【エクセルファイルをSharepointリストなどを経由せず、直接Power Apps内で編集できるようにします】
エクセルファイルの内容をSharepointリストに反映する前に、一旦編集したいケースもあると思います
その場合、一旦Sharepointリストに反映してしまうと「削除」を行う必要がでてくるなど、やたらと時間がかかることがあります
今回はJSON形式を経由して、直接エクセルファイルの内容をPower Appsに取り込みます
記事の解説は大きく分けると、次の3つになります
・エクセルをPower Appsから始動して一旦、OneDriveに名前を変えて保存する
・エクセルファイルをJSON形式に変えてPower Appsに送信する
・Power AppsでJSON形式を通常のコレクションにする
上記のうち「エクセルをPower Appsから始動して一旦、OneDriveに名前を変えて保存する」については、お手数ですが過去の記事をご参照願います
前提条件
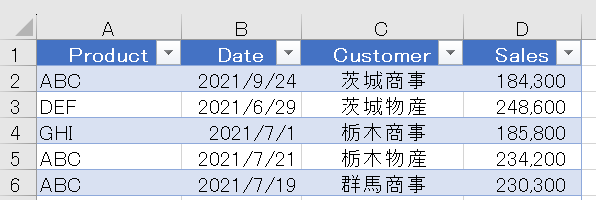
・Uploadするエクセルファイルの中身は最初からテーブル形式になっていること
*OfficeScriptでPower Automateのフロー内で自動的にテーブル形式にすることもできます⇒過去記事
・Uploadするエクセルファイルの列は固定であること

ファイルのアップロード及びPower Automateの起動
フォームのパーツを使用してファイルをUploadする方法は過去の記事を参照してください

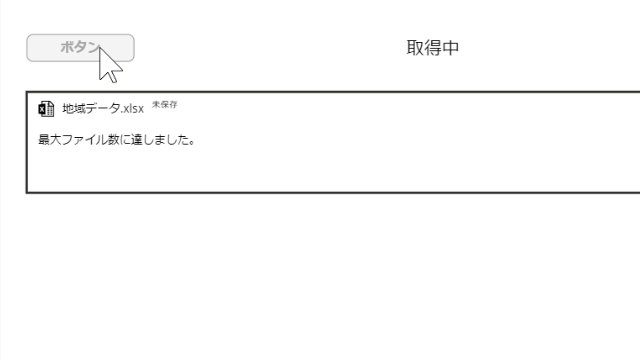
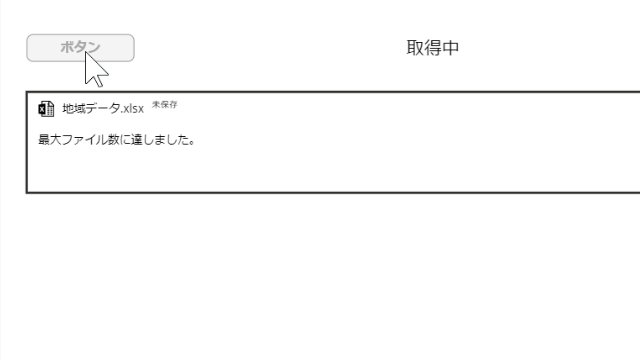
今回はファイルのアップロードしてコレクションを作成するまでの間は「処理中」と表示します

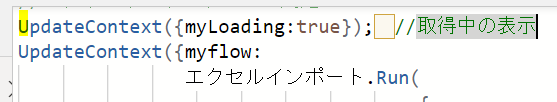
この「処理中」を表示するためには、ボタンの「OnSelect」プロパティにてUpdateContext関数を組み込みます

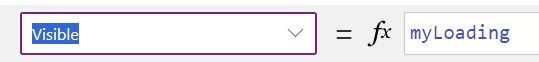
UpdateContext関数で更新する変数はラベルのVisibleプロパティに組み込んでおきます

