【Power Appsならではの画像やカメラのテクニックを一挙に紹介!】
今回、紹介するテクニックはどれも簡単です!
組み合わせれば、便利なアプリが短時間で作成できます
カメラ撮影⇒Sharepointリスト
スマホなどで画像を撮影したら、Sharepointなどに格納する必要があることがあります
この場合は、以下の3つのテクニックを使います
カメラ
メディアのカメラを使用して画像の撮影を行います

変数化
アプリ内でカメラで撮影した画像を扱うには、Set関数で画像を変数にします

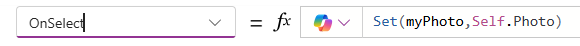
Set関数は以下のようにOnSelectプロパティに設定します

「Self.Photo」を使用するのがポイントです
これでカメラをクリックしたら画像を変数にできます
フォーム
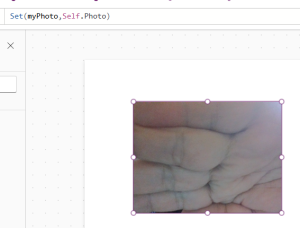
変数化した画像はフォームで好きな箇所に登録できるようにします
Imageカードの「Image」コントロールに変数を設定すればフォームに画像を反映できます

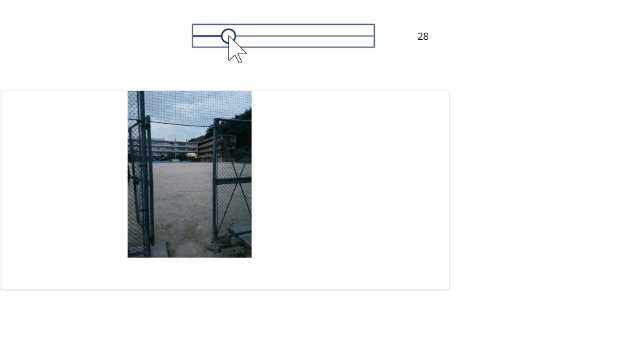
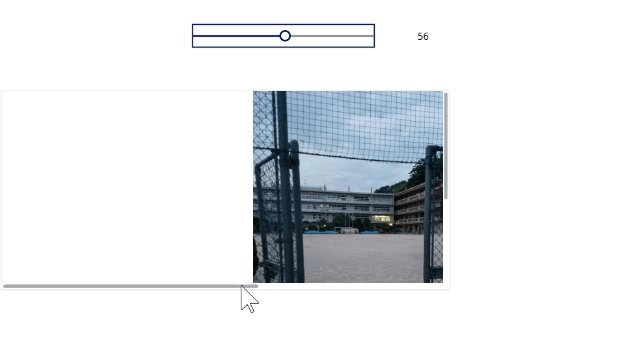
画像拡大・縮小
画像はスライダーを使って、拡大・縮小が行えます

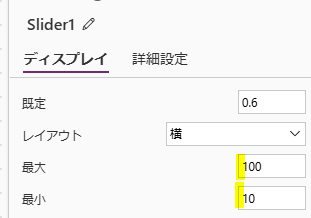
スライダー
スライダーを使うと自由自在に値を変えることができます

出力する値の範囲は最小と最大プロパティで調整します

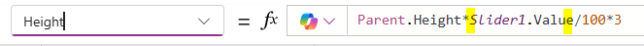
画像
画像の「Height」「Width」プロパティにはスライダーの出力値を埋めこみます

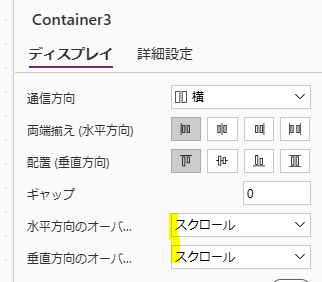
垂直・水平コンテナ―
拡大・縮小する画像は垂直・水平コンテナ―に組み入れておきましょう

水平・垂直方向のオーバーフローを「スクロール」に設定すれば、画像の表示を移動させることができます

画像の解像度・他
解像度
画像の解像度は複数から選択できます

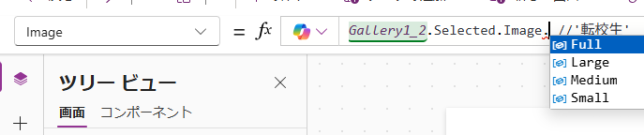
解像度の選択はImageプロパティで行います
選択は4つあるのですが、最高のFullと最小のSmallではかなりの違いがあります
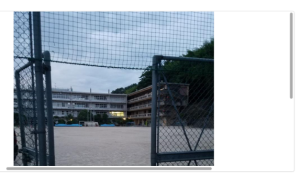
以下がFullです

これが最小のSmallです

回転
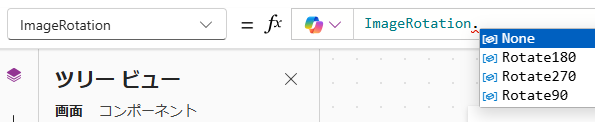
画像の回転はImageRotationプロパティで行います

Rotate180で反転させることができます

<まとめ>
今回は画像・カメラに関するテクニックを複数紹介しました
どのテクニックもかなり簡単に使えるもので、Power Appsは本当に便利だと思いました
この記事を通してPower Appsの魅力を知ってもらえると嬉しいと思ってます!






コメントを残す