【今回はデータのコレクション/一式を自由自在に画面内で取り扱えるようにします】
前回はPatch関数を使用して、既存のテーブルにデータの挿入や修正を行いました。今回は変数を組み合わせて画面内でデータのコレクションを新たに生み出して取り扱えるようにします

目次
用意すること

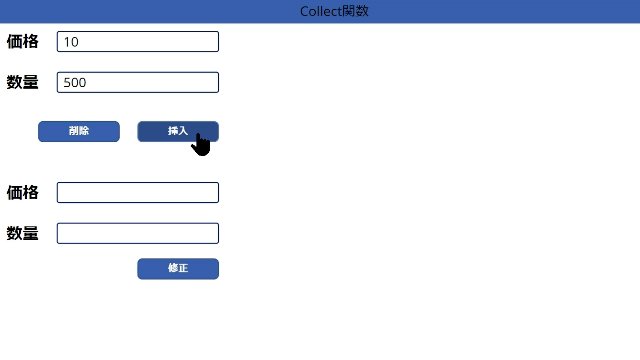
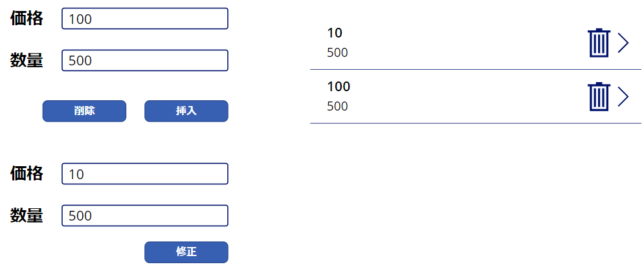
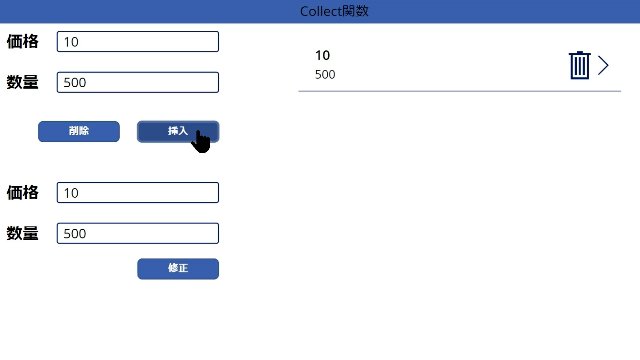
挿入用一式
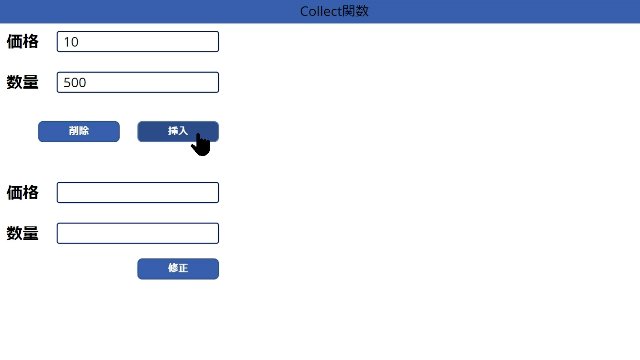
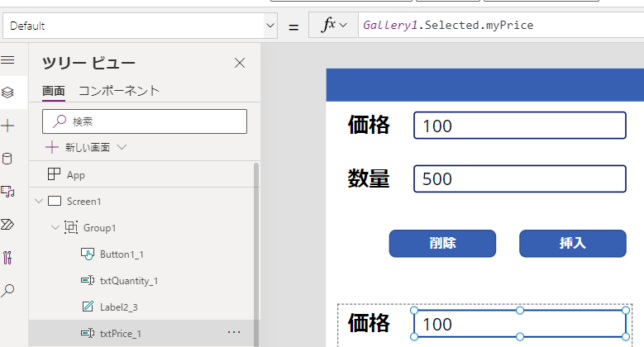
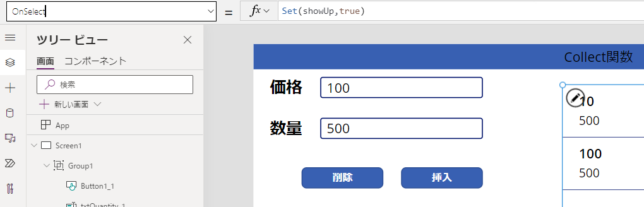
テキストボックス2つ:txtPrice,txtQuantityとボタン2つを準備します
ギャラリー
変数に格納されたデータ一式を一覧化するギャラリー:Gallery1を準備します
修正用一式
ギャラリーで選択された内容を修正するための一式についても、挿入用一式と同様に準備します
但し、ボタンは1つでいいです