そして、Power Automateフローを起動する時には変数:myflowで受け取れるようにします
UpdateContext({myflow:
エクセルインポート.Run(
{
contentBytes: First(DataCardValue.Attachments).Value,
name: First(DataCardValue.Attachments).Name
}
)
});
Power Automate内でのJSON形式への変換
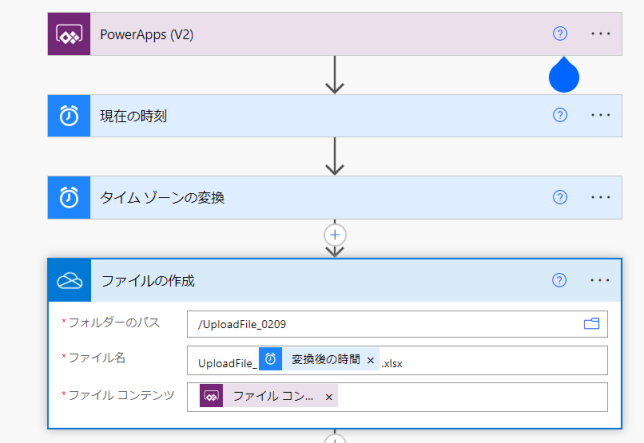
ファイルの作成
Power Automateフロー内ではPower Appsから受け取ったファイルの内容を基にして、まずはOneDrive内に新たなファイルを作成します

作成されるファイル名は過去に作成したものと同じにならないように、現在時刻をファイル名に入れます
*OneDrive内では作成したファイルを削除したり、ファイル自体を上書き更新するには一定期間を空けなくてはなりません。その為、このような処理を行います
JSON形式への変更
選択アクション
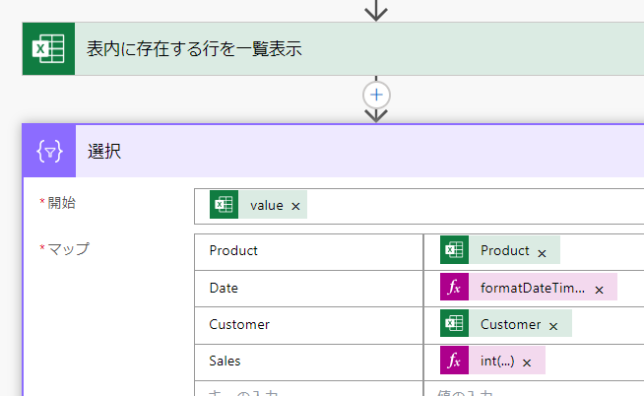
UploadしたエクセルファイルをJSON形式に変換するには、データ操作コネクタの選択アクションを使用します

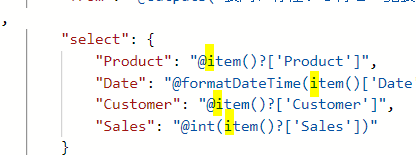
「表内に存在する行を一覧表示」アクションで読み込んだ内容を「選択」アクションでJSON形式に当てはめていきます
この時に「日時」と「数値」形式の内容については、関数を使用してきちんと該当の形式に変換しておきます
・日時形式 ⇒例:formatDateTime(item()[‘Date’],’yyyy/MM/dd’)
・数値 ⇒例:int(item()?[‘Sales’])
注意
「選択」アクション内で、うまく動的コンテンツでエクセルの内容を拾えないことがあります
この時は2つ対応方法があります
・動的コンテンツの工夫
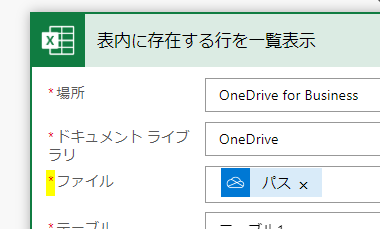
通常「表内に存在する行を一覧表示」アクション内では下の画像のように、ファイルの指定内容は動的コンテンツにて指定します

選択アクションにて動的コンテンツを使用するまでは「パス」ではなく、実際のファイルパスを指定しておきます
選択アクション内で動的コンテンツを設定したら、元通り「パス」を設定し直しておきます
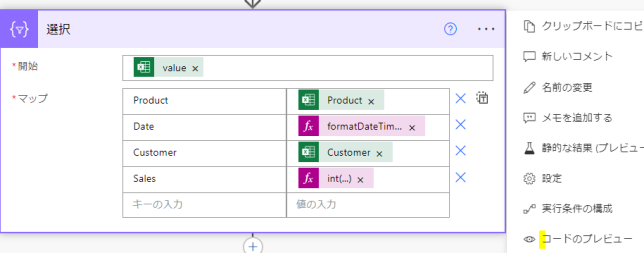
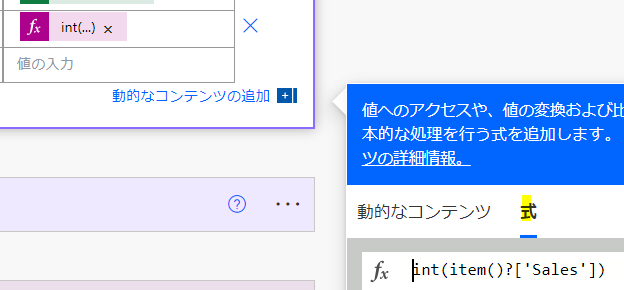
・式での指定
一度、コードのプレビューを見てみましょう

