【Power Appsとエクセルとの違いの一つがこのコンボボックスです】
今回は、Power Appsをうまく使いこなすの一つである「コンボボックス」について深堀し、幾つかコンボボックスの便利機能を紹介します

Power Appsのコンボボックスの機能は多岐にわたるので、知っているか知っていないかで使い方で大きな差がでてきます
特にコンボボックスはマスターデータと組み合わせて使うと大きな効果を生みます
目次
コンボボックスの表示設定
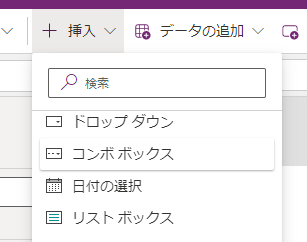
コンボボックスは「挿入」から設定します

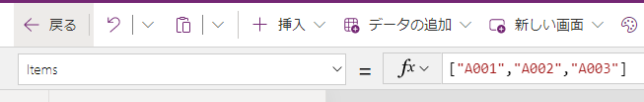
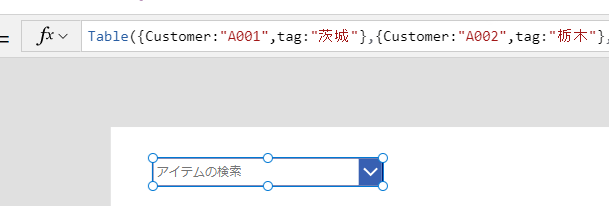
コンボボックスの中身は「Item」から設定します

コンボボックスで中身を選択する際は、参照データも表示することができます

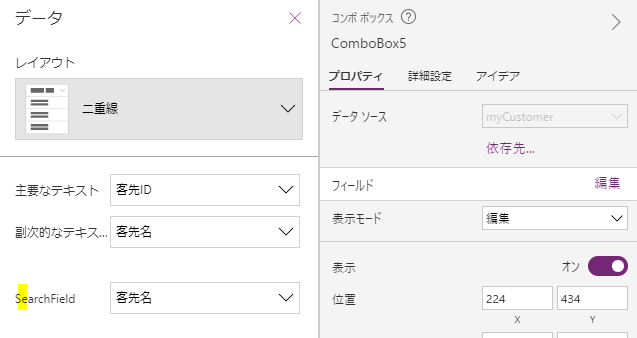
上の画像のように、2列のデータを「Item」に設定します
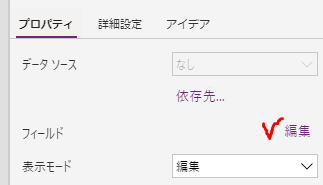
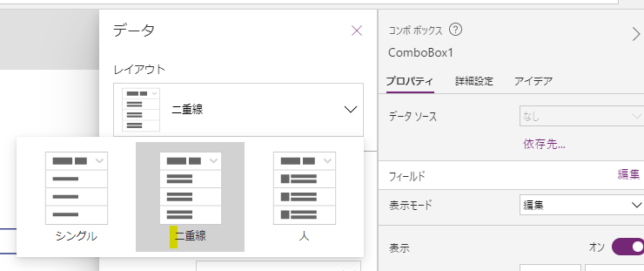
次に「フィールド」をクリックします