Collect関数によるデータ一式の設定
Collect関数によりテーブルではなく、任意に設定する変数:myCollectにデータ一式を格納します

Collect関数の文法は次の通りです
Collect(変数,{変数内の列1:設定したい値1,変数内の列2:設定したい値2})
今回は変数:myCollect内のmyPriceとmyQuantity列にテキストボックスに設定した値を設定します
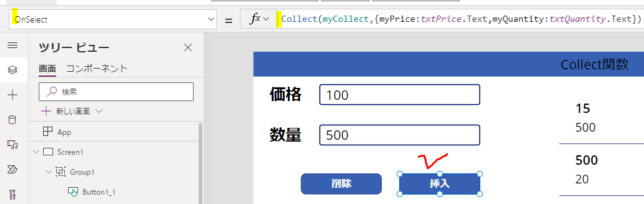
Collect(myCollect,{myPrice:txtPrice.Text,myQuantity:txtQuantity.Text})
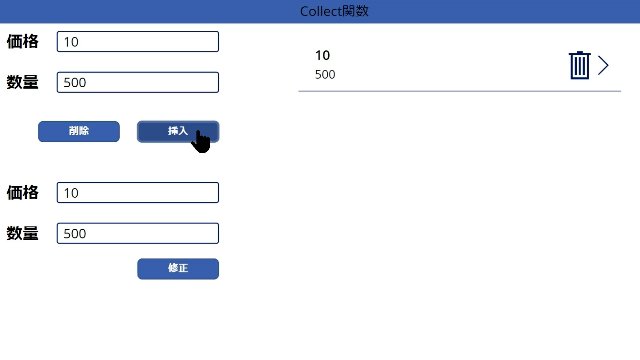
こちらの関数をボタンの「OnSelect」に設定します
*上記は文字列形式での設定になります。数値形式での設定はValue関数を使用します(myPrice:Value(txtPrice.Text))
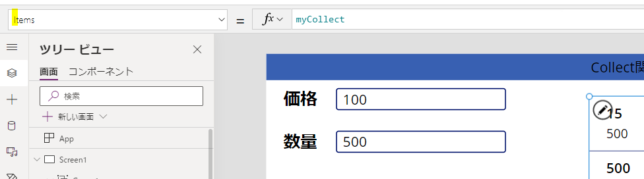
事前にギャラリーのItemsには「変数:myCollect」を設定しておきます