上の画像を見ると、開始の「value」で処理する内容は<item()?[‘列の中身’]>で抽出できることがわかります

実際に<item()?[‘列の中身’]>を使用する時は、下の画像のように「式」の中で@を入れないことも大きなポイントです

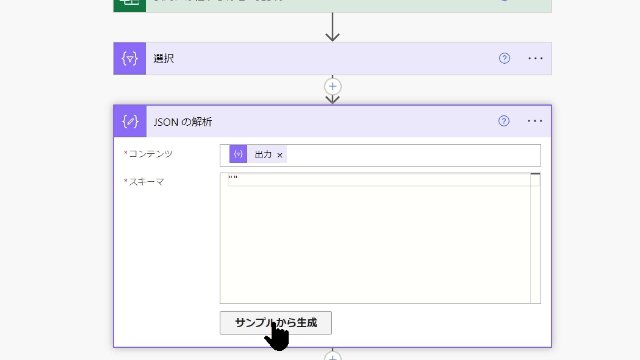
JSONの解析
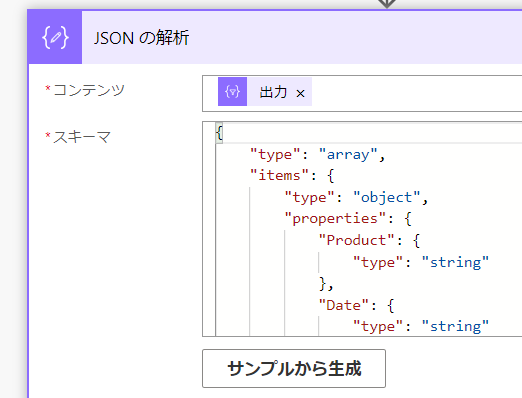
JSONの形式変更の最後では「JSONの解析」アクションを使用します

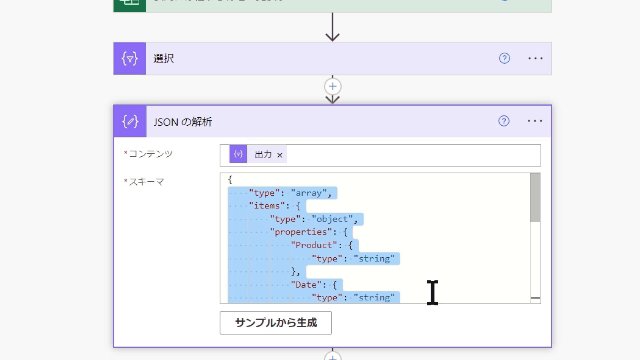
スキーマは「サンプルから生成」から作成しますが、こちらは一旦「””」で設定してフローを動かして設定します
*あまりUploadするファイルの行数が多いと取得できませんので、その場合は行数が少ないサンプルファイルを使用します
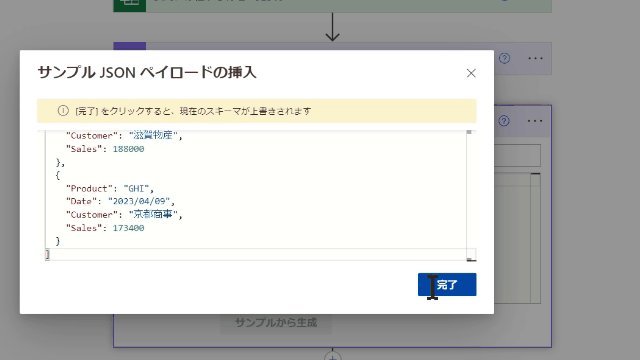
フロー動かした後の出力結果をコピーし、どこかメモ帳にでもコピーしておきます

その後、サンプルから生成をクリックし、次に表示される画面にコピーしてスキーマを作成します

Power Appsへの受け渡し
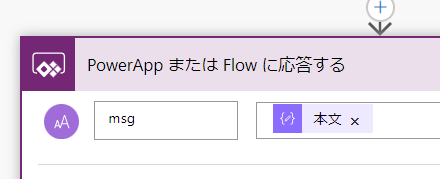
作成したJSONはPower Appsに受け渡します

