レポートで説明文章を更新データに合わせて可変にする方法
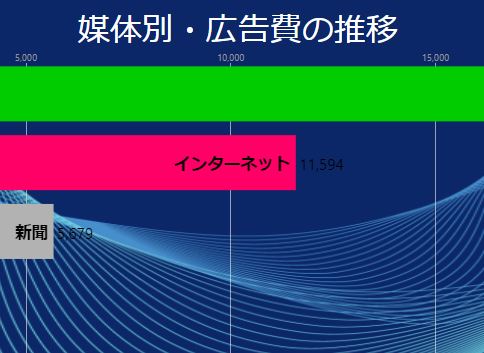
【更新データを手動で書いたような文章で自動表示する方法を解説します】 データの更新に合わせてPower BIのレポート上の文章を可変にするには、メジャーの作成に加えて「改行」などの書式の工夫が必要です。今回は最終月の売上…

【更新データを手動で書いたような文章で自動表示する方法を解説します】 データの更新に合わせてPower BIのレポート上の文章を可変にするには、メジャーの作成に加えて「改行」などの書式の工夫が必要です。今回は最終月の売上…

【静から動へ!Power BIを活用して簡単・手軽にデータを分析可視化できるダッシュボードを作成しよう!】 今回の記事では、Power BIが何ができそうかについて、ツアーの形で知って頂こうと思います ところで、 読者の…

【静から動へ!Power BIを活用して簡単・手軽にデータを分析可視化できるダッシュボードを作成しよう!】 前回はPower BI Desktopにデータを取得しました。今回はデータ変換を3つ行います(変換種類は2つ) …

【静から動へ!Power BIを活用して簡単・手軽にデータを分析可視化できるダッシュボードを作成しよう!】 今回は異なるデータ間にリレーションを作成して、一緒の仲間として有効活用できるようにします! この初級編では最終的…

【静から動へ!Power BIを活用して簡単・手軽にデータを分析可視化できるダッシュボードを作成しよう!】 これまでこの初級編で「データ取得」「データ変換」「リレーション作成」を行いました。ここから実際にグラフなどのコン…

【静から動へ!Power BIを活用して簡単・手軽にデータを分析可視化できるダッシュボードを作成しよう!】 今回はPower BI独自のアプリをダウンロードして動くグラフを作成します 上のGIF画像のグラフは、Enlig…

今回、Power BI Desktopの勉強会を行います Power BI Desktopの凄さは、 ①データを直感的な操作で一元管理・変換をできる(Power QueryエディタやDAX,メジャーも可) ②こちらもピボ…

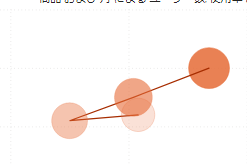
企画の仕事をしている時、バブルチャートは3つの値(X値、Y値、そしてバブルの大きさ)で関係性を表せるのでかなり重宝していました 但し、バブルの数が多いと下の図のようになってしまい、一目で見る気が失せてしまいます ところ…
最近のコメント