【人気ゲーム、コネクト4の作成の仕方を小学生が解説するサイトがありました】
Power Appsはローコードで作成できる素晴らしいソフトです。小学生がゲームを作成できるぐらい自由度も高く、今後、職場を大きく変えていく可能性を感じます!
先日、こんなサイトを見つけました

海外のサイトなのですが、子供にPower Appsでゲームを作成してもらって楽しんでもらおうというサイトです
驚いたのは、小学生がPower Appsでのコネクト4の作成の仕方を解説していることです
その内容もアイデアが素晴らしく、自分でも作成しながら感動しました
今回の記事では、Power Apps4Kidsで紹介されていたコネクト4の内容の概要を紹介するなかで、ローコードの世界の魅力、Power Appsの可能性を感じて頂けたら幸いです
目次
コネクト4とは?
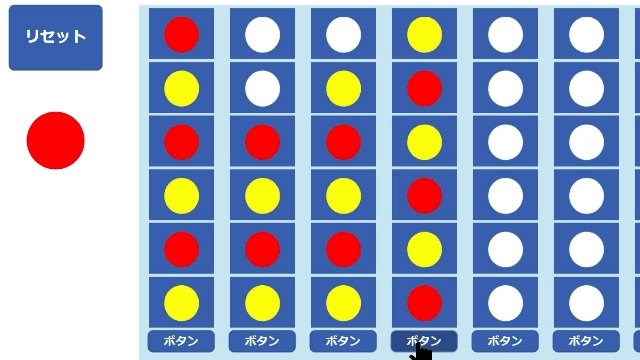
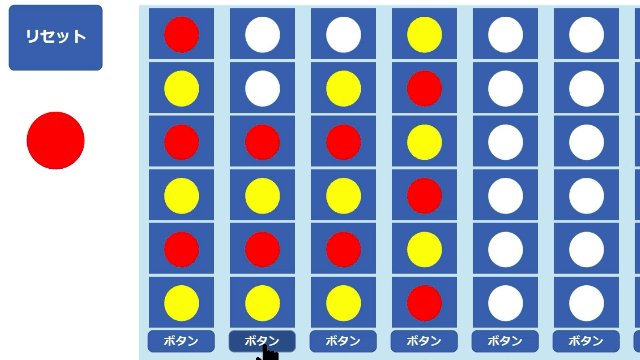
コネクト4とはオセロ、テトリス、ビンゴが組み合わさったようなゲームです

縦横斜め、自分の色を4つ並べたら勝ちです
ちなみに上記のGIF画像はコネクト4を使用している様子ですが、こちらはPower Appsで作成しています
Power Apps4Kidsのサイトではこちらのゲームのソースコードも公開されています
自分自身でも最近、結構ハマっています
アイデア1
ゲーム内の縦横の●を2次元でうまく表現できているのが素晴らしいです
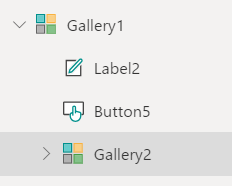
まず、2つのGalleryを縦横で組み合わせます

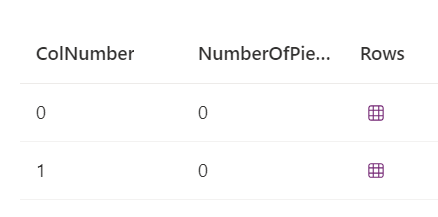
そして、縦横のGalleryに沿った形でCollectionも作成します

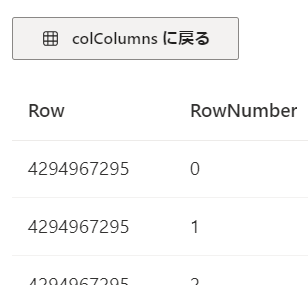
上記の「Rows」を展開すると次のようになります

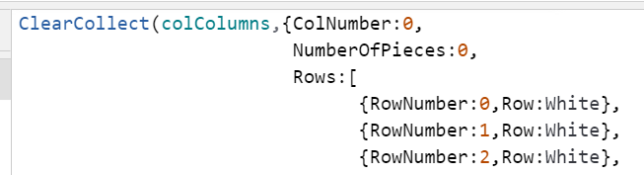
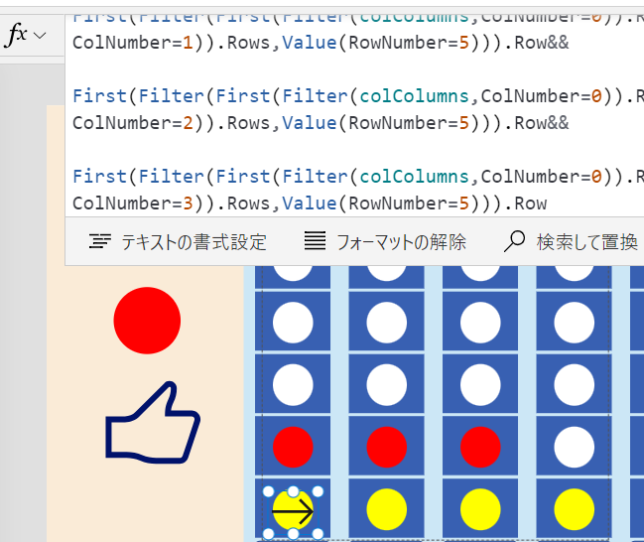
コードで書くと下のような形です

