エクセルでもビジュアルはかなりカスタマイズできます!でも、Power BIだと更にカスタマイズができます!!
今回は、DAX式と条件付き書式を組み合わせて平凡な縦棒グラフを、周囲を「あっと」言わせるグラフにしましょう!

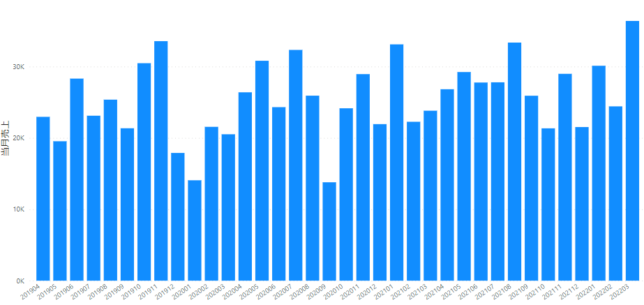
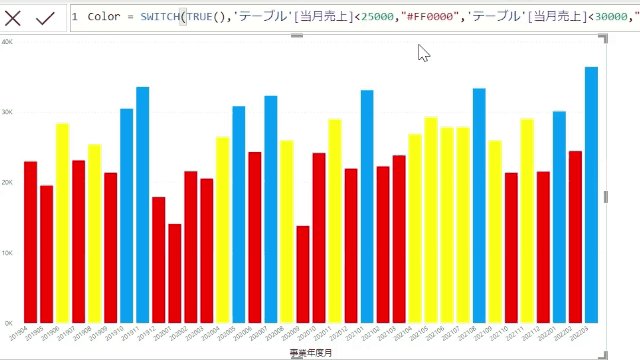
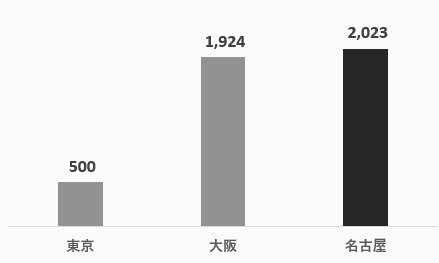
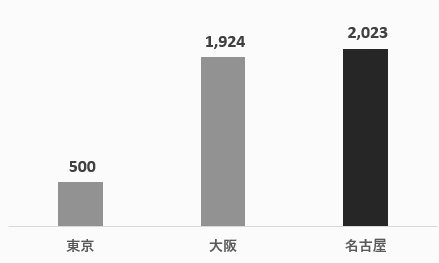
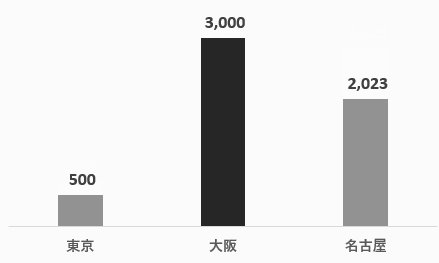
上の画像が今回の工夫をする前の、通常の縦棒グラフです
こちらのグラフの横棒の色を、値に応じて変更できるようにします!

