【DisplayModeを使いこなして、表示が可変のプロっぽいボタン作成を行う】
Power Appsのフォームにはなかなか奥深い機能があります
何回かに分けてフォーム機能について記事を書いていきたいと思います
今回やりたいことはフォームに追加、編集、登録ボタンを設定することです
新規にデータを追加したいときは登録ボタンのみが表示されます

データを編集したい時には編集ボタンのみが表示されます

但し、編集ボタンを押すと登録ボタンのみが表示されます

上記の機能を作成するには、Display.Mode属性が特に重要になります

目次
ポイント
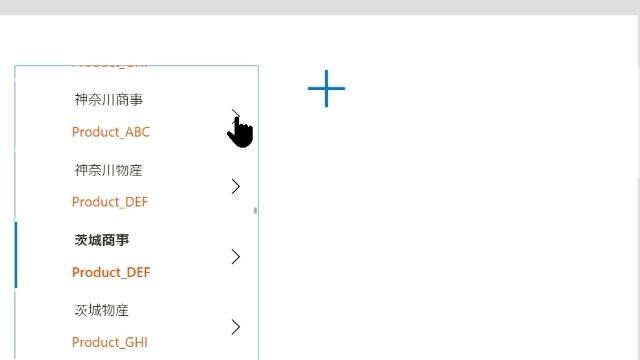
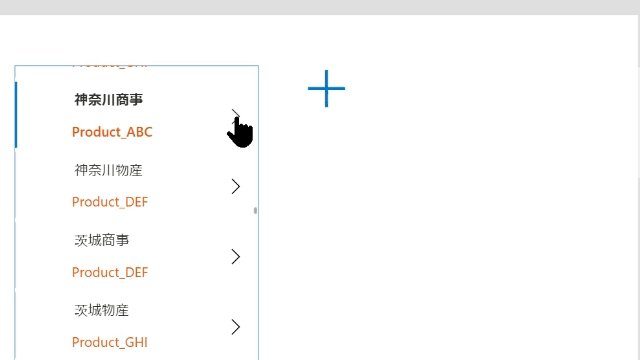
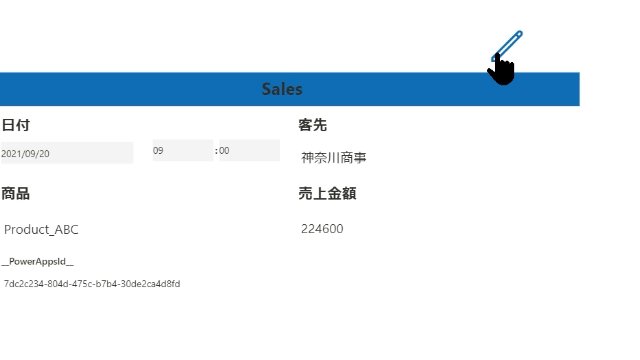
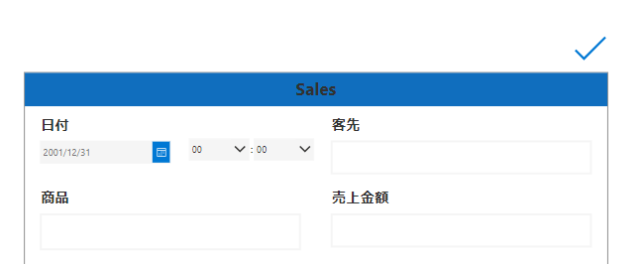
今回はGalleryとフォーム(以降、Form)の連携の中で機能を追加します
*Gallery:名称/Gallery_Sales、Form:名称/Form_Sales
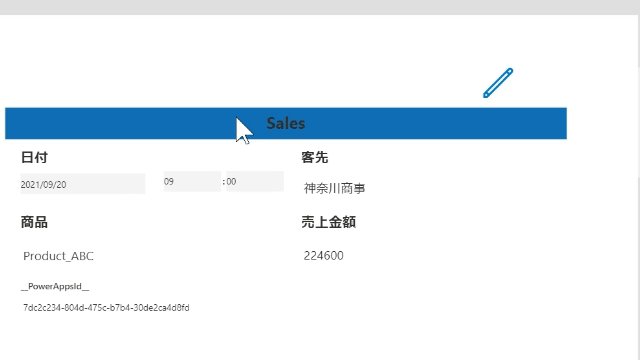
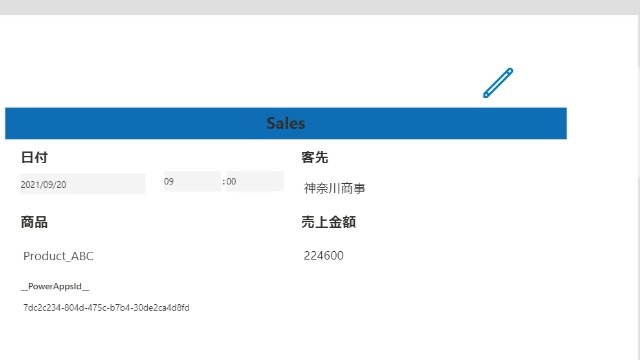
GalleryがあるページからFormのあるページに移動する時などに、Formの表示モード/DisplayModeを切り分けることがとても重要になります
・View:表示のみ
・New:新規
・Edit:編集
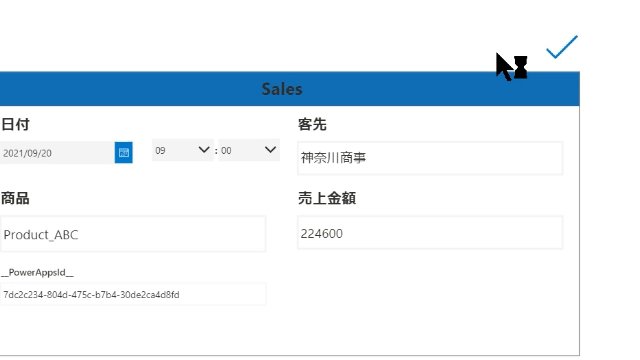
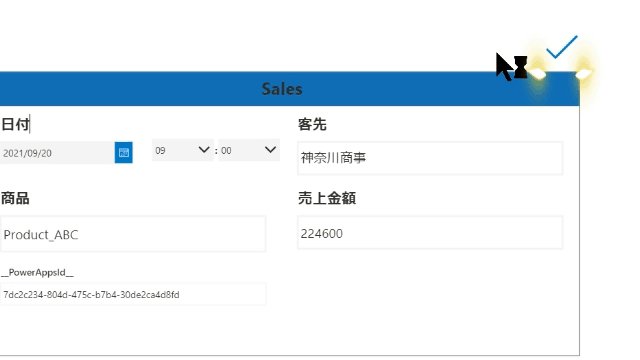
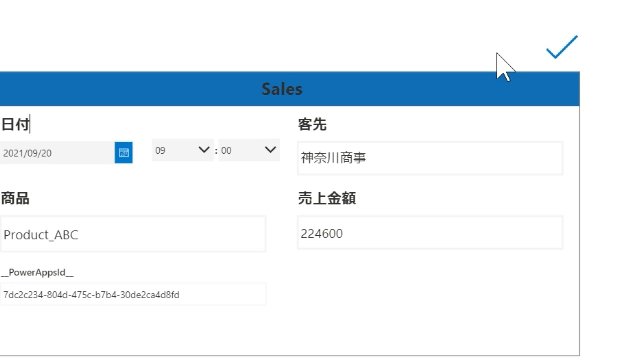
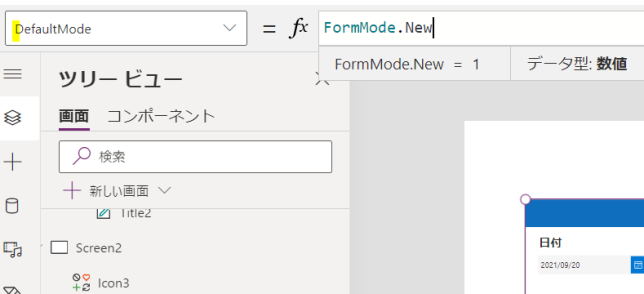
FormのDefultModeは「FormMode.New」を設定しておきます
ですので、+の追加ボタンを押したときにはFormのDisplayModeは各フォームコントロールに値がない新規モードになります