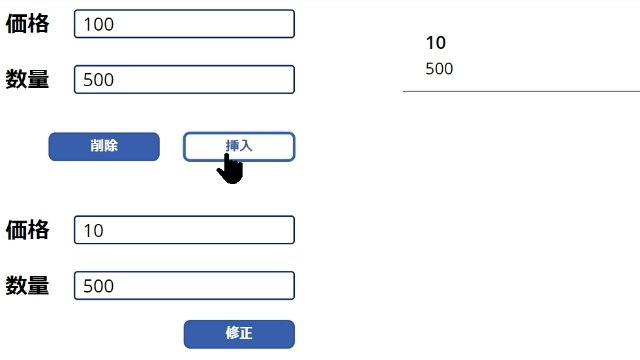
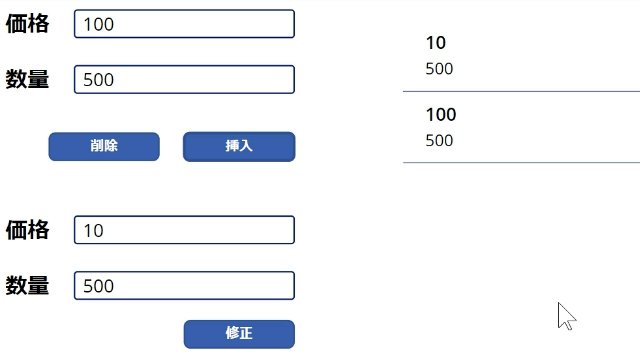
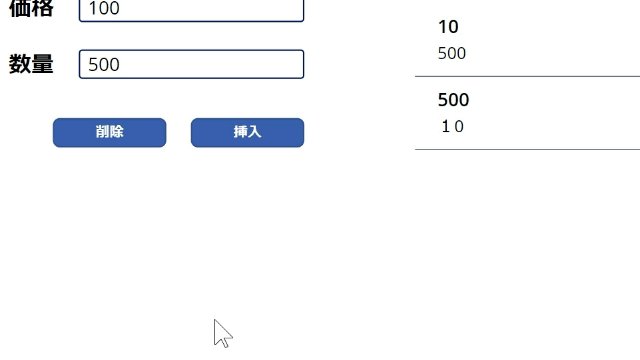
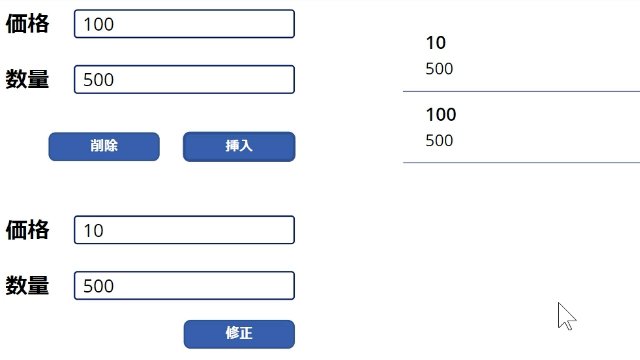
これでギャラリーに対して、ボタン一つでデータ一式を挿入する仕組みができました

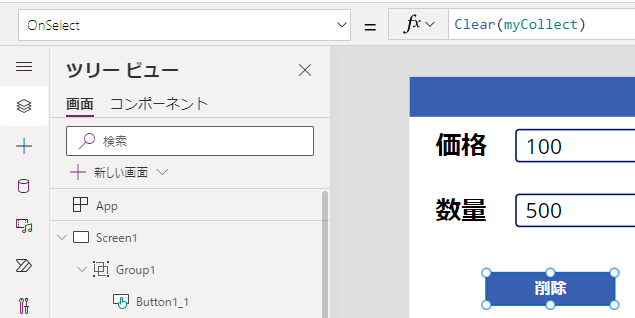
ギャラリーに設定したデータ一式を一括で消去するには「Clear関数」を使用します

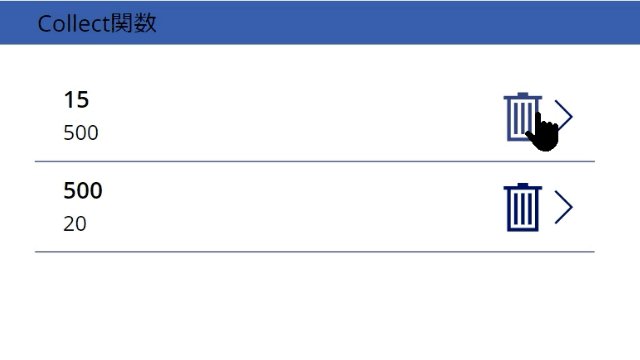
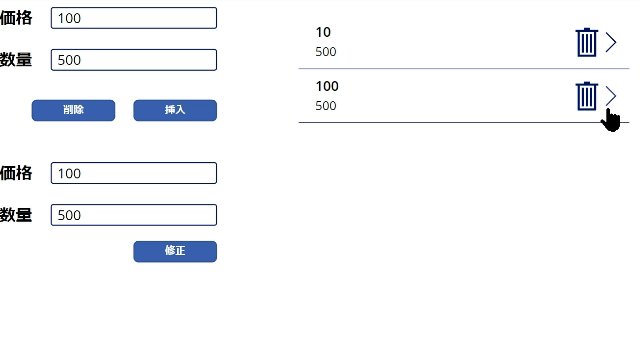
ギャラリーの削除ボタン
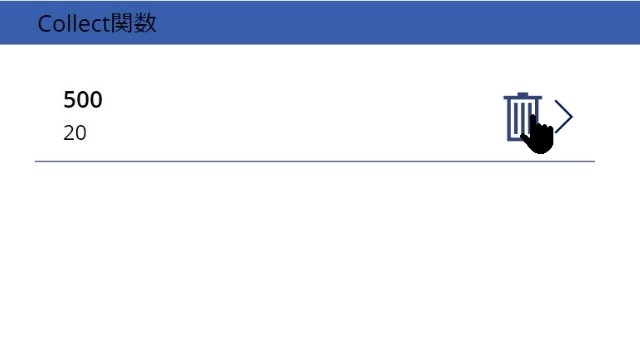
Remove関数を使用することで、選択行を削除する機能を作成することができます

