こんにちは、Excellent仕事術のガッツ鶴岡です
今回は、上級編の5回目で事前にアナウンスしたようにPower Queryのエラーのうち、「データ自体」のエラーの修正方法について解説します
解説に使うデータは5回目と同じく、中級編の2回目と同じデータを使用します

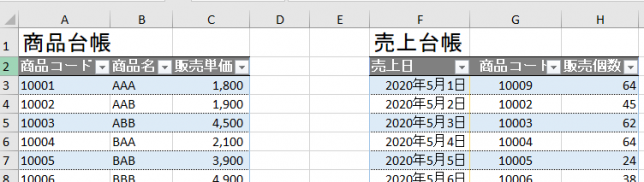
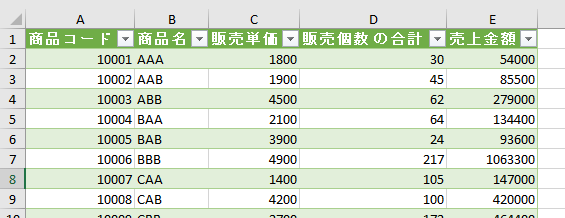
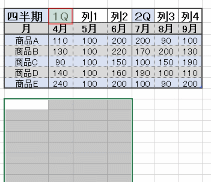
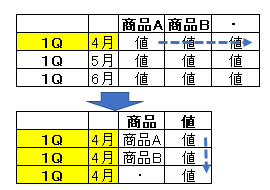
中級編の1回目では上の2つの表を組み合わせて、下のテーブルを作成していました!

商品台帳の販売単価と売上台帳の販売個数を乗じて、「売上金額」を新たな列として追加してあります
目次
1.エラー内容の確認
下のクエリのようにエラーが発見された、というところから解説をスタートします

次に、上の画像の「1つのエラーです。」をクリックします
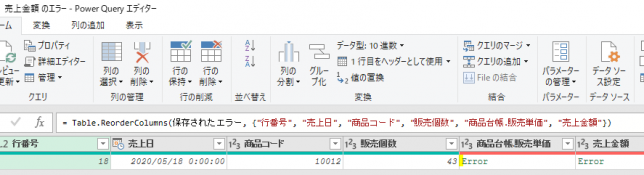
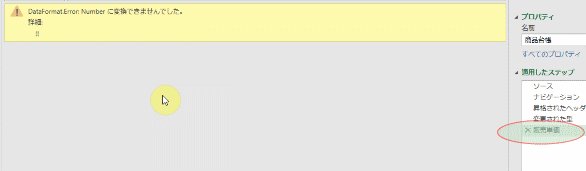
すると、Power Queryエディターが開き、下の画像のようにエラー箇所が表示されます

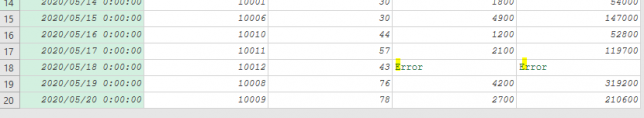
今回のエラーは、販売単価と売上金額にてエラーが発生しています
売上金額は販売個数と「商品台帳.販売単価」を乗じているので、大元の商品台帳のクエリにて「データ自体」の「狂い」生じている可能性があります
ですので、エラーが発生している可能性があるクエリの中味を確認するため、エディターの矢印マークをクリックします