上の画像では「msg」としてPower Appsに受け渡しますが、Power Apps内ではそのまま「msg」では抽出できませんので注意が必要です
Power Apps内でのコレクションの作成
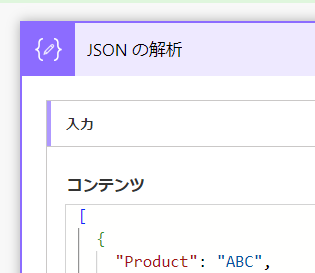
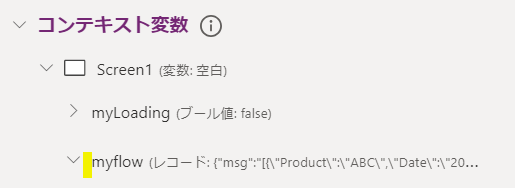
Power Automateから受け取ったJSONの内容は、次の画像のようになっています

コンテキスト変数内で更に「msg」を経由することで「JSONの内容」を抽出できるようになっています
このJSONからコレクションを作成するには、2つの関数を使用します
「ParseJSON関数」と「ForAll関数」です
最初のParseJSON関数では、受け取ったJSON形式の内容を解析します
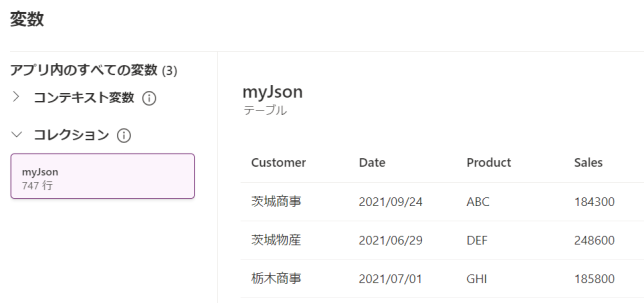
解析した内容には形式がありませんので、次の画像のようにTable関数でTable形式にします
Table(ParseJSON(myflow.msg))
Table関数で作成したテーブルの内容は、ForAll関数でコレクションにします
ここで注意点です
ParseJSONで解析した内容はValueで抽出します
しかも、Valueで抽出しても形式が無いので、次のようにText関数やValue関数で形式を付与します
{
Product:Text(Value.Product),
Date:Text( Value.Date),
Customer:Text( Value.Customer),
Sales: Value(Value.Sales)
}
ここで、JSON形式をコレクションにする内容を全てみてみましょう
Clear(myJson);
ForAll(
Table(ParseJSON(myflow.msg)),
Collect(
myJson,
{
Product:Text(Value.Product),
Date:Text( Value.Date),
Customer:Text( Value.Customer),
Sales: Value(Value.Sales)
}
)
)
まず最初に作成するコレクション:myJSONをクリアしておきます
その後に、前述のようにParseJSON関数で解析しながら、JSONの内容を全てコレクションにします

<まとめ>
今回はエクセルファイルをアップロードしてコレクションにする方法を解説しました
具体的な内容としては①エクセル⇒JSON、②JSON⇒コレクションというように2段階で変換を行うので少し重い内容となっています
但し、意外と躓きやすい箇所が他にあります
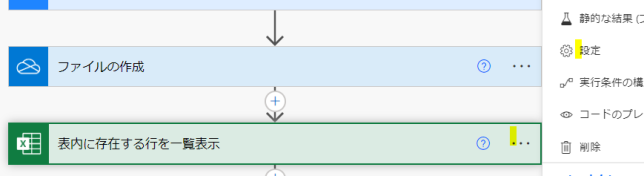
「表内に存在する行を一覧表示」のアクションです
既存の設定だと2つ注意点があります
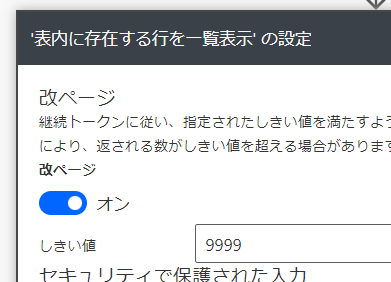
1.出力される行数が256行に限定される
こちらは設定を変えておきましょう!

上の画像の設定をクリックすると次の画面が開きます

こちらで「しきい値」を変えると出力する行数の上限を引き上げられます
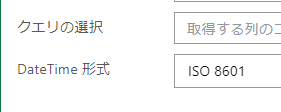
2.DateTime形式
こちらは「ISO 8601」にしておかないと、日付形式の箇所はエラーになります

「ISO 8601」の他に「Serial Number」というのもありますが、その場合は日付形式の内容を設定するには「addDays関数」を使用します
こちらについては後日、別途詳細な記事を書きたいと思います







コメントを残す