Power BIにて、スライサーの配置はスペースを取りますが、使用するときだけ表示するようにすればスペースはうまくコントロールできます

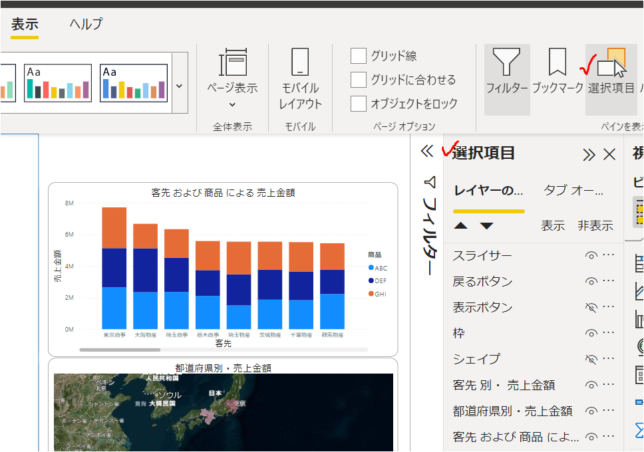
ビジュアルの表示・非表示をコントロールする「選択項目」と状態を保存する「ブックマーク」をうまく組み合わせて活用すればスライサーの表示をコントロールします

主な処理の流れとしては、①素材の用意、②素材の表示状態の保存⇒ブックマーク(名前割り当て)⇒②ボタンへの①の割り当て(アクション)となります
目次
素材の用意
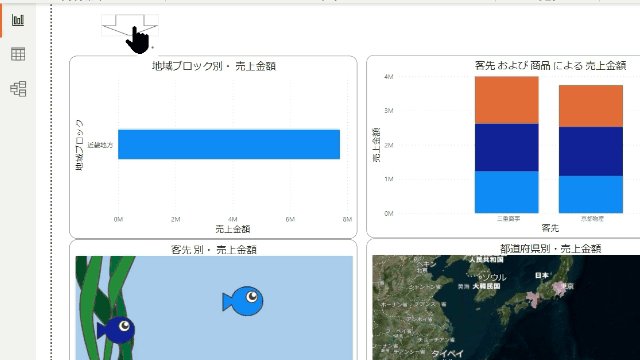
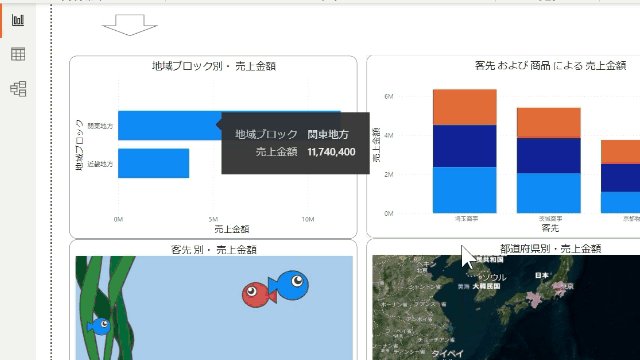
表示
挿入タブの「ボタン」もしくは「図形」「イメージ」から用意します

