変更を加えます
書式タブの図解の効果から面取りを選び、グラフに立体感を加えましょう!

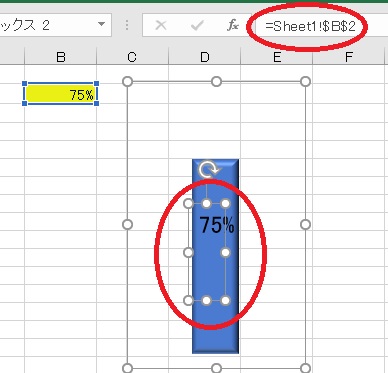
②%を示すテキストボックスを挿入する
必ず数式バーで参照しましょう

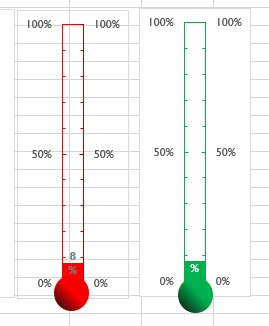
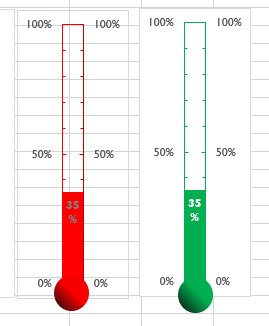
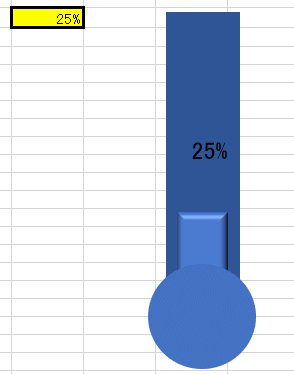
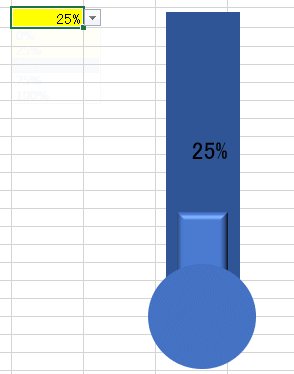
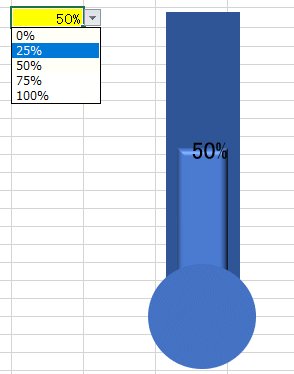
③2つの図を上記に組み合わせて温度計の形にまする
長方形と円を加えて、好みの形にしましょう!

では、温度計のようのグラフで臨場感を演出するプロセスを楽しんでください!











コメントを残す