前回はスライサーそのもののデザインを変えてオシャレ感を出しました

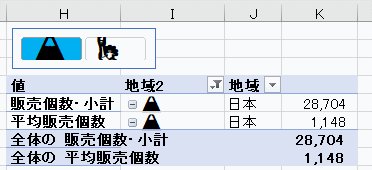
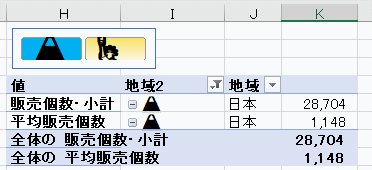
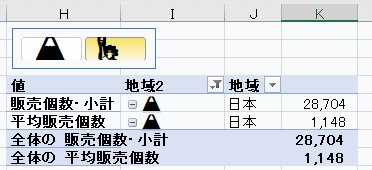
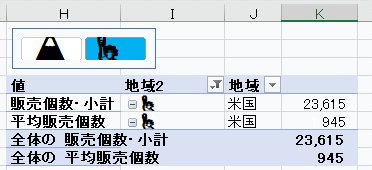
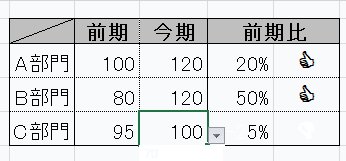
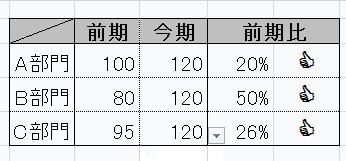
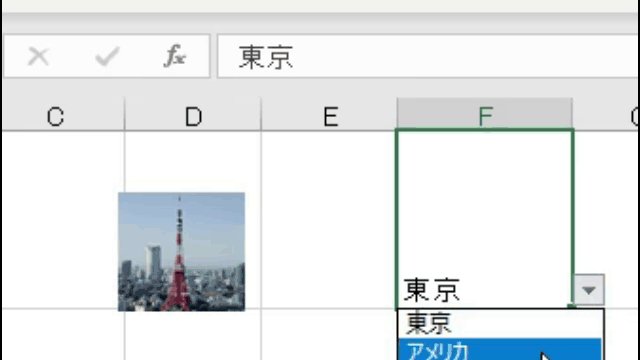
今回はスライサーの中味を、文字ではなくマークで表示するようにしました

マークで選択できるようにすることで、ただ単純にオシャレ感を演習するだけでなく、一目で何が選択されているかを分かるようにしました
今回の作成ポイントは2点あります
1つは特殊フォントの使用、そして2つ目はピボットテーブルのデータの置換です
では、1つ目から順にかいつまんでご説明します
1.特殊フォントの使用
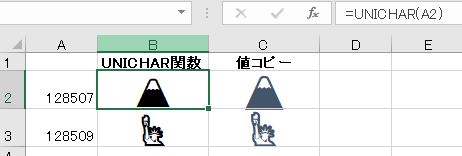
特殊フォントの使用の仕方は複数あるのですが、今回はUNICHAR関数という関数を使いました

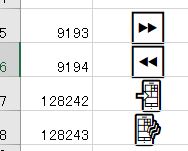
4桁、もしくは5桁のコードを、UNICHAR関数で特殊フォントに変換しています
コードのリストは結構、ネットで拾えるので検索してみてください
こんなものまでフォントになるの?という発見が結構あります

特殊フォントの別の使用例については、以前も記事を書いているのでぜひそちらも参考にしてみてください

2.ピボットテーブルのデータの置換
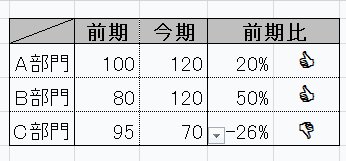
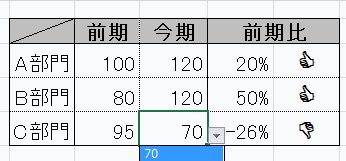
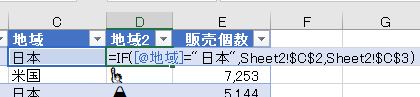
スライサーを作成する前に、ピボットテーブルのデータはIF関数で特殊フォントに置き換えておきましょう!
下の画像では、IF関数内に1の特殊フォントを参照する式を組み込んでいます

ポイントをかいつまんで2つだけ説明しましたが、スライサーを使用したことがこれまでない、もしくは、もっと詳しく知りたいという方はぜひこちらの記事をご参照ください













コメントを残す