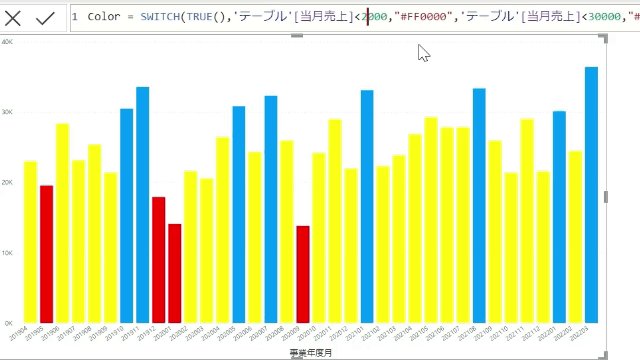
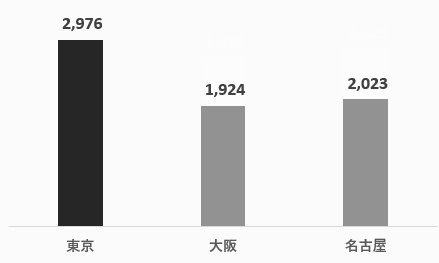
BeforeとAfterのグラフを見比べてみていかがでしょうか?
Afterだと広大な棒グラフの砂漠に「良いところ」「悪いところ」のメリハリがつきました
エクセルではここまでできません
しかも、Power BIのDAX式と条件付き書式を使えばそんなに難しくありません
ぜひ試してみてください!
目次
ポイント
ポイントは2つあります
色指定を行うメジャー/ColorをDAX式を使い作成するのが一点目です
二点目は、条件付き書式に一点目の色指定を行うメジャーを組み込みます
色指定を行うメジャー
今回の場合だと、月の売り上げ金額に応じて色を変更します
ですので、色指定の対象となる値は売上金額です
売上金額に応じて複数の条件を設定し、条件に対応する色を指定します
関数はSWITCH関数を使用します
SWITCH(対象の値,条件式1,結果1,条件式2,結果2・・・)
上の式で結果/色指定はどうしましょう?
“RED”などで指定する方法もあります
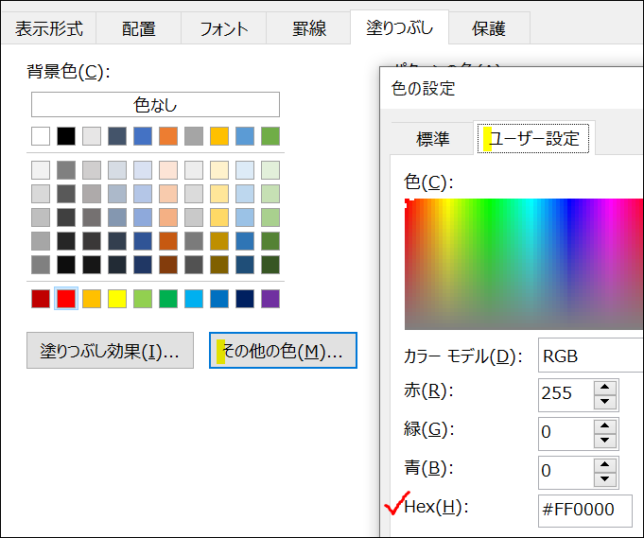
今回はHEX値を使用します