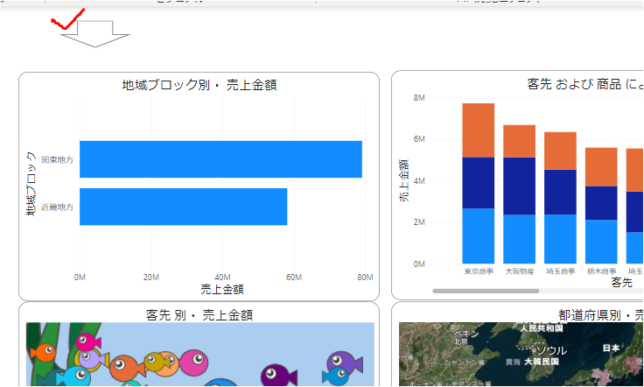
今回はページの上に配置したいので下向きの矢印を選びました

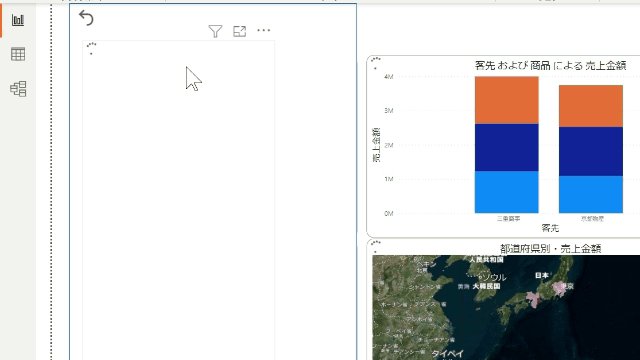
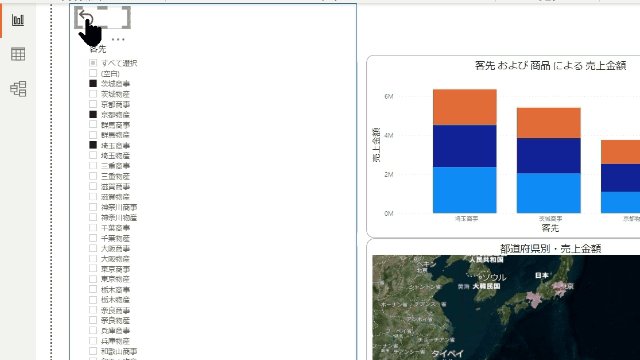
非表示
次の①から③までをセットで用意します
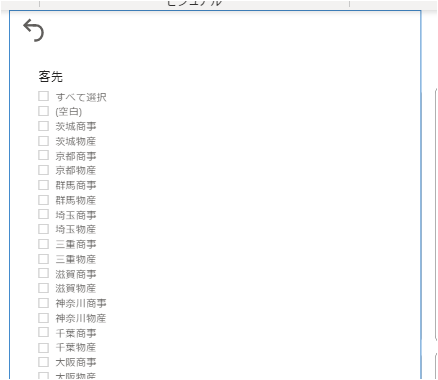
①戻るボタン、②スライサー、③下敷き(図形・四角)

ブックマーク
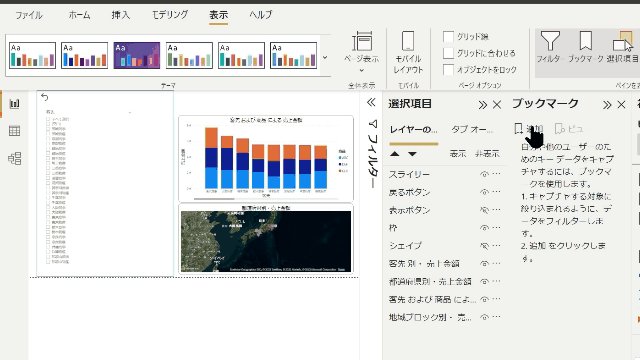
ブックマークにて用意した素材が表示されている状態を記録する必要があります

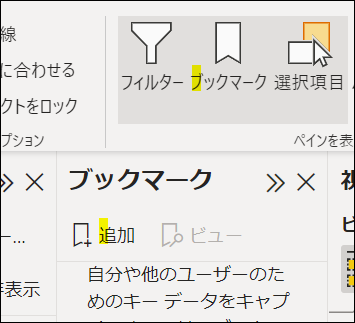
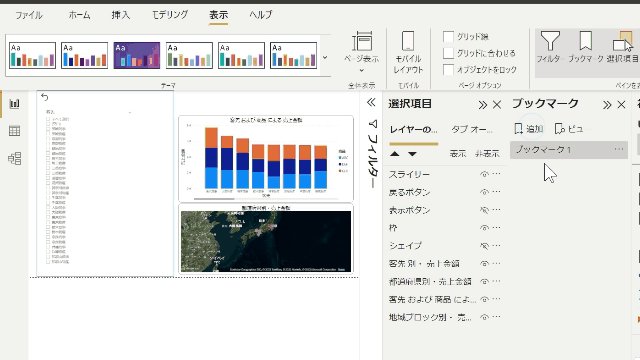
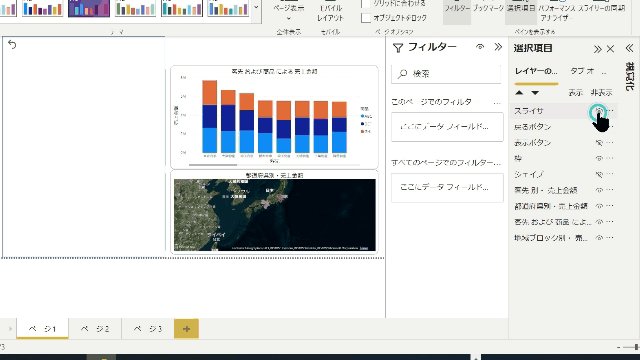
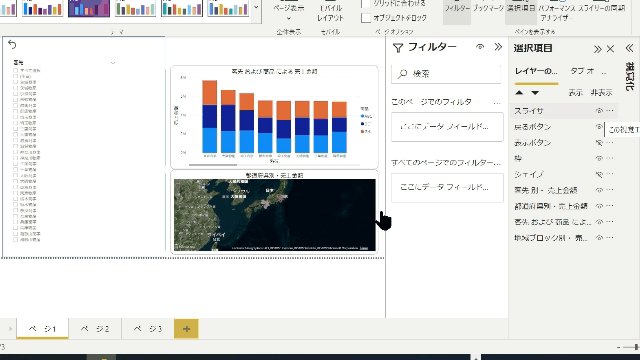
ブックマーク⇒追加にて左のページの状態が記録されます