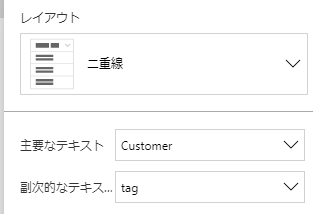
次に表示される画面では「二重線」を選択します

そして「副次的なテキスト」にて選択する列とは別の列を指定します

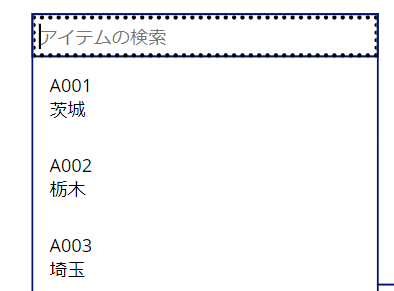
するとコンボボックス内で2列分の内容が表示されます

ただし、表示は2列でもあくまでコンボボックスで設定されるのは「主要なテキスト」の内容です
2列で表示できるようにすることで、顧客マスターなどのマスターデータをコンボボックスで設定する際にとても便利です
「A001・・・」などのコードが表示されても該当のコードがよくわかりませんので、顧客名も同時に表示するといいでしょう!
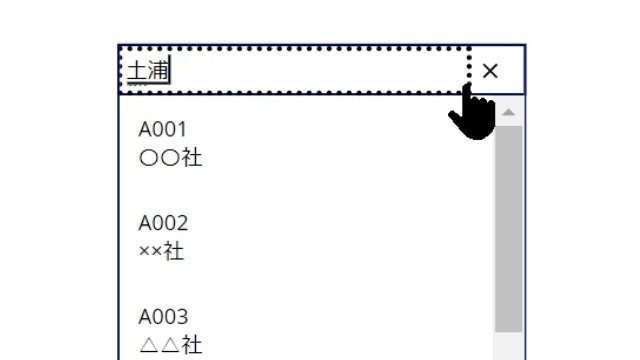
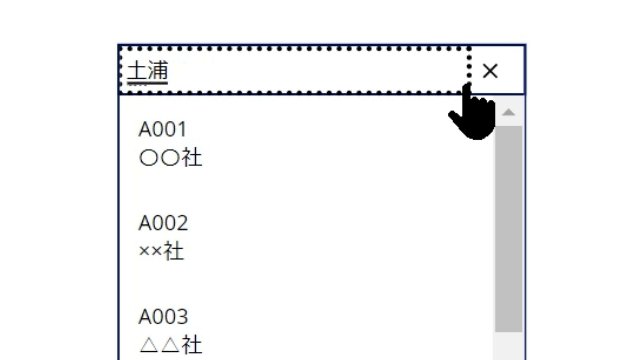
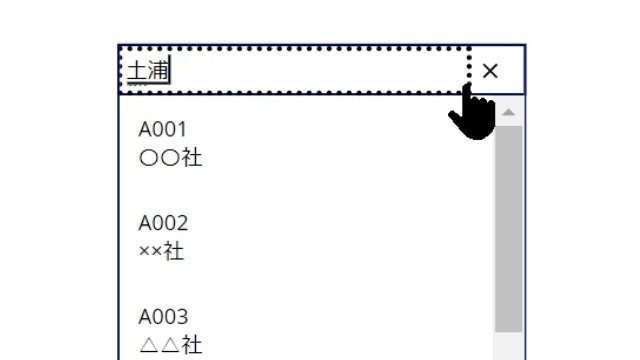
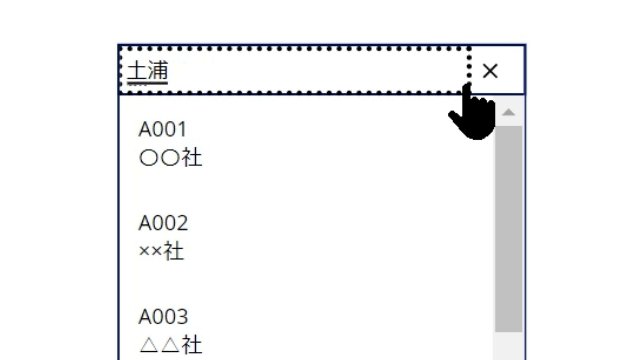
検索
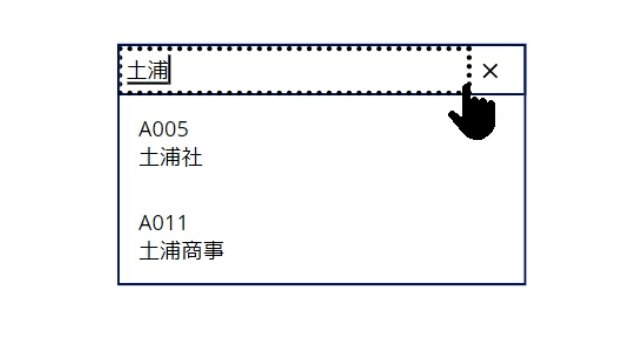
コンボボックス内で表示される内容が大量になる場合には、検索が行えるようにするのがいいです

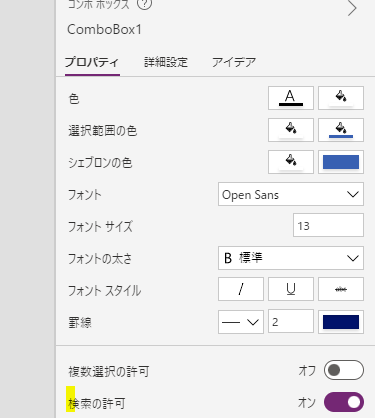
まずはプロパティ画面で「検索の許可」をオンにします
その後「SearchField」を設定します

