こんにちは、Excellent仕事術のガッツ鶴岡です
このブログでは、これまでも便利なアドイン(アプリ)を紹介してきましたが、今回紹介するアドインもなかなか便利です
表を1色で塗りつぶす方法はエクセルのデフォルト機能で行えます
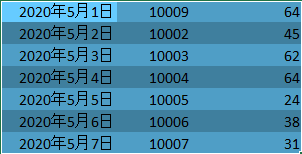
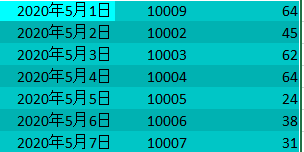
一方、次の画像のようにストライプにする場合はどうでしょう?

自身の好みで色を調整しながら、ストライプで色をつけようとすると物凄いガッツと手間を要します
今回、紹介するアドインはこのストライプでの色付けを自動で行ってくれます
しかも、ウェーブやグラデーションを指定して色付けすることもできるのです


では早速、このアドインの解説に入ります
1.アドインの入手
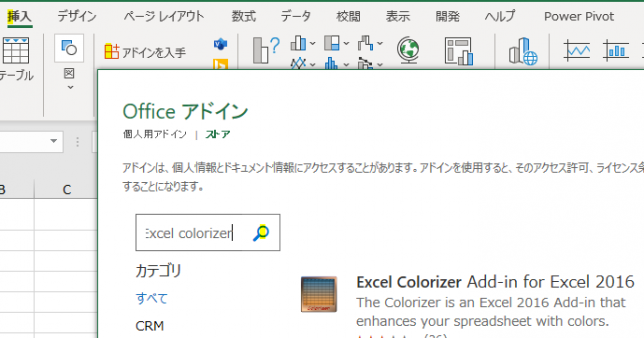
エクセルの挿入タブから「アドインを入手」をクリックして下さい
そして、「Excel Colorizer」を検索しましょう

「Excel Colorizer・・・」が出てきたら、右横の追加ボタンを押しましょう

入手方法の詳細や、使用方法が分からない場合には、こちらの記事をぜひご参照してください
2.ストライプをつける
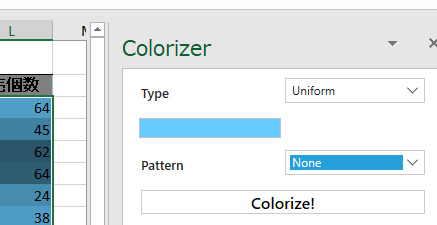
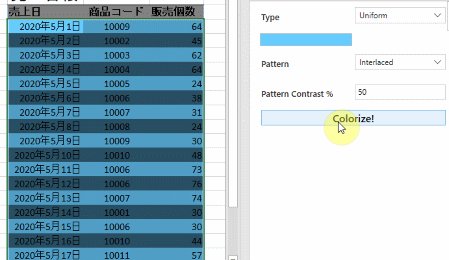
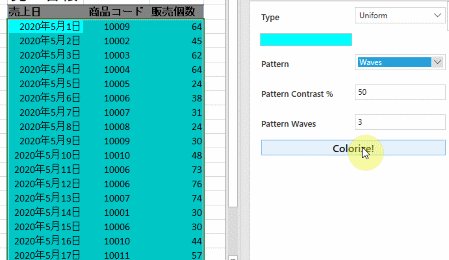
このアドインを入手すると、エクセル画面の右に操作画面がでてきます

今回の解説では設定箇所をなるべく絞って解説します
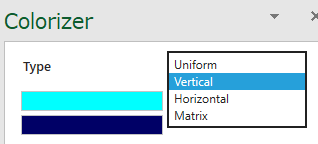
①Type
Uniformで指定します

Uniformを指定したら、ベースとなる色も指定しましょう!

②Pattern
Interlacedを指定します

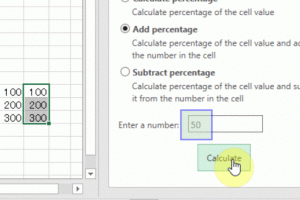
③Pattern Contrast %
ストライプ柄の強弱を指定します

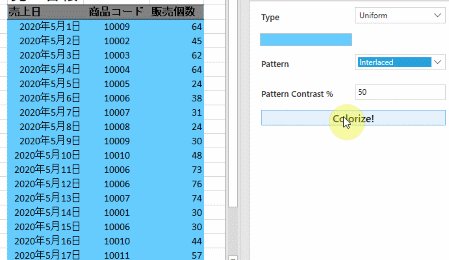
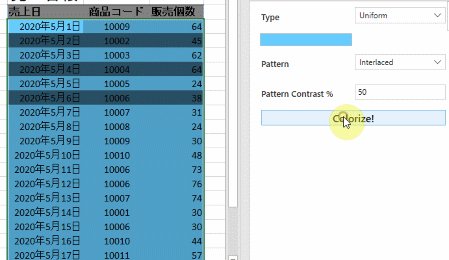
50で指定すると次のGIF画像のようになります