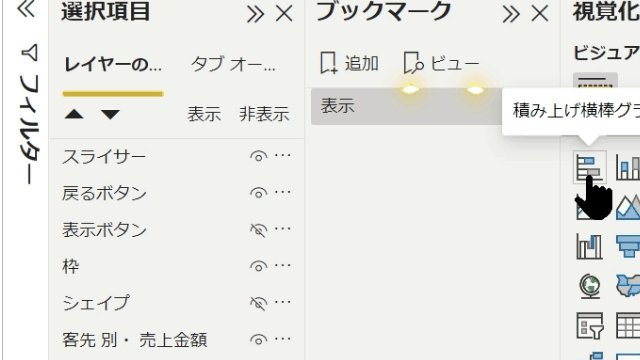
上のGIF画像でいえば、「表示」というブックマークにページの状態が保存されています
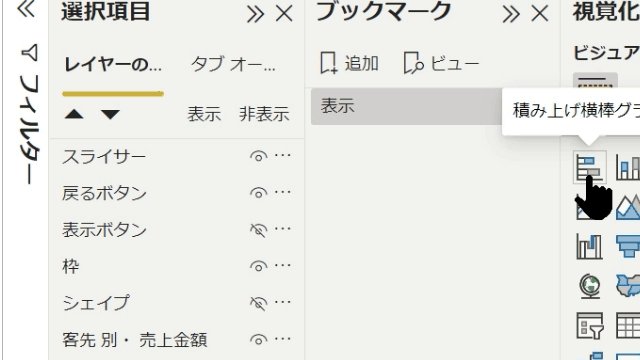
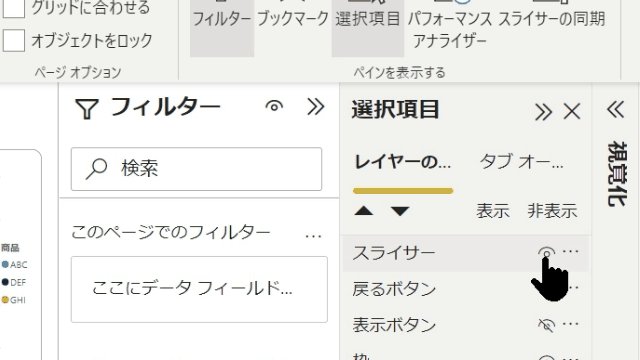
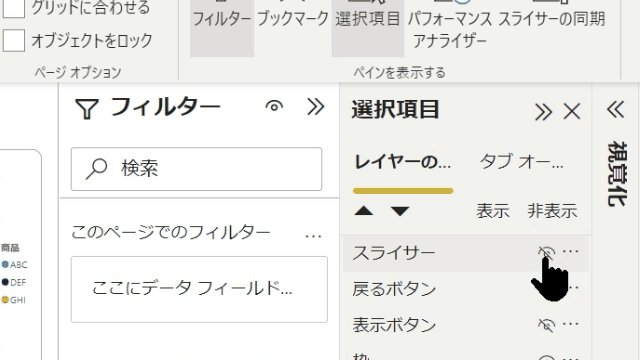
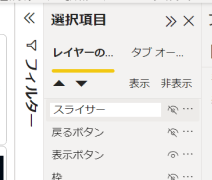
各ビジュアルの表示状態は以下のマークでコントロールできます

同様に非表示というブックマークも作成しておきます
ボタンへのブックマークの割り当て
ここまでで各ブックマーク(表示・非表示)にページの状態を保存しました
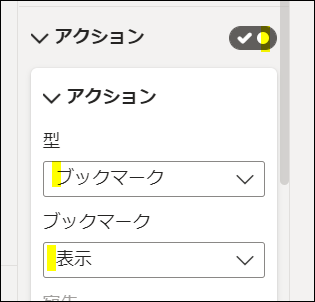
ここからは各ボタンにブックマークを割り当てます

上の画像のようにボタンを選択しながら、下の画像の箇所を設定します

これで、ボタンを押すとブックマークに保存された状態に切り替わるようになります
注意
表示したスライサーで選択した内容が、ブックマークの処理(アクション)により外れることがあります
こちらは次の箇所でコントロールする必要があります

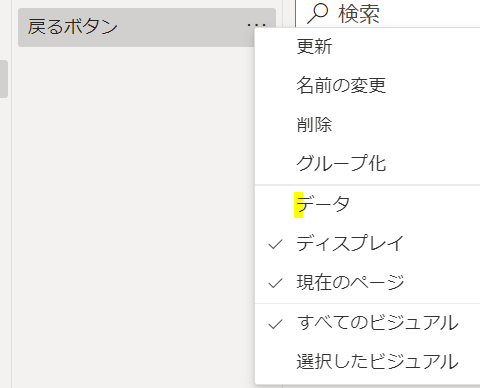
該当のブックマークを右クリックすると、ブックマーク(状態保存)をする対象を選択できます
上の画像の「データ」のチェックを外すとスライサーのフィルターはブックマークの対象から外れます
*ちなみに上の画像の「更新」を行うと最新の状態を保存できます
<まとめ>
今回はビジュアルの「選択」と「ブックマーク」を組み合わせてスライサーの表示を切り替える方法を解説しました
うまく実行する方法としては、名前の付け方の工夫があります

選択項目で扱いやすいように名前を変えることもできますので、うまく調整してみてください







コメントを残す