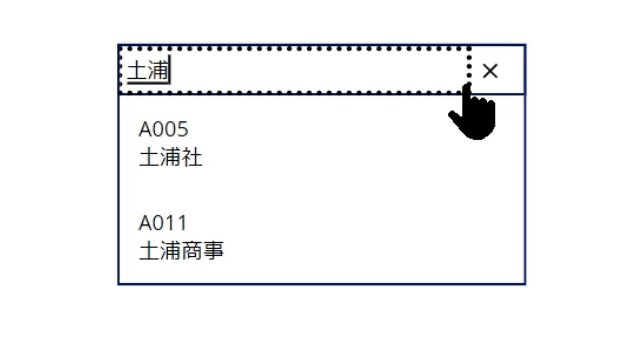
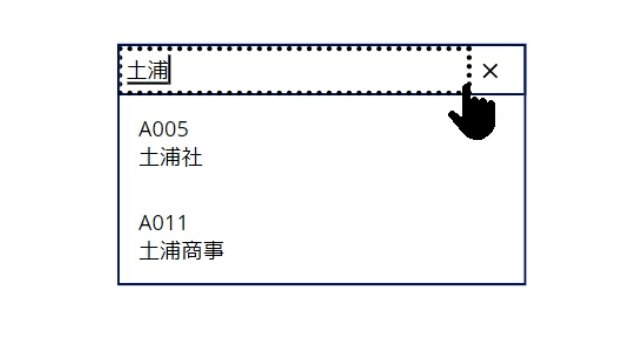
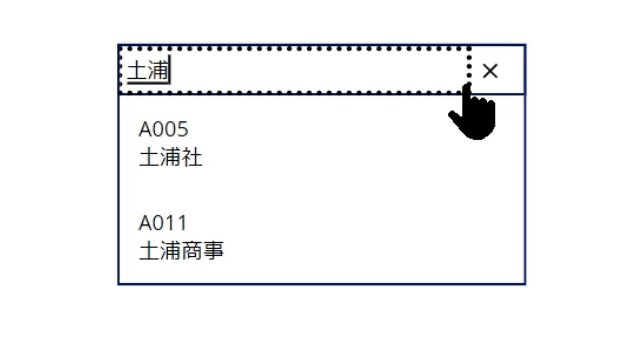
これでコンボボックス内で検索できるようになります

フィルター
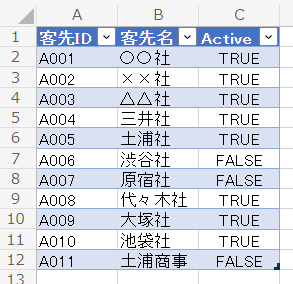
マスターデータをコンボボックスで選択する際、使っていないコードは表示したくない場合があります
例えば、下の画像の「Active」列にてFALSEのコードをコンボボックスに表示したくない場合などです

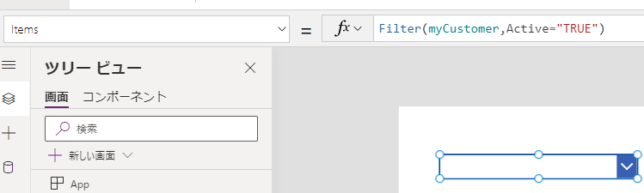
この場合はコンボボックス「Item」にFilter関数を使います

数式は次の通りとなります
Filter(myCustomer,Active=”TRUE”)
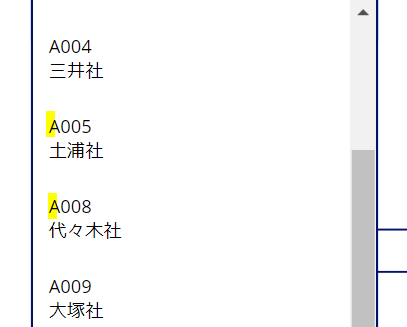
これで、マスターの中で「TRUE」のもののみが表示されます

<まとめ>
今回はコンボボックスの便利機能について解説しました
上記の便利機能を使えると、アプリ内でマスターデータをうまく活用できるようになります
ところで、ドロップダウンリストとコンボボックスはどう違うのでしょうか?

一見、違いはありません
ドロップダウンリストの場合は、コンボボックスと違い「複数選択」「検索」などの機能がありません
このコンボボックスとドロップダウンリストの違いはぜひ押さえておきましょう





コメントを残す