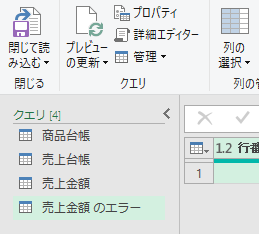
すると、下の図のようにクエリーの一覧が表示されます

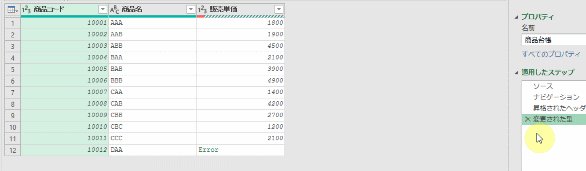
では、「狂い」生じている可能性がある商品台帳クエリーをクリックします

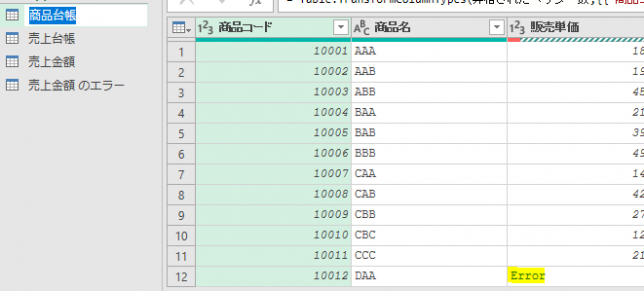
すると上の画像のようにやはり「狂い」が生じている箇所がありました
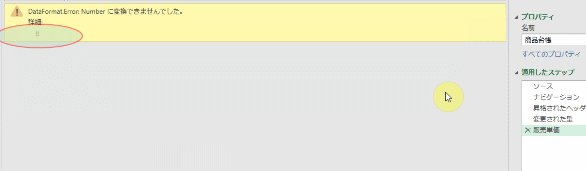
では、「Error」の箇所をクリックしてみます

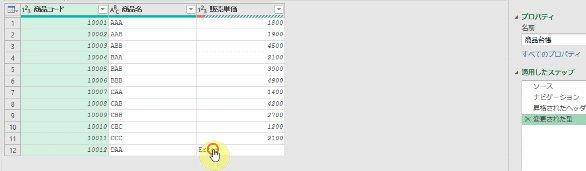
すると、やはり本来は数字が入っているべきところに「!!!」が入っていました
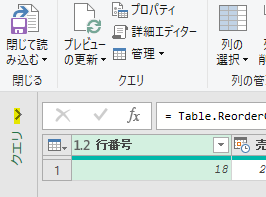
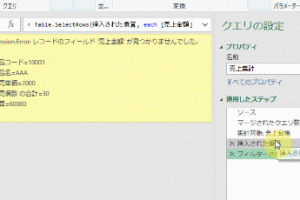
エラーの中味を確認したら、画面右の「適用したステップ」に追加されたステップを削除して元の画面に戻ります
エラーの箇所が特定できたところで、ここから2つの修正方法を解説します
2.修正作業
①元のデータを直す
この方法が1番簡単で確実です
元のデータを直して、クエリを更新すればエラーが解決です
②データの削除
①のように直すべき値が分からず、応急処置を行うときにこの方法が必要になります
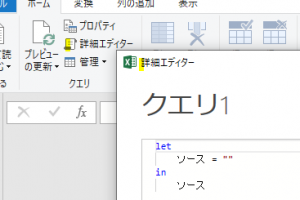
1.にて矢印をクリックして開いたクエリーの一覧から、元々、下記の画像のようなメッセージが出ていたクエリーを開きます

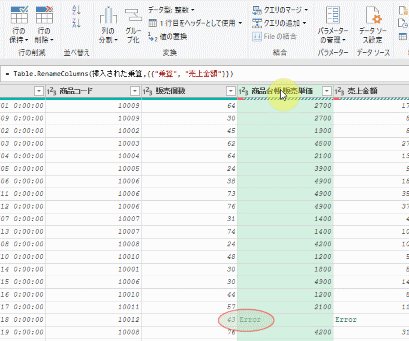
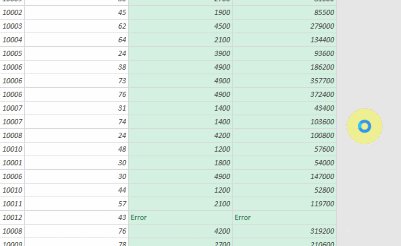
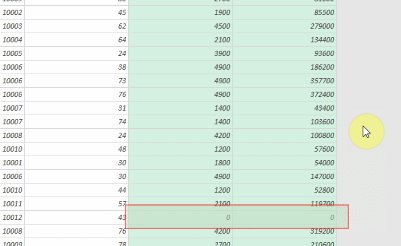
すると、下の画像のようにエラーの箇所が表示されています

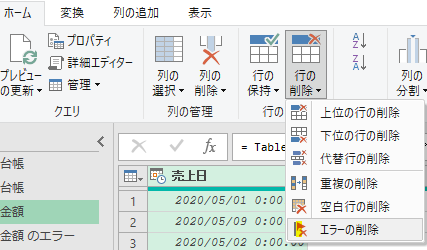
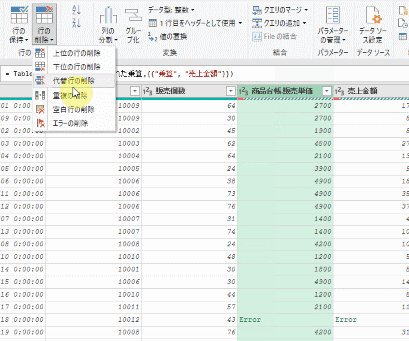
ですので、次にホームタブから「行の削除」の▼マークをクリックします

