最近、YOUTUBE動画などで動くグラフである「バー・チャート・レースの作成の仕方」を紹介する動画をよく見かけます
実は無料のPower BI Desktopでもバー・チャート・レースを作成できます
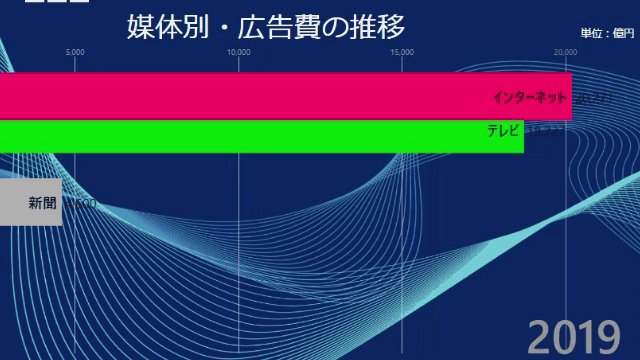
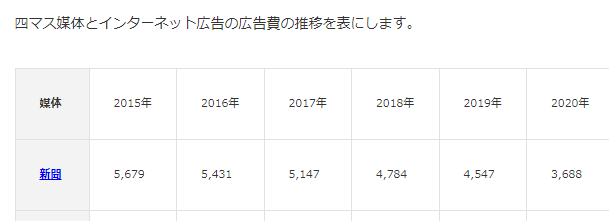
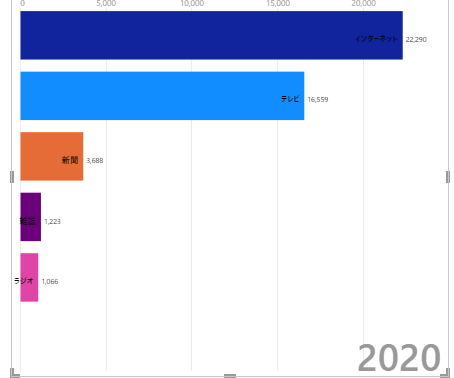
下のGIF画像は日本の広告費の年間推移をバー・チャート・レースにしたものです
*出典:メディアレーダー:https://media-radar.jp/contents/meditsubu/ad_cost/

バー・チャート・レースだと「インターネットの広告費」が「テレビ」を追い抜く様子がリアルに描写されます
しかも、このバー・チャート・レースはかなり簡単に作成できます
ところで、
このバー・チャート・レースの良さはとはなんでしょうか?
私は数字の背後にあるストーリーを実際の動きで体感できる点だと思います
この点ついては、先日紹介したバブルチャートも同様です

グラフをしばらく眺めて「数字の背後で何が起こっているのか?」をわざわざ解釈する必要がありません
直観的に数字を理解できます
ですので、プレゼンなどの数字を説明する場でもこのバー・チャート・レースはとても有効です
作成方法も前述のように簡単です
ただ悩みはPower BI Desktopの機能が多すぎことと、バー・チャート・レース独自のクセがあることです
一方で、Power BI Desktopはスマホのように直感的に操作ができるメリットもあります
このブログ記事ではPower BI Desktopの機能についてはあまり細かく触れずに、「直観的に操作するための手助けになるようなポイント」に絞って解説を行いたいと思います
Power BI Desktopとは?
手軽にデータを取得・編集・加工してデータ分析・可視化を行えるツールです
データを一元管理できる点や操作が直感的に行える点がとても素晴らしいです
このPower BI Desktopで最初に行うことは、データを取得することです
とにかく「取得」を行ってしまえば、ある程度はPower BI Desktop内でなんとか変換処理が行えてしまします
*今回の記事ではPower BI Desktop内での変換処理については解説を行いません
目次
今回のポイント
バー・チャート・レースの作成方法自体については、そんなに難しくはありません
一番重要なのは、バー・チャート・レース用のデータを作成することです
バー・チャート・レースの作成には、次の3つのデータ項目が必要です
*HEXコードの指定により色の管理も可能ですが、今回は省略します
・種類/Name ⇒上のGIF画像で言えば、テレビやインターネットなどの媒体です
・値/Value ⇒ 種類別の数字データです
・日付/Period ⇒ Power BI Desktop内で年や月単位で集約して使用されます(つまり、値も年や月で集約されます)
本来であれば、Power BI Desktop内で「Power Queryエディタ」と同じ画面が使用できるので、こちらで変換処理は行いたいところです
今回はバー・チャート・レース自体の解説に絞りたいので、ワークシート内で既に変換が行われてある形で解説を行っていきたいと思います
事前準備
データの準備
前述のバー・チャート・レースのGIF画像では、「メディアレーダー」様の広告費の推移データを使用させて頂きました