ゴミ箱ボタンの「OnSelect」に次の数式を入れることでこの機能を実現できます
Remove(myCollect,ThisItem)
選択行の意味合いで「ThisItem」を使用するのがポイントです
Patch関数によるデータ一式の修正
Patch関数による修正の仕組みを作成するのですが、その前に一工夫を行います
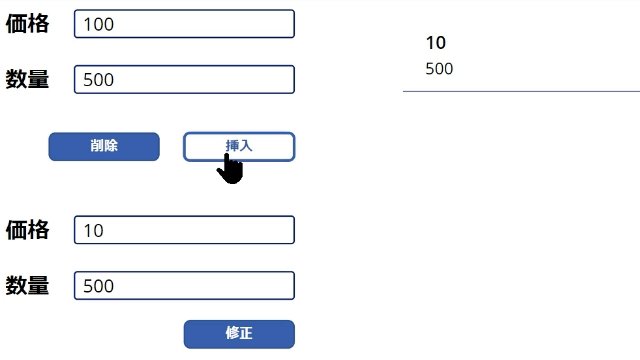
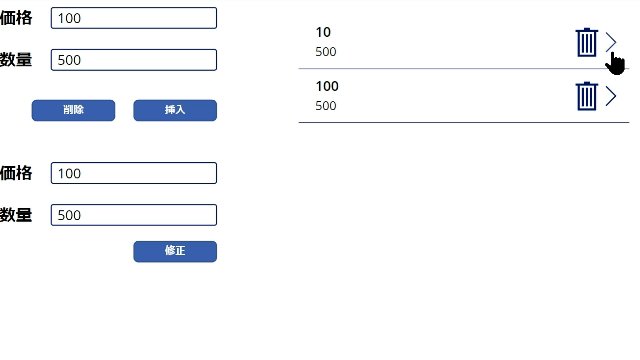
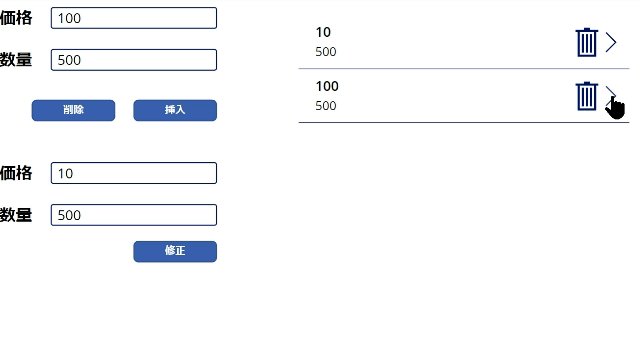
ギャラリーで選択された行の内容が一式に反映されるようにします