すると、下の画像のように「エラーの削除」というボタンがクリックできるようになります

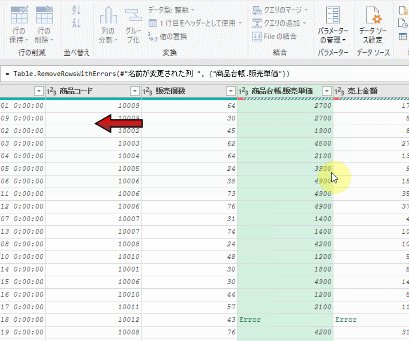
「エラーの削除」をクリックする前に、下のGIF画像のように対象となるエラーが発生している列をカーソルで選択してから「エラーの削除」をクリックしましょう!

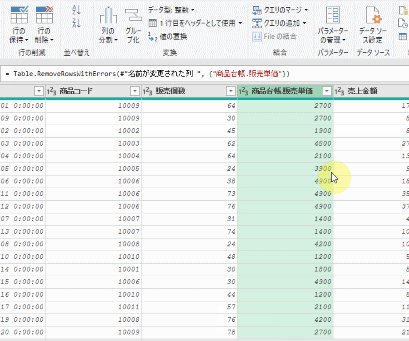
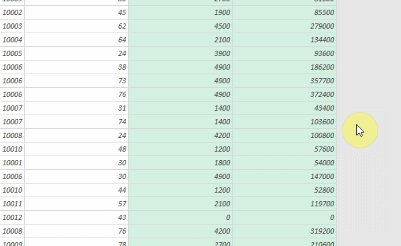
そうすれば、再度エクセルシートに読込処理を行うと下の画像のようにエラーメッセージが出力されないようになっています

但し、1行少なくなってはいます
③値の置換
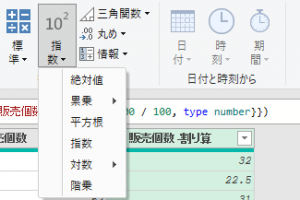
次の画像のメニューからエラーになっている値を置き換えできます
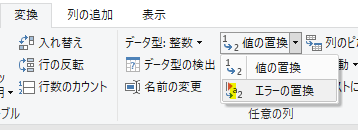
まず、変換タブの「値の置換」の右横の▼マークをクリックします

すると「エラーの置換」が選択できます

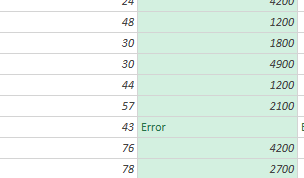
次にエラーが出ている列を選択します(複数列の指定も可です)

次に前述の「エラーの置換」をクリックします
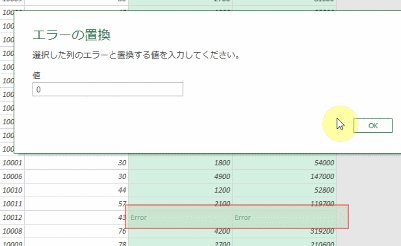
すると「エラー」をどの値と置き換えるかを聞かれます
今回は「0」を指定します

OKボタンを押すとエラーの値が「0」に変わります
<まとめ>
今回は表示されたエラーメッセージを辿っていき、Power Queryエディター上で「データ自体」のエラーの発生原因を調査しました
そして「データ自体」のエラー発生個所が分かった後には、3つの修正方法があることを解説しました
理想は大元の「データ自体」を修正することです
但し、どうしてもその方法では対処できない場合にはPower Queryエディターのホームタブで「エラーの削除」処理を行います
今回は2回にわたってエラー修正の方法を解説しましたが、Power Queryエディターの使い方も詳細に身に付く内容だったと思います
特にエディターの左画面でクエリーの一覧を確認・選択する方法を覚えておくと何かと便利です
今回を機に習得して頂けますと嬉しいです
長文に最後までお付き合い頂き、誠にありがとうございました
次回は、ユーザーが独自作成するカスタム関数について解説します














コメントを残す