一般的なソフトでは、縦横の双方向を表現するのはなかなか難しいのですが、これはなかなかいいアイデアです
アイデア2
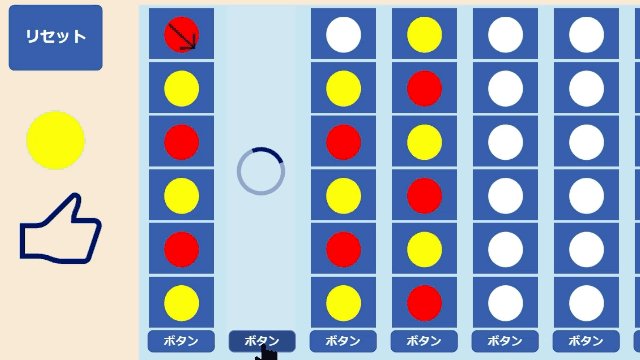
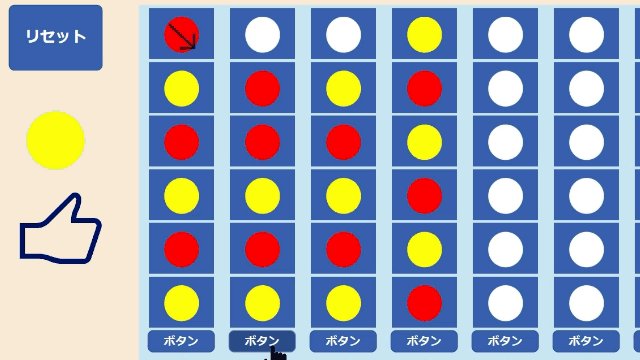
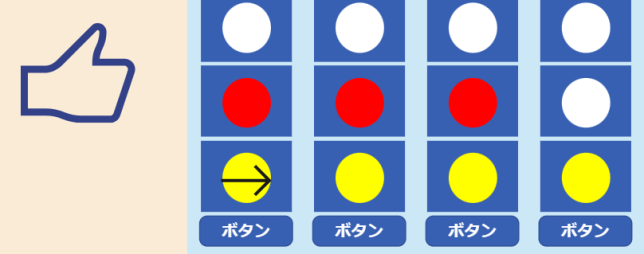
縦横、斜めで4つ色が揃ったらゲームが終了になり、「いいね」と「矢印」を表示します

こちらは数十種類パターンを用意しますので、骨は折れますが、とてもシンプルな方法で表示が行えます

例えば、一番下の一番左の矢印には1つ隣~3つ隣までの色が一致していたらVisibleプロパティがtrueになるように仕込んであります
ちなみに一番下の一番左の矢印の名前は「h-0-5」とつけてあります
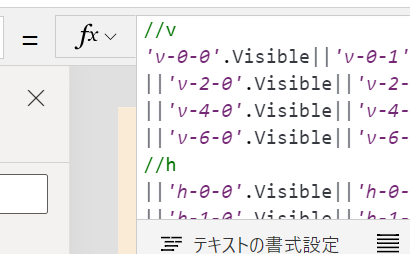
こちらの矢印が表示されたらいいねマークも表示されるように、いいねマークのVisibleプロパティの設定を行っておきます

上記画像内のv~とかh~とかは矢印の名前です
<まとめ>
このブログのテーマは「誰もが手軽にデータを有効活用してExcellentなビジネスライフを送れるようにします」です
Power Apps4Kidsの記事を見ていて、テーマ実現に向けた大いなるヒントを得たような気がします
Power Appsの自由度の高さとローコードである点を有効活用すれば、誰もが手軽に自分達専用のアプリを作成していける、自身でDXを推進していける未来があるような気がします
一方で、Power Appsの教材や事例が不足しているというのも現状では事実です
私もなんとかこのブログでPower Appsの教材や事例不足を補っていきたいと思っています
ちなみに、
Power Apps4Kidsにあるコードをそのままコピーしても一部、動かないところがありますので注意が必要です
修正が必要な箇所が2つあります
・色の初期値指定:
White ⇒ Color.White
・コインの色を変える式
Filter( colColumns, ColNumber = ThisItem.ColNumber ) ).Rows, Value.RowNumber = 5 ).Value ).Value.Row
⇒
Filter(
colColumns,
ColNumber = ThisItem.ColNumber
)
).Rows,
Value(RowNumber) = 5
この2点は注意が必要です




コメントを残す