【静から動へ!Power BIを活用して簡単・手軽にデータを分析可視化できるダッシュボードを作成しよう!】
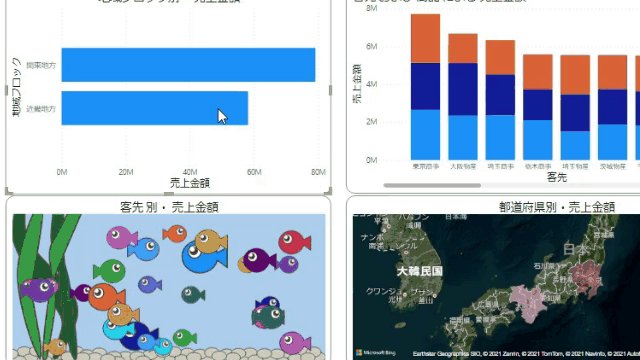
前回までの記事でダッシュボードの左側が完成しました!今回はダッシュボード右側の積上げ棒グラフと塗り分け地図グラフを完成させます

目次
積上げ棒グラフ
まずは、「視覚化」から積上げ棒グラフをクリックしてページにグラフを挿入します

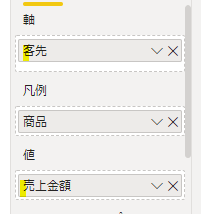
客先別の売上金額を表示するグラフなので、まずは軸に「客先」を設定します

そして、値は売上金額にします
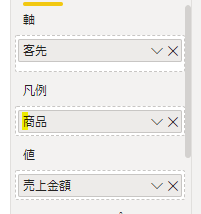
棒グラフの内訳は商品別で表示させますので凡例は商品にします

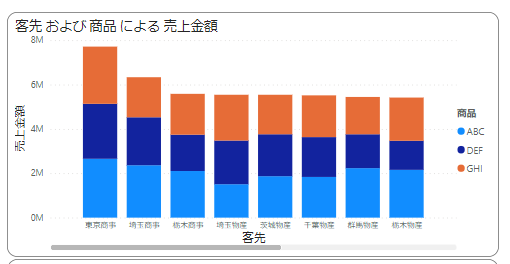
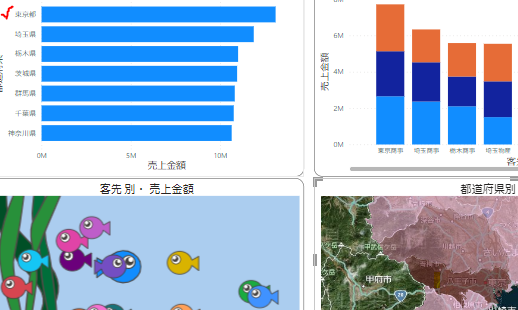
これで積上げ棒グラフは完成です

塗り分け地図グラフ
5回目の記事では、都道府県のプロパティを「州または都道府県」に指定しました

塗り分け地図グラフでは「都道府県別」に売上金額を色の濃さで表示するのですが、上記の設定をしておかないと「都道府県別」にならないのでご注意ください
では、レポート管理画面の視覚化から地図グラフを指定します

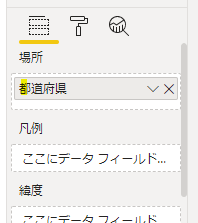
ページに塗り分け地図を設定したら、フィールドの「場所」を次の画像のように「都道府県」を設定します

売上金額フィールドについては、次の画面で指定します

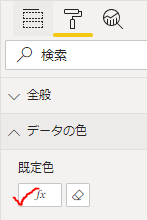
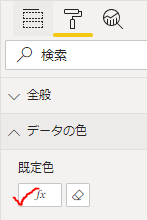
上の画像の画面に遷移するには、次の画像の赤い印の箇所を「fx」のマークをクリックします

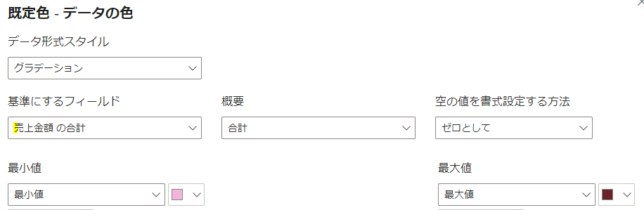
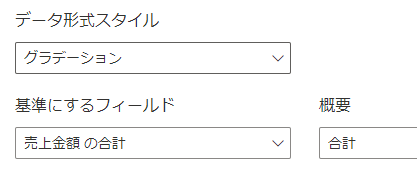
該当の画面に遷移したら「データ形式スタイル」をグラデーションに指定したまま「基準にするフィールド」と「概要」を指定します

今回の場合は「基準にするフィールド」を売上金額の合計、「概要」を合計にします
このように指定することで、都道府県別の売上金額の合計に応じて色の濃さが塗り分けられるようになります
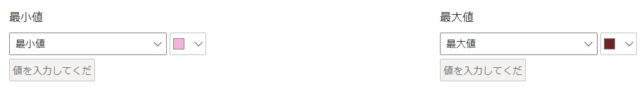
色の濃さや色の種類は下の画像の箇所で調整します

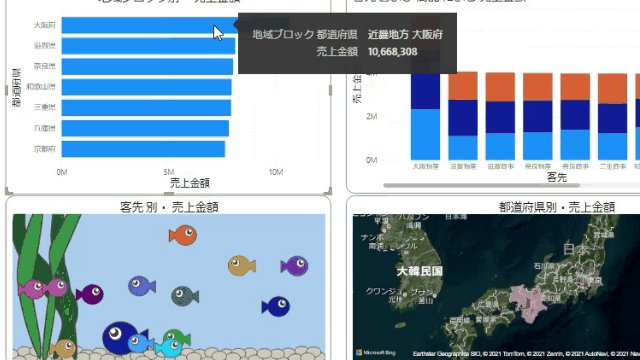
下の画像が都道府県別の塗り分け地図にグラデーションが反映した状態です

左上の横棒では「東京都」が売上金額のトップになっていますが、塗り分け地図では東京都が一番色濃く表示されています
<まとめ>
今回の記事では、塗り分け地図が一番分かりにくいと思います
ただ作成のポイントは次の2点に絞られます
・データ管理画面で「都道府県」のプロパティを変更しておくこと

・売上金額・グラデーションの指定画面は下の画面から遷移する

今回は以上です
次回は仕上げとしてレポート全体の調整(スライサーやドリルダウン)を解説します







コメントを残す