5で指定すると、ストライプの強弱が弱くなります

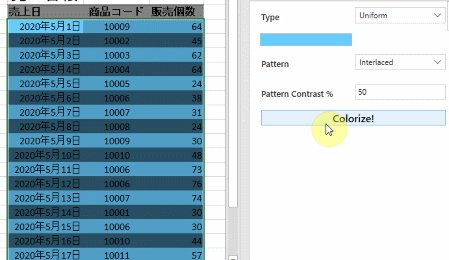
なお、必ず色付けをする範囲をカーソルで指定してから実行ボタン「Colorize!」を押すようにしてください
それでないと、実行内容が範囲に反映されませんので注意が必要です
3.ウェーブをつける
Typeについてはストライプと同じ、Uniformを設定します
①Pattern
Wavesを指定します

②Pattern Waves
ウェーブのピッチを指定します
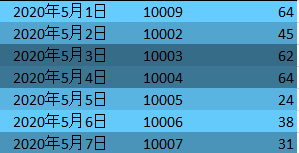
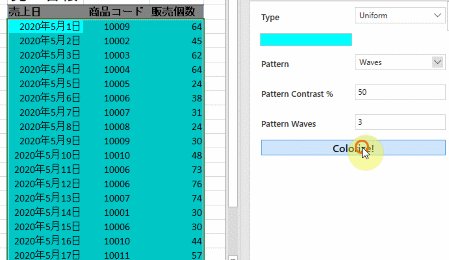
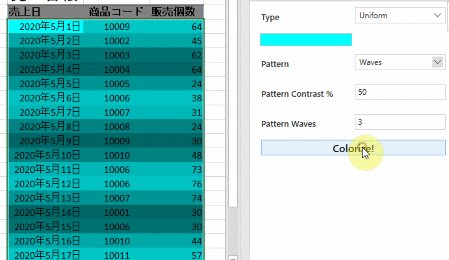
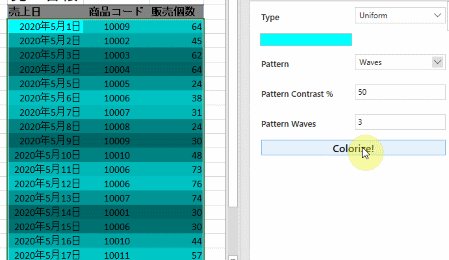
Contrast50、Pattern Wavesを3で指定すると次のGIFのようになります

同じくContrast50、Pattern Wavesを1で指定すると次の画像のようになります

少し、色の強弱のピッチ強まります
4.グラデーションをつける
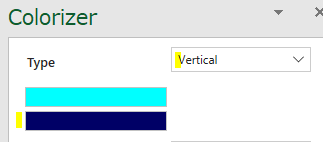
①Type
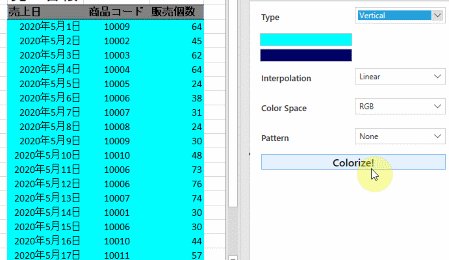
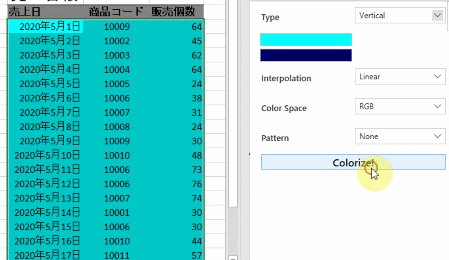
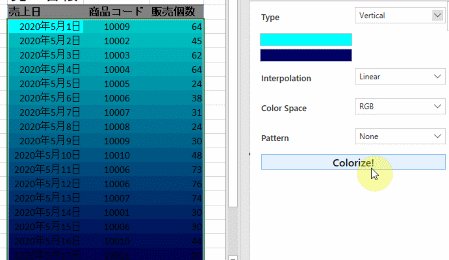
今度はTypeを「Vertical」で指定します
そして、色も2種類を指定します

②Pattern
今度は「None」を指定します

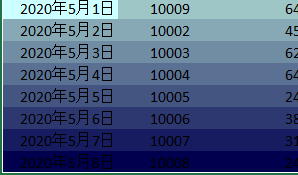
①②を指定して実行すると次のGIFのようになります

<まとめ>
今回紹介した3つ「ストライプ」「ウェーブ」「グラデーション」を手動で実行しようとしたら物凄い手間なので、このアドインを有効活用すればかなりの効率化になります
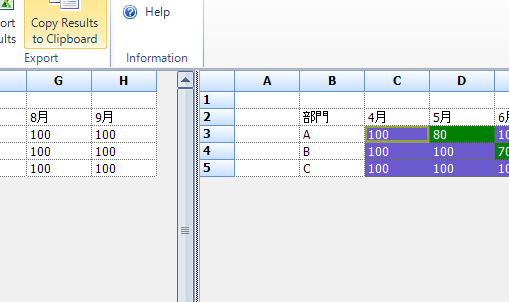
今回は紹介できませんでしたが、水平方向やマトリックスでも色付けすることもできます

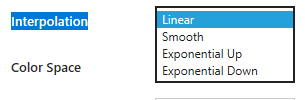
色付けのイントネーションについても、下の画像の箇所で調整できます

個人的には、表の見せ方も立派な「DX」だと思っています。ぜひ、このアドインを有効活用してDXを小さなところから進めていきましょう!
なお、このアドインを入手する時にはライセンス条項などに同意することになっていますので、必ず確認をお願いします
他のアドインも興味があるという方は、こちらの記事から参照できます


。












コメントを残す