こちらのデータをパワークエリによりダウンロードさせて頂きました
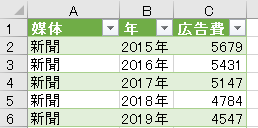
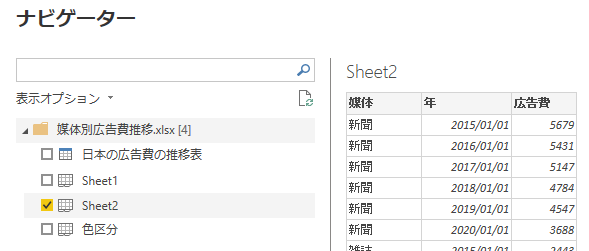
こちらのデータについては、Power Queryエディタ内でピボット解除を行って下の様な形にしてあります

列は「媒体」「年」「広告費」の3つです
インストール
Microsoft社のサイトでアプリのダウンロードが行えます

バー・チャート・レース用アプリ/アドイン入手
こちらについては詳細は後述しますが、Yahooなどの一般的に流通しているドメインでないメールアドレスが必要です
データの取込み
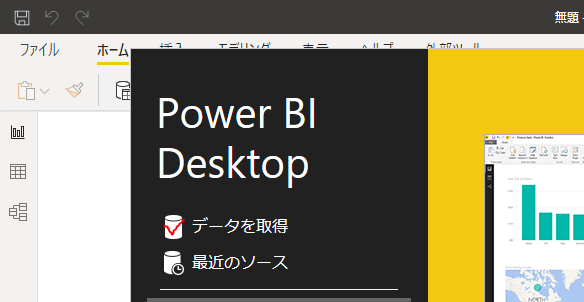
インストールしたPower BI Desktopを開くと下の画像の画面が開きます

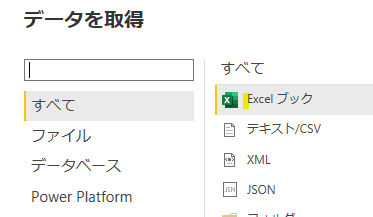
上の画像の赤印が付いている箇所、「データを取得」をクリックします
そして、次に開いた画面で「Excelブック」を指定します

その後、取得するファイルを指定します

取得するファイルを指定した後は、ナビゲーター画面にて取得するシートを指定します

シートを指定したら、画面の下で「読み込み」ボタンをクリックします

読み込み処理を行った後は、レポート画面*の右に取得したデータが反映されます

*レポート画面:下の画像の一番上の画面です。一つ下はデータビュー画面です

専用ヴィジュアル・アプリ/アドインの準備
Power BI Desktopをインストールしてアプリを開いたら、アプリ内で更にバー・チャート・レース専用のアプリ/アドインを入手します
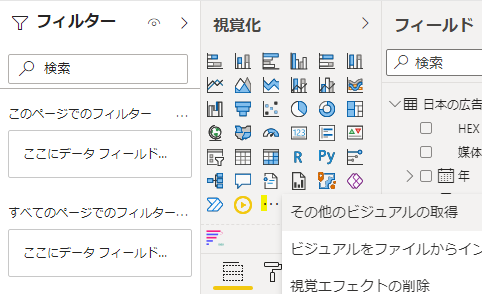
下の画面は前述のように「レポート画面」といいますが、レポート画面の右側にある「・・・」マークをクリックすると入手用の画面が出てきます