こちらのHEX値はエクセルシートから抽出できます
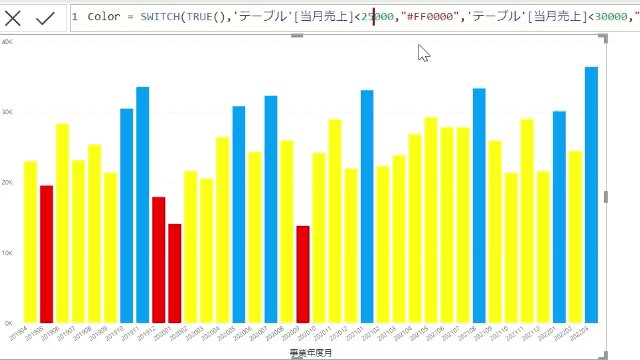
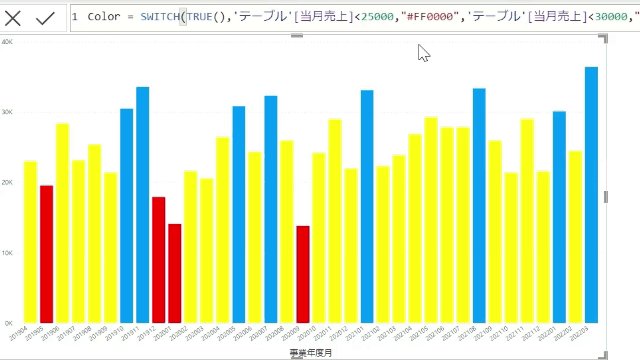
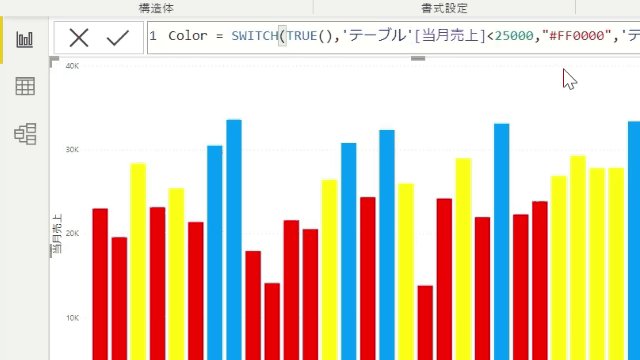
HEX値を反映したメジャーは次のようになります
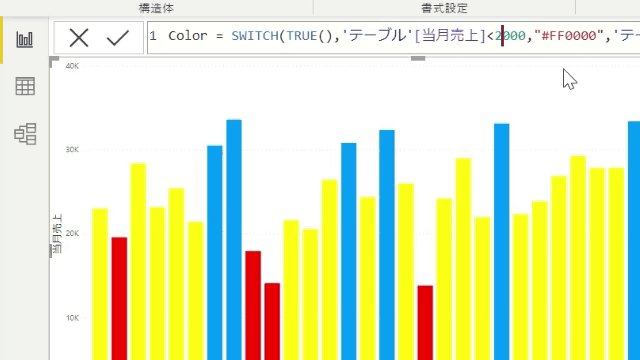
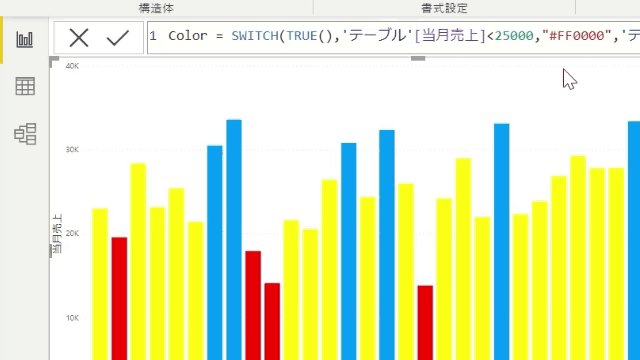
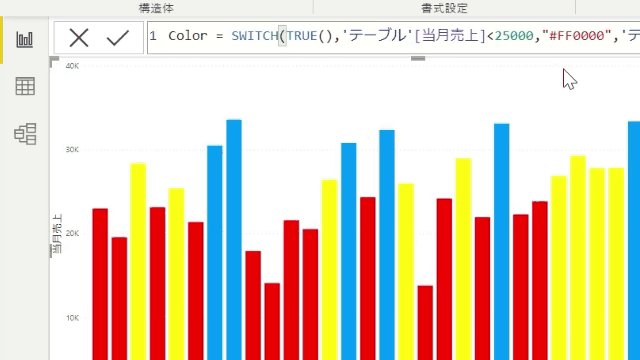
Color = SWITCH(TRUE(),’テーブル'[当月売上]<25000,”#FF0000″,’テーブル'[当月売上]<30000,”#FFFF00″,”#0099FF”)
条件付き書式の設定
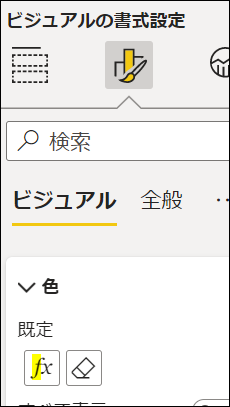
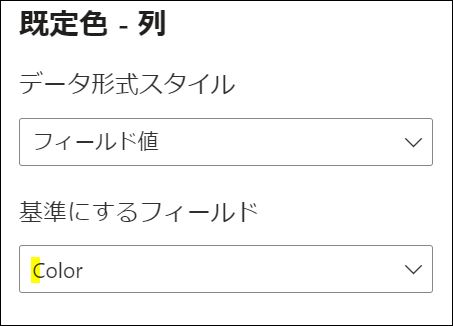
条件付き書式は次の画像の箇所から設定します

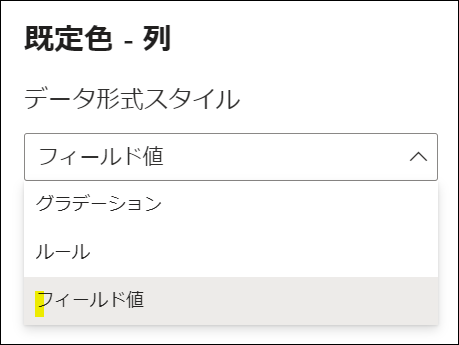
データ形式スタイルは「フィールド」を指定します

基準にするフィールドには、前述の色指定のメジャーを設定します

これで、値に応じて色が変更になる棒グラフが作成できました

<まとめ>
今回はグラフの色を値に応じて変更できるようにしました
これで、平凡な棒グラフにメリハリがつきます
実はエクセルでも最高値の色を変える方法は紹介していました

ただエクセルでは2色が限界でした
Power BIでは値に応じて色を臨機応変に変更できます
中には今回紹介した「SWITCH関数がどうも馴染めない」という方もいらっしゃると思います
その場合はエクセルのワークシート関数「SUMIFS関数」などで慣れを作成してみてください
長文を最後までお読み頂き誠にありがとうございました






コメントを残す