パワークエリの便利機能、というかもはや「不思議」ですらあるのが「1行に対して複数の値を持つリスト」を組み合わせることができる点です

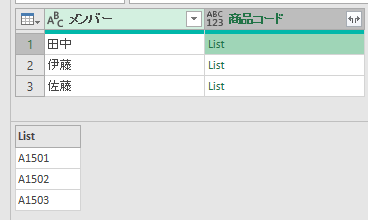
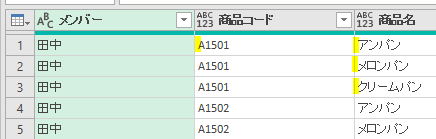
上の画像で言えば、メンバーが田中さんという値ではじまる1行に対して「商品コード」が3つ割り当たっています
但し、
この1行へのリストの割当を複数行うと次のように不都合が起こる場合があります

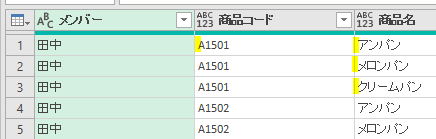
上の画像には田中さんの商品コード/A1501の行が3つあり、A1501に商品名が3つあることになってしまっています
つまり、割り当てた2つのリスト間が本来あるべき1対1の関係でなく、1対多の関係になってしまっています
今回は、複数のリストを割り当てる場合にきちんと1対1の関係になるように、M言語を使用して調整します!
複数リストの作成
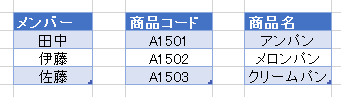
今回使用する元データはこちらの3つの表です

こちらの3つの表をつなげて、次のような表にしたいのです

では、1行に割り当てられるようなリストはそもそもどのように作成されるのかを復習したいと思います
こちらのリストはカスタム列で作成します

今回の場合であれば、上の画像のように「他のクエリ名+列名]で作成します
別な方法では、前ステップ名+列名という方法もあります
リストからテーブル作成
記事の冒頭に述べさせて頂いたように、作成したリストをそのまま展開処理を行うと、列間の1対多の関係性がぐちゃぐちゃになります
*次の画像のように1つの商品コードに商品名が3つある

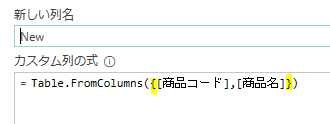
この関係を1対1にするには、カスタム列作成画面でM関数のTable.FromColunsを使用して2つのリストからテーブルを作成します

上のGIF画像だと式が分かりにくいので、詳細は以下をご確認ください
Table.FromColumns({[商品コード],[商品名]})
波括弧:/{}を使用して複数のリストを括るのは忘れないようにしてください!
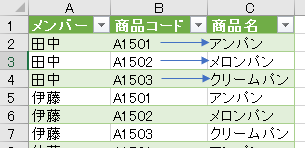
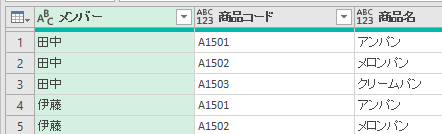
上のカスタム列を展開すると次のような形になります

きちんと商品コードと商品名が1対1になっています
<まとめ>
今回は、複数のリストを1対多ではなく、1対1で展開できるようにしました
ポイントは1つでけあり、M関数:Table.FromColunsを使用して、複数のリストからテーブルを作成する点でした
内容は短いのですが、複数のクエリ間の関係とリスト間の関係性が少しわかりにくいかも知れません
ぜひ、以下のサンプルファイルをダウンロードして関係性を確かめてみてください












コメントを残す