「・・・」マークとは下の画像の黄色に記した箇所になります

こちらのマークをクリックすると「その他のビジュアルの取得」がクリックできるようになりますので、そちらをクリックします
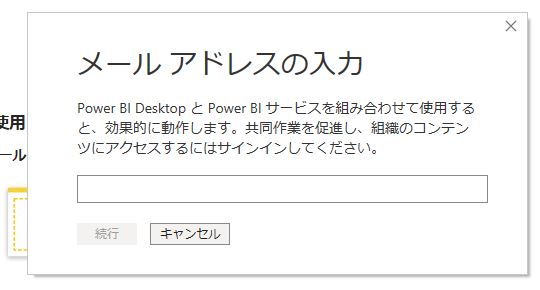
ここからは登録や認証処理が必要です
登録するのにメールアドレスが必要なのですが、@yahooなどの一般的に流通しているものでなく、会社などで独自にドメインを取得しているものに限られますので注意が必要です

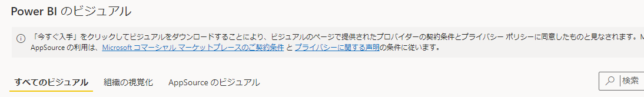
登録と認証が済んで、以下の「Power BIのビジュアル」画面がでてきたら「Animated Bar Chart Race」と検索してみましょう!

「Animated Bar Chart Race」が表示されたら、入手処理を行いましょう

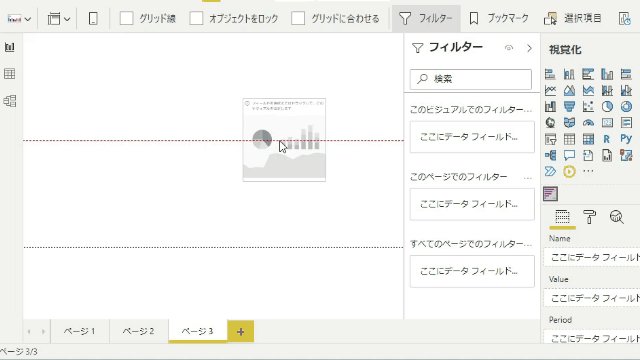
するとレポート画面にて次のように「Animated Bar Chart Race」が表示されます

バー・チャート・レース作成
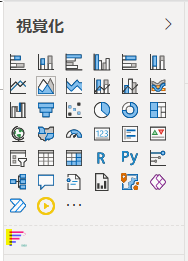
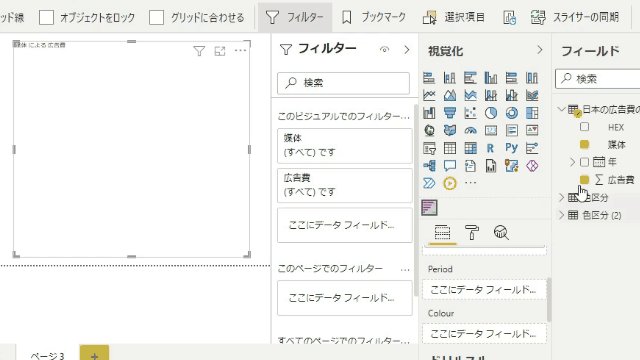
では、表示された「バー・チャート・レース(Animated Bar Chart Race)」のアイコンをクリックしましょう!