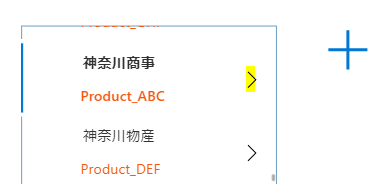
Galleryからレコード/行を選択したい場合は「FormMode」を「View」にします


登録ボタンの作成

こちらはOnSelectプロパティに定番のSubmitForm関数を設定します
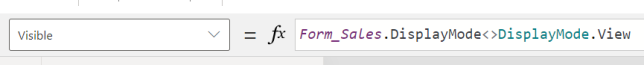
但し、Visibleプロパティを工夫します

Formを閲覧するだけのViewモード以外の時に表示されるようにします
この時、数式内のIF式は省略できます
Form_Sales.DisplayMode<>DisplayMode.View
追加ボタンの作成

追加ボタンの機能はGalleryがあるページから移動するだけでなく、Fomをリセットします
ResetForm(Form_Sales);Navigate(Screen2)
編集ボタンの作成

編集ボタンの作成ですが、その前にGalleryとFormのItemプロパティに追加が必要です

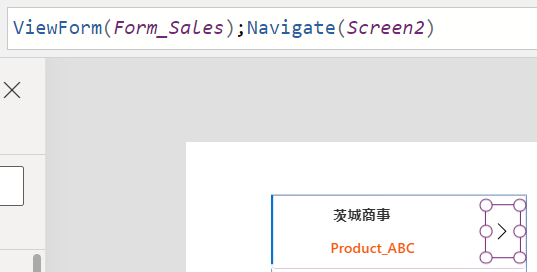
GalleryからFormに表示するレコードを選択する際に、ViewForm関数を設定し、FormのDisplayModeを閲覧のみのViewに設定できるようにします
ViewForm(Form_Sales);Navigate(Screen2)
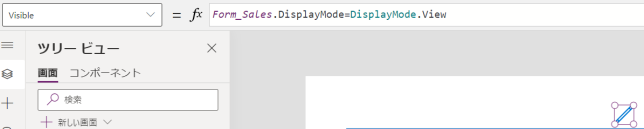
そして、編集ボタンはFormがViewモードの時のみ表示されるようにVisibleプロパティを設定します

Form_Sales.DisplayMode=DisplayMode.View
更に、編集ボタンのOnSelectプロパティにて、FormのDisplayModeを編集/Editモードに変更できるようにします
EditForm(Form_Sales)
これで追加や編集時にボタンが必要な時に表示されるようになります
<まとめ>
今回はFormに追加や編集ボタンを設定できるようにしました
Formの表示モードがとても重要になります
登録ボタン:FormのDisplayModeがView以外の時のみ表示
*Formを閲覧する時は登録ボタン不要
編集ボタン:FormのDisplayModeがViewの時のみ表示
⇒OnSelectプロパティにはEditFormを設定⇒登録ボタン表示
少しややこしいですが、整理しながら設定すると必要な時に必要なボタンのみが表示されるようになります







コメントを残す