テキストボックスの「Default」を「Gallery1.Selected.変数の列名」にします

こうすることで、ギャラリーの内容が反映されます
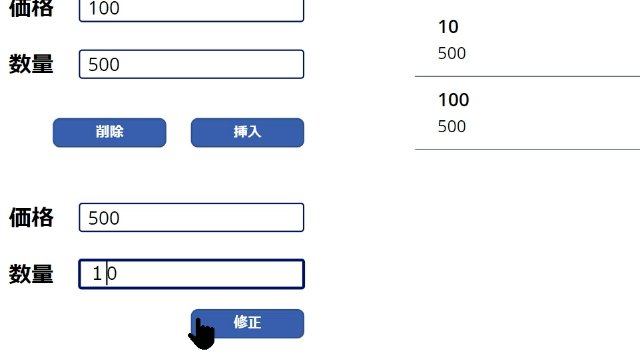
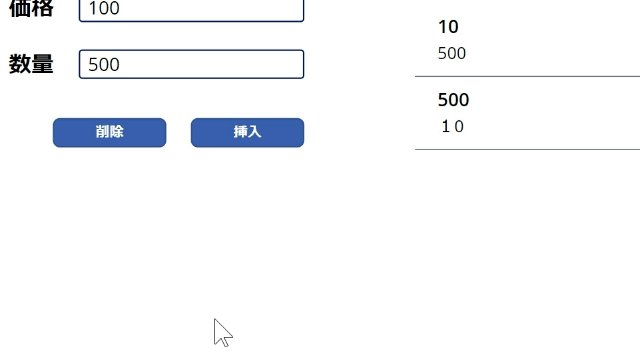
Patch関数については、ボタンの「OnSelect」に次のように設定します
Patch(myCollect,Gallery1.Selected,{myPrice:txtPrice_1.Text,myQuantity:txtQuantity_1.Text})
2番目の引数、対象データをギャラリーの選択行にするのがポイントです
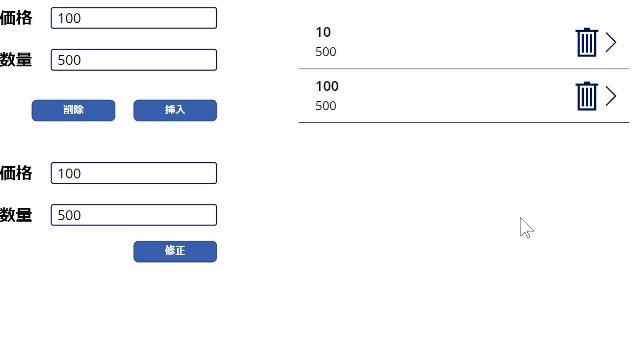
修正用一式の表示を切り替える
ギャラリーの行を選択した時⇒表示、修正ボタン⇒非表示にする仕組みを解説します
こちらは、変数の値をtrueかfalseにすることで調整します
まず、変数の設定を始める前に修正一式をグループ化します

グループ化は一式を選択した後に、下の画像の「ボタン」を押せばできます

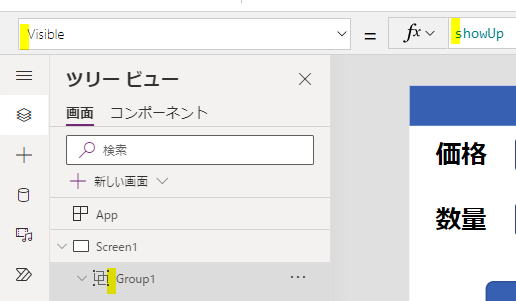
グループ化した内容を選択した上で、Visibleを選択してください

通常はtrueが設定されています
今回は該当のグループのVisibleに変数:showUpを設定します

これで変数:showUpを通じて、表示の切り替えを行う準備ができました

次にギャラリーの「OnSelect」にSet関数を設定します
Set(showUp,true)
これで、変数:showUpがtrueになるので修正用一式が表示されます
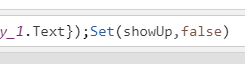
一方、前述のようにグループの非表示化は修正ボタンでおこないます
こちらに「変数をfalseに設定するSet関数」を設定します


<まとめ>
今回はCollect関数を使用して画面内でデータ一式を追加、修正する方法を解説しました
Collect関数以外にもClear関数、Remove関数、Patch関数も活用しました
これらの関数を組み合わせれば、データの扱いに関してはかなりの事が行えるようになります
ぜひマスターしておきましょう!






コメントを残す