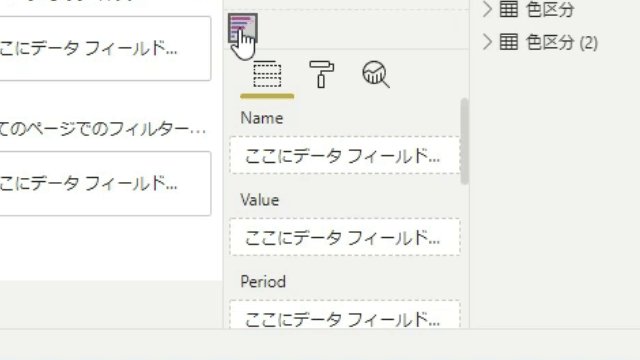
すると、バー・チャート・レースの設定項目が表示されます

上のGIF画像内で、バー・チャート・レースのアイコンをクリックした後に「Name」「Value」「Period」の3項目が表示されるのに注目してください
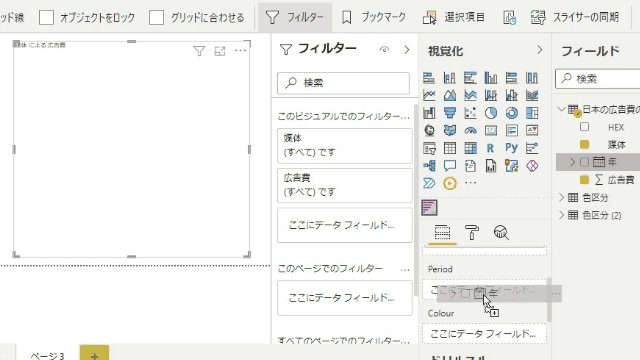
その後は、右にある取得したデータから「ピボットテーブル」の要領で必要項目を設定します

Nameには横棒にする内容である媒体を、Valueには広告費、Periodには年(日付)を設定します

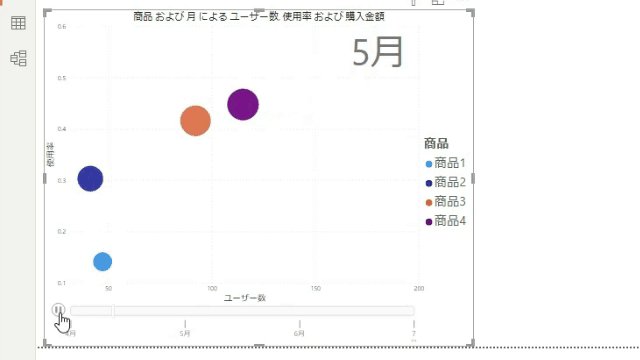
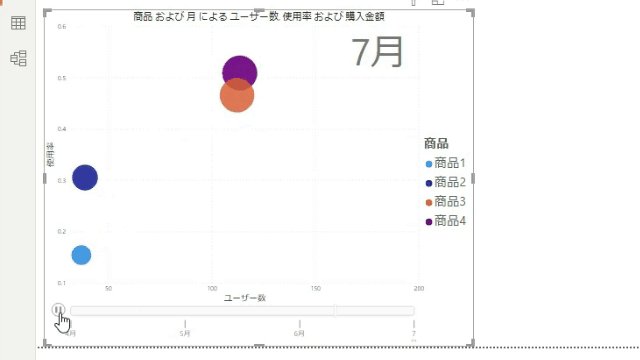
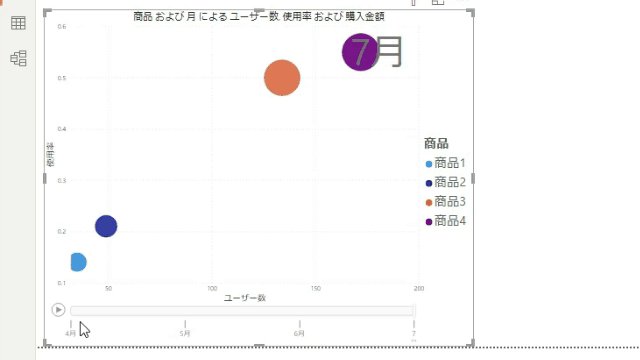
上記の3つを設定すると、自動的にバー・チャート・レースが動いていきます
バー・チャート・レースをクリックすると、また最初からの動きを開始します
表示の調整_1/2
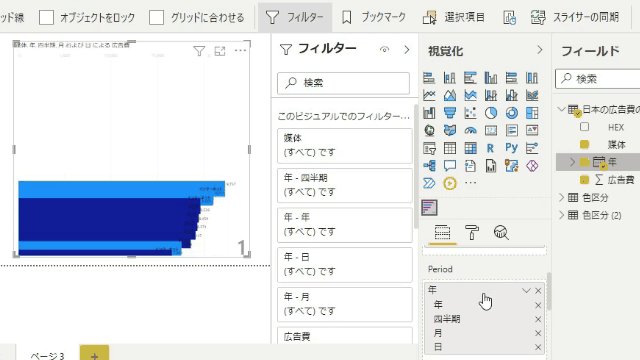
バー・チャート・レースは作成方法自体は簡単なのですが、様々なクセがあります
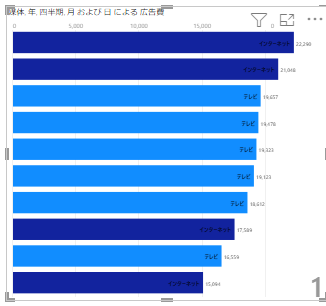
その一つが、下の画面のように様々な内容がごちゃ混ぜで表示される点です

このように表示される理由は、Periodに設定した年(日付)が2015などの年ではなく日付単位で認識されていることです
ですので、画面右下が「1」と表示されています
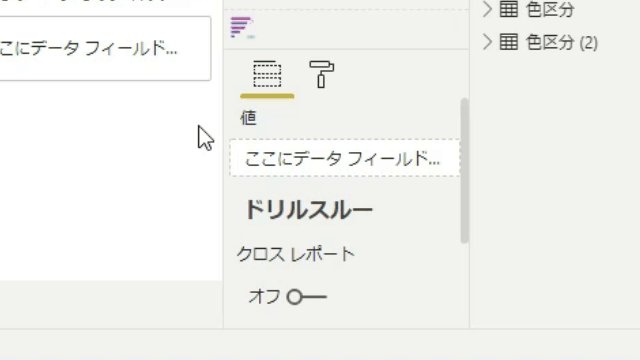
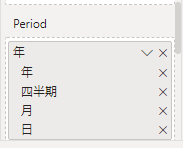
Periodの設定欄を見ると下の画像のようになっています

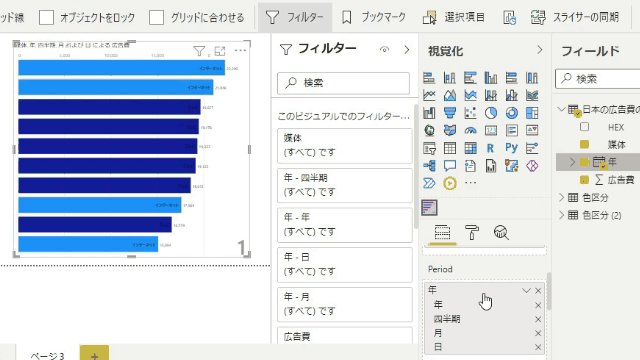
こちらについては、年の下の項目を全て✕をして削除すれば表示が「年」単位になります
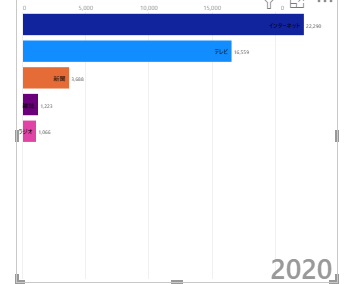
広告費も年単位で表示されるので、適切な形でバー・チャート・レースが表示されます

表示の調整_2/2
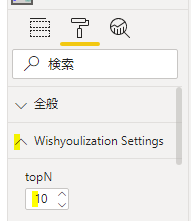
デフォルトだとバー・チャート・レースの表示数は「10個」になります
こちらの表示数を調整する時には、こちらのボタンをクリックします

そして、「topN」の数を5個に変更します

すると表示数が変わります

表示数の他にもタイトルや背景などもこちらの画面で変更できます

<まとめ>
今回は、動くグラフである「バー・チャート・レース」の作成方法を解説しました
本来はPower BI Desktopの機能を詳細に解説すべきですが、機能が多いため、バー・チャート・レースを手っ取り早く作成する方法を解説させて頂きました
とにかくバー・チャート・レースの作成元になるデータを、どのように作成するのかが一番重要なポイントです
こちらについては、バー・チャート・レース独自のクセと関連があります
こちらのクセについては、また別な記事で紹介していきたいと思います
もし、データを変更してもバー・チャート・レースに反映されない場合には、一旦はバー・チャート・レースを削除したり、ファイルを一旦閉じるなどの作業をしてみてください





コメントを残す